直接打开网页就有css的美化效果,运行flask出来后就没有,网上找了半天之后找到了解决方案
环境:
vscode、python
步骤:
-
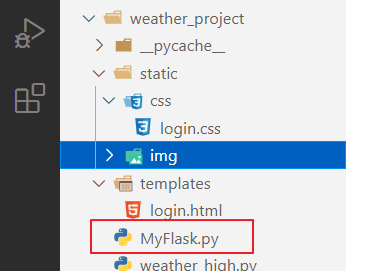
在主项目文件夹“weather_project”下面创建一个“static”文件夹存放图片、css、js等文件,此时我将美化主页面的login.css文件存在“static”文件夹下面的“css”文件夹里
-
flask响应后进入的主页面文件login.html存放在“templates”文件夹
-
flask.py 文件直接存放在主项目文件夹“weather_project”里面

-
在flask.py 文件里面导入库
from flask import Flask,url_for

-
然后在login.html 文件里面修改代码
我原本加载css文件的代码是这样的:
<link rel="stylesheet" href="../login.css"/>
把它改成:
<!-- 引入 css文件 -->
<link rel="stylesheet" type="text/css" href= "{{ url_for('static', filename = 'css/login.css') }}">
用url_for函数来导入css文件就不会出错了
其中“filename”填写存放css文件的相对路径即可
综上,问题解决
参考文章:flask导入一个模板加CSS js