经历了各种坑之后,终于成功的部署上了。。。
这里我用的是华为云的Linux服务器,操作系统版本是centos7.9
1.安装Xshell
Xshell软件主要是用来登录Linux服务器的,使用方法很简单,自己百度下载就Ok。我们下载安装好之后,就登录服务器
2.安装宝塔面板
首先需要在Xshell中连接服务器,然后输入命令安装宝塔面板
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh
安装完成后下面会显示外网、内网网址和用户名、密码
然后打开浏览器输入外网网址,输入用户名和密码进入宝塔页面

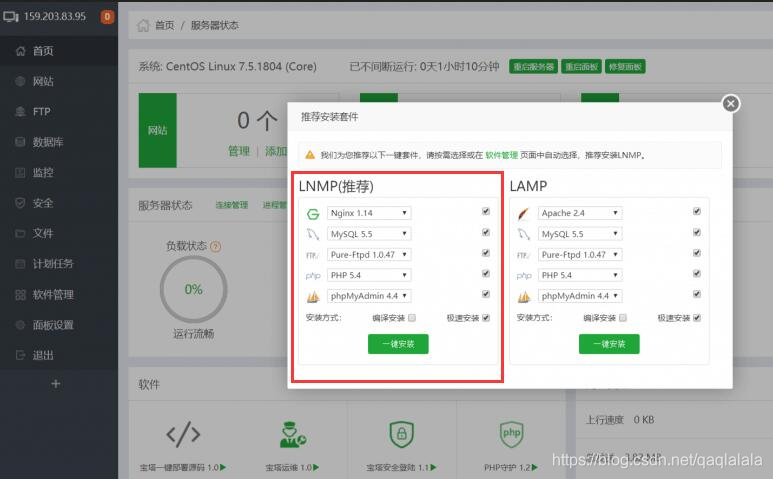
3.安装常用的web组件

这里面只有Nginx是必须要安装的,如果你使用的是Mysql数据库,那么Mysql也勾选上(留意Django3.0之后的版本不再支持Mysql5.5版本),其它的你可以根据自己的需求来决定是否安装。后面如果想安装其它的,也可以在软件管理里安装。
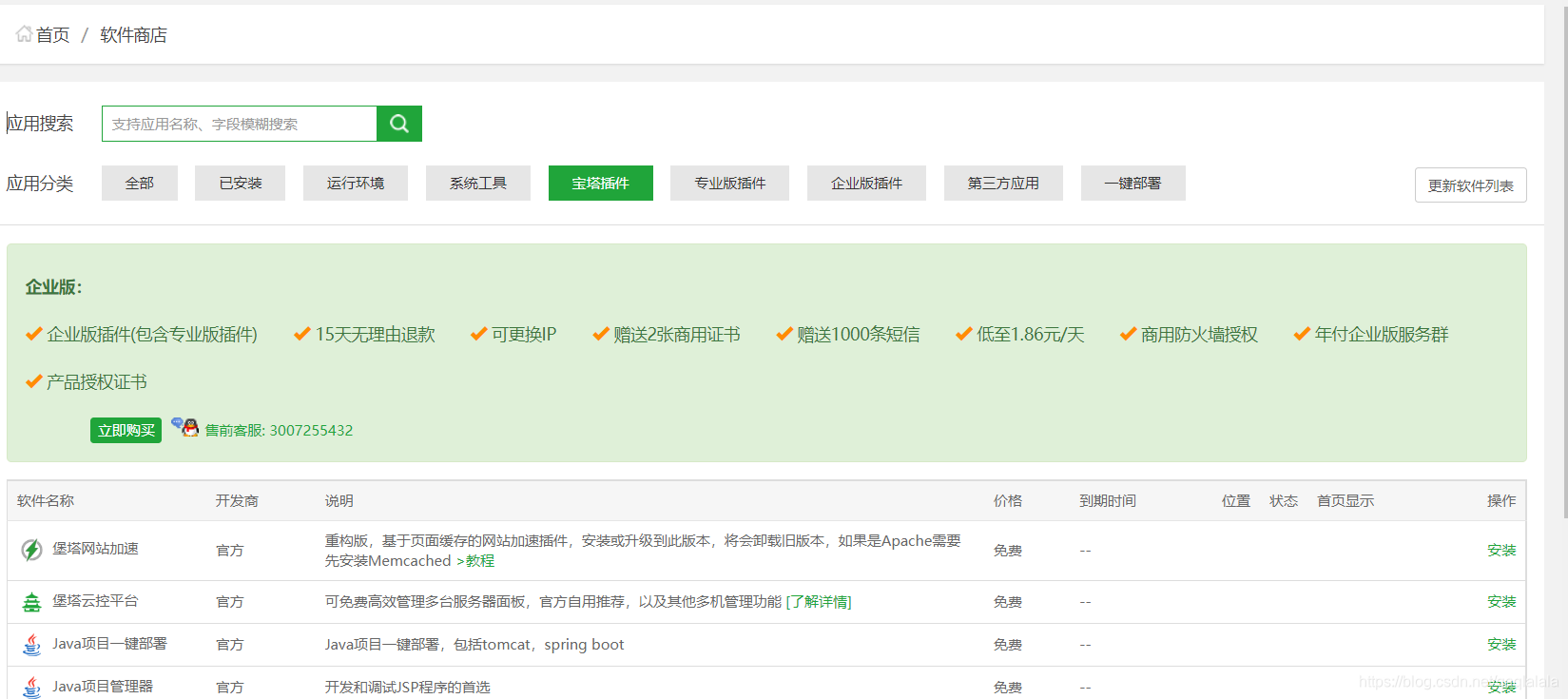
4.安装python项目管理插件
点击左侧的软件商店,然后点击宝塔插件,下滑找到python项目管理器,然后安装

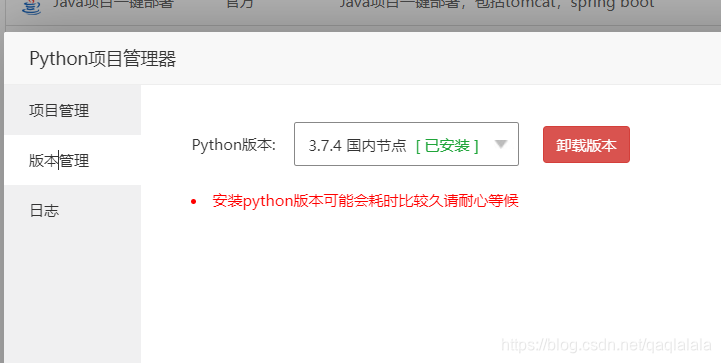
安装完之后,点击python项目管理器或者点击后面的设置,在弹窗中点击python版本,这里我安装的是3.7.4版本,然后等待安装完毕

5.添加站点
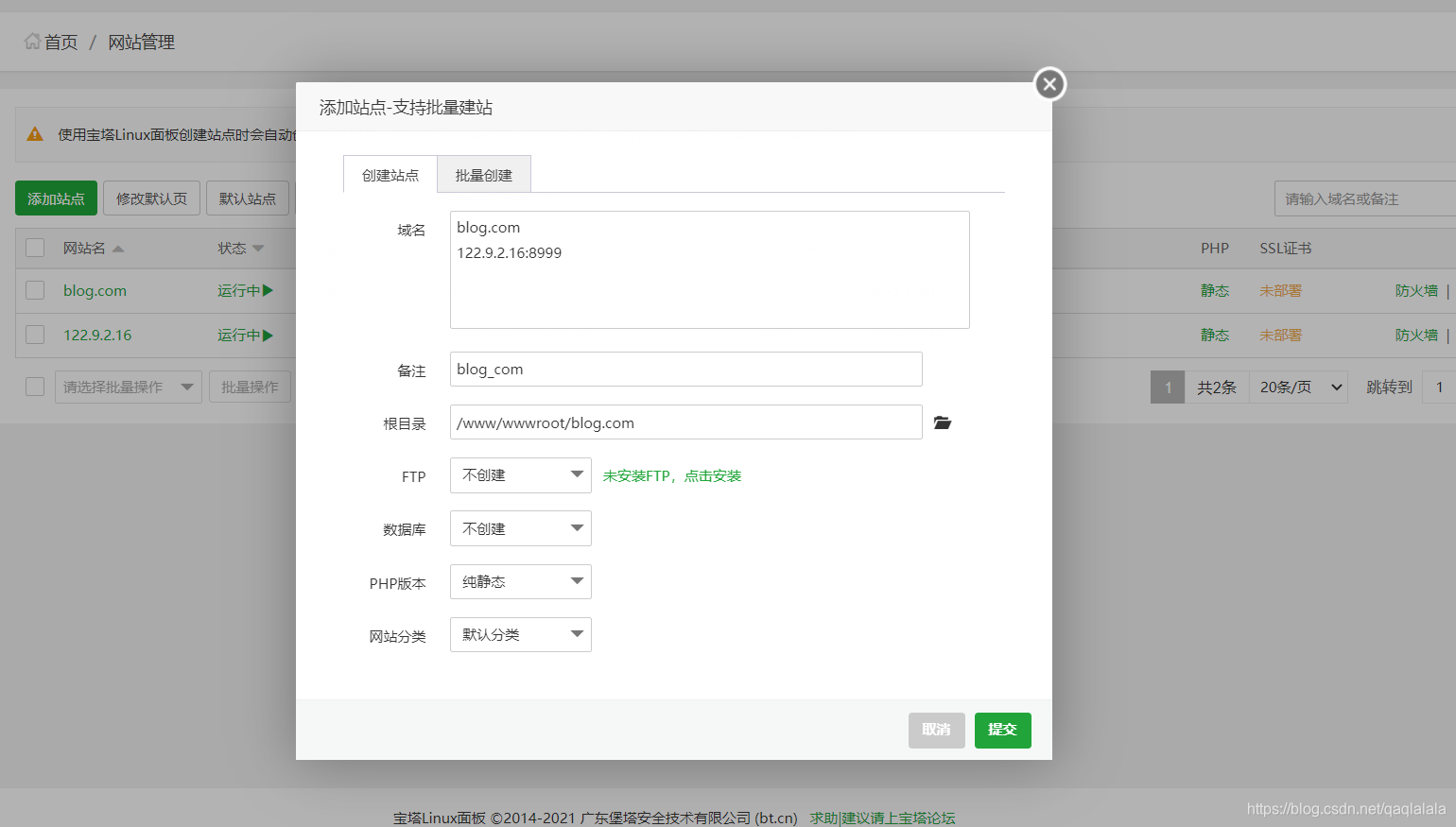
点击左侧网站,然后点击添加站点
这里端口开的是6050,不是8999

域名处第一行写想起的域名,第二行写ip+端口号,然后提交
6.上传项目文件
在打包项目源码之前,先在本地环境使用下面的命令把环境依赖包导出到requirements.txt文件里,并把这个文件存放在项目目录下,这一步奏非常重要,请务必记得操作。
打开cmd,然后输入下面的命令
pip freeze > requirements.txt
这一步操作好之后,我们就通过下面的步骤把项目源码上传上到服务器上去。

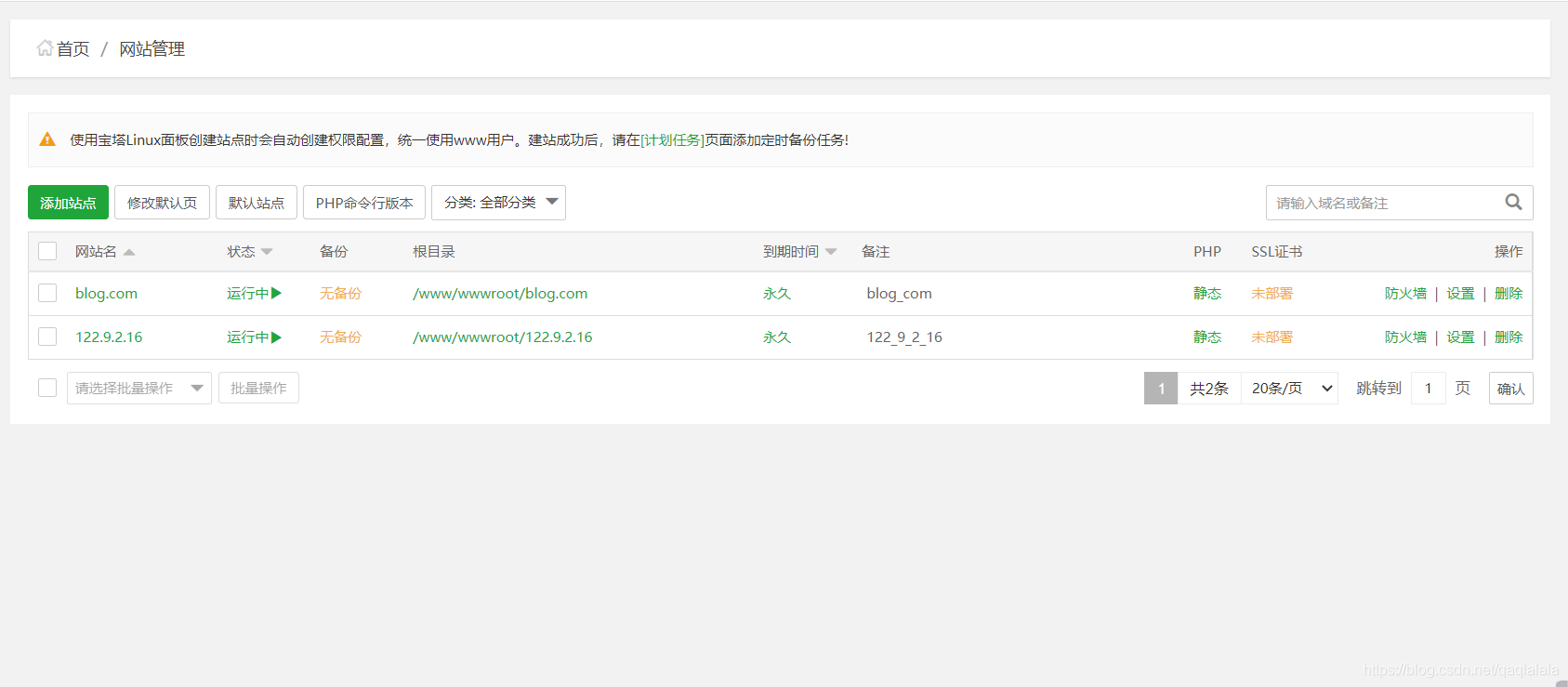
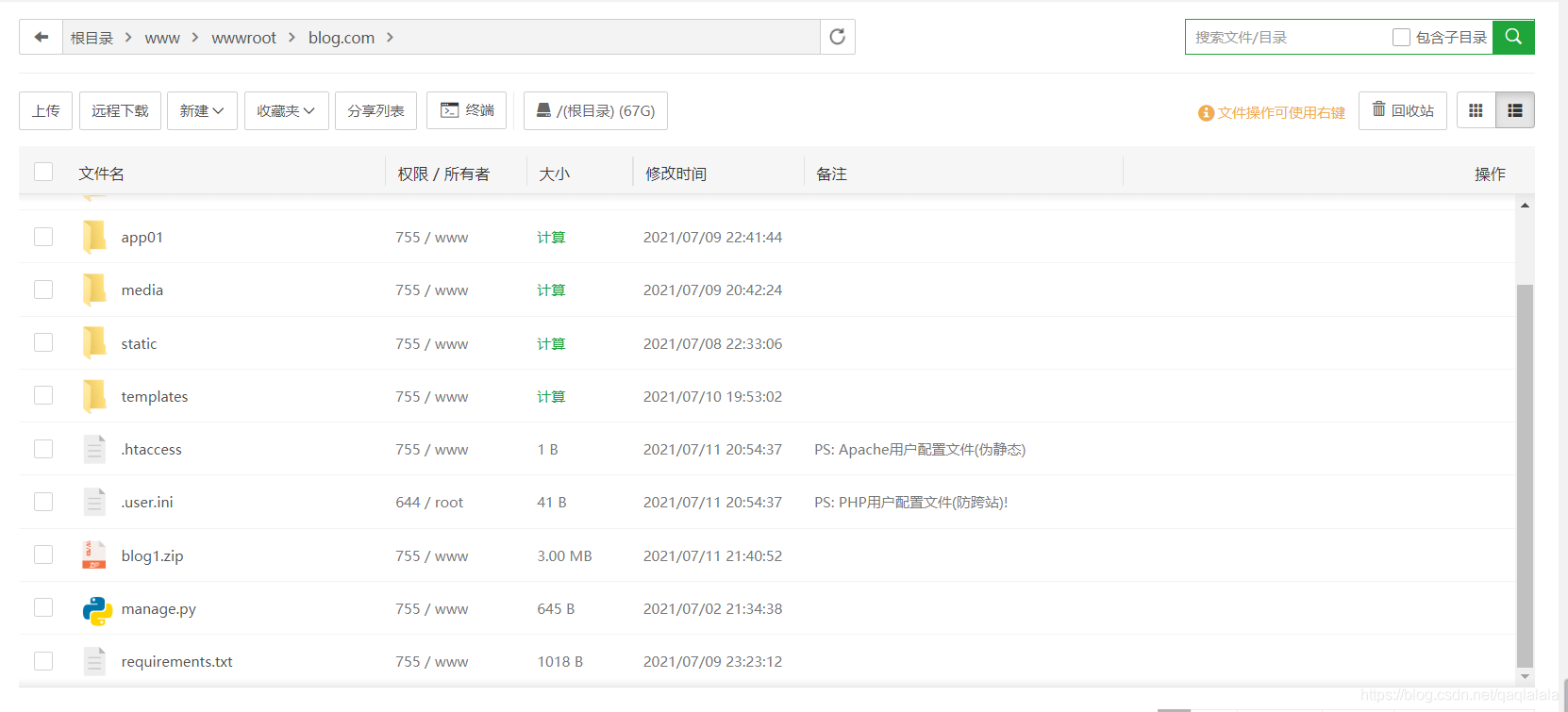
点击第一个网站的根目录,进入根目录
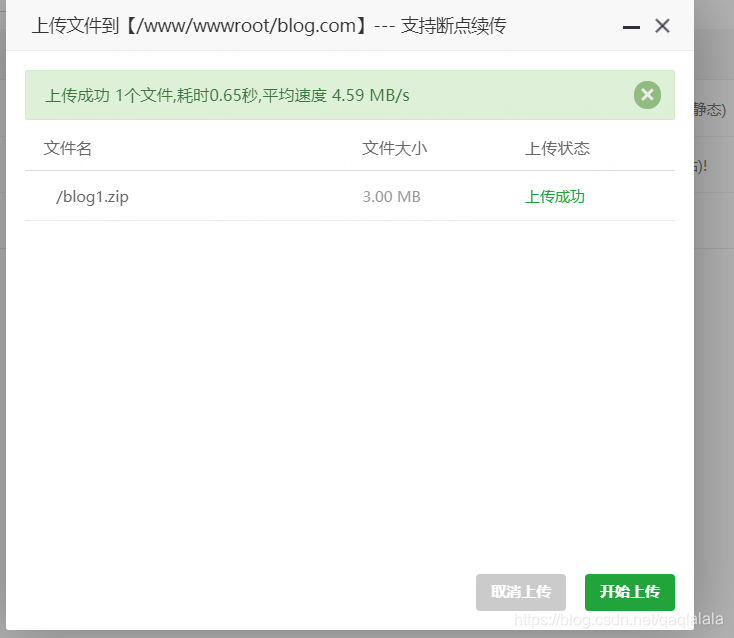
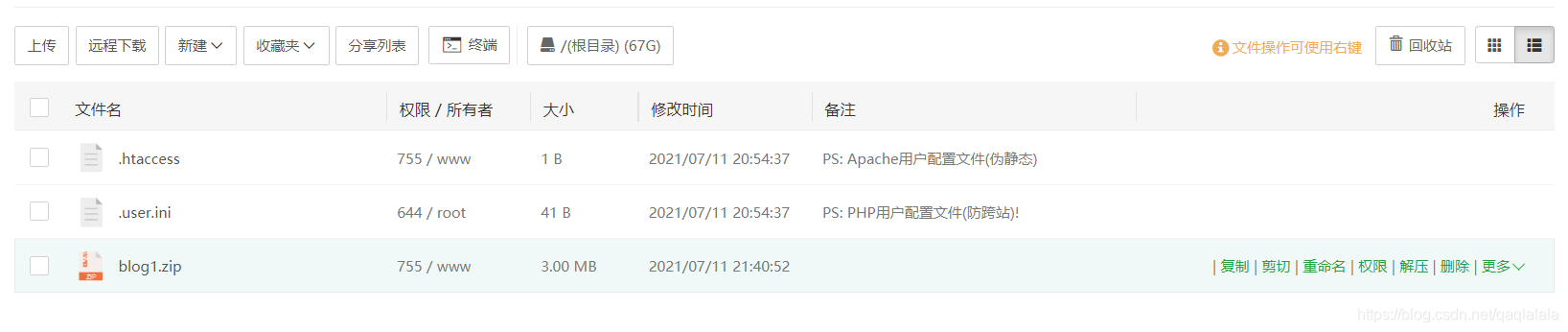
然后删掉图中的两个文件,并点击上传


将要上传的项目压缩包进行上传,然后上传的压缩包后面点击解压

解压完之后,注意观察requirements.txt文件是否在根目录中

7. 添加uwsgi配置文件uwsgi.ini

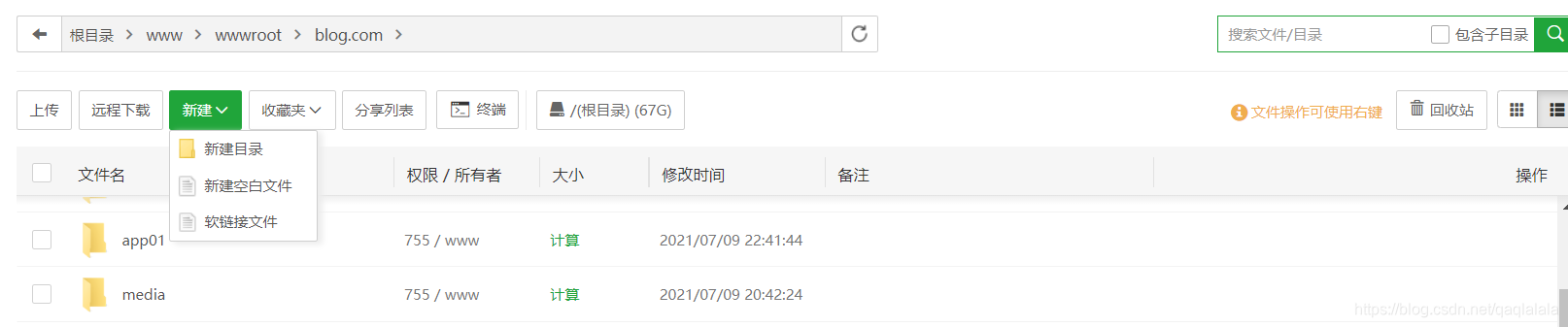
点击新建空白文件,然后重命名为uwsgi.ini
然后双击点开这个文件,将下列代码复制到其中,注意修改项目路径和wsgi的文件路径,然后点击保存
#添加配置选择
[uwsgi]
#配置和nginx连接的socket连接
socket=0.0.0.0:6000
#配置项目路径,项目的所在目录
chdir=/www/wwwroot/blog.com/
#配置wsgi接口模块文件路径,也就是wsgi.py这个文件所在的目录
wsgi-file=Blog/wsgi.py
#配置启动的进程数
processes=4
#配置每个进程的线程数
threads=2
#配置启动管理主进程
master=True
#配置存放主进程的进程号文件
pidfile=uwsgi.pid
#配置dump日志记录
daemonize=uwsgi.log`
8.修改网站配置
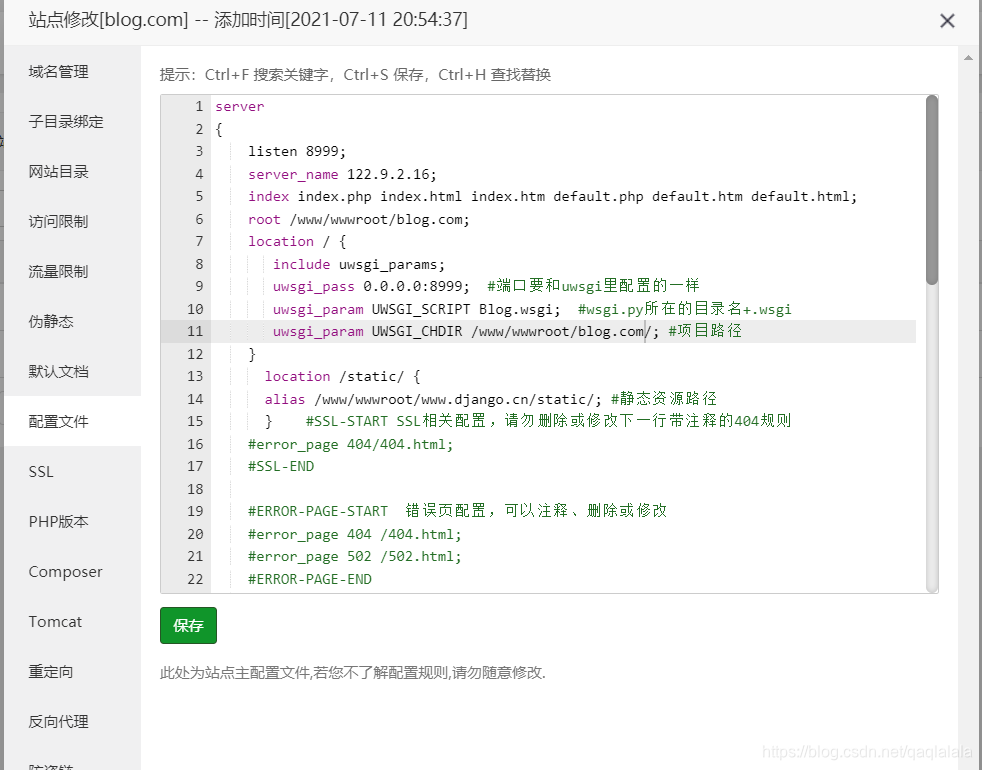
左侧网站,然后点击网站名,在弹出的窗口里找到’配置文件’,然后配置文件里输入如下代码:
location / {
include uwsgi_params;
uwsgi_pass 0.0.0.0:6000; #端口要和uwsgi里配置的一样
uwsgi_param UWSGI_SCRIPT Blog.wsgi; #wsgi.py所在的目录名+.wsgi
uwsgi_param UWSGI_CHDIR /www/wwwroot/blog.com/; #项目路径
}
location /static/ {
alias /www/wwwroot/www.django.cn/static/; #静态资源路径
}
里面的端口、路径都要和uwsgi.ini里的一致。

8.添加数据库
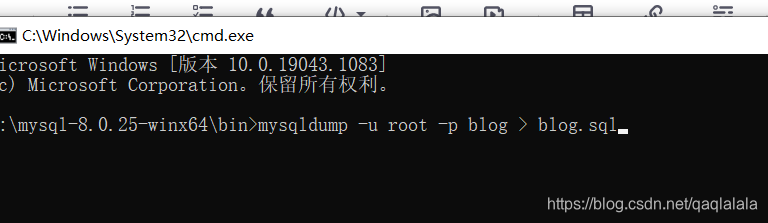
首先进入mysql的文件路径,打开cmd
然后输入以下命令:
第一个blog是建立好的数据库,然后后面指定生成blog.sql
mysqldump -u root -p blog > blog.sql

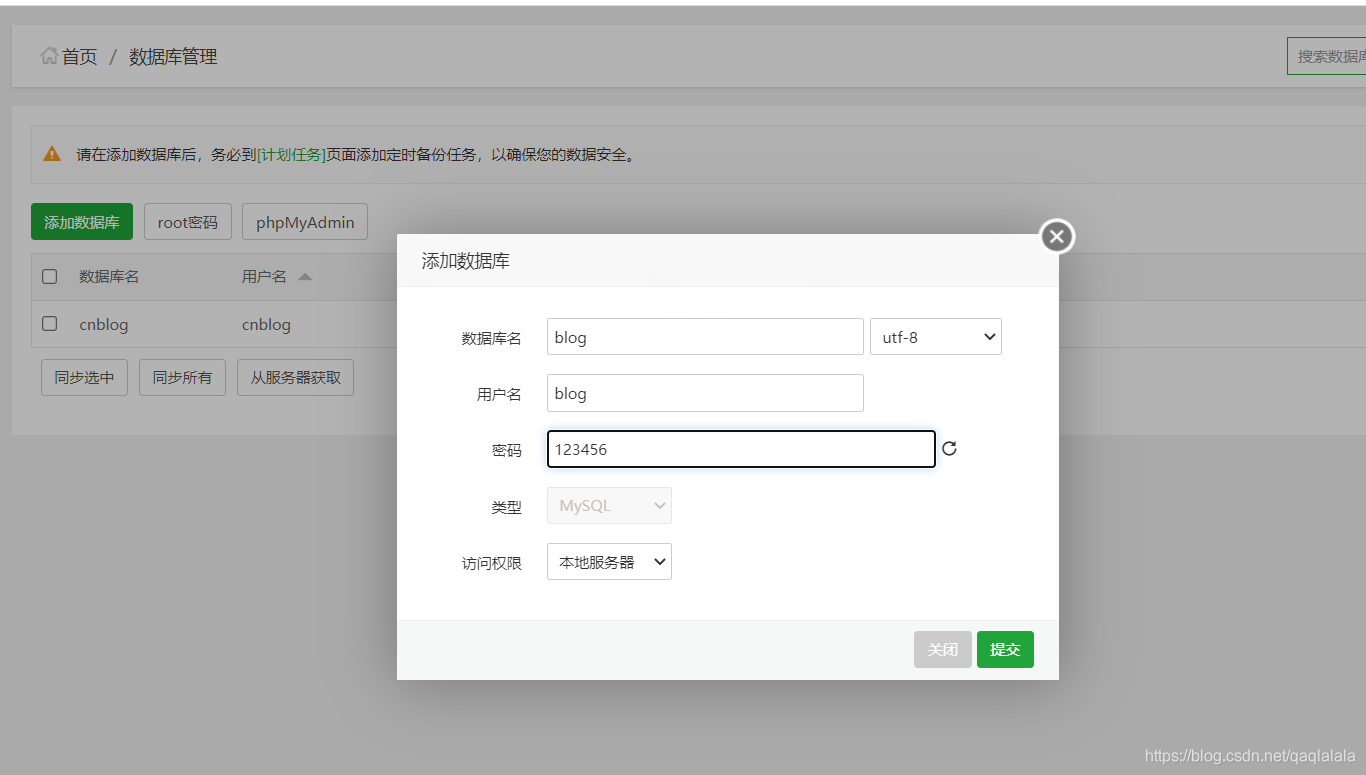
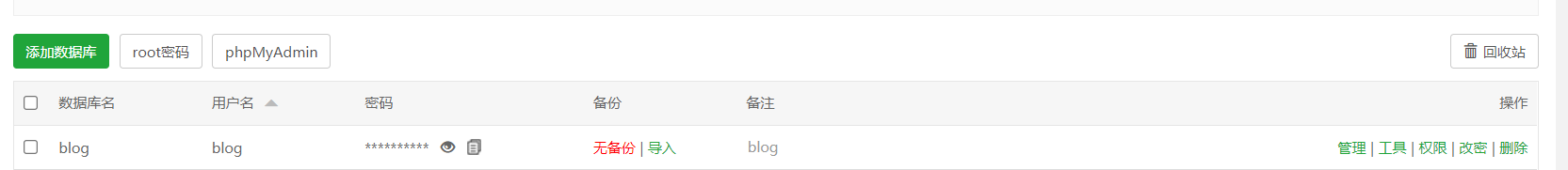
回到宝塔面板,点击左侧数据库,然后添加数据库,设置一个数据库名称和用户名还有密码,点击提交

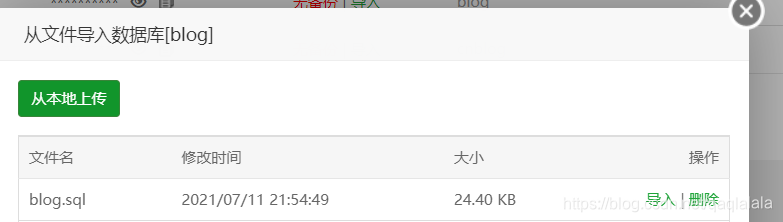
然后在建立的数据库中点击导入,点击从本地上传建立好的blog.sql文件,再次点击sql文件后面的导入,此时连接数据库成功


9.修改数据库设置,添加静态资源收集路径
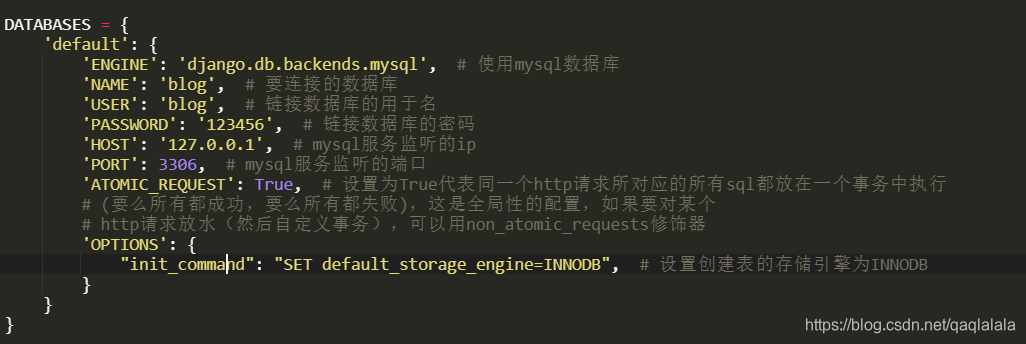
打开文件,找到项目中的settings.py,双击打开
然后将刚才设置好的数据库信息进行对应修改,点击保存

在宝塔面板里,点击网站路径进入项目路径下,找到settins.py文件,我们在末尾处添加静态资源收集路径
#把APP静态资源收集到指定的目录下,这里我收集到static目录下
STATIC_ROOT = os.path.join(BASE_DIR, '/static/')
同时修改一下下面代码:加上’*’
ALLOWED_HOSTS = ['*']
记得点击保存
10.Python项目管理插件里添加项目
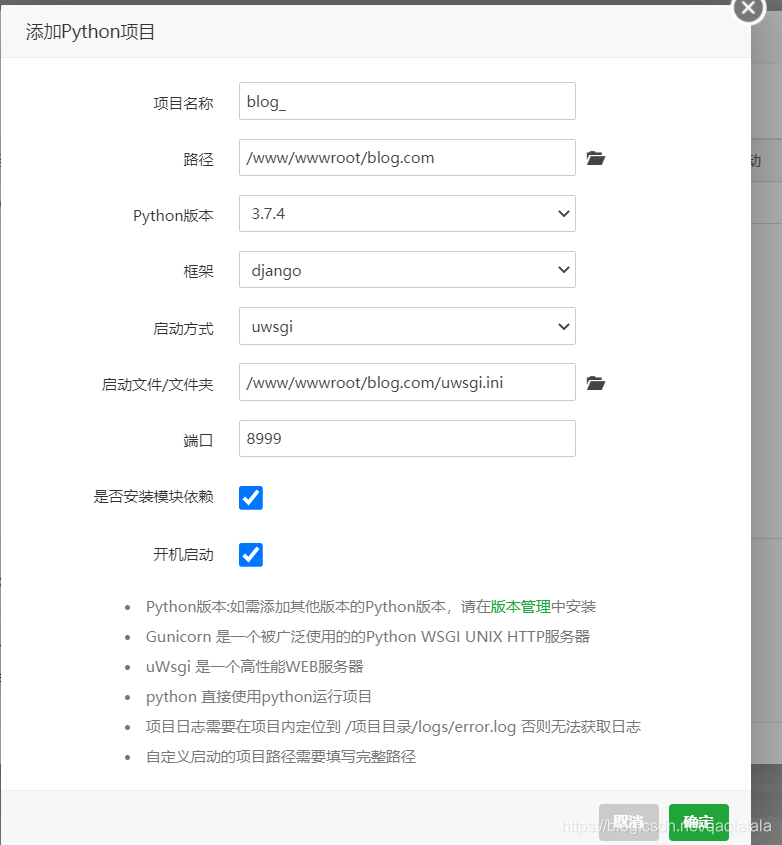
在左边的软件商店里找到Python项目管理插件,然后点击设置,添加项目。里面的各种选项很简单,按实际情况填写就行。
更改一下,我这里开的是6000端口


然后他就会根据你上传的requirements.txt文件安装你所需要的包,
此时等待即可
结束后进入终端,
使用Python项目管理插件新建项目成功之后,会自动在项目j源码目录里创建一个虚拟环境,虚拟环境目录一般都是以项目名_venv形式命名的。
在命令行输入 source 项目路径/项目名_venv/bin/activate 如:
source /www/wwwroot/blog.com/blog_venv/bin/activate
进入虚拟环境
然后输入
python manage.py runserver 0.0.0.0:6000
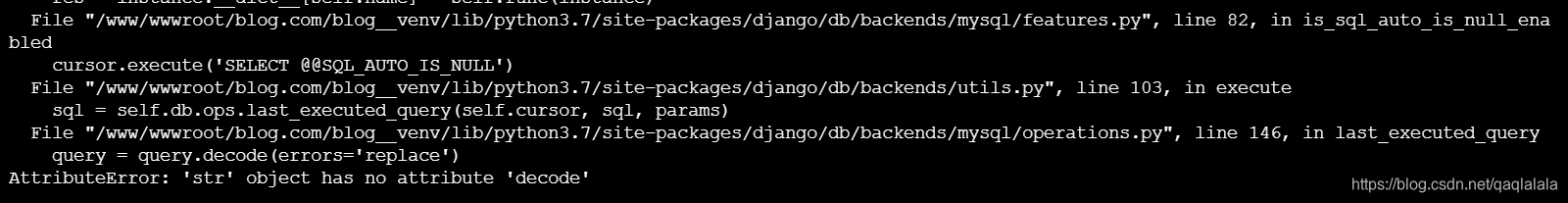
这是应该会出现一个错误

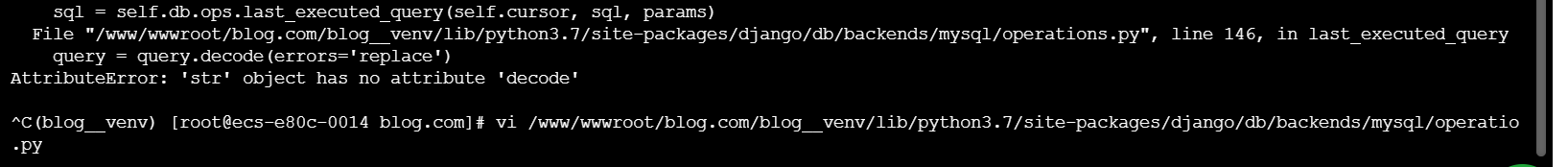
此时按ctrl+c键,然后
输入以下指令:
vi /www/wwwroot/blog.com/blog__venv/lib/python3.7/site-packages/django/db/backends/mysql/operatio.py
进入这个py文件中
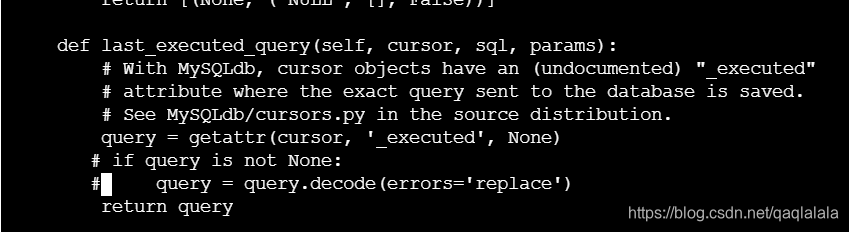
找到如下部分
按i键进入编辑模式,将下图代码部分进行注释

然后按esc键退出,输入:wq进行保存
此时在执行一遍
python manage.py runserver 0.0.0.0:6000
就可以了