一、下载模板
简洁版: https://github.com/PanJiaChen/vue-admin-template
下载下来的文件介绍
build
----index.js webpack配置文件【很少修改这个文件】
mock
----mock数据的文件夹【模拟一些假的数据mockjs实现的】,因为咱们实际开发的时候,利用的是真是接口
node_modules
------项目依赖的模块
public
------ico图标,静态页面,publick文件夹里面经常放置一些静态资源,而且在项目打包的时候webpack不会编译这个文件夹,原封不动的打包到dist文件夹里面
src
-----程序员源代码的地方
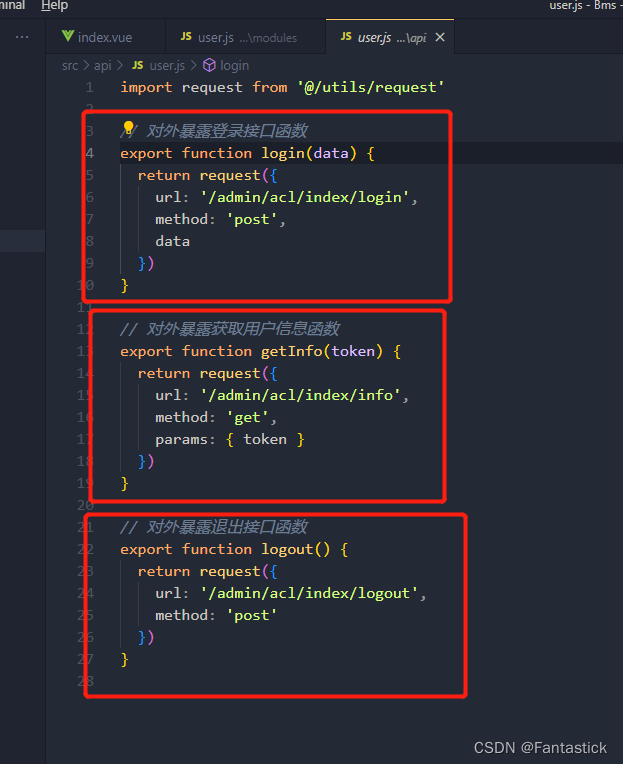
------api文件夹:涉及请求相关的
------assets文件夹:里面放置一些静态资源(一般共享的),放在aseets文件夹里面静态资源,在webpack打包的时候,会进行编译
------components文件夹:一般放置非路由组件获取全局组件
------icons这个文件夹的里面放置了一些svg矢量图
------layout文件夹:他里面放置一些组件与混入
------router文件夹:与路由相关的
-----store文件夹:一定是与vuex先关的
-----style文件夹:与样式先关的
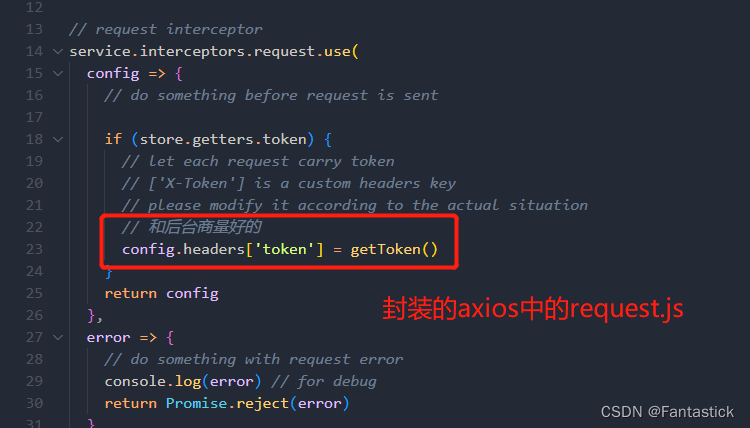
------utils文件夹:request.js是axios二次封装文件****
------views文件夹:里面放置的是路由组件
App.vue:根组件
main.js:入口文件
permission.js:与导航守卫先关、
settings:项目配置项文件
.env.development
.env.producation
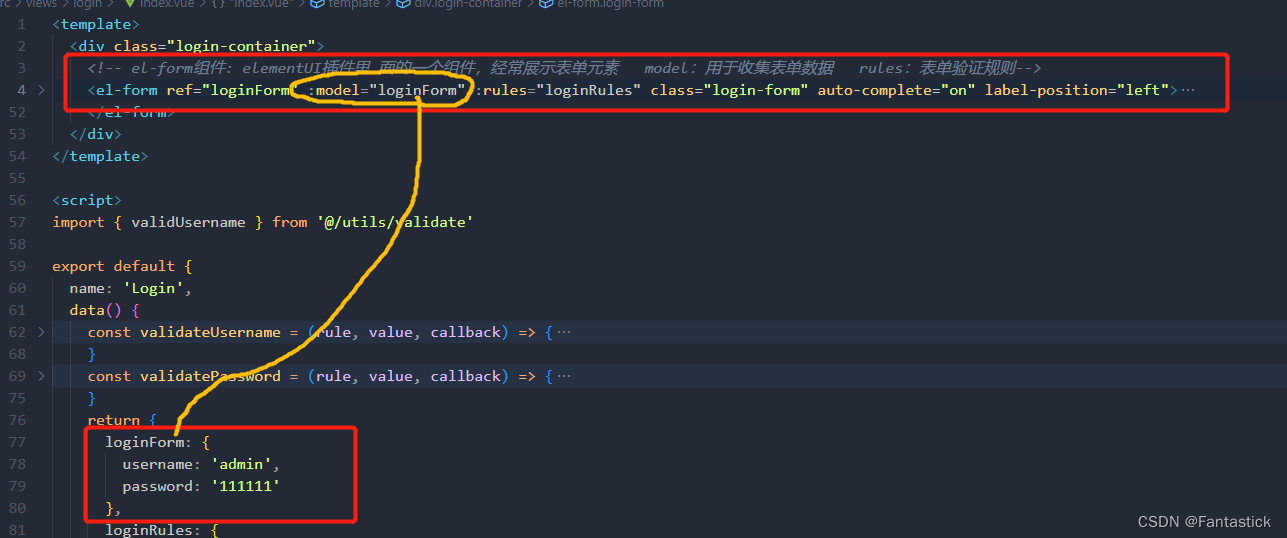
二、登录业务
-
scr -> views -> login.vue

-
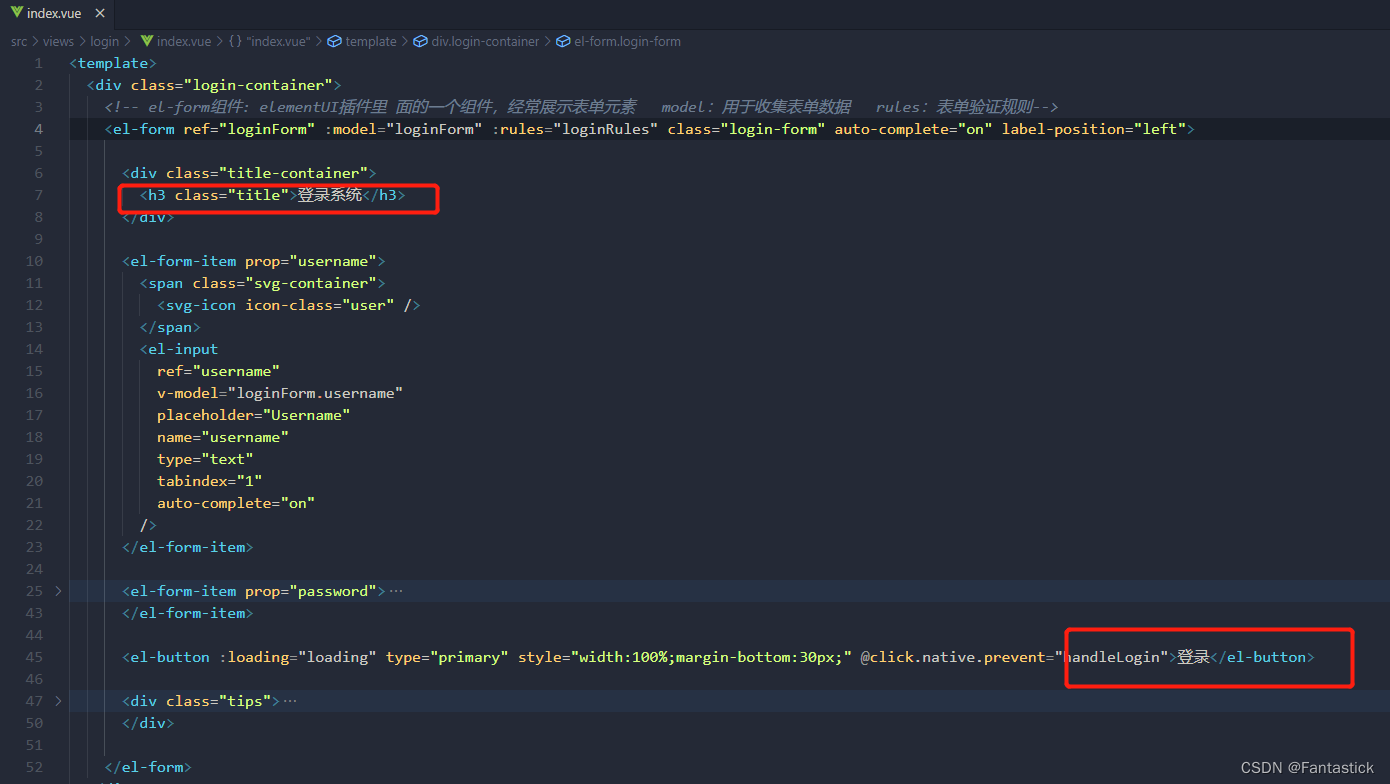
修改为“登录”

-
el-from-item 是 el-from的每一项
-
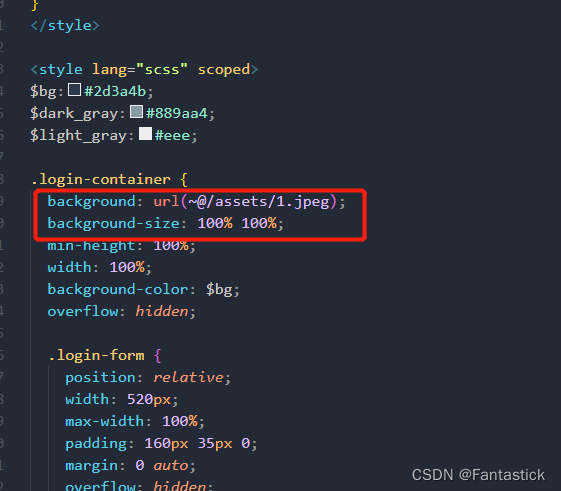
修改背景图样式

-
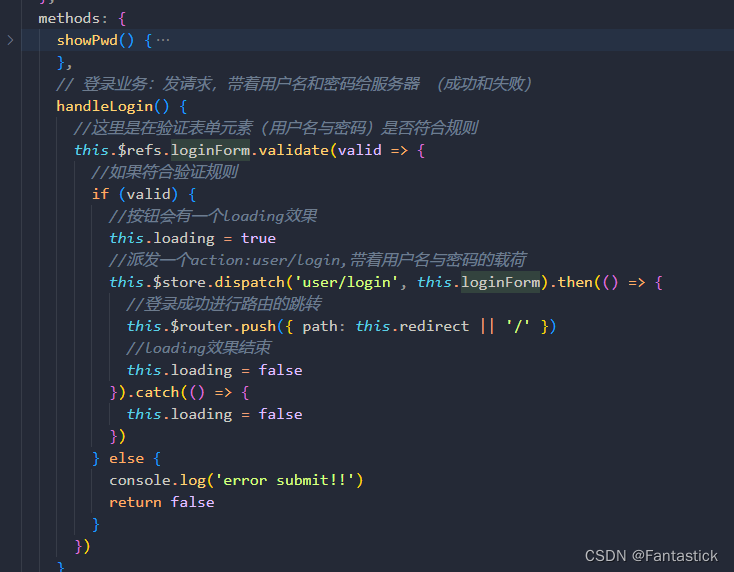
登录业务逻辑功能

-
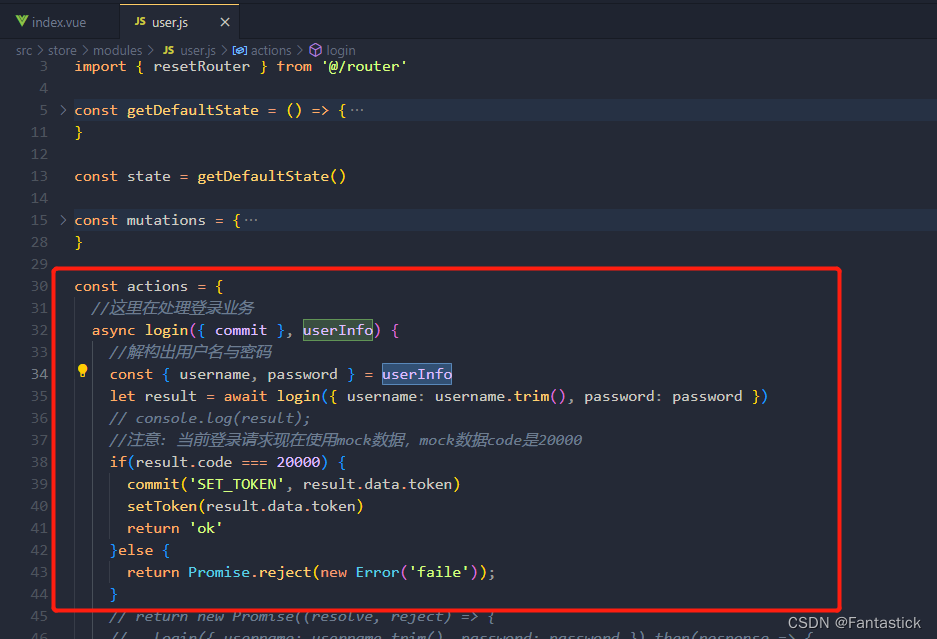
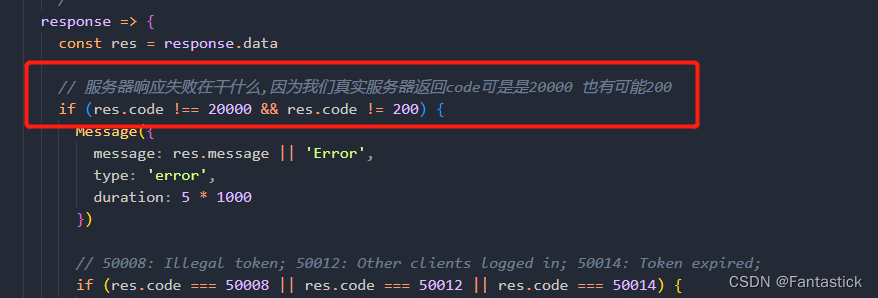
处理登录业务
src->store->modules->user.js




-
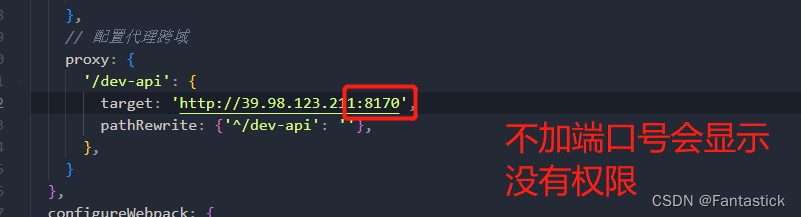
配置代理跨域

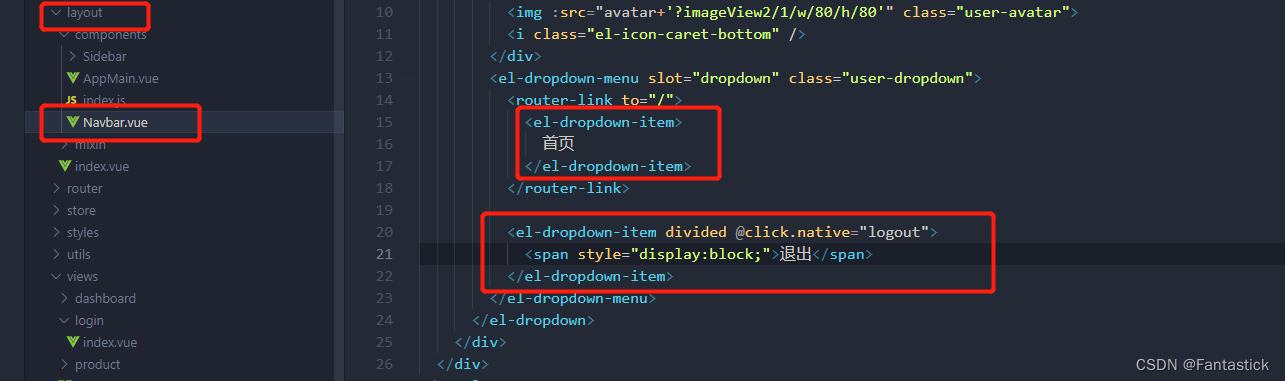
三、退出登录

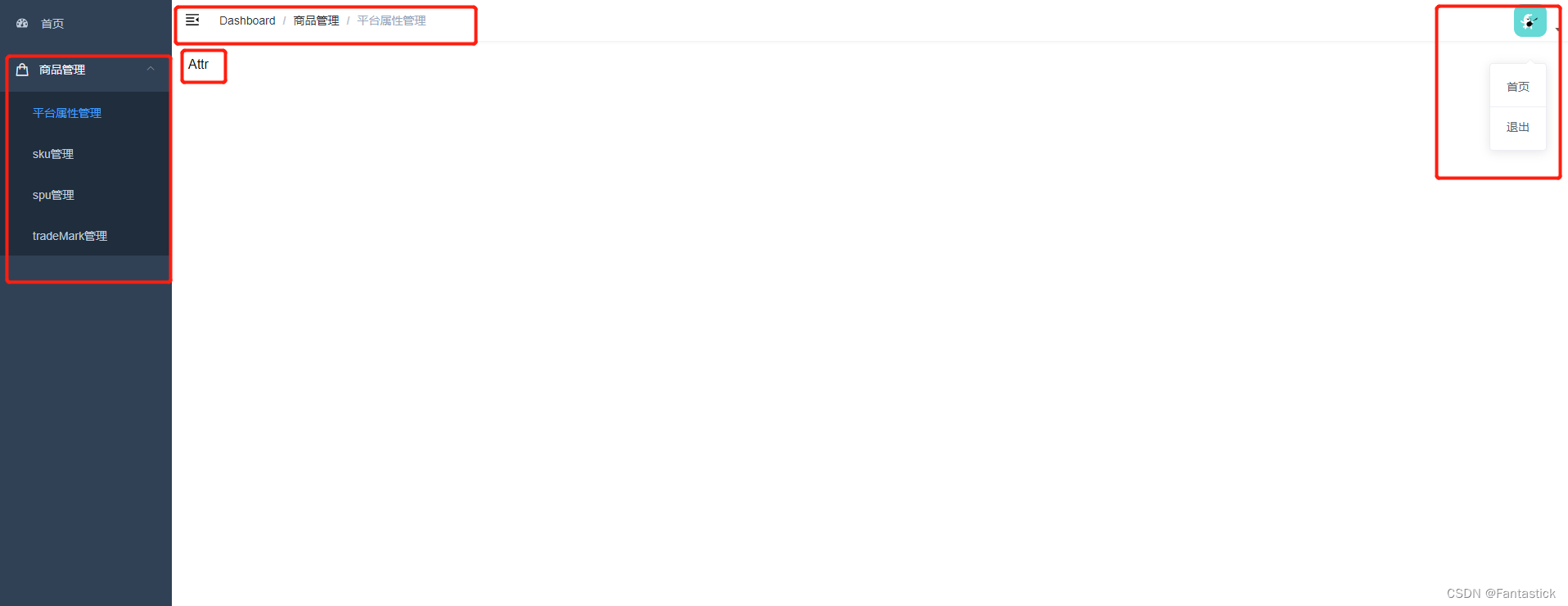
四、路由的搭建
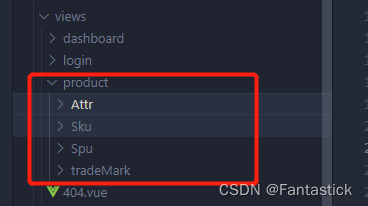
- 创建视图


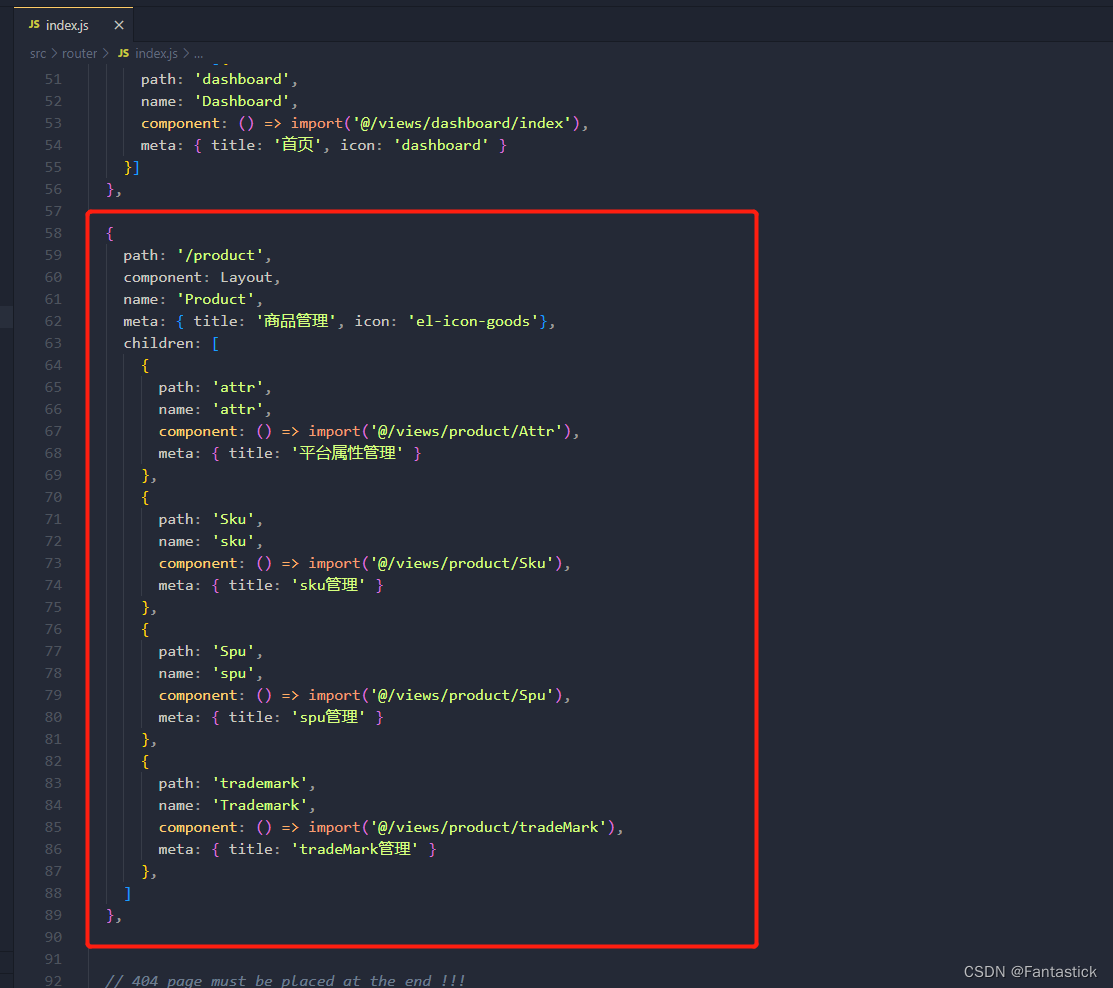
重新配置的路由如下

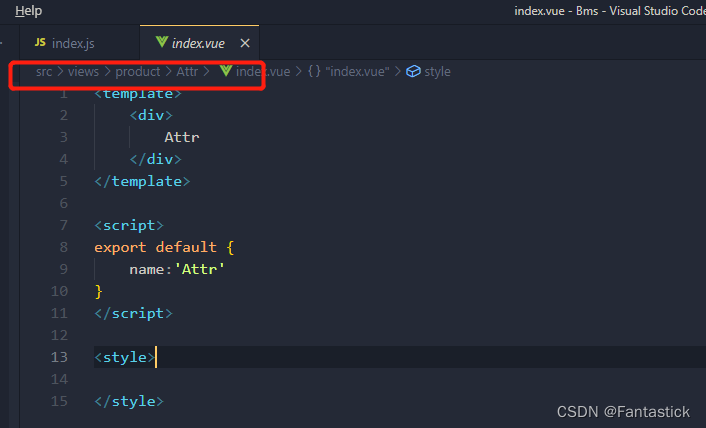
创建的视图 以attr为例
sku. spu. trademark以此类推…

- 样式修改

五、结果展示
- 登录页面

- 后台界面