灵感
开始写博客时,为了更好的表达,就需要流程图或者示意图来表达自己的思想。但是用电脑作图真的好麻烦,而且格式很固定,没有自己的风格,学起来也费时间,而且书上有些流程图挺好的,但是却不能直接用上,毕竟直接拍图发博客既觉得违和,又不美观。
于是,我就构思如何将书中的流程图或者手写流程图,变成电子形式,本质上就是把背景去掉,换一个美观的背景。
实践
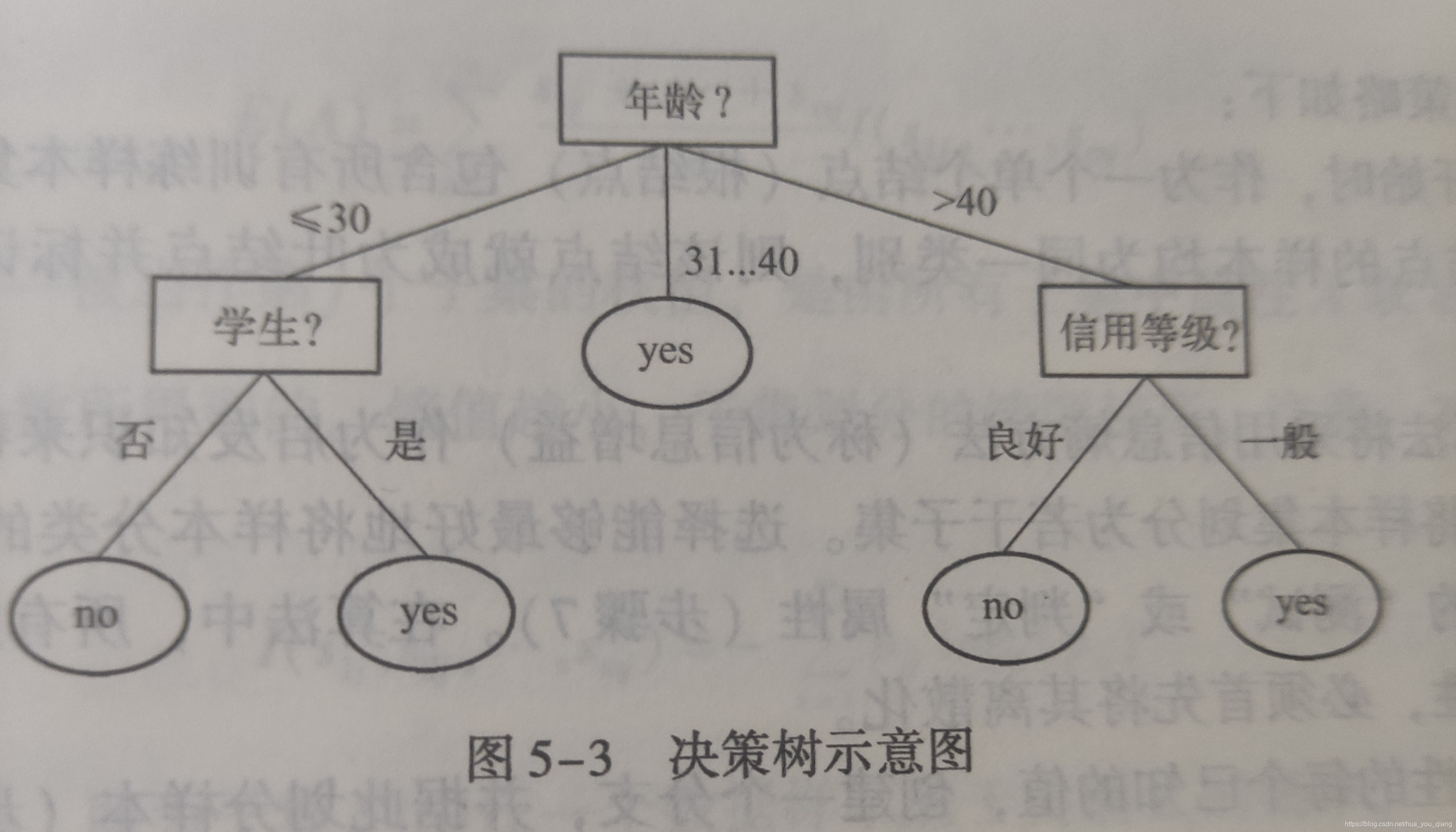
书中流程图
一般书中流程图都是白色背景黑色线框流程图

可以发现,把拍下来的图片发到博客感觉很违和(我个人觉得)。背景也不是纯白色的,但是我们要做的是换掉背景,换成如下图片作为背景

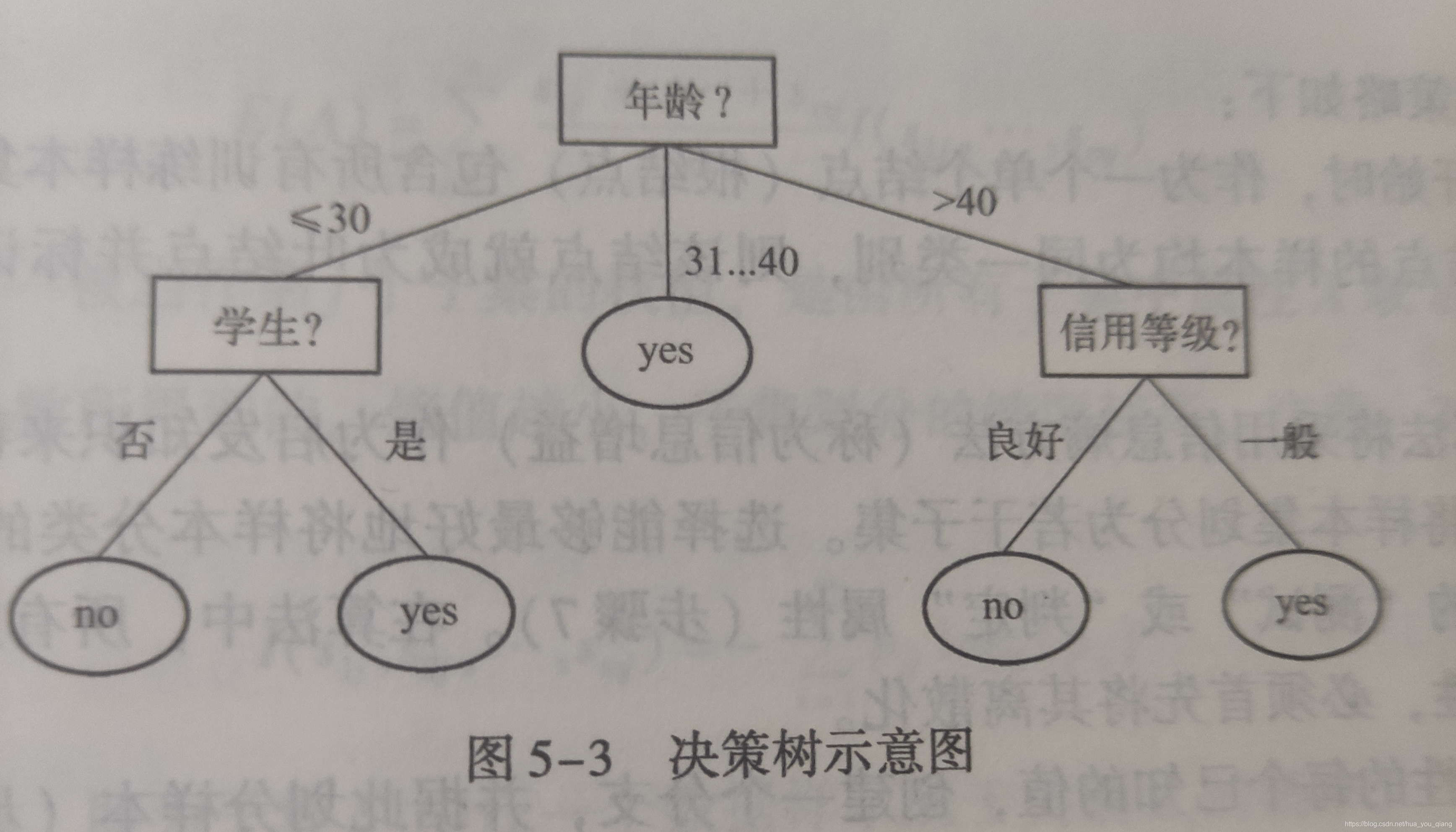
先展示一下效果图

这个效果图就感觉挺不错的,将背景处理的比较感觉,流程图也比较清晰。
当然,并不是所有的图片都能处理的好,因图而异,需要调参。
代码讲解
先上代码,后面会详细讲解代码
from matplotlib import pyplot as plt
import numpy as np
from PIL import Image
def pic_small(image):
img = image.resize((image.size[0]//2, image.size[1]//2))
return np.asarray(img)
def pic(frame, image):
plt.figure(figsize=(15, 15), dpi=250)
# 缩小图片的width和height
image = pic_small(image)
width, height, dim = image.shape
fw, fh, fd = frame.shape
img = np.zeros(image.shape)
# ret,img = cv2.threshold(image[:, :, 2], 100, 255, cv2.THRESH_BINARY_INV)
for i in range(width):
for j in range(height):
# if语句是该像素点的rgb数值都要小于140
if (image[i, j, :]<140).all():
# 将流程图保留下来
img[i, j, :] = np.array([0, 0, 0])
else:
# 更换背景,用求余%符号,就能实现背景图片重复循环铺满
img[i,j, :] = frame[i%fw,j%fh, :]
plt.imshow(img/255)
plt.savefig("pic.jpg")
plt.show()
def main():
frame = plt.imread("./test.JPG")
img = Image.open("./7.jpg")
pic(frame, img)
main()
- 首先先导入相应的包,如果没有,就pip install安装。
- mian()函数中,有两种导入图片的方式,格式是不同的,可以参考这篇博客:传送们
- main()函数中,frame是背景图片,img是源图片
- pic()函数是核心函数,实现了背景更换,细节在代码注释中
- image[i, j, :]<140,如果图片较暗,需要适当把数字修改小一些,反之修改大一下,合理调参。
- pic_small()函数主要是缩小图片的大小,如果不想缩小图片,可以修改"//"后面的数字,将其修改成1
- plt.savefig(“pic.jpg”)保存图片在当前目录下,名字为pic.jpg
- 缺点:性能比较差,对于几M的图片需要处理30秒左右。
背景图片:
源图片: