1重构:src\components\AdminLayoutComponen.vue(el-menu刷新保持当前菜单选项)
<template>
? ? <el-container>
? ? ? ? <!-- 侧边栏 ,"<div class="aside">标签可被删除,为了下拉条控件样式保存了该标签"-->
? ? ? ? <div class="aside">
? ? ? ? ? ? <el-aside width="200px">
? ? ? ? ? ? ? ? <!--必须包含有:"el-menu"标签,否则左侧菜单栏的高度不能达到100% -->
? ? ? ? ? ? ? ? <el-menu active-text-color="#ffd04b" background-color="#545c64" class="el-menu-vertical-demo"
? ? ? ? ? ? ? ? ? ? text-color="#fff" :default-active="activeIndex" router>
? ? ? ? ? ? ? ? ? ? <template v-for="(item, index) in menuList" :key="index">
? ? ? ? ? ? ? ? ? ? ? ? <el-sub-menu v-if="item.children && item.children.length" :index="item.menuId">
? ? ? ? ? ? ? ? ? ? ? ? ? ? <template #title>
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? <el-icon>
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? <component :is="item.icon"></component>
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? </el-icon>
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? <span>{{item.name}}</span>
? ? ? ? ? ? ? ? ? ? ? ? ? ? </template>
? ? ? ? ? ? ? ? ? ? ? ? ? ? <el-menu-item v-for="(children, index) in item.children" :key="index"
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? :route="{path:children.path}" :index="children.menuId">
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? {{children.name}}
? ? ? ? ? ? ? ? ? ? ? ? ? ? </el-menu-item>
? ? ? ? ? ? ? ? ? ? ? ? </el-sub-menu>
? ? ? ? ? ? ? ? ? ? ? ? <el-menu-item v-else :route="{path:item.path}" :index="item.menuId">
? ? ? ? ? ? ? ? ? ? ? ? ? ? <el-icon>
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? <component :is="item.icon"></component>
? ? ? ? ? ? ? ? ? ? ? ? ? ? </el-icon>
? ? ? ? ? ? ? ? ? ? ? ? ? ? <span>{{item.name}}</span>
? ? ? ? ? ? ? ? ? ? ? ? </el-menu-item>
? ? ? ? ? ? ? ? ? ? </template>
? ? ? ? ? ? ? ? </el-menu>
? ? ? ? ? ? </el-aside>
? ? ? ? </div>
? ? ? ? <el-container>
? ? ? ? ? ? <el-header>Header</el-header>
? ? ? ? ? ? <el-main>
? ? ? ? ? ? ? ? <router-view></router-view>
? ? ? ? ? ? </el-main>
? ? ? ? ? ? <el-footer>Footer</el-footer>
? ? ? ? </el-container>
? ? </el-container>
</template>
<script>
? ? import router from '../router/index.js'
? ? export default {
? ? ? ? data() {
? ? ? ? ? ? return {
? ? ? ? ? ? ? ? //对所有后台管理路由实例进行存储,为左侧菜单栏的渲染显示提供数据支撑。
? ? ? ? ? ? ? ? menuList: {},
? ? ? ? ? ? ? ? // el-menu刷新保持当前菜单选项。
? ? ? ? ? ? ? ? activeIndex: "1",
? ? ? ? ? ? };
? ? ? ? },
? ? ? ? methods: {
? ? ? ? ? ? async getAllMenu() {
? ? ? ? ? ? ? ? this.menuList = this.$router.options.routes.find(route => route.path === "/").children;
? ? ? ? ? ? },
? ? ? ? ? ? // el-menu刷新保持当前菜单选项。
? ? ? ? ? ? async setCurrentRoute() {
? ? ? ? ? ? ? ? let adminRouteList = this.$router.options.routes.find(route => route.path === "/").children
? ? ? ? ? ? ? ? adminRouteList.forEach((item) => {
? ? ? ? ? ? ? ? ? ? if (item.name === this.$route.name)
? ? ? ? ? ? ? ? ? ? ? ? this.activeIndex = item.menuId;
? ? ? ? ? ? ? ? ? ? if (item.children) {
? ? ? ? ? ? ? ? ? ? ? ? if (item.children.find(route => route.name === this.$route.name) != null)
? ? ? ? ? ? ? ? ? ? ? ? ? ? this.activeIndex = item.children.find(route => route.name == this.$route.name).menuId;
? ? ? ? ? ? ? ? ? ? }
? ? ? ? ? ? ? ? });
? ? ? ? ? ? ? ? //console.log(this.activeIndex);
? ? ? ? ? ? },
? ? ? ? },
? ? ? ? mounted() {
? ? ? ? ? ? this.getAllMenu();
? ? ? ? ? ? console.log(router.options.routes.find(route => route.path === "/"));
? ? ? ? ? ? console.log(JSON.stringify(router.options.routes.find(route => route.path === "/")));
? ? ? ? ? ? //以“JSON”编码格式把所有后台管理路由实例进行全局存储(Vuex=store)。
? ? ? ? ? ? if (window.localStorage.router != null)
? ? ? ? ? ? ? ? window.localStorage.router = null;
? ? ? ? ? ? console.log(window.localStorage.router);
? ? ? ? ? ? window.localStorage.router = JSON.stringify(router.options.routes.find(route => route.path === "/"))
? ? ? ? ? ? console.log(window.localStorage.router);
? ? ? ? },
? ? ? ? // 检测路由变化,el-menu刷新保持当前菜单选项。
? ? ? ? watch: {
? ? ? ? ? ? $route() {
? ? ? ? ? ? ? ? this.setCurrentRoute();
? ? ? ? ? ? }
? ? ? ? },
? ? ? ? created() {
? ? ? ? ? ? //el-menu刷新保持当前菜单选项。
? ? ? ? ? ? this.setCurrentRoute();
? ? ? ? },
? ? }
</script>
<style scoped lang="scss">
? ? .aside {
? ? ? ? width: 200px;
? ? ? ? overflow: hidden;
? ? ? ? background-color: #545c64;
? ? }
? ? .el-aside {
? ? ? ? height: 100%;
? ? ? ? //overflow-x: hidden;
? ? ? ? //overflow-y: scroll;
? ? }
? ? .el-header {
? ? ? ? background-color: #ff0000;
? ? ? ? color: #FFFFFF;
? ? }
? ? .el-main {
? ? ? ? height: 90vh; //必须定义:"height"为:90vh,否则主区域的高度不能达到100%;如果大于90vh整页的调度将超过100%。
? ? }
? ? .el-footer {
? ? ? ? background-color: #0000ff;
? ? ? ? color: #FFFFFF;
? ? }
? ? //必须定义:".el-menu"样式,否则左侧菜单栏的高度不能达到100%
? ? .el-menu {
? ? ? ? height: 90vh; //必须定义:"height"为:90vh,否则左侧菜单栏的高度不能达到100%;如果大于90vh整页的调度将超过100%。
? ? }
? ? .el-menu .el-menu-item.is-active {
? ? ? ? background-color: #000000;
? ? ? ? font-weight: 900;
? ? ? ? font-size: 120%;
? ? }
</style>
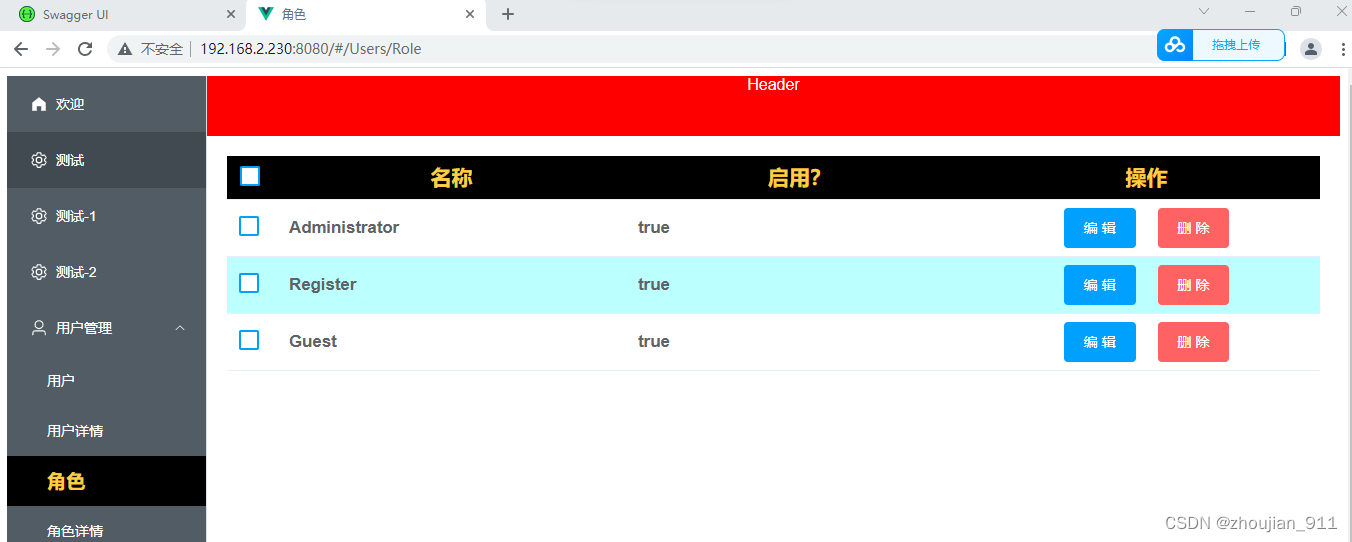
2 重构src\views\Users\ RoleView.vue
<template>
? ? <el-table :data="roleAllList" style="width: 100%" :row-style="{height:'30px'}">
? ? ? ? <el-table-column type="selection" width="50px" />
? ? ? ? <el-table-column property="name" label="名称" />
? ? ? ? <el-table-column property="isActive" label="启用?" />
? ? ? ? <el-table-column label="操作" align="center">
? ? ? ? ? ? <template #default="scope">
? ? ? ? ? ? ? ? <el-button type="primary" @click="handleEdit(scope.$index, scope.row)" size="large" style="margin-right: 10px;">编 辑</el-button>
? ? ? ? ? ? ? ? <el-button type="danger" @click="handleDelete(scope.$index, scope.row)" size="large">删 除</el-button>
? ? ? ? ? ? </template>
? ? ? ? </el-table-column>
? ? </el-table>
</template>
<script>
? ? import axios from 'axios'
? ? export default ({
? ? ? ? data() {
? ? ? ? ? ? return {
? ? ? ? ? ? ? ? roleAllList: [],
? ? ? ? ? ? };
? ? ? ? },
? ? ? ? methods: {
? ? ? ? ? ? //获取“角色”实体的所有实例。
? ? ? ? ? ? async getRoleList() {
? ? ? ? ? ? ? ? let res = await axios.get('https://localhost:7043/Role/GetRoleList');
? ? ? ? ? ? ? ? console.log(res.data);
? ? ? ? ? ? ? ? this.roleAllList = res.data;
? ? ? ? ? ? },
? ? ? ? },
? ? ? ? mounted() {
? ? ? ? ? ? this.getRoleList();
? ? ? ? }
? ? });
</script>
<style scoped lang="scss">
? ? // 修改表头样式。
? ? :deep(.el-table__header thead th) {
? ? ? ? background-color: #000000;
? ? ? ? color: #ffd04b;
? ? ? ? font-size: 150%;
? ? ? ? font-weight: 700;
? ? ? ? text-align: center;
? ? }
? ? //修改复选框控件样式。
? ? :deep(.el-checkbox) {
? ? ? ? display: flex;
? ? ? ? align-items: center;
? ? ? ? width: 25px;
? ? ? ? height: 25px;
? ? ? ? //修改选中框的大小
? ? ? ? .el-checkbox__inner {
? ? ? ? ? ? width: 20px;
? ? ? ? ? ? height: 20px;
? ? ? ? ? ? border: #409EFF solid 2px;
? ? ? ? ? ? //修改选中框中的对勾的大小和位置
? ? ? ? ? ? &::after {
? ? ? ? ? ? ? ? // 对号
? ? ? ? ? ? ? ? border: 4px solid #FFFFFF;
? ? ? ? ? ? ? ? // 不覆盖下面的 会 导致对号变形
? ? ? ? ? ? ? ? box-sizing: content-box;
? ? ? ? ? ? ? ? content: "";
? ? ? ? ? ? ? ? border-left: 0;
? ? ? ? ? ? ? ? border-top: 0;
? ? ? ? ? ? ? ? height: 15px;
? ? ? ? ? ? ? ? position: absolute;
? ? ? ? ? ? ? ? top: -3px;
? ? ? ? ? ? }
? ? ? ? }
? ? ? ? //修改点击文字颜色不变
? ? ? ? .el-checkbox__input.is-checked+.el-checkbox__label {
? ? ? ? ? ? color: #333333;
? ? ? ? }
? ? ? ? .el-checkbox__label {
? ? ? ? ? ? line-height: 25px;
? ? ? ? ? ? //padding-left: 8px;
? ? ? ? }
? ? }
? ? //表格隔行变换颜色。
? ? :deep(.el-table__body tbody tr:nth-child(odd)) {
? ? ? ? background-color: #FFFFFF;
? ? ? ? font-size: 120%;
? ? ? ? font-weight: 700;
? ? }
? ? :deep(.el-table__body tbody tr:nth-child(even) td) {
? ? ? ? background-color: #CCFFFF;
? ? ? ? font-size: 120%;
? ? ? ? font-weight: 700;
? ? }
</style>

对以上功能更为具体实现和注释见221224_003shopvue(el-menu刷新保持当前菜单选项与角色页面)。
?