开源之路——如何发布属于自己的npm包
1、前言
在进行开发的过程当中,难免会出现一些重复性的工作,例如说我们要对一个数组对象按照某一个字段进行大小排序,又或者说把Promise对象进行封装,把AJAX请求也进行封装,但是在后续的开发过程当中,更换项目后,再去找之前的代码很难去定位到对应的位置,这个时候自定义npm包就显得额外重要了,有时候就会想像这种loadsh这种提供了很多种对应的函数、对象等这种方法是如何实现的,为什么他只需要执行一个npm命令,就可以直接使用对应封装好的方法,这个就是本篇将要说的。

2、起步
2.1、初始化项目
创建一个文件夹,通过命令初始化
npm init -y
2.2、安装webpack相关依赖
npm i webpack webpack-cli
依赖安装之后加一个webpack.config.js配置文件
const path = require('path')
module.exports = {
// 模式
mode: 'development', // 也可以使用 production
// 入口
entry: './src/index.js',
// 出口
output: {
// 打包文件夹
path: path.resolve(__dirname, 'dist'),
// 打包文件
filename: 'vue-lzq-util.js',
// 向外暴露的对象的名称
library: 'aUtils',
// 打包生成库可以通过esm/commonjs/reqirejs的语法引入
libraryTarget: 'umd',
},
}
2.3、添加入口文件和封装方法
首先新增一个add.js文件,用来标识一个封装的工具,这里简单写一个
export function add(a, b) {
return a + b
}
之后在src下新增index.js,将封装的工具引入进来并且进行暴露
export {
call
}
from "./function/call"
export { add } from "./function/add"
2.4、设置源
将npm的源设置回npmjs官方提供的
npm config set registry https://registry.npmjs.org/
2.5、添加用户
在npmjs官网上注册一个账号,之后通过该命令进行设置用户
npm addUser
2.6、发布
最后直接使用命令进行发布
npm publish
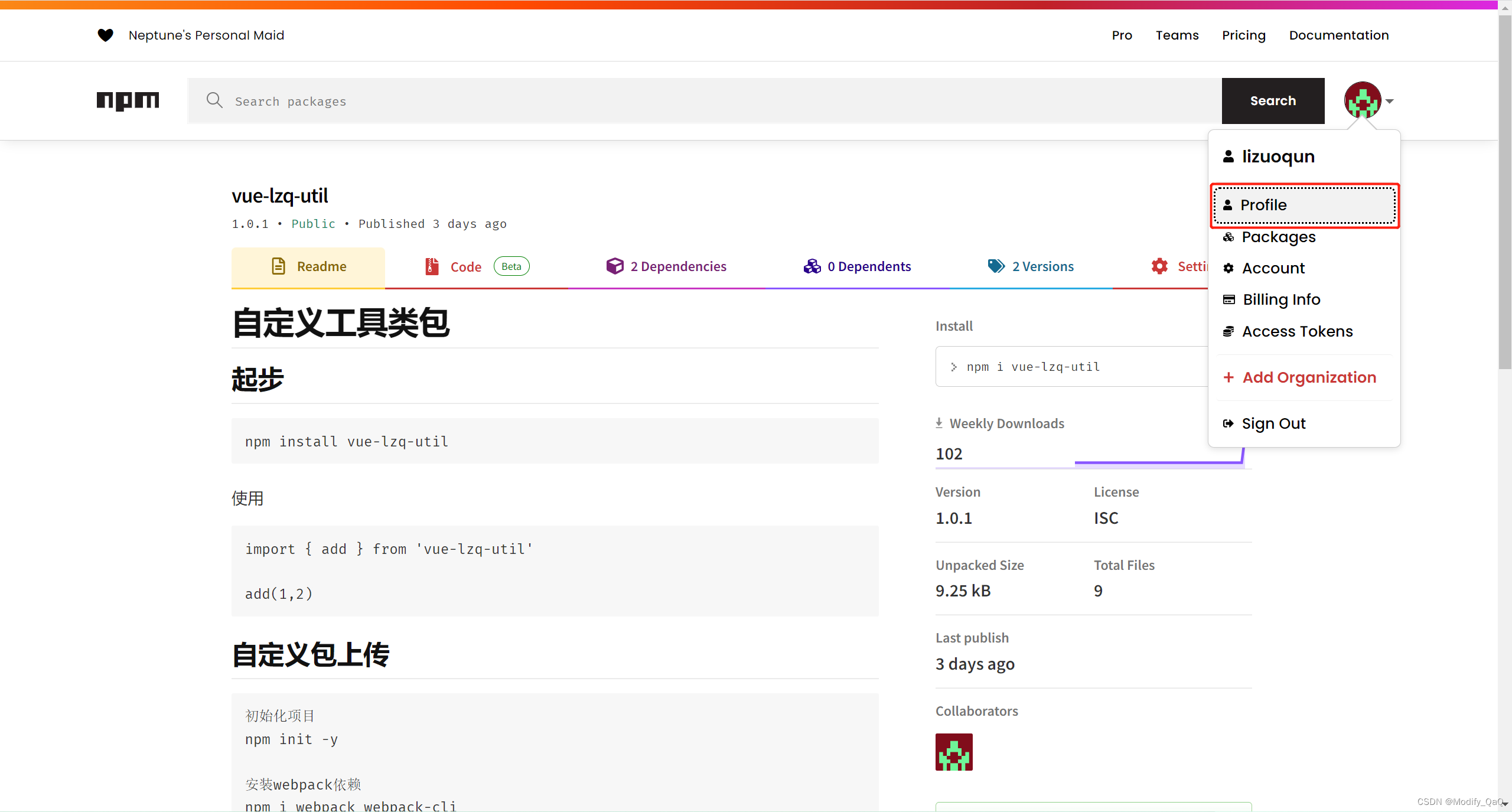
发布之后在npmjs上就可以看到了

3、使用
使用的话就相对来说比较简单了,和其他的包也是一样,直接npm install 包名 导入依赖后就可以直接使用了
