实验过程及内容(实验思路,代码实现过程以及运行并测试结果):
- 编写 GUI 程序,如图所示,显示 10个随机颜色的球并放置在随机位置,按Display 键更新球颜色和位置。



【解题思路】
-
利用tkinter进行GUI页面可视化;
-
在中心定义画布与按钮以显示小球以及刷新按钮;
-
对于每个小球,可以利用随机数,随机生成各个小球的位置与小球的颜色;
-
每次生成新的小球后,需要删除原先的小球。
【编程实现】
# 引入头文件
from tkinter import *
from random import *
# 定义回调函数
def DisplayBall():
# 清除画布上原有小球
canvas.delete('all')
# 利用循环生成10个小球
for i in range(10):
# 随机生成小球圆心坐标
Pos_x = randint(50, 450)
Pos_y = randint(50, 250)
# 定义小球的半径
radius = 7
# 获取随机颜色
r = lambda: randint(0, 255)
color = "#%02x%02x%02x" % (r(), r(), r())
# 将小球添加到画布上
canvas.create_oval(Pos_x, Pos_y, Pos_x + radius, Pos_y + radius, fill=color, outline="black", tag="ball")
root = Tk()
root.title('Random balls')
label = Label(root, text="click button to get balls!")
label.pack() # 在窗口中显示标签
root.minsize(600, 400) # 冻结窗口大小
root.maxsize(600, 400)
canvas = Canvas(root, width=500, height=300) # 添加画布
canvas.pack()
button = Button(root, text="Display", command=DisplayBall) # 定义按你
button.pack() # 在窗口中显示按钮
root.mainloop()
-
首先引入对应的库,用于生成随机数和实现可视化;
-
定义回调函数,用于生成小球。首先,每次生成新的小球之前需要清除之前的小球,直接清除画布上所有元素即可。利用循环,循环10次即可生成10个小球。对于每次循环生成的每个小球,利用随机数生成器,生成一定范围内的小球。此处需额外注意,生成的小球范围不能过大。横坐标应大于画布左坐标加半径,小于画布右坐标减半径;纵坐标大于画布上坐标加半径,小于画布下坐标减半径。否则将出现小球被边界部分遮挡的情况。生成完随机数后,直接在画布上添加小球即可;
-
主函数定义TK窗口,画布,按钮等元素,并设置窗口大小等信息。此处注意,需将窗口大小冻结,否则如果用户自行调整窗口大小,容易造成窗口排版混乱。
【运行并测试】
- 运行程序,显示如下:

- 点击“Display”按钮,可以看到小球都显示在屏幕上。

- 再次点击“Display”按钮,可以看到小球的位置刷新了。

- 编写 GUI 程序,求解线性方程组 { a x + b y = ? e c x + d y = ? f \left\{ \begin{aligned} ax +by& = & \ e\\ cx+dy & = & \ f \\ \end{aligned} \right. {ax+bycx+dy?==??e?f?: 自行设计 GUI 界面,允许用户在输入框中输入参数 a、b、c、d、e、f,并输出方程组的解。
【解题思路】
本题的解体思路比较简单,获取输入,计算输出结果即可。
-
利用tkinter进行GUI页面可视化;
-
使用entry获取6个参数的输入;
-
进行计算,并利用messageBox弹出结果。
【编程实现】
# 引入头文件
from tkinter import *
from tkinter import messagebox
class LinearFormula:
def __init__(self):
# 定义窗口布局
root = Tk()
root.title('Linear formula')
label1 = Label(root, text="click button to get linear solutions!")
label1.pack() # 在窗口中显示标签
root.minsize(600, 250) # 冻结窗口大小
root.maxsize(600, 250)
self.canvas = Canvas(root, width=500, height=200) # 添加画布
self.canvas.pack()
# 获取输入
self.value_a = 0
self.value_b = 0
self.value_c = 0
self.value_d = 0
self.value_e = 0
self.value_f = 0
# a:
Label(root, text="a=").place(x=50, y=150)
self.input_a = Entry(width=5)
self.input_a.place(x=70, y=150)
# b:
Label(root, text="b=").place(x=130, y=150)
self.input_b = Entry(width=5)
self.input_b.place(x=150, y=150)
# c:
Label(root, text="c=").place(x=210, y=150)
self.input_c = Entry(width=5)
self.input_c.place(x=230, y=150)
# d:
Label(root, text="d=").place(x=290, y=150)
self.input_d = Entry(width=5)
self.input_d.place(x=310, y=150)
# e:
Label(root, text="e=").place(x=370, y=150)
self.input_e = Entry(width=5)
self.input_e.place(x=390, y=150)
# f:
Label(root, text="f=").place(x=450, y=150)
self.input_f = Entry(width=5)
self.input_f.place(x=470, y=150)
# 定义按钮
button = Button(root, text="Calculate", command=self.GetValue) # 定义按你
button.place(x=250, y=180) # 在窗口中显示按钮
root.mainloop()
# 定义回调函数
def GetValue(self):
res = ""
# 避免空输入异常
try:
self.value_a = 0
self.value_b = 0
self.value_c = 0
self.value_d = 0
self.value_e = 0
self.value_f = 0
self.value_a = int(self.input_a.get())
self.value_b = int(self.input_b.get())
self.value_c = int(self.input_c.get())
self.value_d = int(self.input_d.get())
self.value_e = int(self.input_e.get())
self.value_f = int(self.input_f.get())
except ValueError:
res += "Null value of input is replaced by zero!\n"
res += "Input:\n"
res += str(self.value_a) + 'x+' + str(self.value_b) + 'y=' + str(self.value_c) + '\n'
res += str(self.value_d) + 'x+' + str(self.value_e) + 'y=' + str(self.value_f) + '\n'
res += "Solution:\n"
# 判断解的情况
if self.value_a * self.value_e != self.value_b * self.value_d:
# 有一组解
res += ('x=' + str((self.value_b * self.value_f - self.value_e * self.value_c) / (
self.value_b * self.value_d - self.value_a * self.value_e)) + '\n')
res += ('y=' + str((self.value_a * self.value_f - self.value_d * self.value_c) / (
self.value_a * self.value_e - self.value_b * self.value_d)) + '\n')
elif self.value_b * self.value_f == self.value_e * self.value_c:
# 无数组解
res += 'x,y has infinity solutions.\n'
else:
res += 'x,y has no solutions.\n'
messagebox.showinfo(title='Hi', message=res)
LinearFormula()
-
首先,定义页面的布局,定义窗口,页面的标签,以及上方提示语。并将窗口大小冻结,以防用户自行调整窗口大小造成排版混乱;
-
定义6个变量,并利用label和entry原件获得提示和输入。并选择固定定位将几个原件布局在窗口上;
-
定义1个按钮并绑定获取值的函数,进行结果的计算;
-
在获取值的函数中,首先从输入框中获取6个数的值。此处注意,需要使用try……exception对异常进行抓取以防出现输入为空值的情况。获取输入后,不能直接进行计算,需要分三种情况进行计算,即,有一个解,有无数个解和无解。
【运行并测试】
- 运行程序,展示如下:

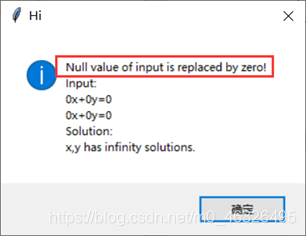
- 当输入框留空时,会以0值默认进行计算。并在弹出的对话框中给出提示。

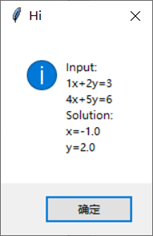
- 如果有唯一解时,计算结果如下:

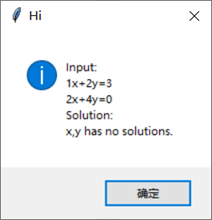
- 如果无解解时,给出提示如下:

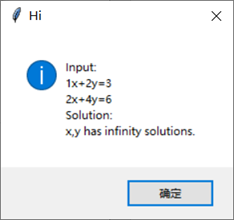
- 如果有无穷多个解时,给出提示如下:

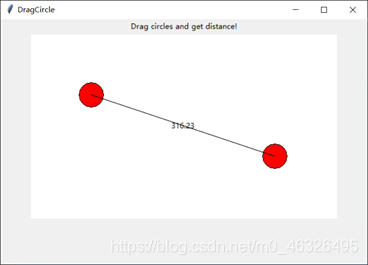
- 编写 GUI 程序,如图所示,显示两个半径为 20 的圆,并用一条线连接这两个圆的圆心。要求:
(1)两圆心之间的距离在线上显示。
(2)允许用户拖动任何一个圆时,圆和直线跟随移动,两圆之间的距离更新。
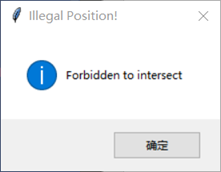
(3)要求两圆不能重叠。


【解题思路】
本题的解体思路相对复杂,需要对鼠标的操作进行监听。
-
首先初始化画布界面,展示一些基础的元素;
-
然后监听鼠标,并持续刷新两圆的位置,并对圆的相交性进行判断;
-
两圆是否相交可以通过判断圆心距是否小于直径进行判断,如果小于等于直径,则可认为两圆相交;
-
当发现两圆相交后,弹出提示框并恢复两圆初始位置。
【编程实现】
from tkinter import *
from tkinter import messagebox
class DragCircle:
def __init__(self):
# 初始化窗口界面
root = Tk()
root.title("DragCircle")
root.minsize(600, 400)
root.maxsize(600, 400)
Label(root, text="Drag circles and get distance!").pack()
self.canvas = Canvas(root, width=500, height=300, bg='white')
self.canvas.pack()
# 定义两圆的坐标和半径
self.x1 = 100
self.y1 = 100
self.x2 = 400
self.y2 = 200
self.r = 20
# 做出相关元素
self.display_ele()
# 监听鼠标
self.canvas.bind("<B1-Motion>", self.MouseEvent)
root.mainloop()
# 定义计算距离函数
def get_dis(self):
return ((self.x1 - self.x2) ** 2 + (self.y1 - self.y2) ** 2) ** 0.5
# 定义更新画布函数
def display_ele(self):
# 做出两个圆
self.canvas.delete('all')
self.canvas.create_oval(self.x1 - self.r, self.y1 - self.r, self.x1 + self.r, self.y1 + self.r, fill='red',
tag='circle1', )
self.canvas.create_oval(self.x2 - self.r, self.y2 - self.r, self.x2 + self.r, self.y2 + self.r, fill='red',
tag='circle2', )
# 做出距离直线
self.canvas.create_line(self.x1, self.y1, self.x2, self.y2, tags='line')
# 显示距离
self.canvas.create_text((self.x1 + self.x2) / 2, (self.y1 + self.y2) / 2, text="{:.2f}".format(self.get_dis()),
tags='dis')
# 定义相交处理函数
def intersect(self):
messagebox.showinfo("Illegal Position!", "Forbidden to intersect")
self.x1 = 100
self.y1 = 100
self.x2 = 400
self.y2 = 200
self.display_ele()
# 定义鼠标运动函数
def MouseEvent(self, event):
cur_x, cur_y = event.x, event.y
# 判断操作哪个圆
if self.x1 - self.r < cur_x < self.x1 + self.r and self.y1 - self.r < cur_y < self.y1 + self.r:
# 判断相交
if self.get_dis() <= 2 * self.r:
self.intersect()
return
# 更新位置
self.x1 = cur_x
self.y1 = cur_y
self.display_ele()
elif self.x2 - self.r < cur_x < self.x2 + self.r and self.y2 - self.r < cur_y < self.y2 + self.r:
# 判断相交
if self.get_dis() <= 2 * self.r:
self.intersect()
return
# 更新位置
self.x2 = cur_x
self.y2 = cur_y
self.display_ele()
DragCircle()
-
首先定义DragCircle类;
-
设置基础参数,如提示标签,并将画布初始化;
-
定义圆的参数,半径,两圆的圆心坐标;
-
定义展示相关元素函数:在函数中首先清空画布,然后依次以x1,y1,x2,y2为圆心,以20为半径做出两圆。再利用划线工具画出距离直线。调用求距离函数计算出距离后直接展示在两圆心中间;
-
定义相交处理函数,当检测到两圆发生重叠时,直接调用该函数,重置圆的位置并弹出警告提示框,提示两圆重叠;
-
定义鼠标运动函数。首先从监听处获取鼠标坐标。然后依次与两个圆进行比较,判断点击鼠标时,操作了哪个圆。然后进行相交检测,如果相交则调用相交检测函数进行处理。如果未相交,则更新位置,并重新展示画布。
【运行并测试】
- 运行程序,展示如下:

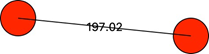
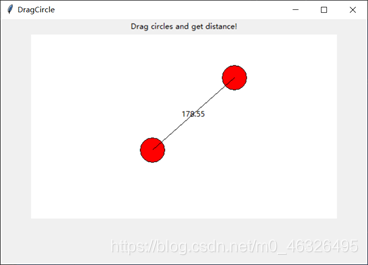
- 拖动小球,可以发现,可以实时看到显示的距离:

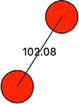
- 当检测到重叠时,弹出如下对话框:

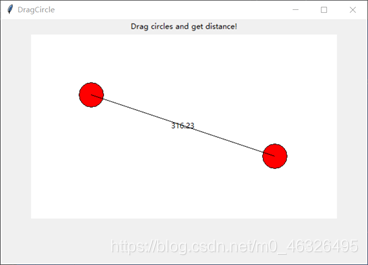
- 弹出对话框后恢复初始位置:

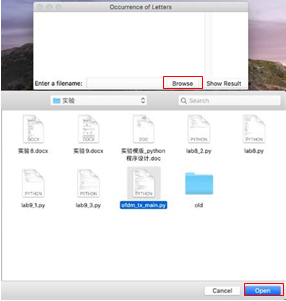
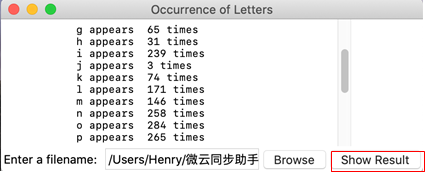
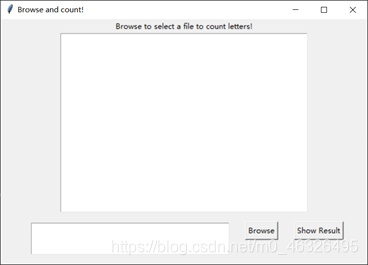
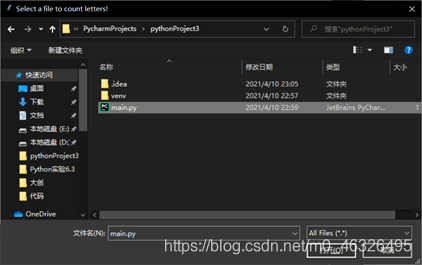
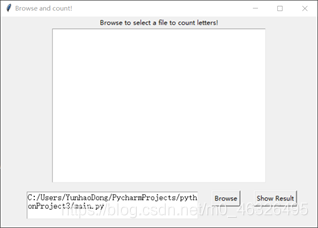
- 编写 GUI 程序,如图所示,用户单击 Browse 按钮打开一个文件对话框,然后选择一个文件,选择的文件显示在输入字段中。单击 ShowResult 按钮计算和显示文件中每个字母的出现次数。
提示:自学 tkinter.filedialog 中的 askopenfilename 对象(from tkinter.filedialog import askopenfilename)实现文件对话框功能:选择打开的文件,返回文件名。


【解题思路】
-
首先初始化界面,展示一些基础的元素;
-
通过按钮调用askopenfilename打开文件,并返回已选择文件的绝对路径;
-
利用输入流,从获得的绝对路径中获取输入,并拼接成字符串;
-
利用循环依次查找各个字符,并统计结果。将统计结果回显在Text组件上。
【编程实现】
import tkinter
from tkinter import *
from tkinter.filedialog import askopenfilename
class BrowseToCount:
def __init__(self):
# 初始化窗口界面
root = Tk()
root.title("Browse and count!")
root.minsize(600, 400)
root.maxsize(600, 400)
Label(root, text="Browse to select a file to count letters!").pack()
self.resText = tkinter.Text(root, height=18, width=50, bg='white', font=16, state=tkinter.DISABLED)
self.resText.pack()
self.pathText = tkinter.Text(root, height=3, width=40, bg='white', font=16, state=tkinter.DISABLED)
self.pathText.place(x=50, y=332)
self.file_path = ""
button1 = Button(root, text="Browse", command=self.GetPath)
button1.place(x=400, y=330)
button1 = Button(root, text="Show Result", command=self.getRes)
button1.place(x=480, y=330)
root.mainloop()
# 定义获取路径方法
def GetPath(self):
self.file_path = askopenfilename(title='Select a file to count letters!', filetypes=[('All Files', '*')],
initialdir='../')
self.pathText.configure(state=tkinter.NORMAL)
self.pathText.delete('1.0', 'end')
self.pathText.insert('1.1', self.file_path)
self.pathText.configure(state=tkinter.DISABLED)
# 定义获取结果方法
def getRes(self):
self.resText.configure(state=tkinter.NORMAL)
self.resText.delete('1.0', 'end')
# 读入文件
inputFile = open(self.file_path, "r", encoding='UTF-8')
temp = ""
# 循环进行处理
while True:
# 按行读入
line = inputFile.readline()
temp += line
if not line:
break
if line == '\n':
continue
# A 65 a 97
for i in range(0, 26):
res = temp.count(chr(97 + i))
self.resText.insert(str(i + 1) + '.0', chr(97 + i) + ' appears ' + str(res) + ' times.\n')
res = temp.count(chr(65 + i))
self.resText.insert('end', chr(65 + i) + ' appears ' + str(res) + ' times.\n')
self.resText.configure(state=tkinter.DISABLED)
BrowseToCount()
-
首先初始化窗口界面,定义窗口标签等基础原件;
-
在主窗口中定义两个Text框用于显示路径和统计结果。并定义两个按钮,绑定对应的获取路径函数和统计函数。为了防止用户私自修改文本框中内容,文本框再无需修改内容时属性均为disable。当且仅当需要修改内容时,再将属性修改为normal;
-
获取路径方法:直接调用askopenfilename函数,弹出对话框,获取用户的文件管理器,并返回路径。获取路径后更新路径文本框中内容;
-
获取结果方法:首先利用输入流载入文件,并拼接成字符串。再利用一个循环遍历26个英文字母及其大小写。对于每个字母,利用ASCII去遍历并转为对应字符后,调用count函数获取字符出现的次数,并更新Text内容直至遍历完所有字符。
【运行并测试】
- 运行程序,界面如下:

- 点击Browse按钮,调用文件管理器,进行文件的选择。

- 选择一个文件后点击打开,可以看到,文件的绝对路径已经显示在文本框里。

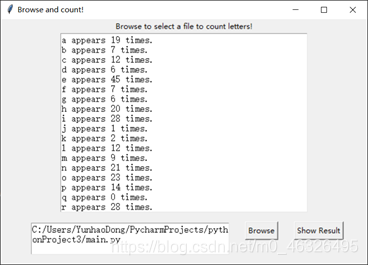
- 点击Show Result按钮,显示统计结果。

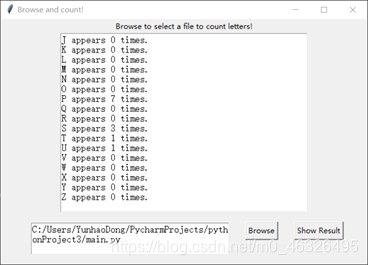
- 可以看到统计结果已经展示了,并且可以通过滚动鼠标来查看全部统计结果。

实验结论:
通过本次实验我学会了使用tkinter进行GUI界面的实现,学会了从console到界面的转换。编程过程中也遇到了一些需要注意的地方,具体有如下几点:
- 第一题的编写过程中,偶然发现,出现了部分随机生成的小球只显示一半的情况,通过分析代码,发现这是由于产生随机值时的随机坐标过于接近画布的边界,从而造成部分小球被遮挡住,从而只显示一部分。
解决办法:只需修改小球坐标随机数的范围即可解决 - 在这次实验中,发现如果窗口是可以随意调整大小的,就容易出现用户任意调整窗口大小,从而造成布局混乱的情况。因此,可以使用maxsize和minsize冻结窗口大小,避免用户调整窗口大小造成的布局混乱
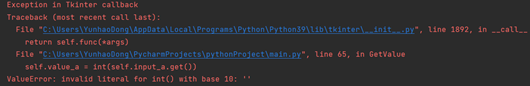
- 在2题中,编程过程中遇到了如下报错:

经过分析,这是由于输入框为空的时候获取输入造成的。因此,为了避免这种情况,我使用try exception语句对异常进行捕获,当出现因空值而不能读入的情况,直接赋值为0并在弹出窗口中进行提示。 - 在2题中,对二元一次方程求解过程中,通过分析得知,二元一次方程解的情况有三种可能,即有一个解,无解,有无穷多个解,在计算操作过程中需要分类处理,不能一并处理。
- 最后一题中,编程过程中也发现了一个问题,如果用户不慎修改了文本框中的内容,将造成显示错误。因此需要将文本框的状态改为只可读不可写状态。可以将文本框的属性在不需修改值的时候设置为disable,在需要修改值的时候修改为normal,并在修改完成之后再设置为disable。这就避免了用户私自修改错误的发生。