第一版表格编辑实现是刚学VUE时硬凑出来 点击详见
经过网上的不断学习,代码精简功能增强,克服了上一个版本的两个bug。
欢迎没有下载积分的朋友欢迎复制转载。
主要功能:
- 由于取消了 vue 循环的 key 更新,故单元格不需要点击两次才能输入
- 单元格编辑时,绘制 td 边框来亮显太笨了,用 input 边框完美
- 表头禁止编辑、回车-数据编辑完成,ESC-取消数据编辑

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>html表格编辑示例</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.6.14/vue.min.js"></script>
<style>
.xtable {
width: 100%;
border: 1px solid #aaa;
border-collapse: collapse;
table-layout: fixed;
}
.xtable td {
height: 30px;
border: 1px solid #aaa;
text-align: center;
vertical-align: middle;
overflow: hidden;
background-color: #f7f7f7;
}
input {
box-sizing: border-box;
text-align: center;
border: 2px dotted #217346;
border-radius: 3px;
}
</style>
</head>
<body>
<div id="app">
<table class="xtable">
<tr><td v-for="x in header">{{x}}</td></tr>
<tr v-for="(va, r) in sheet">
<td v-for="(v, c) in va" @click.self="rdEdit(r, c, $event)">{{v}}</td>
</tr>
</table>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
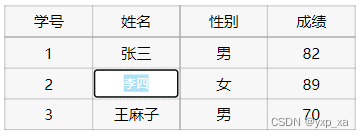
header: ['学号', '姓名', '性别', '成绩'],
sheet: [['1', '张三', '男', 82], ['2', '李四', '女', 89], ['3', '王麻子', '男', 70]],
},
methods: {
rdEdit: function (r, c, e) {
var iptObj = $("<input type='text'>");
var tdObj = $(e.target); //拿到单元格DOM对象
var tdTxt = tdObj.html(); //拿到单元格的值
tdObj.html("");
iptObj.width(tdObj.width()).height(tdObj.height()).val(tdTxt)
.appendTo(tdObj) // 插入到单元格对象
.trigger("select")
.blur(f => {
this.sheet[r][c] = f.target.value; // 更新数据
tdObj.html(f.target.value);
})
.keyup(f => { // 输入框对象的按键响应
if (13 == f.which) iptObj.blur();
if (27 == f.which) tdObj.html(tdTxt);
});
}
}
})
</script>
</body>
</html>