文章目录
1. 创建组件流程(以及脚手架环境流程)
src下的index.js的入口文件:
// 引入React核心库
import React from 'react'
// 引入ReactDOM
import ReactDOM from 'react-dom'
// 引入App组件(提示:.js和.jsx都可以省略,像.css都不可以)
import App from "./App";
// 渲染App到页面
ReactDOM.render(<App/>,document.getElementById('root'))
创建 外壳组件 App:(所有组件都要放到App组件下面。)
// 创建 外壳组件 App
// 引入react库
import React from 'react'
// 引入hello组件
import Hello from "./components/Hello/hello";
import Welcome from "./components/Welcome/Welcome";
// 简化写法:class App extends React.Component{...}
const {Component} = React
// 创建App类组件并暴露
export default class App extends Component{
render() {
return (
<div>
<Hello/>
<Welcome/>
</div>
)
}
}
// 可以单独:默认暴露app组件
// export default App
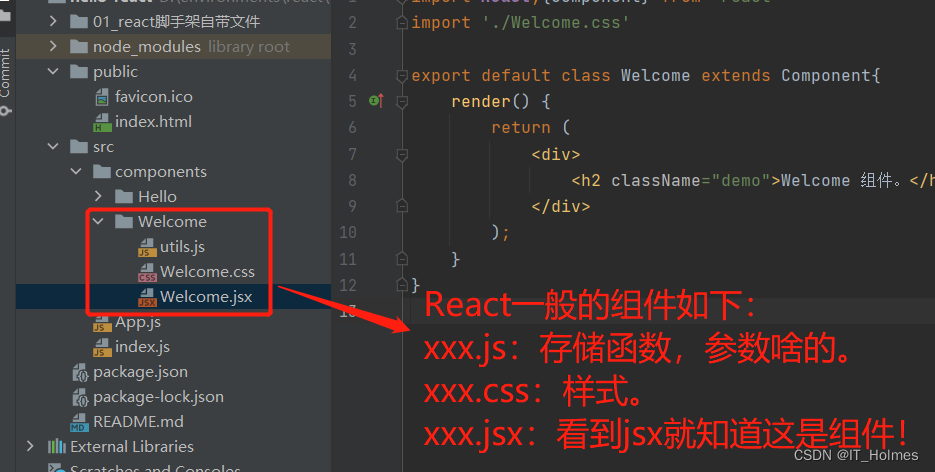
一般一个React的正常组件效果如下:(以Welcome组件为例)

2. 样式 的模块化
样式为什么要有模块化,因为每个组件都对应一个样式,这样就会造成冲突。
步骤如下:
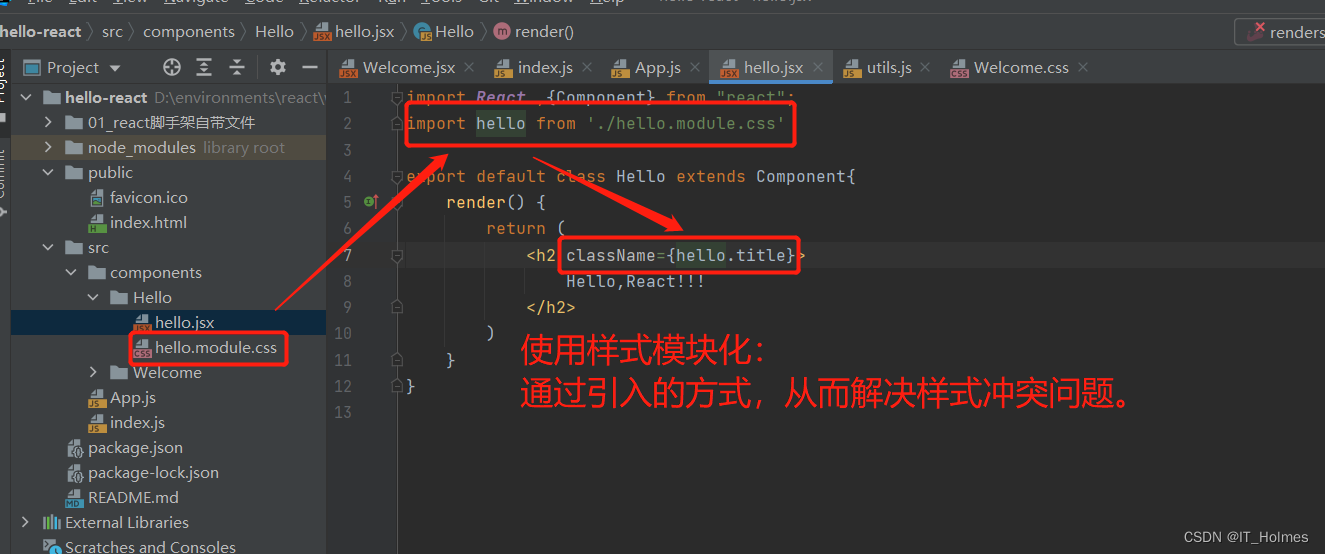
第一步:将xxx.css文件,改为xxx.module.css。
第二步:通过from引入的方式来操作。

3. 常用快捷生成
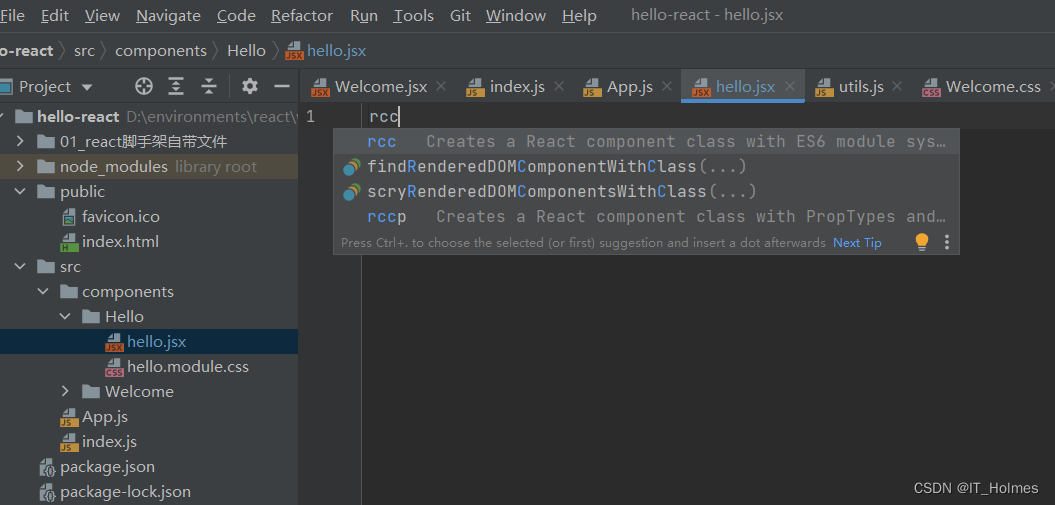
快速生成组件基础结构,直接 rcc + 回车 进行操作就行了。
- rcc:react + class + component 类式组件。
- rfc:react + funcation + componet 函数式组件。

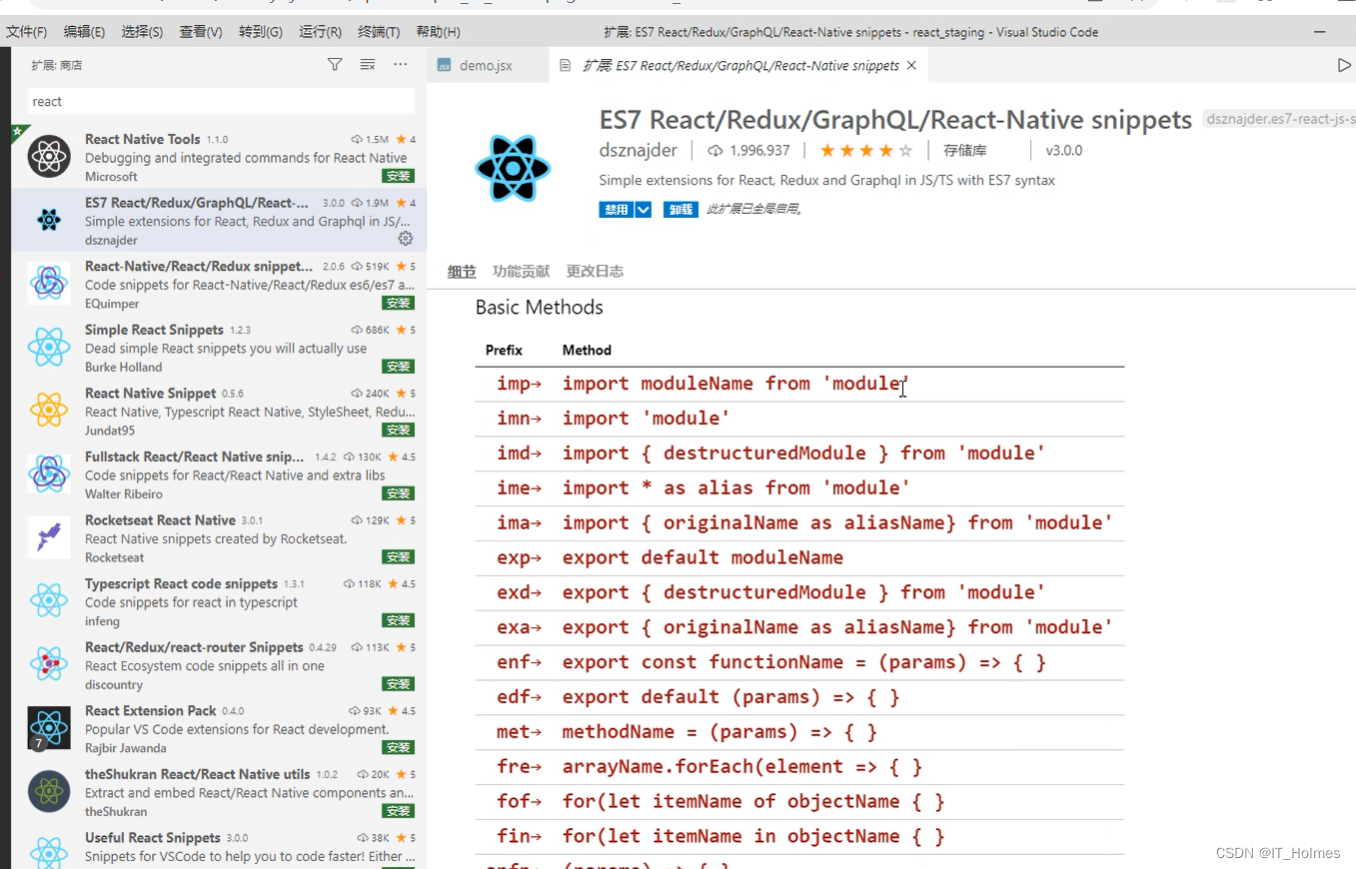
还有一些插件之类的:

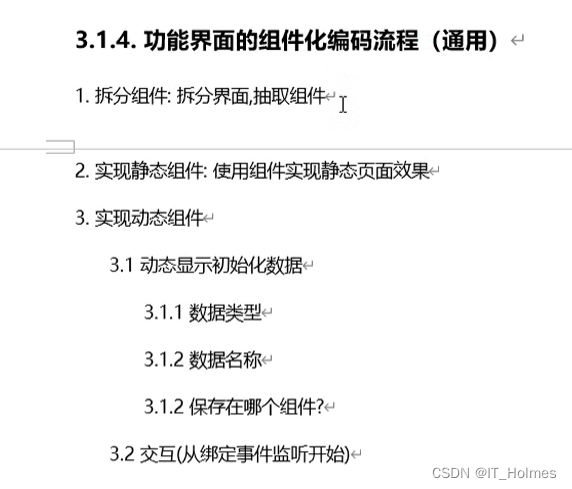
4. 通用性 组件编码流程

tips: React的jsx写法,用的不是class,而是className。style用的是{{}}来定义。
5. React脚手架 配置代理
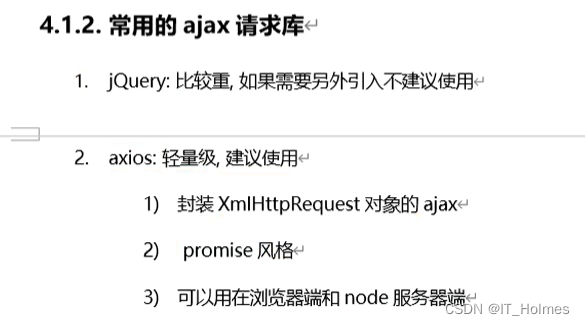
5.1 React 引入 ajax库
React本身只关注于界面,不包含发送ajax请求的代码。
因此,要么集成第三方ajax库或者自己封装发送请求。
常用的ajax请求库:jq 或者 axios。
- jquery的ajax是通过回调函数的形式获取数据的,而axios是通过Promise对象来获取数据的,而这也是axios最大的优点。

安装axios:

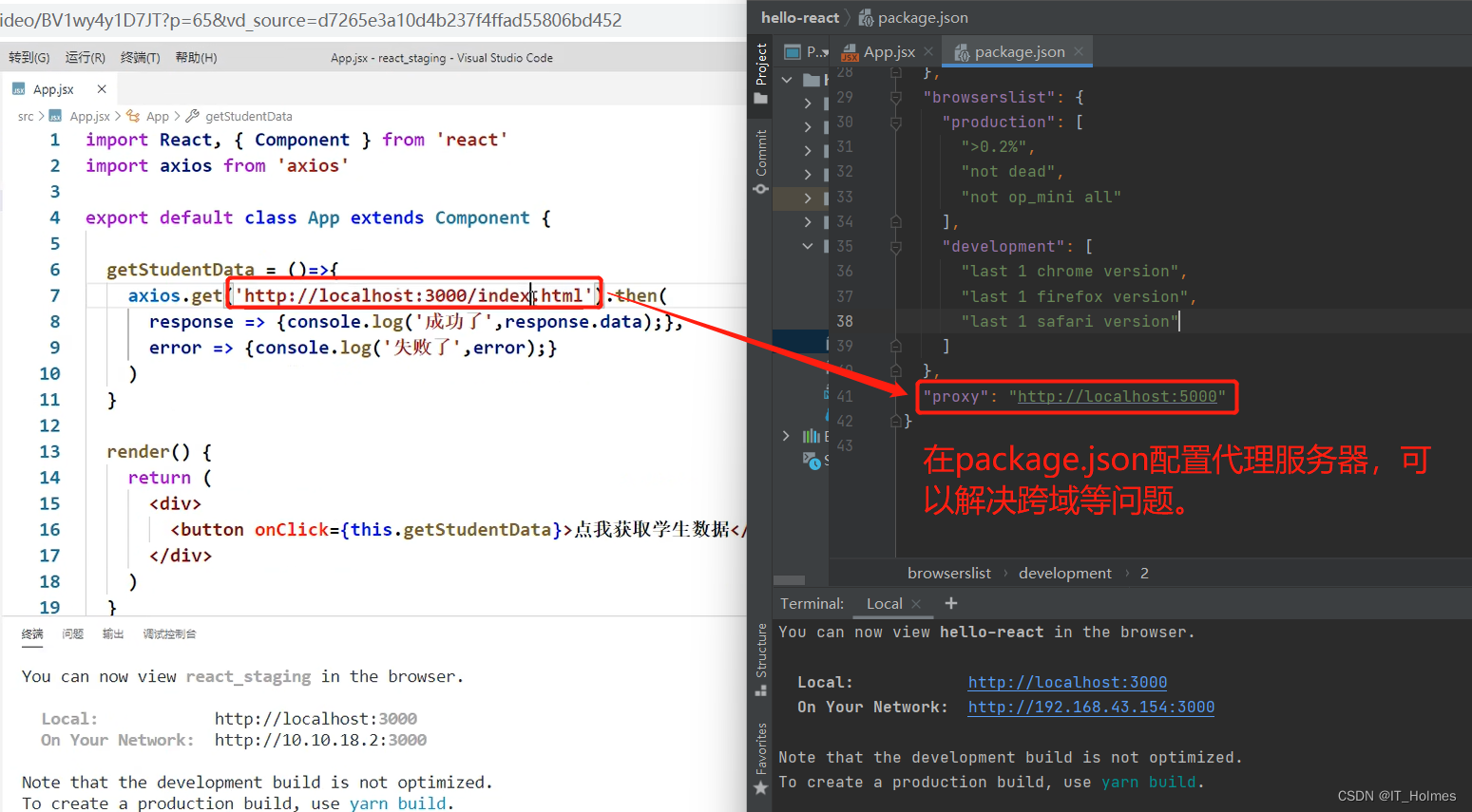
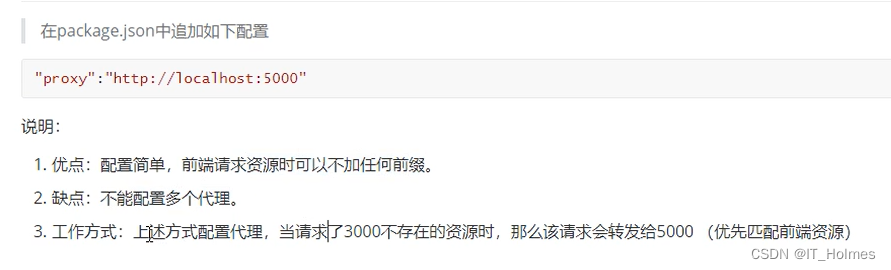
5.2 第一种配置代理方式(package.json)
第一种配置代理方式:
- package.json中配置代理服务器:(缺点:只能一一对应,React开启后是3000,那么url为3000的时候请求也只会发送给对应服务5000的端口。)

优缺点总结:

5.3 第二种代理方式(setupProxy.js)
第二种代理方式:通过创建setupProxy.js文件 以及 使用http-proxy-middleware来进行操作。
- 在src下面创建setupProxy.js文件,并且配置:(注意:此文件要用CJS形式,因为该文件供webpack使用。)
// 不能用ES6形式,要用CJS的形式,因为这个文件并不是给前端使用的,
// 而是给webpack使用。webpack里面都是node语法也就是CJS。
// fixme 要用CJS语法
// fixme http-proxy-middleware(一般脚手架自带)
// http-proxy-middleware 1.0.0版本以上有些变化,变成了要使用函数createProxyMiddleware才行。
const proxy = require('http-proxy-middleware')
module.exports = function (app) {
app.use(
// fixme 通过前缀进行区分
// 第一个代理:
proxy.createProxyMiddleware('/api1',{
// fixme target:请求转发给谁
target:'https://api.uixsj.cn/',
// fixme changeOrigin:让服务器知道从哪发出去的,专业术语:控制服务器收到的响应头中的Host字段的值。
// 如果为false,那么默认后台服务器拿到的host值就是前端3000端口的url地址。
// 如果为为true,就是当前target的url为host值也就是后台服务器本身。
changeOrigin:true,
// fixme 重写请求路径
pathRewrite:{
'^/api1':'' // 将api1替换掉
}
}),
// 第二个代理:
proxy.createProxyMiddleware('/api2',{
target:'https://sp0.baidu.com/',
changeOrigin:true, // 让服务器知道从哪发出去的
pathRewrite:{
'^/api2':'' // 将api2替换掉
}
})
)
}
- App.jsx发起请求如下:
import React, {Component} from 'react';
import axios from "axios";
export default class App extends Component {
getStudentData = ()=>{
axios.get('http://localhost:3000/api1/hitokoto/get?type=social').then(result => {
console.log('成功了!',result.data)
},err => {
console.log('报错了',err)
})
}
getCarData = ()=>{
axios.get('http://localhost:3000/api2/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=java&cb=haha').then(result => {
console.log('成功了!',result.data)
},err => {
console.log('报错了',err)
})
}
render() {
return (
<div>
<button onClick={this.getStudentData}>点我获取一段励志名言</button>
<button onClick={this.getCarData}>点我获取百度java搜索</button>
</div>
);
}
}
总结:(第二种方式比较常用!)

注意:
- http-proxy-middleware 1.0.0版本与0.x.x版本有所不同。

1.0.0版本以上,就用变成了createProxyMiddleware进行操作代理。
6. React List列表效果实现

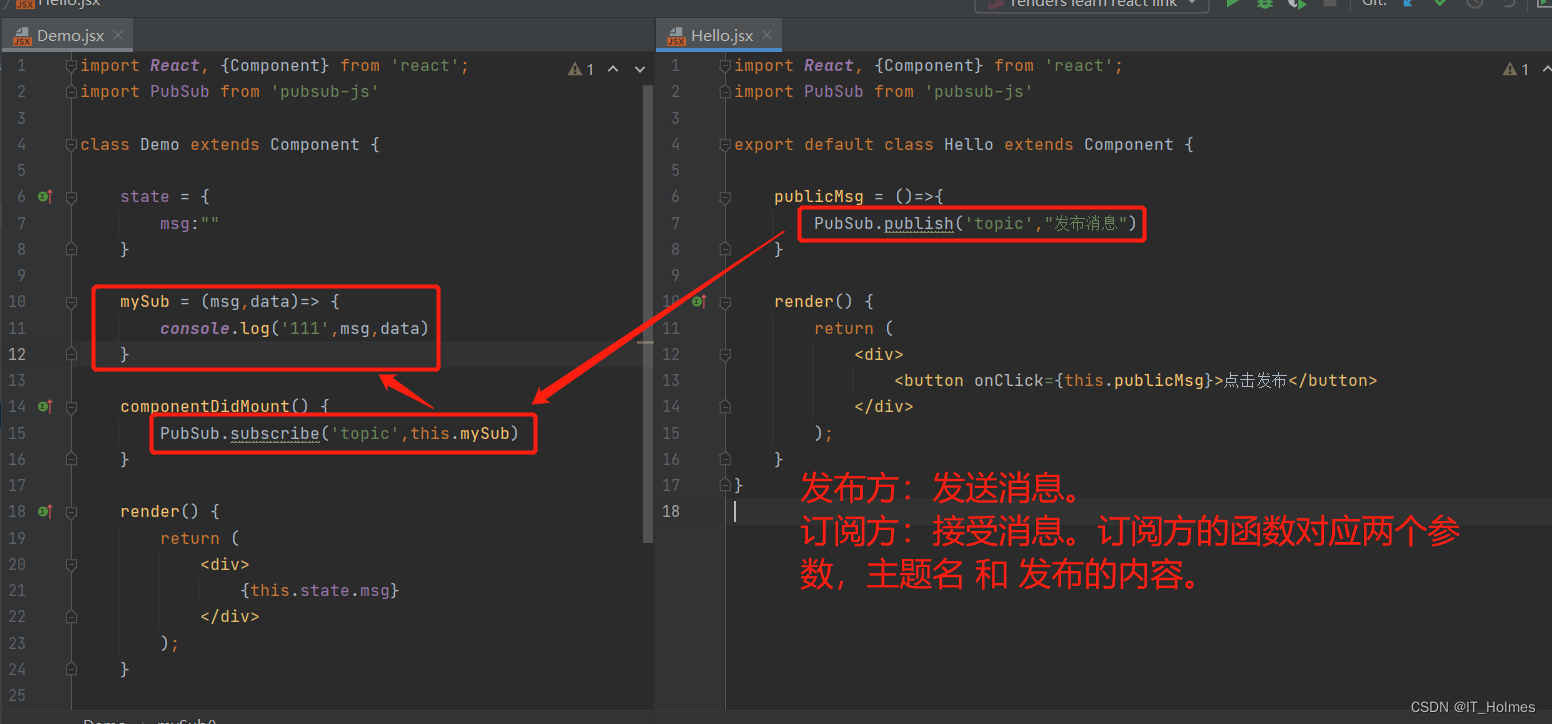
7. React 消息订阅与发布(兄弟组件之间的传值 )
工具库:PubSubJS
**安装: **
# 命令引入
npm install pubsub-js --save
# package.json依赖引入
"pubsub-js": "^1.9.4"
就是一个订阅,一个发布。

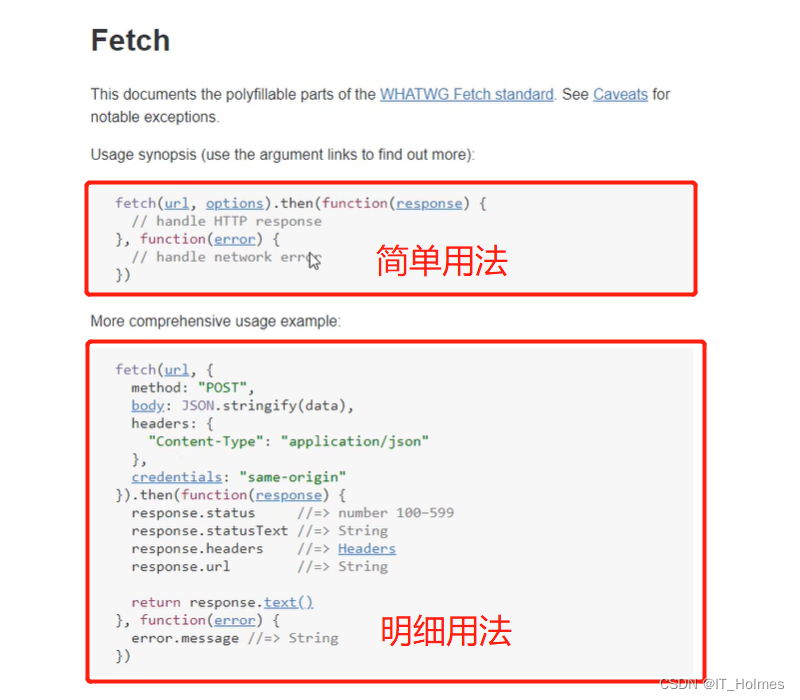
8. fetch 的 使用
fetch的使用:

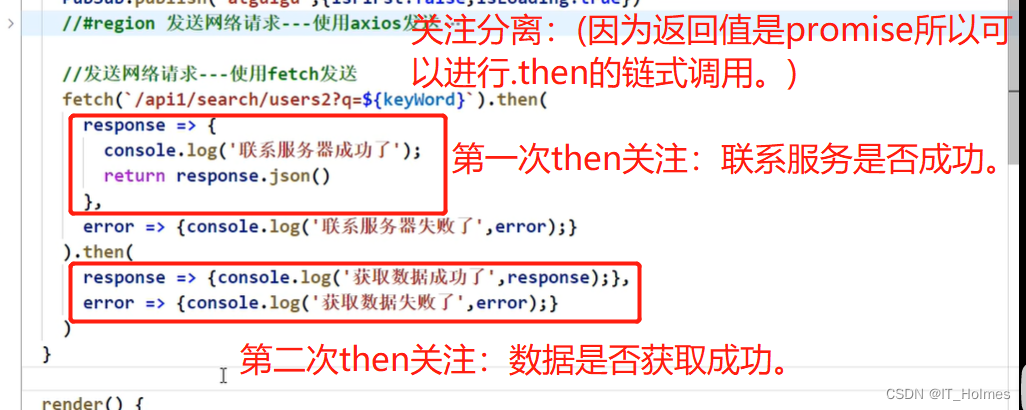
fetch 能体现出关注分离的效果(相比较xhr):
- 先联系服务是否成功,再关注获取的数据。

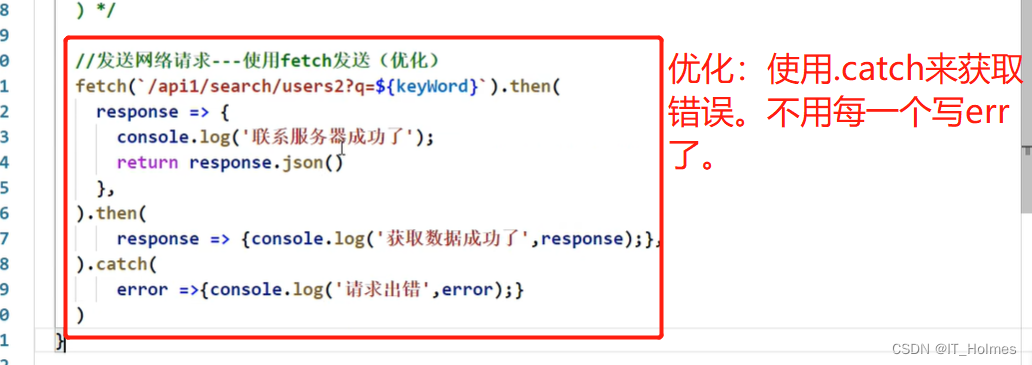
优化代码:

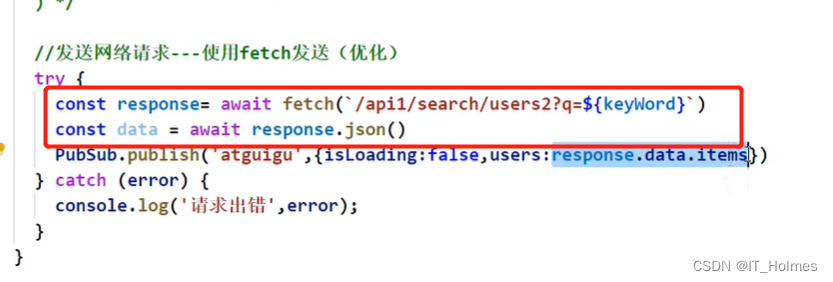
再配合await进行优化等待效果:
- 两个都必须使用await才行,因为response.json()也是一个promies。

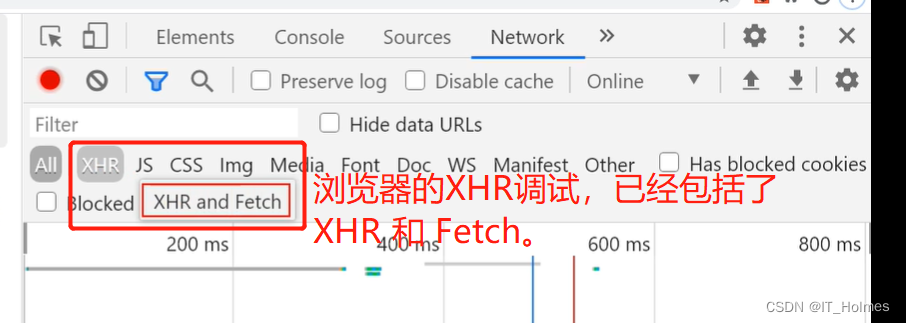
总结:
- fetch原生函数,不再使用XmlHttpRequest对象提交ajax请求。

9. React 路由
9.1 前端的 history模式
SPA:single page web application 单页面Web应用。
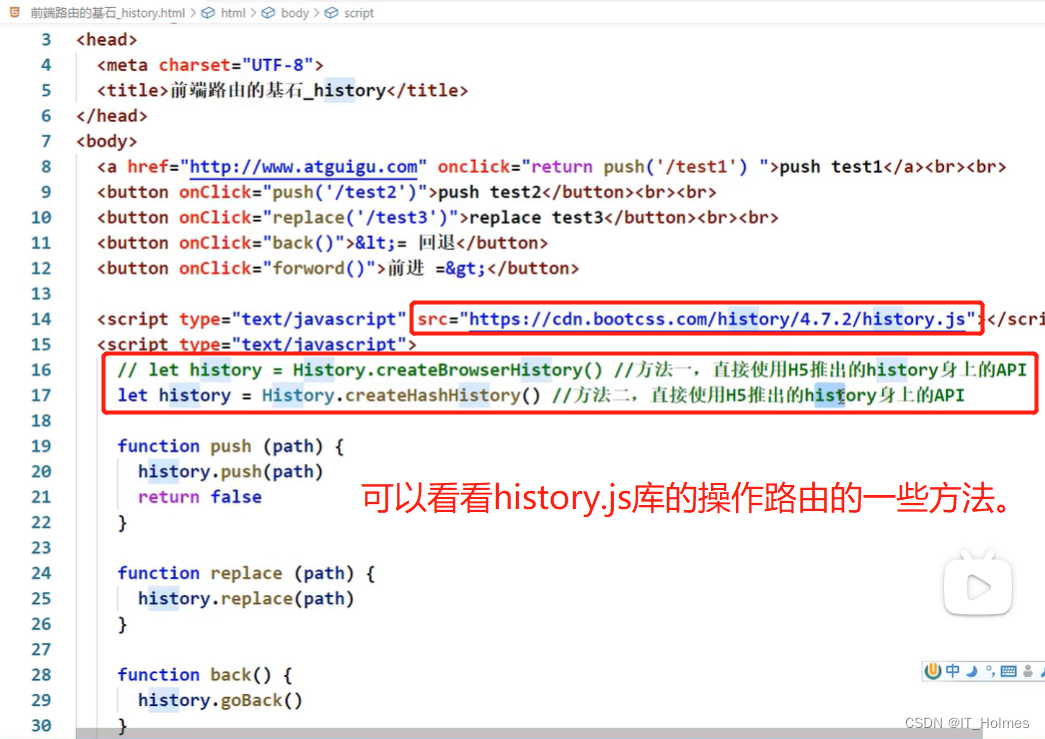
了解,history模式:

两种history模式:browserHistory 和 hashHistory。
9.2 react-router-dom React插件库
react-router-dom是react的一个插件库。
抓门用来实现一个SPA应用。
基于react项目都会用到路由,也就是这个插件库。
react-router官方:https://react-router.docschina.org/

安装React:
# 添加依赖 当前默认最新版本6版本。
yarn add react-router-dom
# 依赖添加
"react-router-dom": "^5.3.4"
路由的基本使用步骤:
1.明确好界面中的导航区、展示区。
2.导航区的a标签改为Link标签。<Link to=“/xxx”>Demo</Link>
3.展示区写Route标签进行路径的匹配 <Route path=“/xxx” component={Demo}/>
4.<App>的最外侧包裹一个Router。例如:<BrowserRouter>或<HashRouter>
React的Link标签最终转换成了a标签:

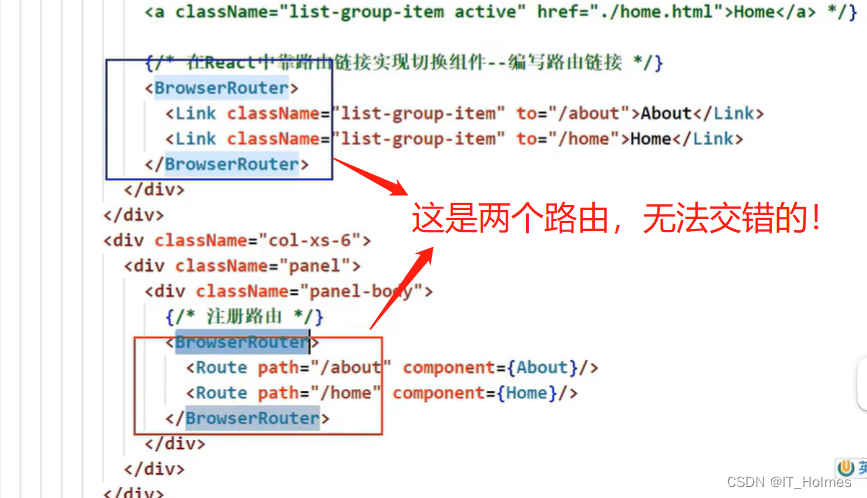
注意:要共用一个Router:

tips: 因此,一般路由直接定义在App的组件外侧。
案例:
App.jsx
import React, {Component} from 'react';
// 引入react-router-dom
import {Link,Route} from 'react-router-dom'
import Home from './components/Home'
import About from './components/About'
export default class App extends Component {
render() {
return (
<div style={{textAlign:"center"}}>
<div style={{textAlign:"center"}}>
<h1>React Router Demo</h1>
</div>
<div style={{textAlign:"center"}}>
{/*{React靠路由跳转}*/}
<Link to="/about">
About
</Link>
<br/>
<Link to="/home">
Home
</Link>
</div>
<div style={{textAlign:"center"}}>
{/* 注册路由: 注意route和Router区分 */}
<Route path="/about" component={About}/>
<Route path="/home" component={Home}/>
</div>
</div>
);
}
}
index.js:
import React from 'react'
import ReactDOM from 'react-dom'
import App from './App'
import {BrowserRouter} from "react-router-dom";
// 使用BrowserRouter组件包裹App组件。
ReactDOM.render(
<BrowserRouter>
<App/>
</BrowserRouter>
,document.getElementById('root'))
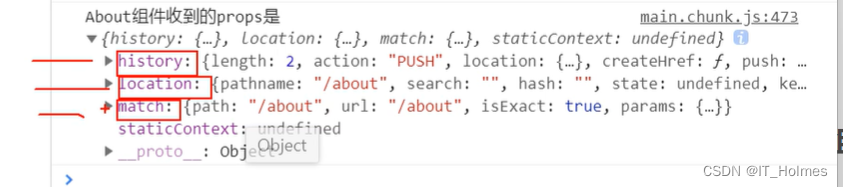
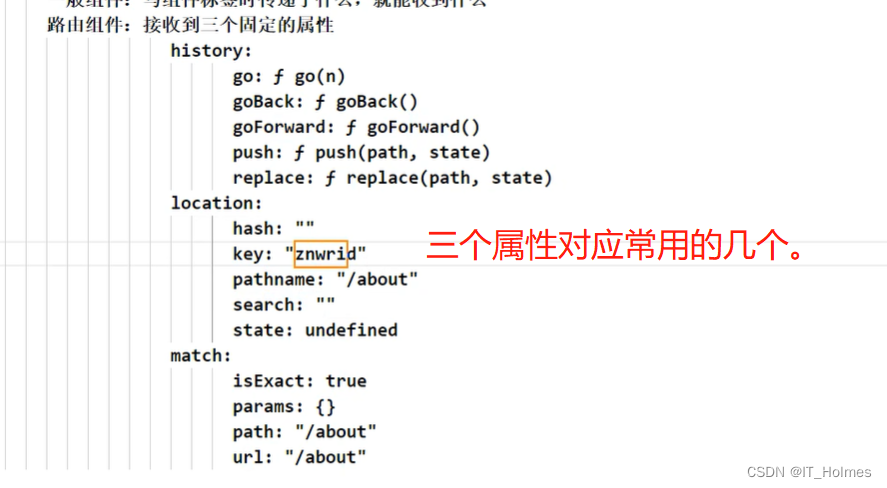
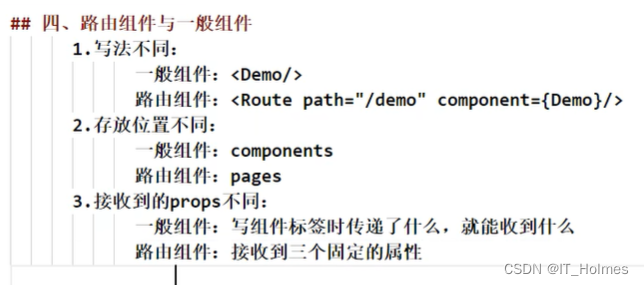
9.3 路由组件的props
路由发送过来的props对应如下三者:


路由组件与一般组件:

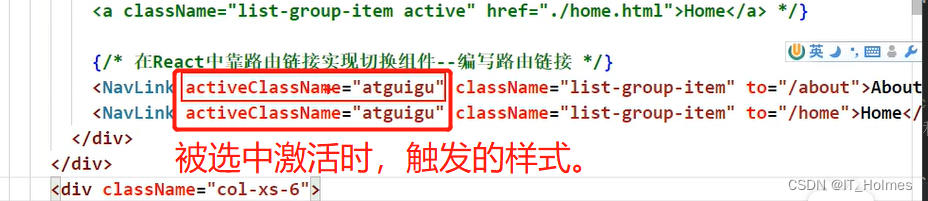
9.4 React路由 NavLink
Link是没有高亮效果的,因此可以使用Link的升级版NavLink。
需要注意activeClassName的使用:

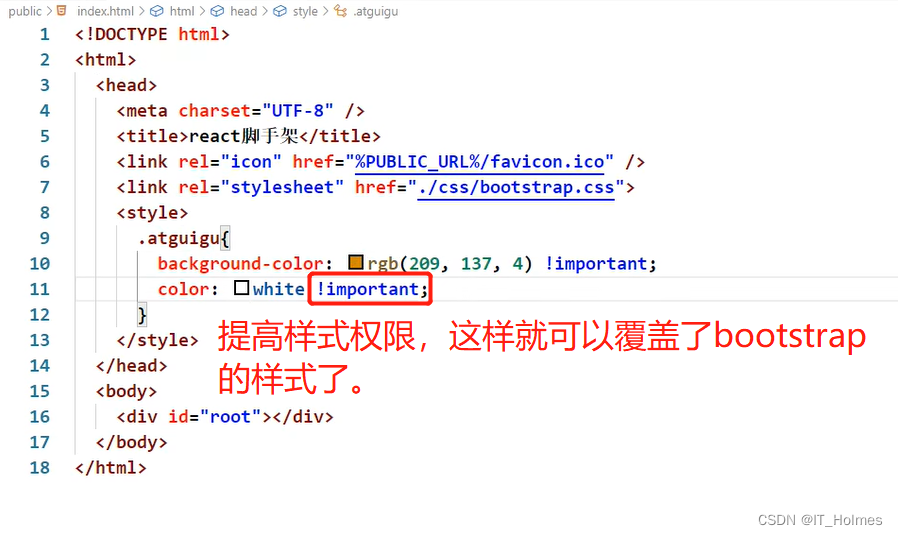
!important的使用:

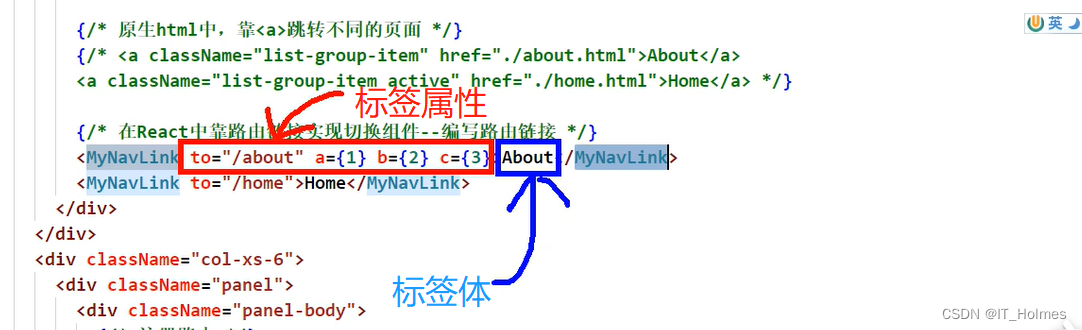
10. 封装NavLink组件 (开发必备,方便使用)
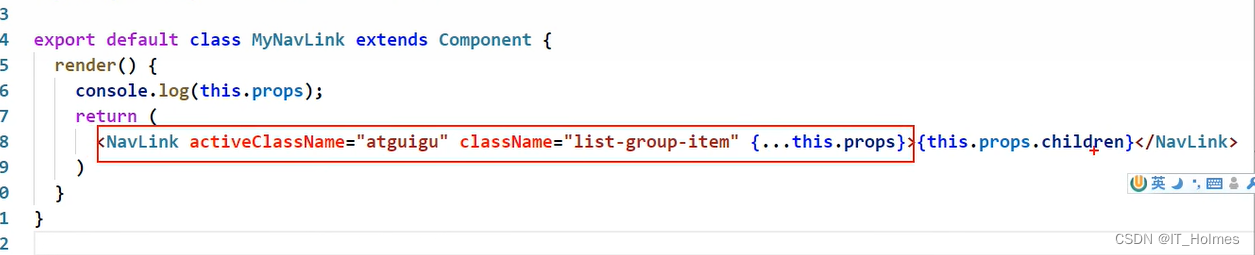
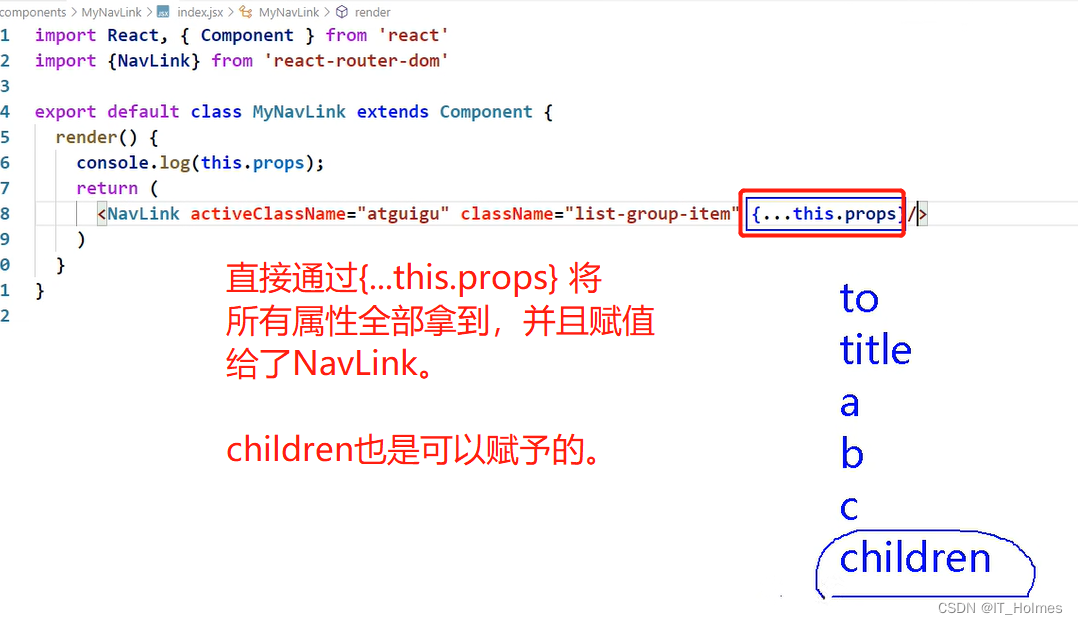
如何传递标签体到组件中:
- react组件的props属性中有个 children属性就附带了标签体的内容。

代码案例可以精简为下面:


11. React路由 Switch用法
Switch就是用来包裹路由Route的,防止重复匹配,提高效率的效果。

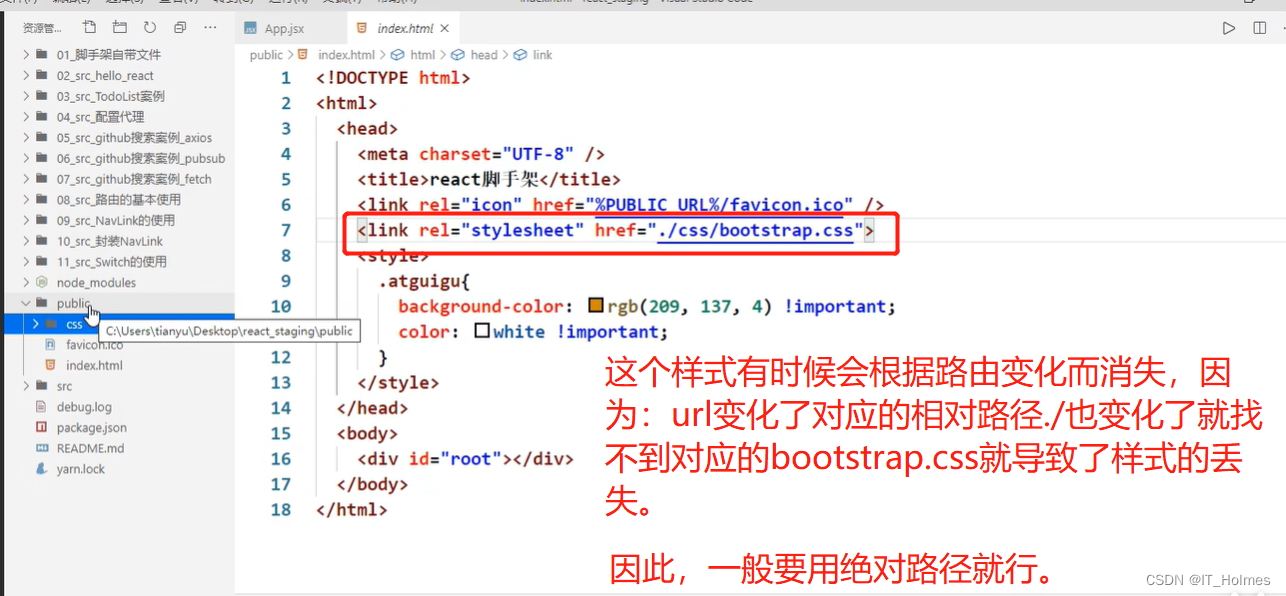
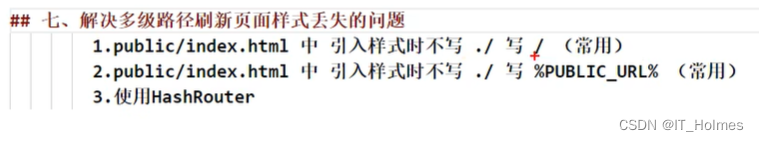
12. React 多级路由刷新后,页面样式丢失的问题
原因:有些时候用相对路径,是根据url的相对路径来的;因而,路由变化导致去查询路径时也变化。解决办法:用 绝对路径 或者 %PUBLIC_URL% 再或者 使用HashRouter来解决 就可以。

总结:

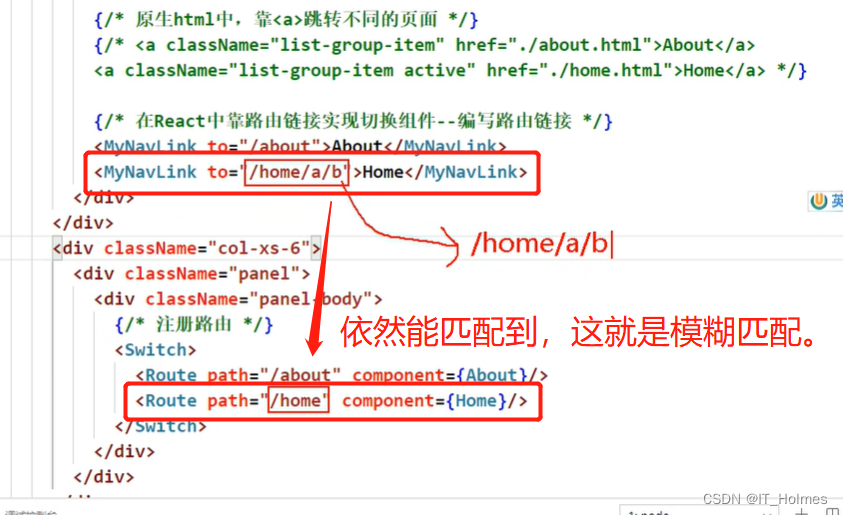
13. React 路由的 模糊匹配 与 严格匹配
模糊匹配的效果:

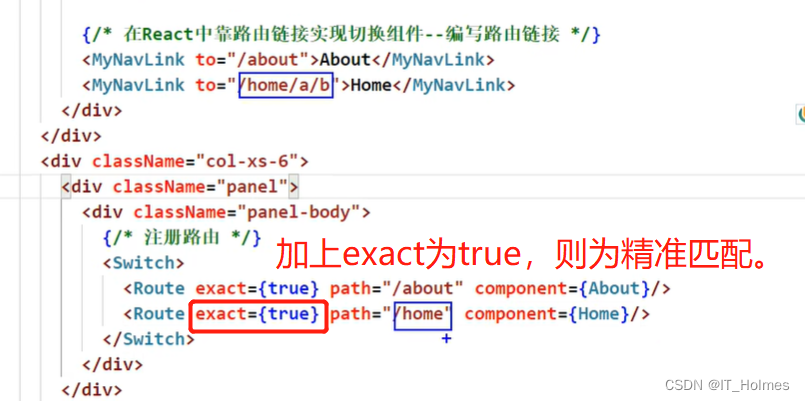
路由添加exact属性,达到精准匹配的效果:

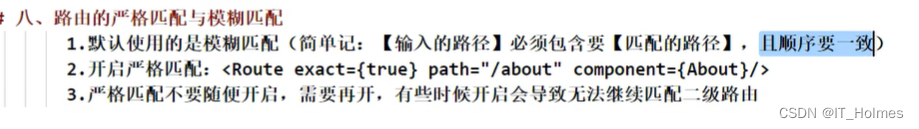
总结:

14. React路由组件 Recirect(重定向)
Redirect重定向组件:
import {Redirect} from 'react-router-dom
Redirect是一个兜底效果,如果谁也匹配不上,就走Redirect的to匹配的路径。
总结:
