matplotlib学习笔记:
matplotlib之缘起
- 为什么我要学习
matplotlib呢,主要还是数据分析需要这个鸭,我还有一个数学建模比赛,但是里面的绘图要用matlab,我又没有下载(他们说下载特别慢,而且有很多bug),我就选择了用python的调包侠,直接调取matlab吧 - 你看康这个名字,
mat plot lib,好家伙,太明显了吧,就是一款类似matlab的家伙
导入包
首先,肯定是要导包的,直接贴具体的代码吧
from matplotlib import pyplot as plt
绘制简单的折线图
plt.plot(x, y): 绘制图形plt.show(): 显示图形
from matplotlib import pyplot as plt
x = range(2,26,2)
y = [15,13,14.5,17,20,25,26,26,24,23,18,15]
plt.plot(x, y)
plt.show()
展示结果:

如果大家在jupyter或者pycharm里面运行,会有以下问题
- 在
jupyter里面:我们会发现,它的布局好小,只占据界面的一点点 - 在
pycharm里面,我们会发现,它的图片只有运行的时候才会出现,这样也太麻烦了吧趴
改变图片大小
改变图片大小的语句是:
fig = plt.figure(figsize=(20, 8), dpi=80)
- 完了,这个时候看到这代码,一片懵逼,这是啥啊?
来我向你娓娓道来: plt不用解释吧,就是咱们导包的时候的引用名字figure:代表图形图标figsize:顾名思义就是图片的格式大小dpi:是一个参数:每英寸上点的个数- 前面一堆全部直接记住就行,需要修改的就是那几个数字
注意
这段代码插入哪里呢?
- 我们是在图片绘制的时候修改大小,还是在图片绘制完以后修改呢??
- 你先学会跑还是先会爬呢?当然是爬
- 所以必然是先有图,再改变鸭!
from matplotlib import pyplot as plt
#设置图片坐标
x = range(2, 26, 2)
y = [15, 13, 14.5, 17, 20, 25, 26, 26, 24, 23, 18, 15]
#设置图片大小
'''figure:图形图标
dpi:每英寸上点的个数
'''
fig = plt.figure(figsize=(20, 8), dpi=80)
plt.plot(x, y)
plt.show()
看,图片明显变化了!

保存图片
一般都是使用:
plt.savefig("./sig_size.png")
svg:矢量图格式,放大无锯齿(就是放大了不会模糊)sig_size:就是图片的名字
注意:下面这个代码图片的名字叫做:‘’简单导入‘’
from matplotlib import pyplot as plt
#设置图片坐标
x = range(2, 26, 2)
y = [15, 13, 14.5, 17, 20, 25, 26, 26, 24, 23, 18, 15]
#设置图片大小
'''figure:图形图标
dpi:每英寸上点的个数
'''
fig = plt.figure(figsize=(20, 8), dpi=80)
plt.plot(x, y)
#保存图片 - svg:矢量图格式,放大无锯齿
plt.savefig("./简单导入.png")
plt.show()
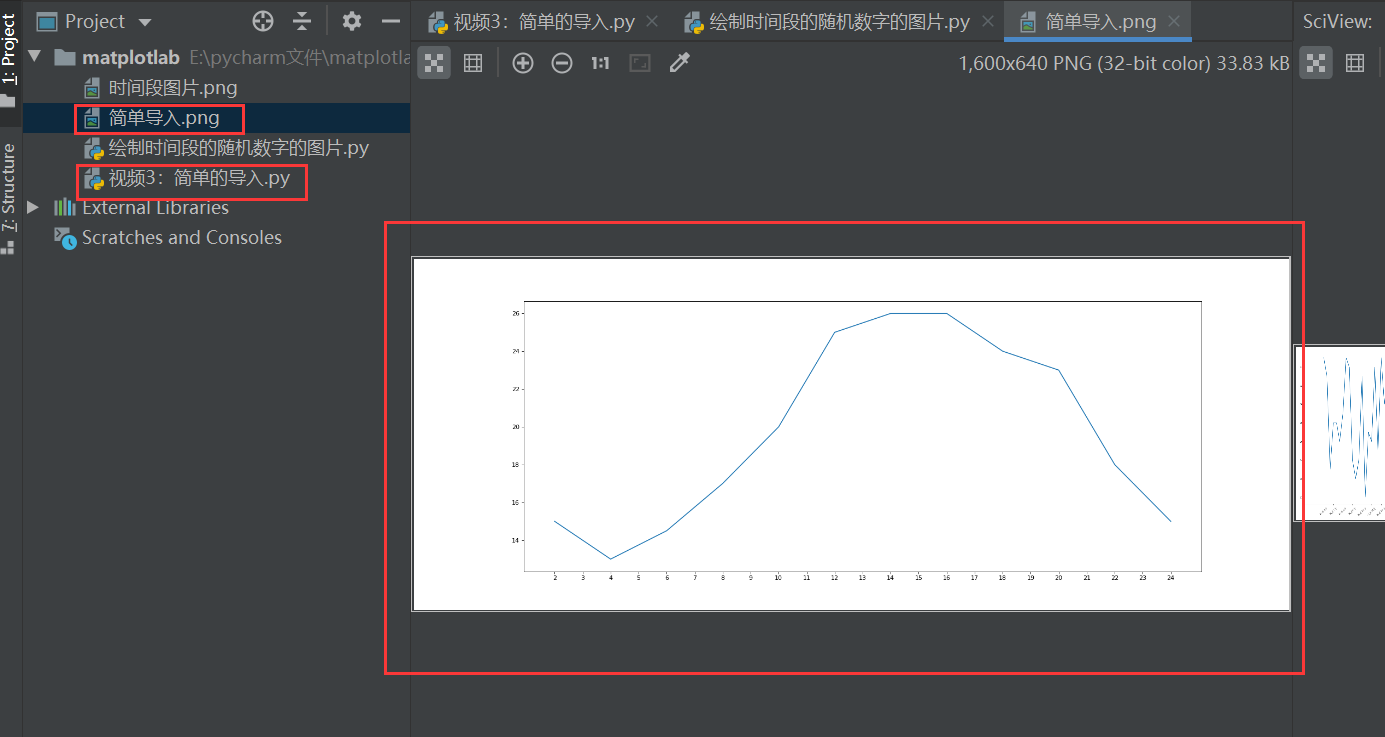
这个图片会自动保存在当前代码的目录中:

但是问题又来了,这个图形x轴的间距也太大了吧,咋改小呢?
改变坐标轴的间距
我们使用的是:
plt.xticks(参数)或者plt.yticks(参数)
如何使用呢?先给一个简单的例子:
from matplotlib import pyplot as plt
#设置图片坐标
x = range(2, 26, 2)
y = [15, 13, 14.5, 17, 20, 25, 26, 26, 24, 23, 18, 15]
#设置图片大小
'''figure:图形图标
dpi:每英寸上点的个数
'''
fig = plt.figure(figsize=(20, 8), dpi=80)
#绘制图片
plt.plot(x, y)
# 新增:设置x轴的刻度
plt.xticks(x)
#保存图片 - svg:矢量图格式,放大无锯齿
plt.savefig("./sig_size.png")
plt.show()
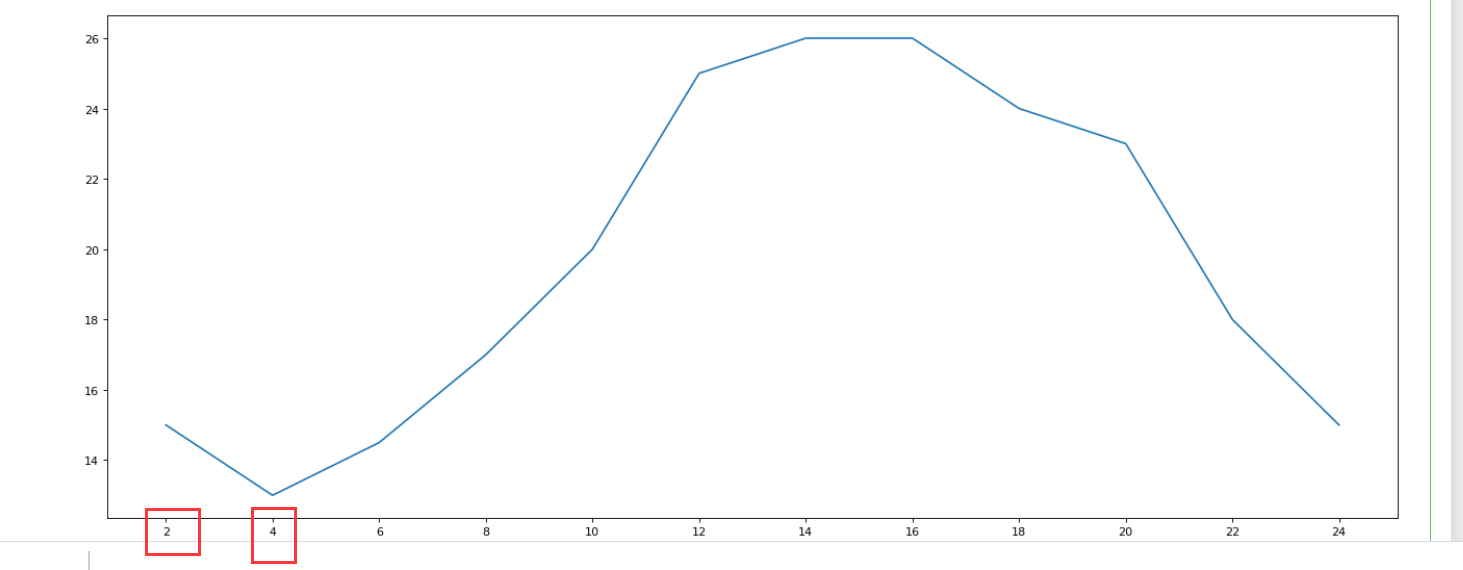
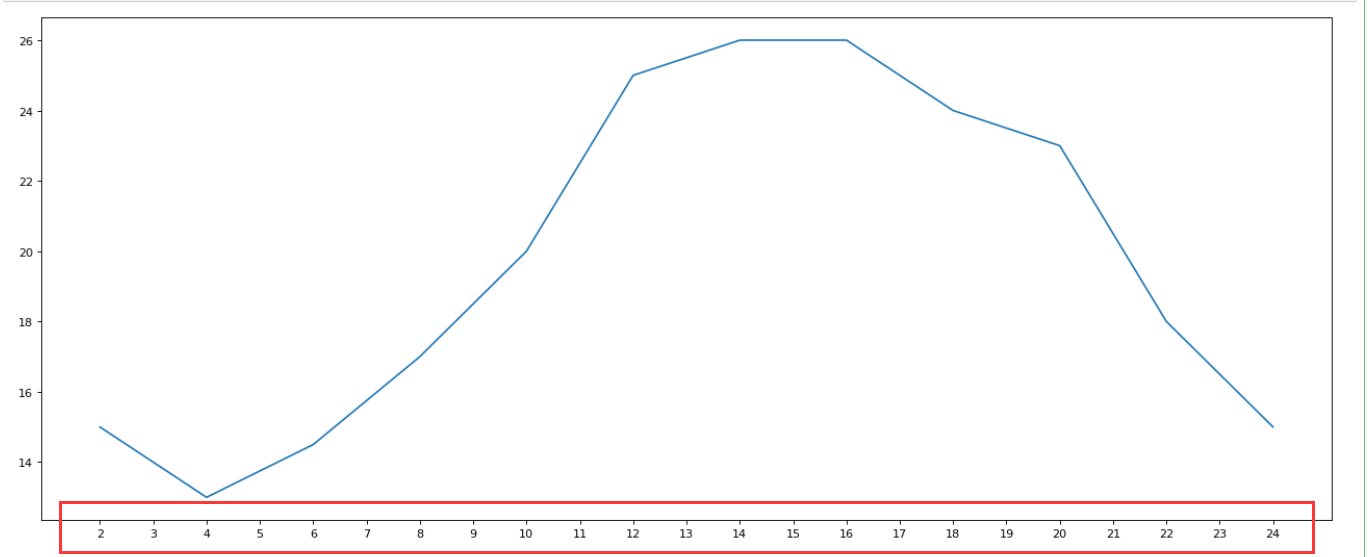
结果,下面的果然变成了俩个为一个空格的!

但是,我又感觉吧,这个还是太大了,但是我的x参数范围不能变化啊,这怎么办呢?
调整图片的密集程度
还是使用xticks,但是呢,里面的参数需要更换成:range(2,25)
- 也就是从2-24,每个间距1,依此作为x轴的下标
from matplotlib import pyplot as plt
#设置图片坐标
x = range(2, 26, 2)
y = [15, 13, 14.5, 17, 20, 25, 26, 26, 24, 23, 18, 15]
#设置图片大小
'''figure:图形图标
dpi:每英寸上点的个数
'''
fig = plt.figure(figsize=(20, 8), dpi=80)
#绘制图片
plt.plot(x, y)
# 新增:设置x轴的刻度
#plt.xticks(x)
plt.xticks(range(2,25))
#保存图片 - svg:矢量图格式,放大无锯齿
plt.savefig("./sig_size.png")
plt.show()

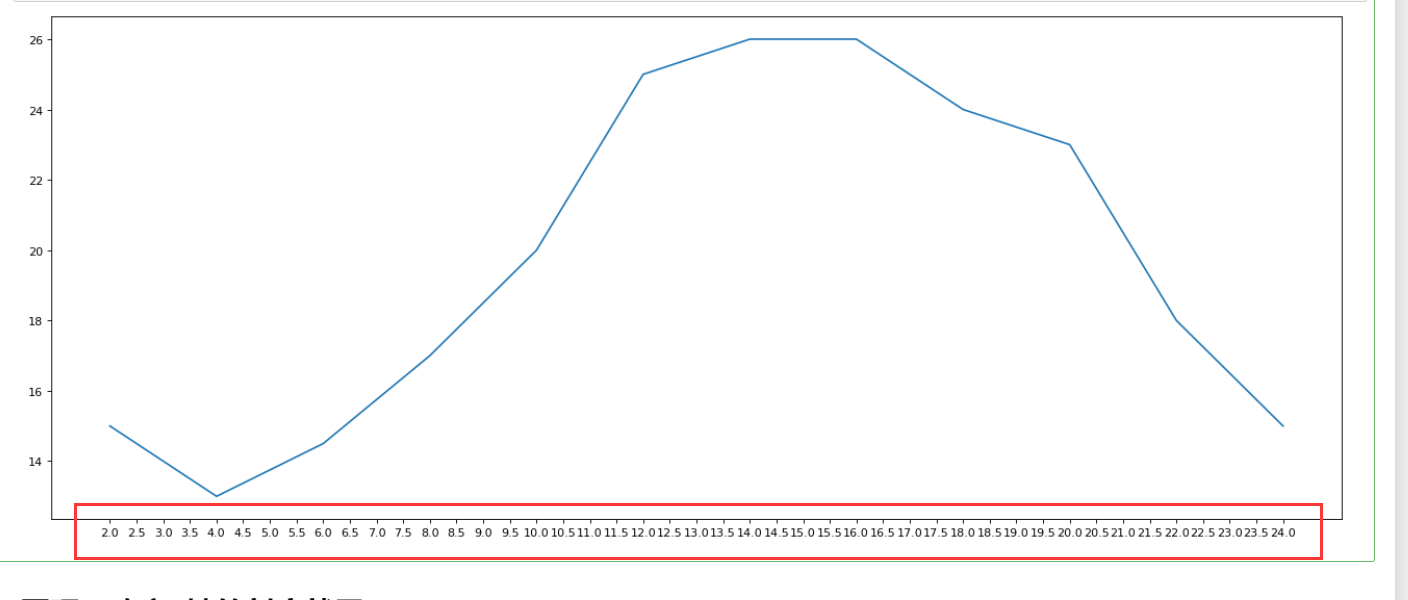
可,我还是嫌它大了怎么办呢?(精多)
- 我们试试用
range(2,25,0.5)
会发现它不符合range的规范,完蛋了,那咋办鸭? - 解决办法还是有滴!我们使用这个语句:
_xtick_labels = [i/2 for i in range(4,49) ]
plt.xticks(_xtick_labels)
啥意思呢?就是我们的i/2中i的范围是【4,48】,那么我们的结果就是2,2.5,3,3.5…
这不就符合我们的要求了嘛!
- 来来来,康康代码:
from matplotlib import pyplot as plt
#设置图片坐标
x = range(2, 26, 2)
y = [15, 13, 14.5, 17, 20, 25, 26, 26, 24, 23, 18, 15]
#设置图片大小
'''figure:图形图标
dpi:每英寸上点的个数
'''
fig = plt.figure(figsize=(20, 8), dpi=80)
#绘制图片
plt.plot(x, y)
# 新增:设置x轴的刻度
#plt.xticks(x)
_xtick_labels = [i/2 for i in range(4,49) ]
plt.xticks(_xtick_labels)
#保存图片 - svg:矢量图格式,放大无锯齿
plt.savefig("./sig_size.png")
plt.show()
是不是感觉很秀!

- 同理来改变y轴
- 可是,y轴是一个
list数组啊,这咋给他给定范围啊? - 我们直接用数组里面的最大值最小值作为边界,不就可以啦!
注意!range大兄弟可是包前不包后的噢,所以我们需要把最大值+1,就是这样:
plt.yticks(range(min(y), max(y)+1))
来具体代码运行一下吧:
from matplotlib import pyplot as plt
#设置图片坐标
x = range(2, 26, 2)
y = [15, 13, 14.5, 17, 20, 25, 26, 26, 24, 23, 18, 15]
#设置图片大小
'''figure:图形图标
dpi:每英寸上点的个数
'''
fig = plt.figure(figsize=(20, 8), dpi=80)
#绘制图片
plt.plot(x, y)
# 设置x轴的刻度
#plt.xticks(x)
_xtick_labels = [i/2 for i in range(4,49) ]
plt.xticks(_xtick_labels)
# 新增:
plt.yticks(range(min(y), max(y)+1))
#保存图片 - svg:矢量图格式,放大无锯齿
plt.savefig("./sig_size.png")
plt.show()
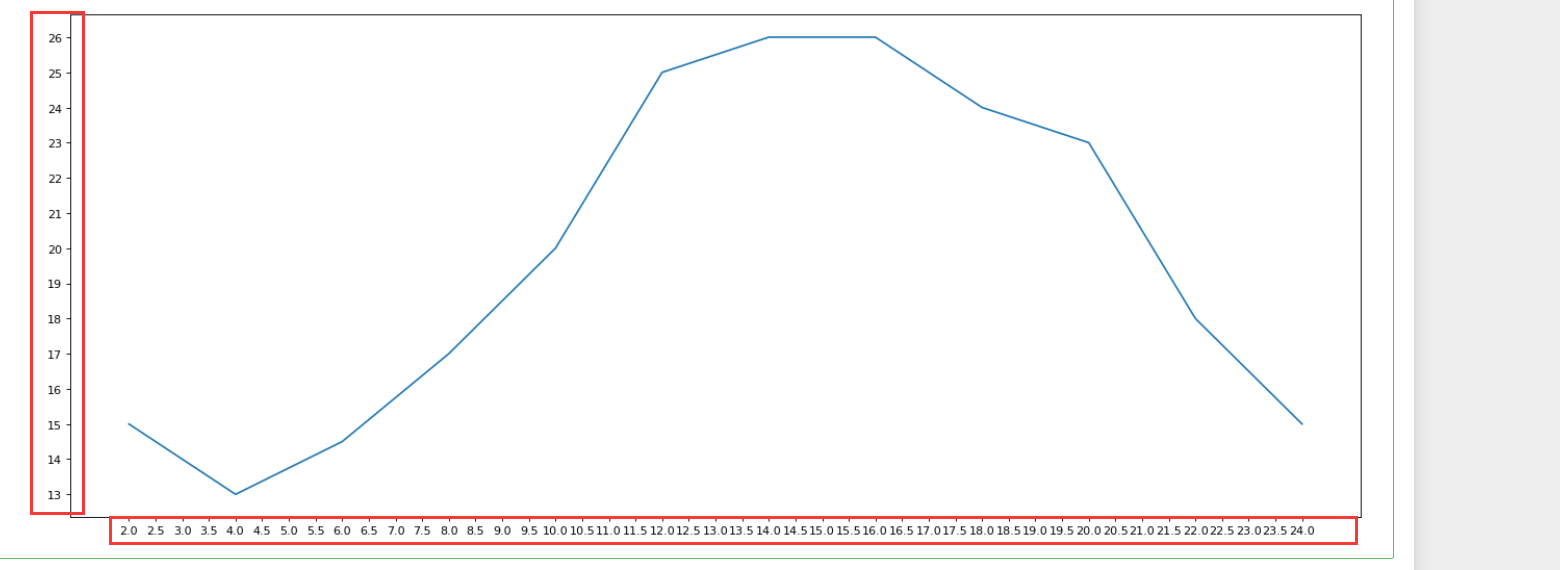
看看这xy轴,对匹配的一对啊!

学到这,要来一题练练手了!
题目:
想要统计出10-12点的气温变化数据,其中a = [random.randint(20, 35)for i in range (120)],请绘制图像
分析下题目吧
- x轴放时间 -
range(0,120) - y轴放温度变化 -
[random.randint(20, 35)for i in range (120)] - 调整一下大小
- 绘图!
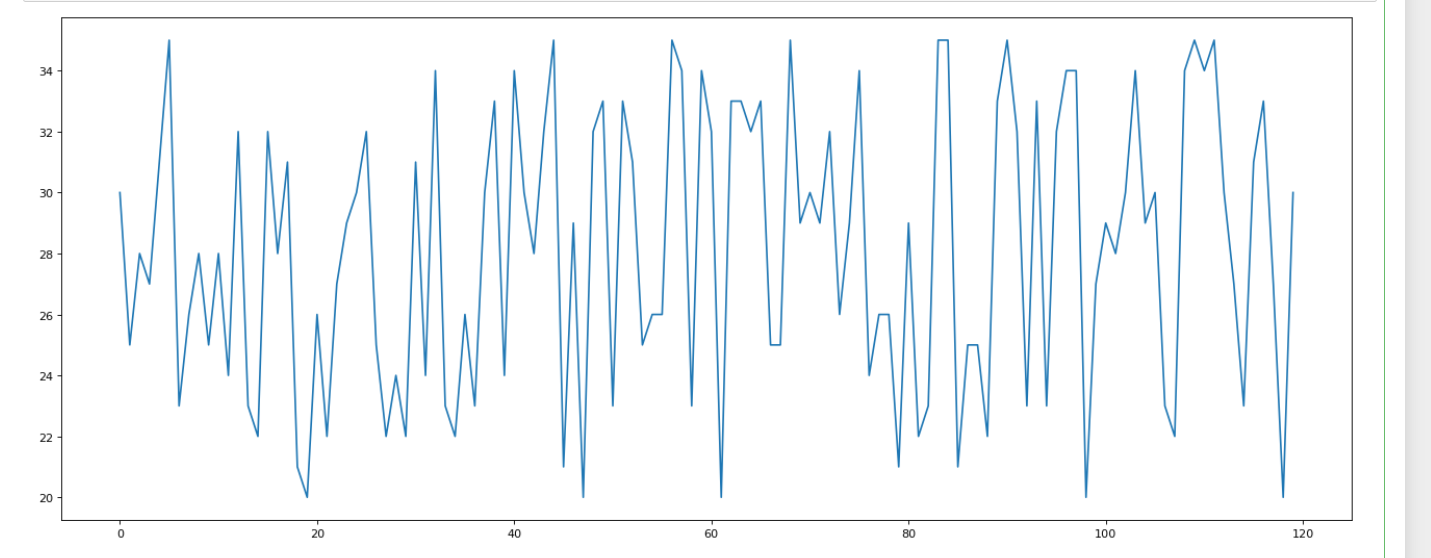
看起来很简单噢?
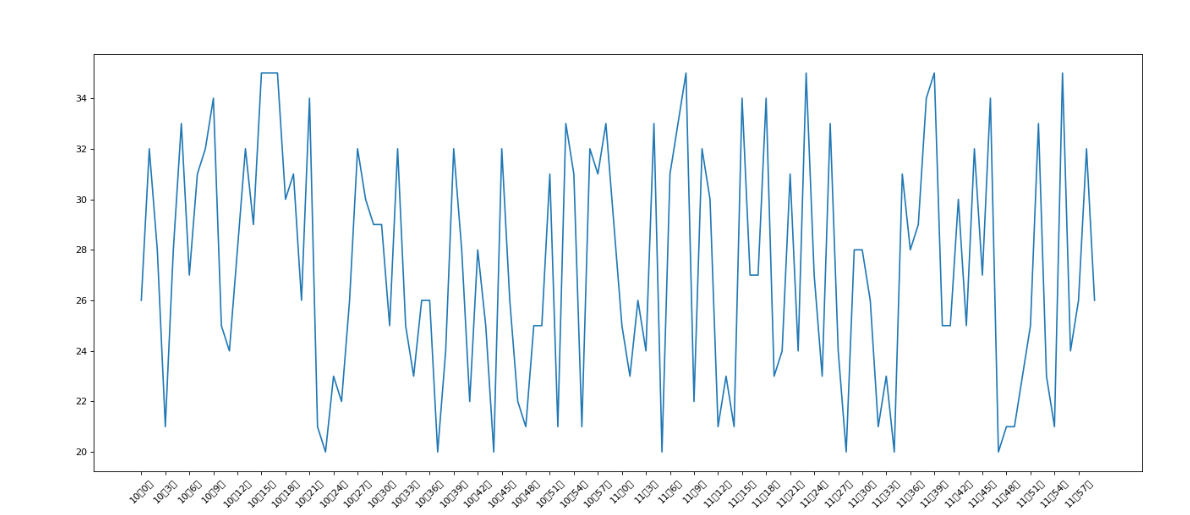
这样?看看效果咋样!
from matplotlib import pyplot as plt
import random
x = range(120)
y = [random.randint(20, 35)for i in range (120)]
plt.figure(figsize=(20,8), dpi=80)
plt.plot(x,y)
plt.show()

客户:哎,不满意啊,这图片下面的x轴是个啥鸭,我看不懂
我:。。。。。。好,马上改
思路:
格式化输出下面的字吧,变成10点几分
from matplotlib import pyplot as plt
import random
x = range(120)
y = [random.randint(20, 35)for i in range (120)]
plt.figure(figsize=(20,8), dpi=80)
plt.plot(x,y)
#调整刻度
_xtick_labels = ["10点{}分".format(i) for i in range(60)]
_xtick_labels += ["11点{}分".format(i-60) for i in range(60,120)]
plt.xticks(list(x)[::3], _xtick_labels[::3],rotation = 90)
plt.show()

客户:?????这个代码没看懂。。。。下面又出来一串空格????这又是咋回事啊!
我:我…
老老实实的分析代码:
_xtick_labels = ["10点{}分".format(i) for i in range(60)]
_xtick_labels += ["11点{}分".format(i-60) for i in range(60,120)]
plt.xticks(list(x)[::3], _xtick_labels[::3],rotation = 90)
_xtick_labels = ["10点{}分".format(i) for i in range(60)]-- 前60个,先用10点多少分格式化输出
_xtick_labels += ["11点{}分".format(i-60) for i in range(60,120)]- 后面60个,直接累加到刚刚60个的后面去,其实也可以是:
_xtick_labels += ["11点{}分".format i for i in range(60)]
- 后面60个,直接累加到刚刚60个的后面去,其实也可以是:
plt.xticks(list(x)[::3], _xtick_labels[::3],rotation = 90)list(x)[::3]- 以三个为步数,依此输出,然后x开始是一个range,我们要改成list才可以用[::3]_xtick_labels[::3]- 这个家伙和他同步修改!记住,他俩必须一起传入,不然可能会出现坐标轴的不匹配的现象rotation = 90这个是一个参数,就是逆时针转90度
可是?为什么中文出不来呢??
在matplotlib里面显示中文
- 在导入包里面,加一行代码就行,具体为啥我只能说,
matplotlib有点过分!不能显示中文 - 有人说可以改变配置的参数,那种方法风险太大了啊,会出问题的
import matplotlib
# ctrl B 进入原码:
from pylab import mpl
mpl.rcParams['font.sans-serif'] = ['FangSong'] # 指定默认字体
mpl.rcParams['axes.unicode_minus'] = False # 解决保存图像是负号'-'显示为方块的问题
完整代码:
from matplotlib import pyplot as plt
import random
import matplotlib
# ctrl B 进入原码:
from pylab import mpl
mpl.rcParams['font.sans-serif'] = ['FangSong'] # 指定默认字体
mpl.rcParams['axes.unicode_minus'] = False # 解决保存图像是负号'-'显示为方块的问题
x = range(120)
y = [random.randint(20, 35)for i in range (120)]
plt.figure(figsize=(20, 8), dpi=80)
plt.plot(x,y)
#调整刻度
_xtick_labels = ["10点{}分".format(i) for i in range(60)]
_xtick_labels += ["11点{}分".format(i-60) for i in range(60,120)]
#rotation 逆时针旋转的角度
plt.xticks(list(x)[::3], _xtick_labels[::3], rotation = 45)
plt.savefig("./时间段图片.png")
plt.show()
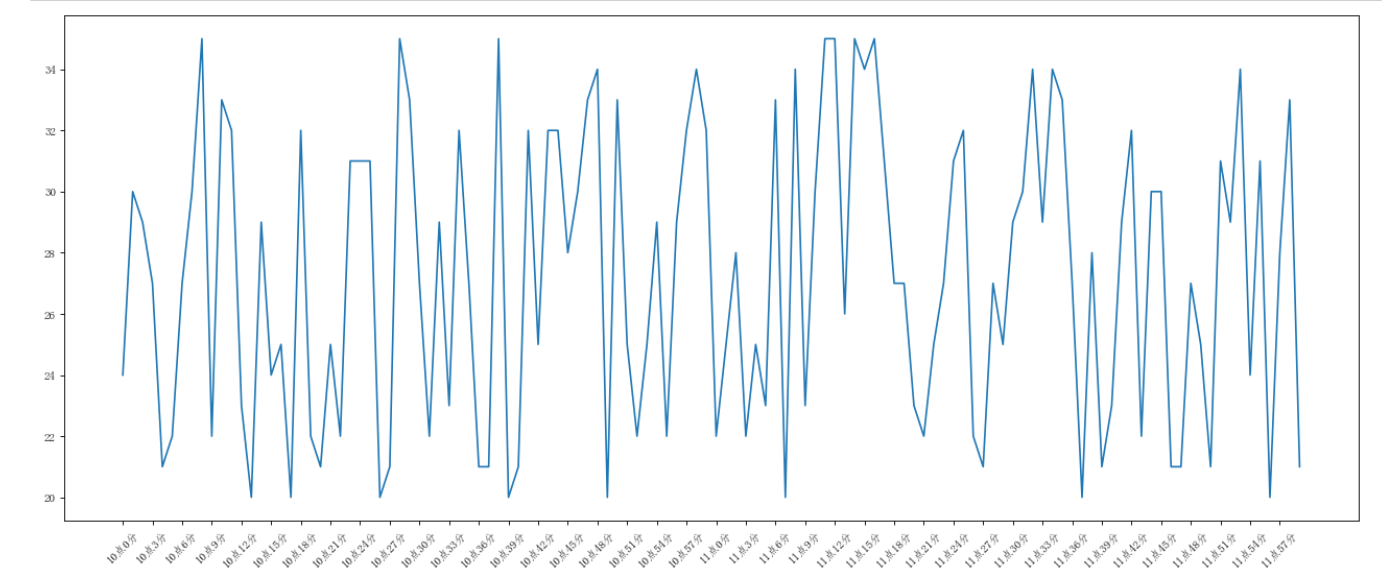
显示结果:
完美啊!!!这图片,真好看!!!!

显示对应文档
最后加一点点:
Ctrl+B可以显示pycharm里面的注释文档