一:var let const
let var区别:
1.let没有变量提升(预解析)我们先定义再使用,Var可以先使用再定义因为他有预解析,var有声明提升==>先上车后买票,
2.let不能在同一个作用域中重复定义变量,如此形: ?let num=100 ? ?let num=200则报错,var则不会报错,var声明覆盖
3.let具有作用域,(块作用域),而var声明的在全局可以找到,var没有局部作用域=>红杏出墙,
总结一下 ? Var就是一个渣渣 ?他先上车再买票 ?他红杏出墙全局使用 ? 他喜新厌旧 ?声明两个一样的变量的时候只认第二个,姐妹们找男人的时候别找‘var’
const是一个常量,代码中不需要改变的数据做成常量就可以了
箭头函数:
- 只有一个参数里,小括号可以省。
- 只有一句代码或者返回值的时候,{}可以省,return可以省
- 没有arguments(arguments是一个伪数组,不能使用数组的方法,把他转化为真数组的方式:Array.from(arguments))
- 箭头函数没有this,有this是父级作用域的。
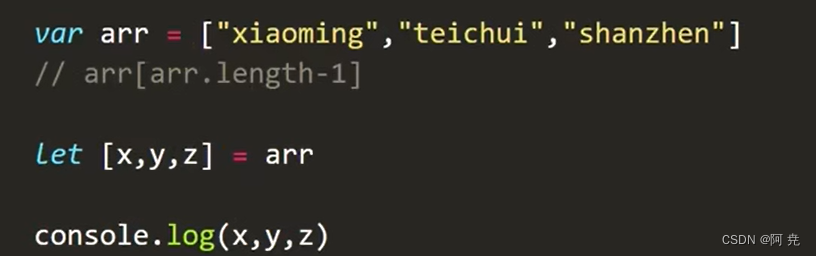
解构赋值:快速的从对象或者数组中获取里面的成员

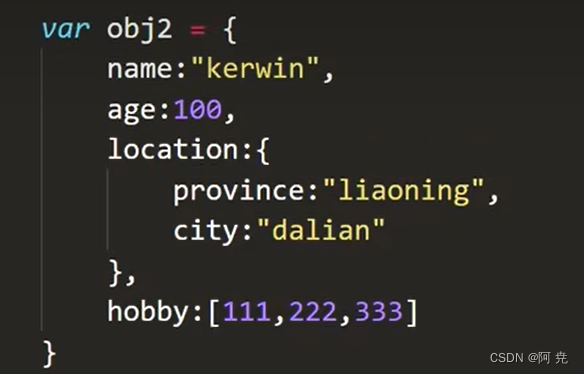
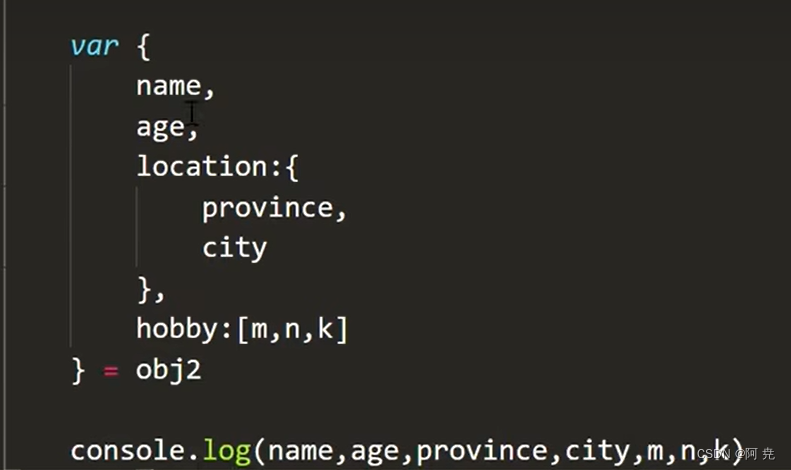
对象的方式解构赋值:?
?
?
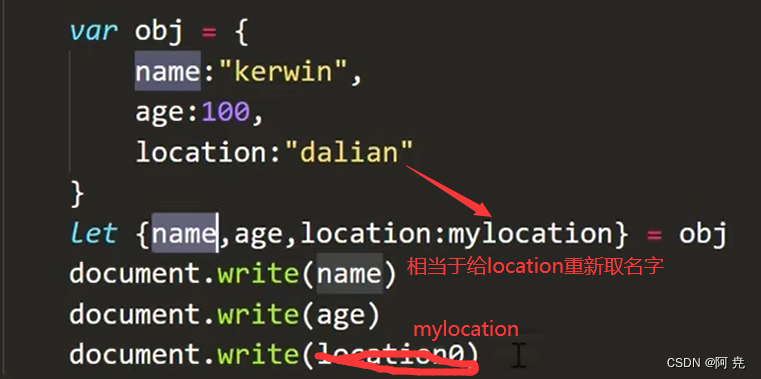
?使用let解构特殊情况,这里的location是一个地址栏关键字,打印出来是自己的文件地址。解决办法就是给location取个名字,或者在obj的数据源里面把location改个名字
?
?对象简写:
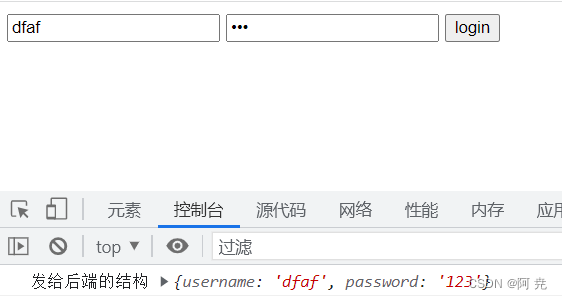
<body>
<input type="text" id="myusername">
<input type="password" id="mypassword">
<button id="mybtn">login</button>
<script>
mybtn.onclick=function(){
let username=myusername.value
let password=mypassword.value
var obj={
username,
password
}
console.log('发给后端的结构',obj)
}
</script>
</body>运行结果:?

展开运算符:‘...’
用法一:
var a =[1,2,3]
var b =[4,5,6]
var c=[...a,...b]
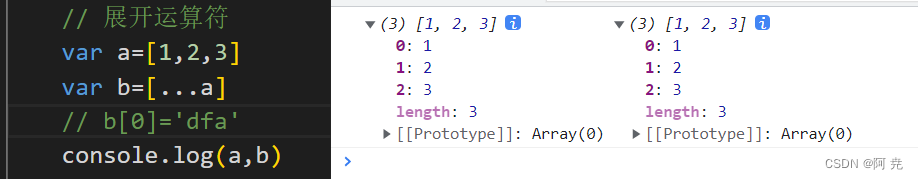
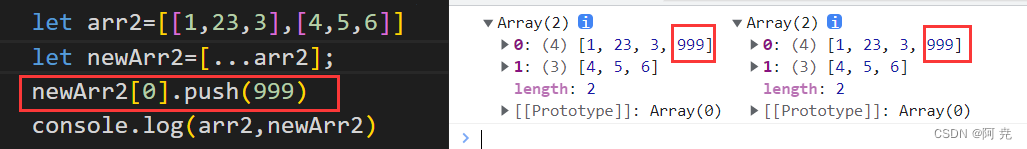
console.log(c) //[1,2,3,4,5,6]用法二:复制(一维数组深拷贝,对于二维数组浅拷贝)


?用法三:伪数组转换 (Array.from(arguments)也可以把伪数组转换为数组)
function test(){
var arr=[...arguments]
console.log(arr)
}
test(1,2,3)?ES6模块化:
- 私密不漏
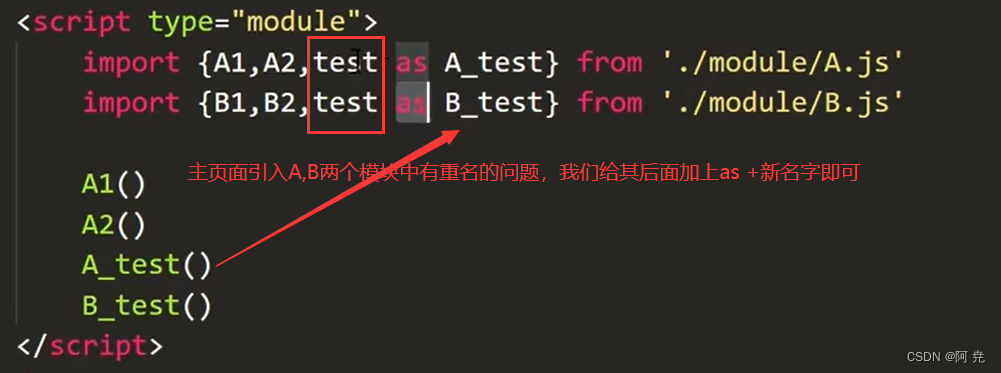
- 重名不怕
- 依赖不乱
? ? ? ? ? ?(导出---------------------------------------------------------------------------------->引入)
导出一个:export defalu c (用于导出一个)


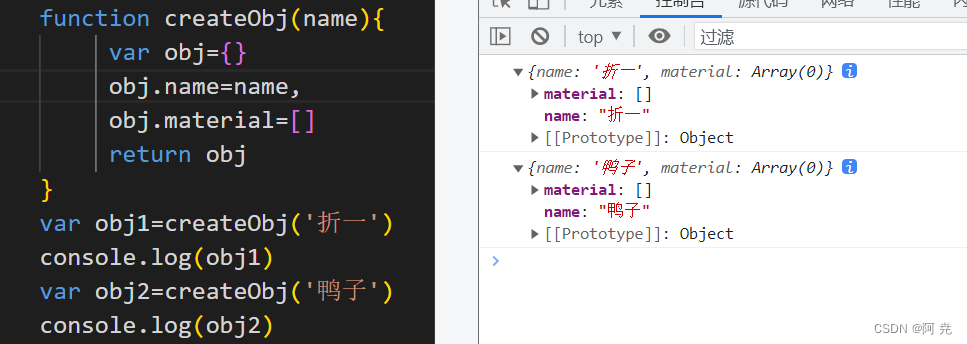
工厂函数 :(批量生产)

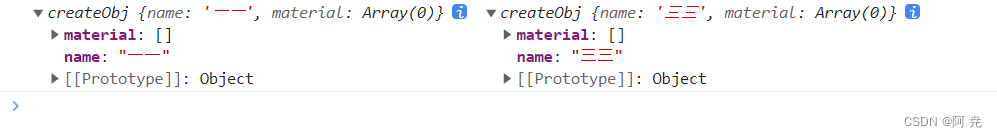
?自定义构造函数:(自己new了一个对象,自动返回。在结构上与工厂函数有些不同)
function createObj(name){
this.name=name
this.material=[]
}
var obj1=new createObj('一一')
var obj2=new createObj('三三')
console.log(obj1,obj2)运行结果:?

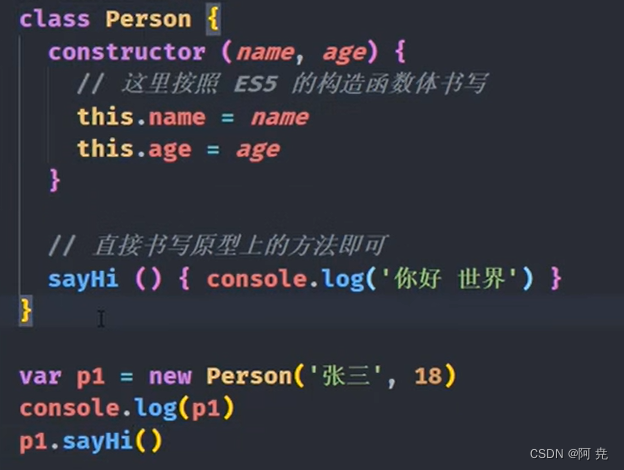
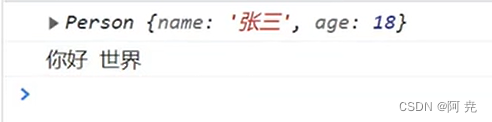
class类?
class 类名{
? ? ?//ES5内的构造函数体
constructor( ){ }
//直接书写原型上的方法即可
}

?

?总结:class类必须要和new连用,而且只能有一个constructor