前台:
(1)?? ?用户注册:用户名,密码,确认密码,邮箱,手机号,真实姓名,收货地址
(2)?? ?用户登录:用户名,密码,验证码
登录后在主页显示欢迎信息,退出登录按钮
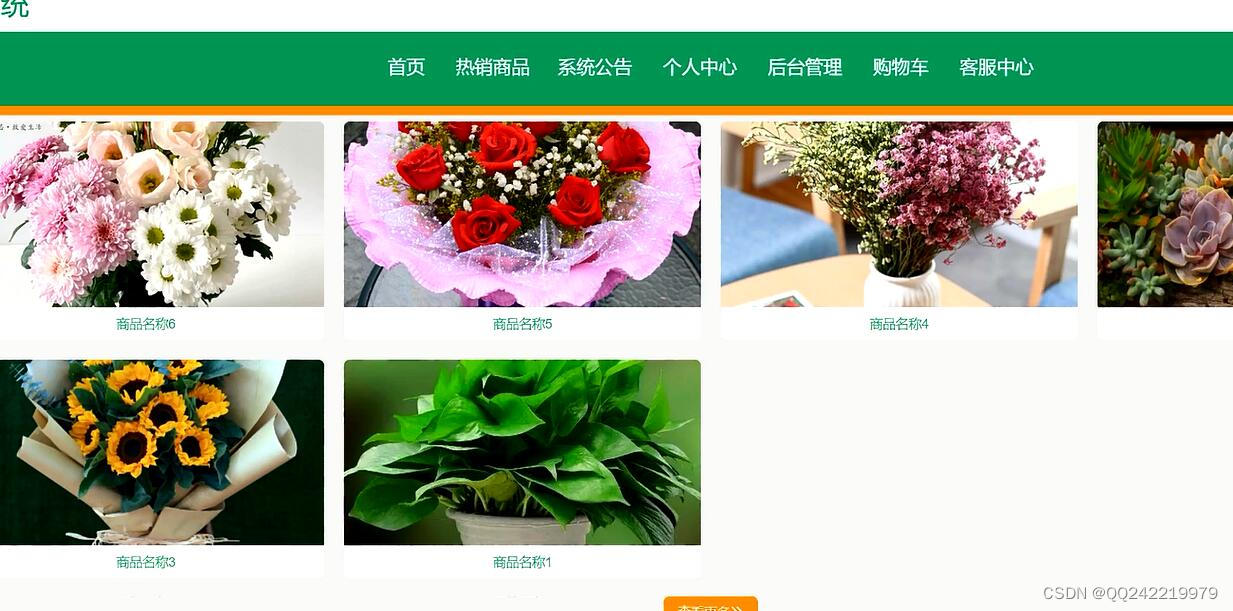
(3)?? ?商品浏览:使用户进入页面不用登录也可以浏览鲜花及信息。
(4)?? ?商品搜索:用户可以通过商品类别检索、商品价格检索或者模糊检索来查找自己需要的产品,系统会提供相应的产品以供用户选择。
(5)?? ?商品详情页:显示商品信息,可以进行加购,查看商品评价
(6)?? ?购物车:用户可以查看和修改自己的购物车信息,提交确定需要购买的产品。
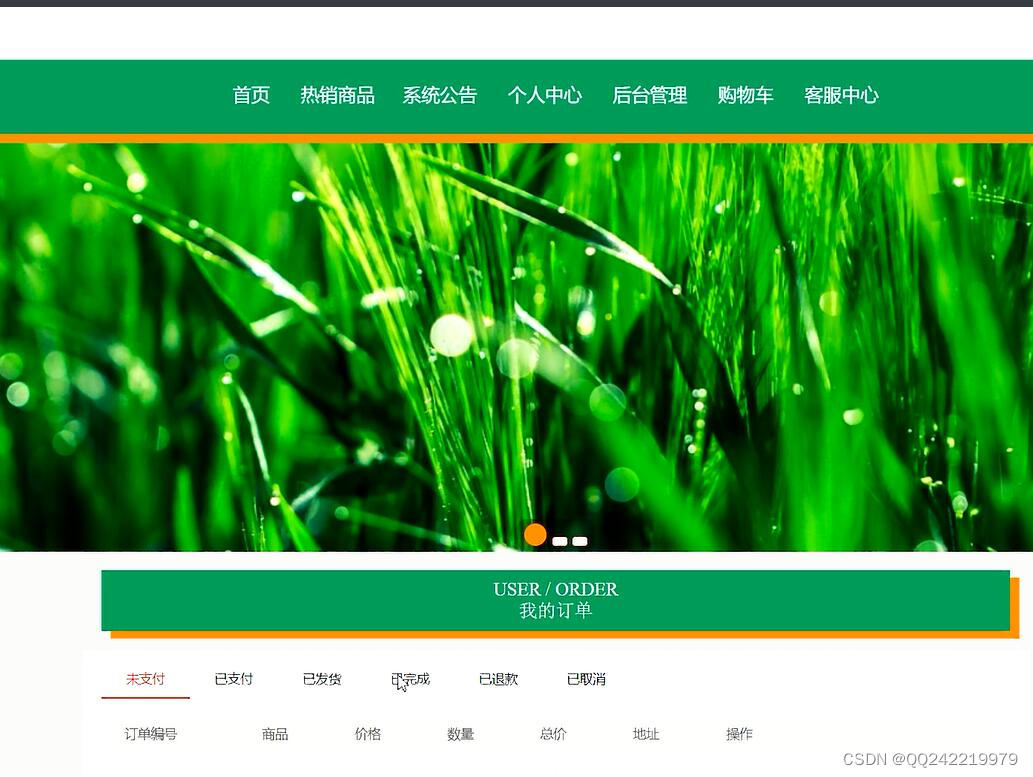
(7)?? ?我的订单:已支付和未支付的订单状态,可以查看详情,模拟用户下订单的具体流程
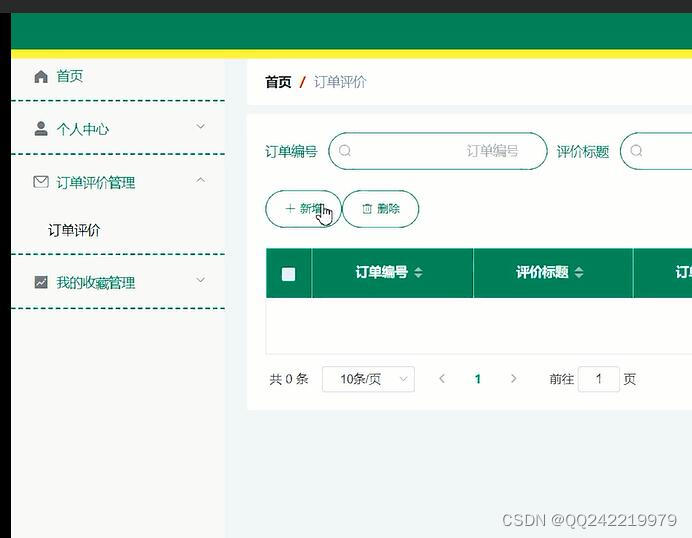
(8)?? ?商品评价:用户对收货后的产品进行评价,不同用户可以查看商品评价
(9)?? ?个人中心:修改用户个人信息,增加收货地址
(10)?? ?系统公告:后台发布,前台显示





前端技术:nodejs+vue+elementui
前端:HTML5,CSS3、JavaScript、VUE
系统分为不同的层次:视图层(vue页面),表现层(控制器类),业务层(接口类)和持久层(持久层框架)。
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。在编写vue页面的时候,要注意url的编写,用户在点击按钮的时候,url要能够传递到表现层当中,表现层利用业务层进行完成数据库的交互。后台:
(12)?? ?管理员登录:用户名,密码
(13)?? ?订单管理:在订单管理中可以批量查询所有订单,还可以通过订单号,用户姓名,订单状态查询订单,这样可以及时送货。
(14)?? ?商品管理:可以通过商品名,分类名对鲜花进行修改或者删除,也可以批量查询商品,及时添加商品和修改商品,以提高鲜花销售在市场上的竞争力。
(15)?? ?商品类别管理:通过分类名进行搜索,商品类型信息的增加删除修改。
(16)?? ?用户管理:对用户信息进行管理
(17)?? ?销售统计管理:商品销售排行榜
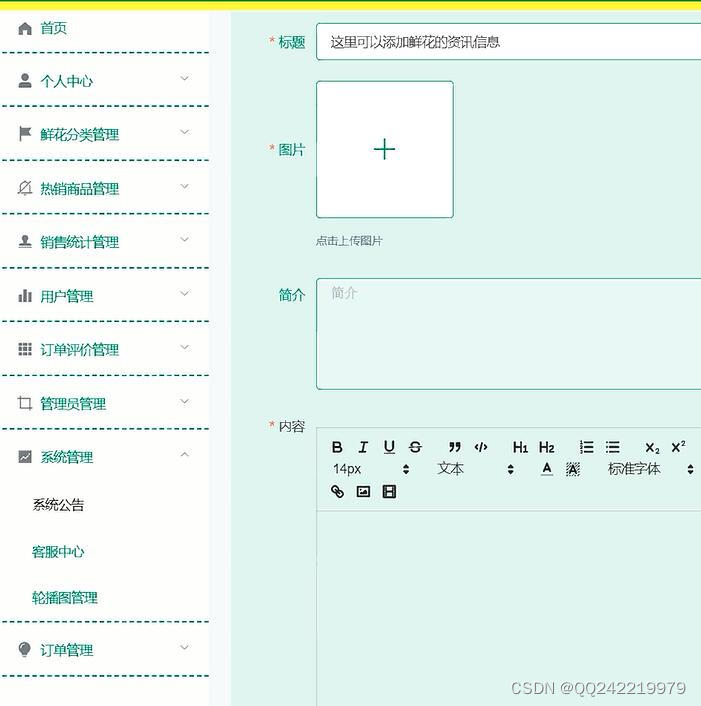
(18)?? ?系统公告管理:编辑系统公告
(19)?? ?退出登录返回登录界面
??