学习python的第四节 列表与元组
目录:1.复习第三节 2.学习第四节(列表(基本内容、增删改查、拓展)元组)
一、复习第三节
二、学习第四节
列表
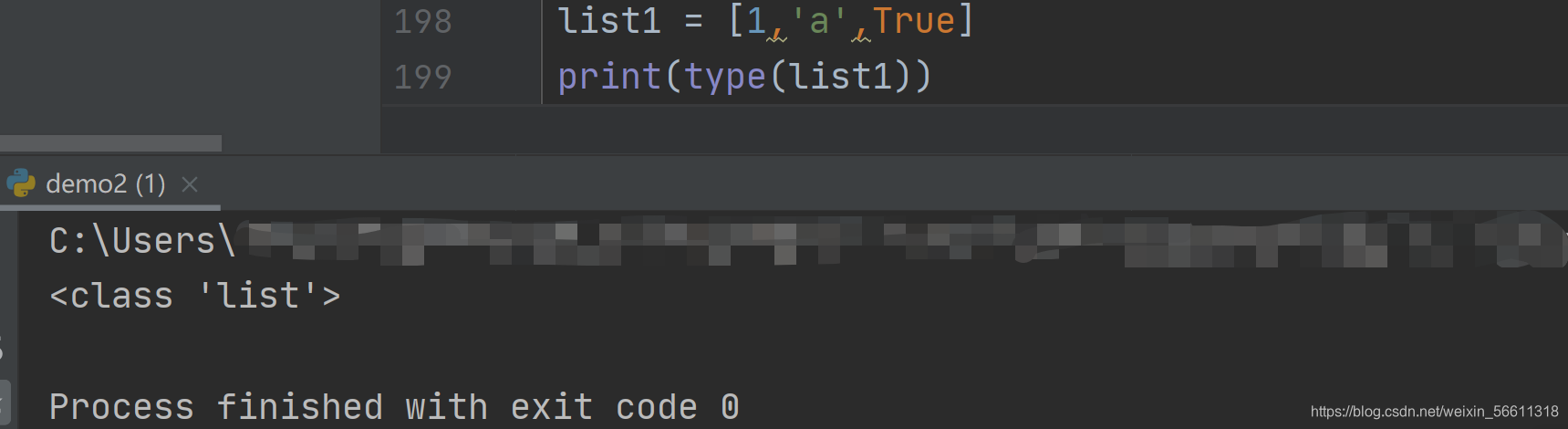
1.列表------list------[ ]------可变类型
------能够存储多个同一或不同元素的序列(序列:指的是一块可存放多个值的连续内存空间,这些值按一定顺序排列,可通过每个值所在的位置的编号(成为索引)访问他们------序列是有序集的通用术语)
序列类型:字符串、列表、元组
(1)列表中可存在多种数据,每个数据都用逗号隔开
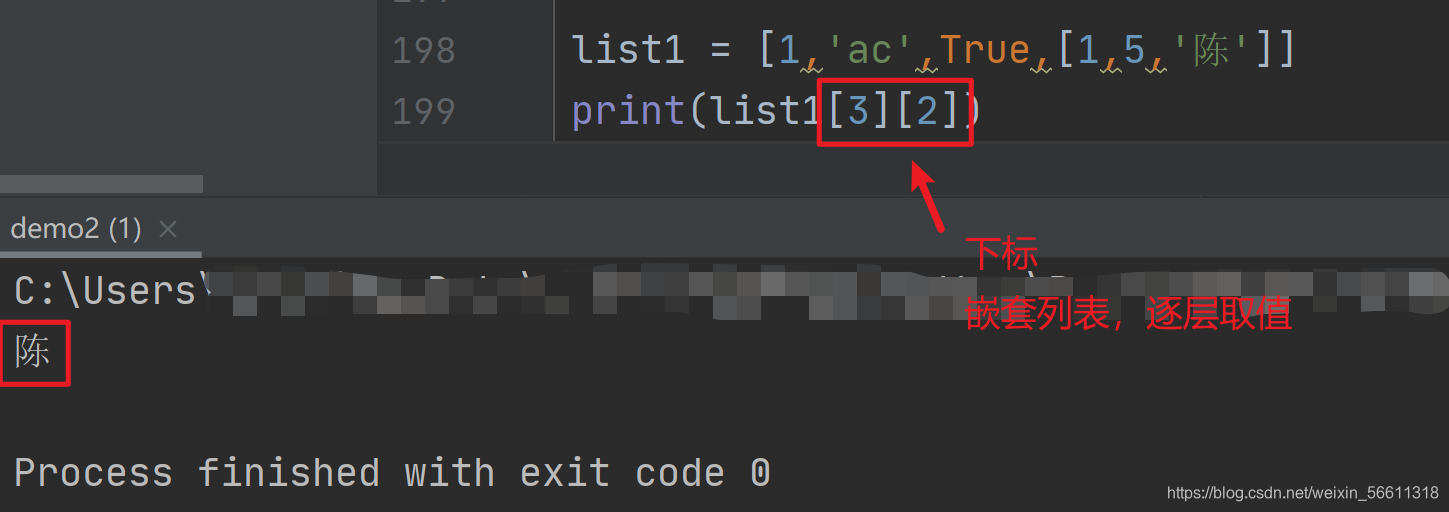
(2)嵌套列表------取值------索引下标
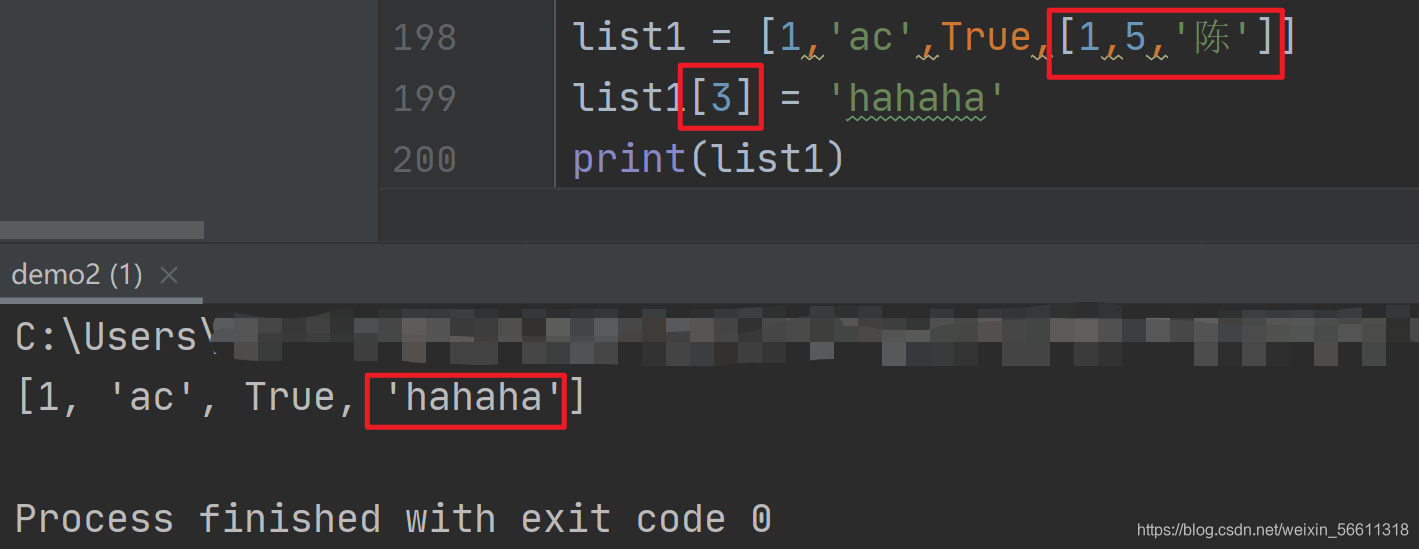
(3)可变类型
2.增 删 改 查
#增 append/insert/extend
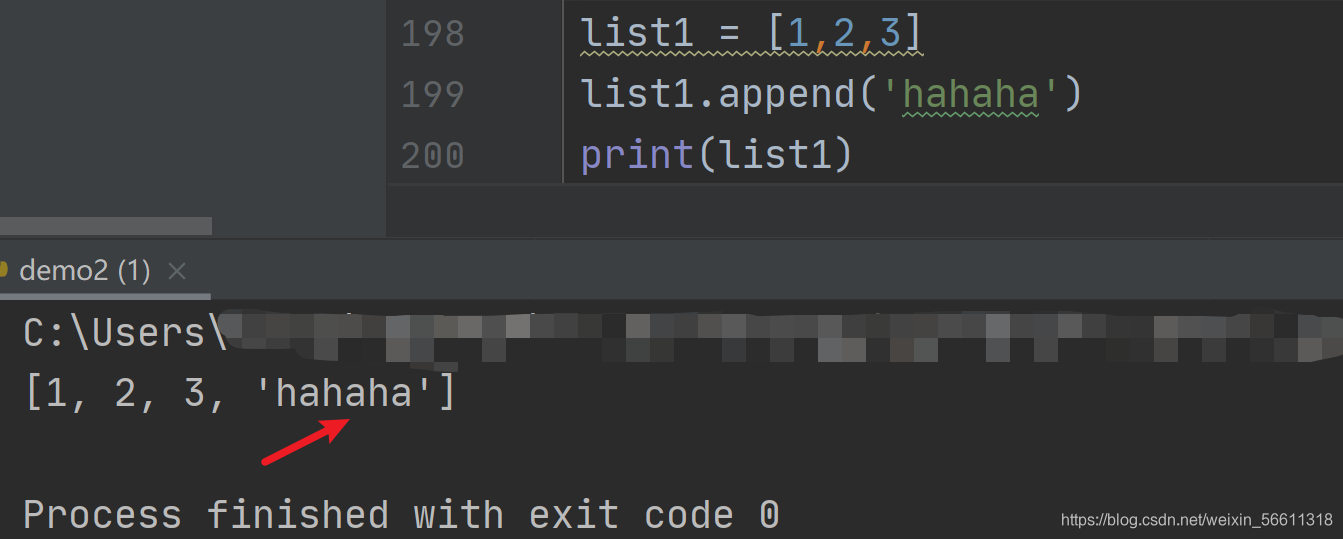
①append:在列表尾部添加数据,一次添加一个元素
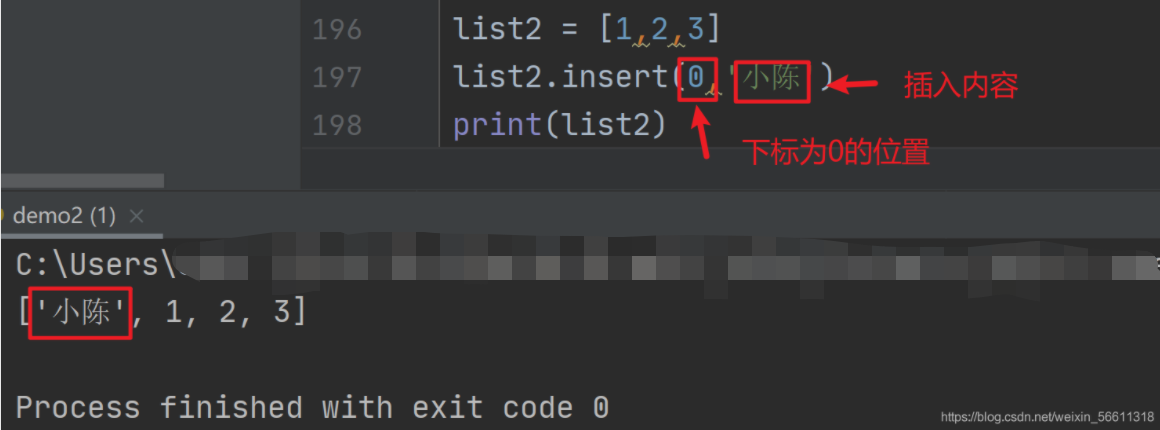
②insert:指定插入
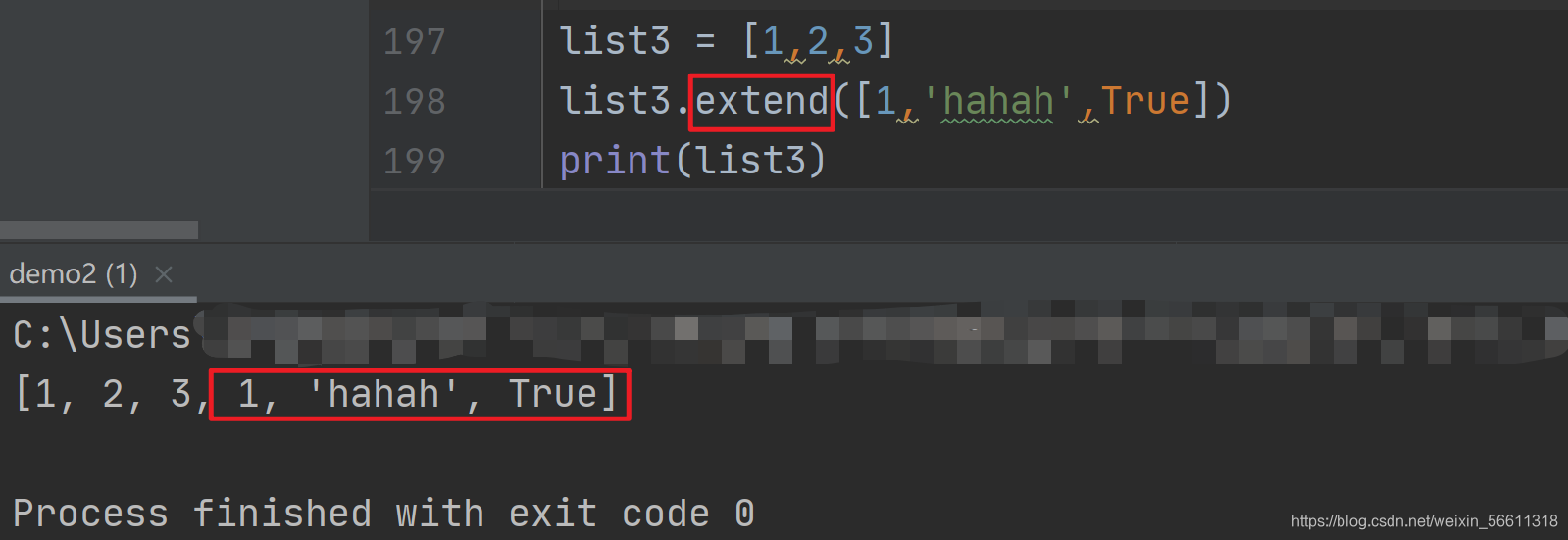
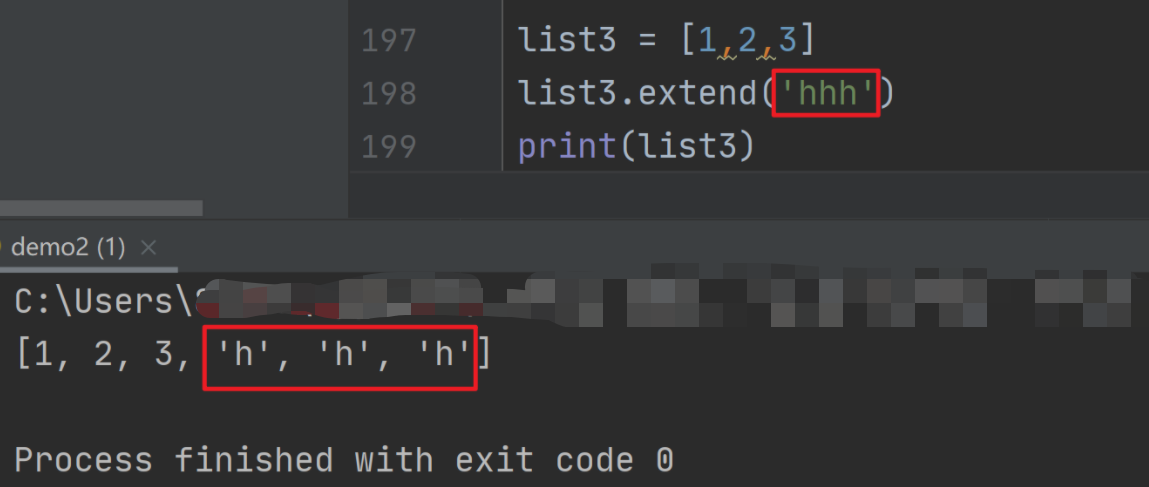
③extend:尾部批量添加数据------一次添加多个元素

#删 pop/remove/clear/del
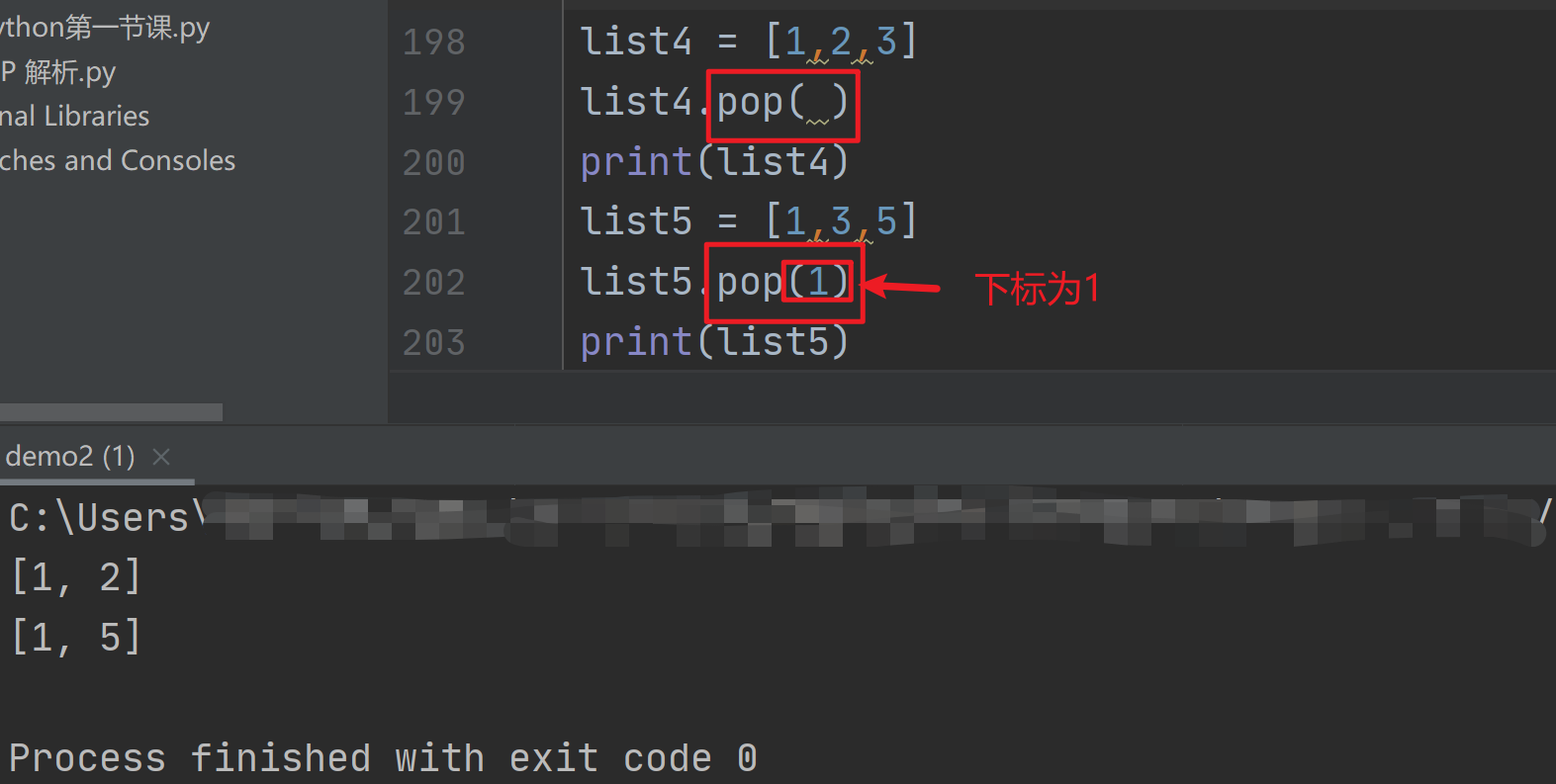
①pop( ):通过下标删除元素,默认删除最后一位元素
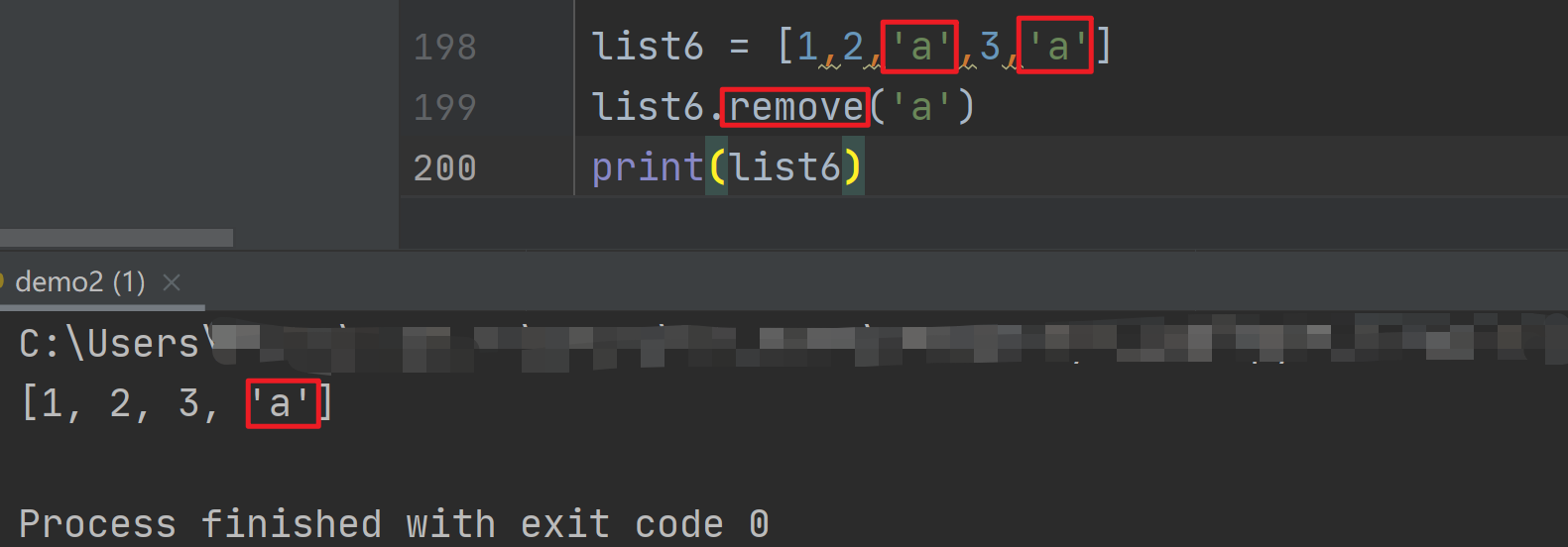
②remove:删除已知元素------一次删除一个,从左往右找
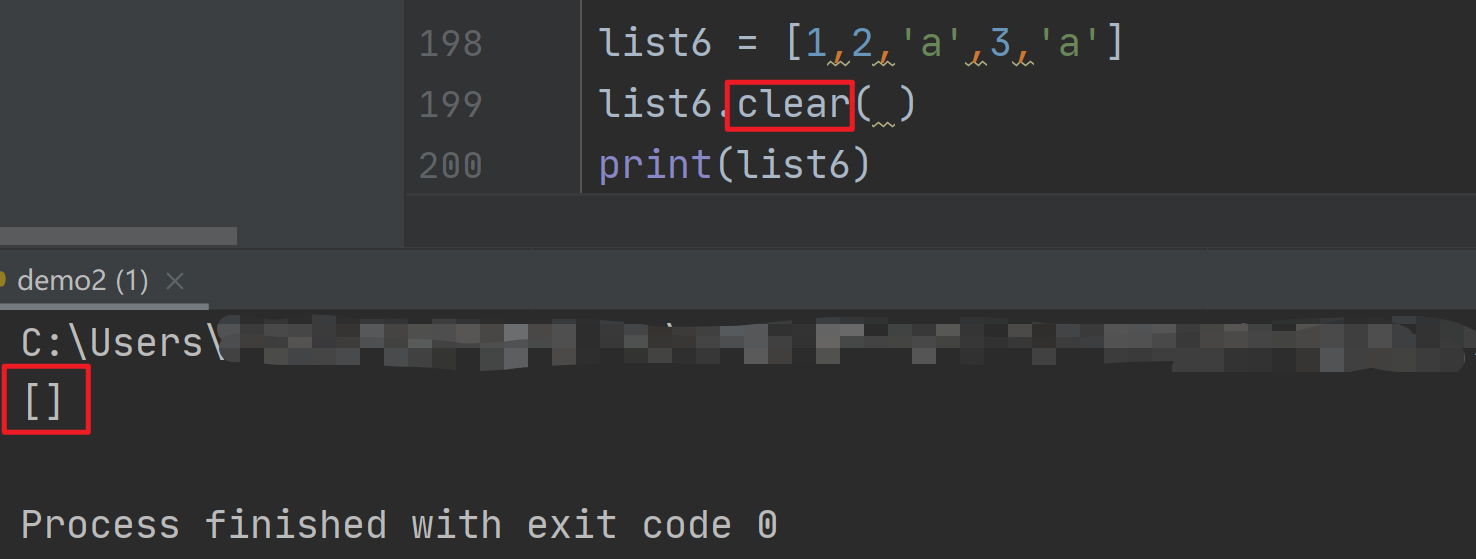
③clear:清空
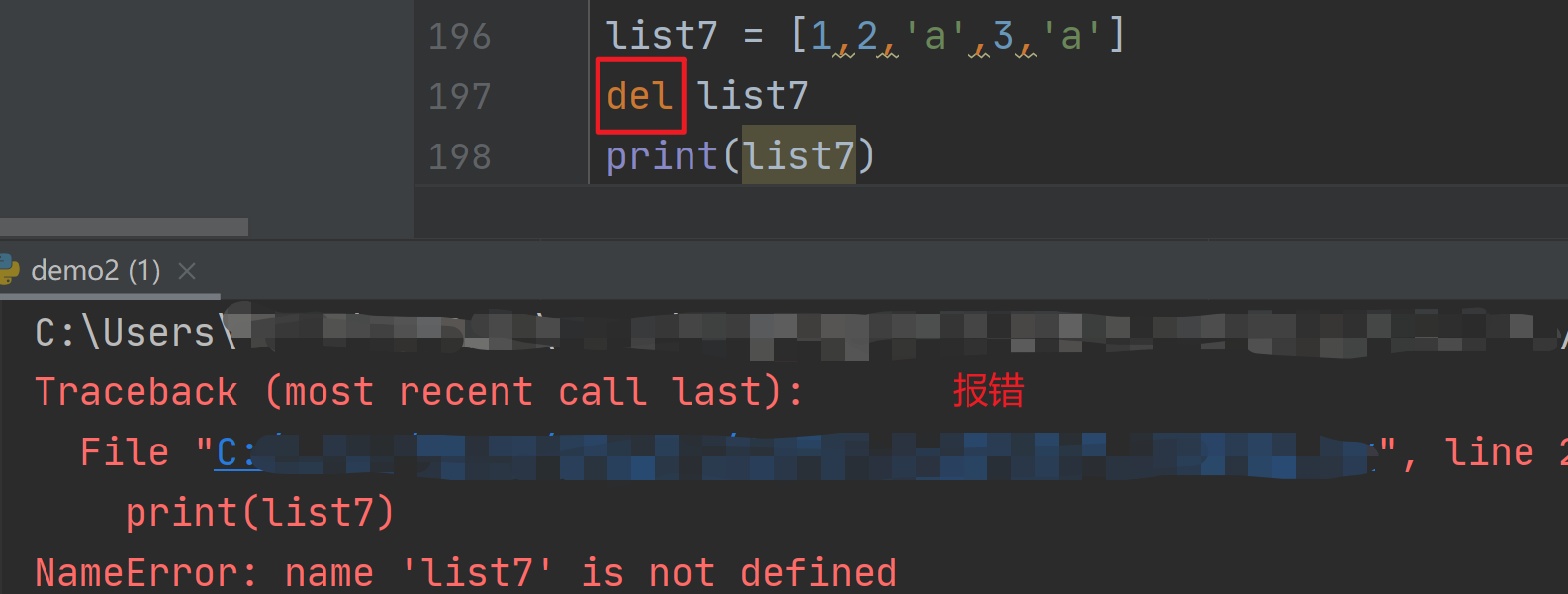
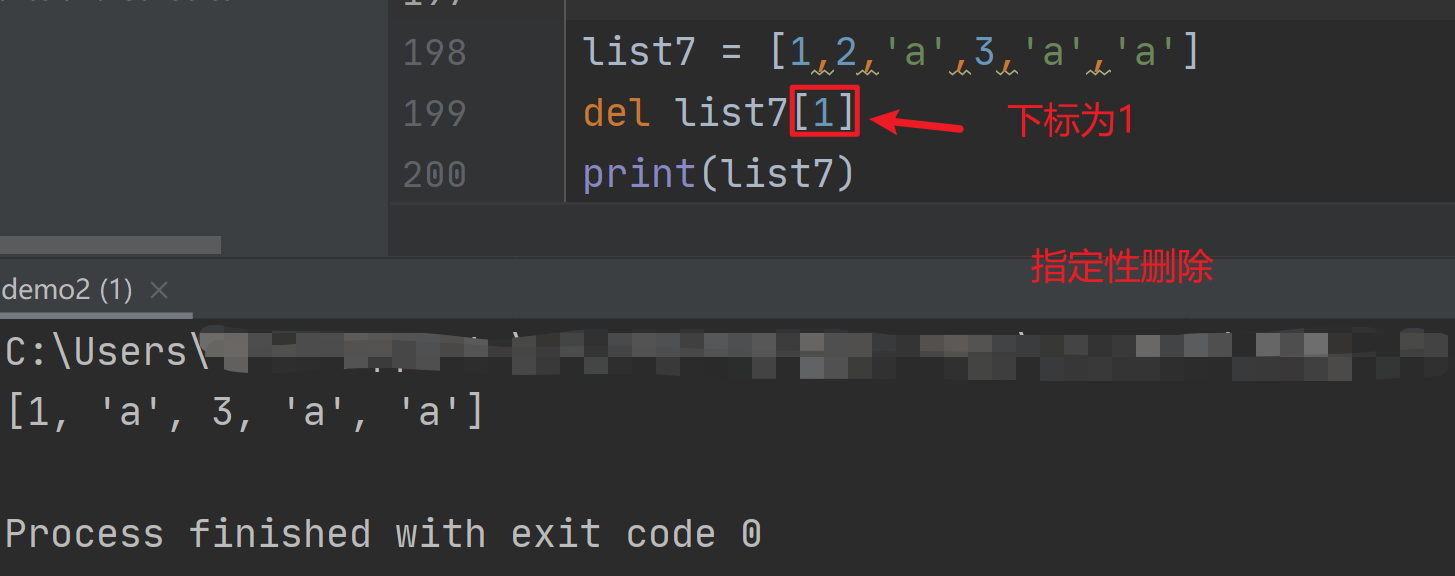
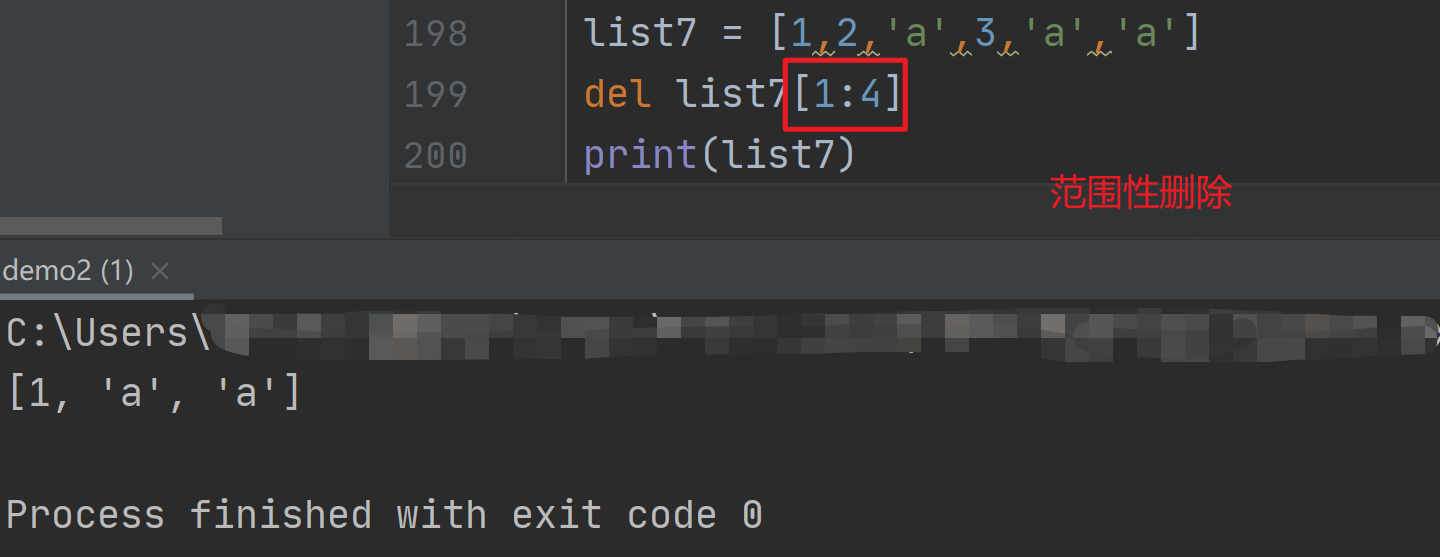
④ del:删除------回收内存空间


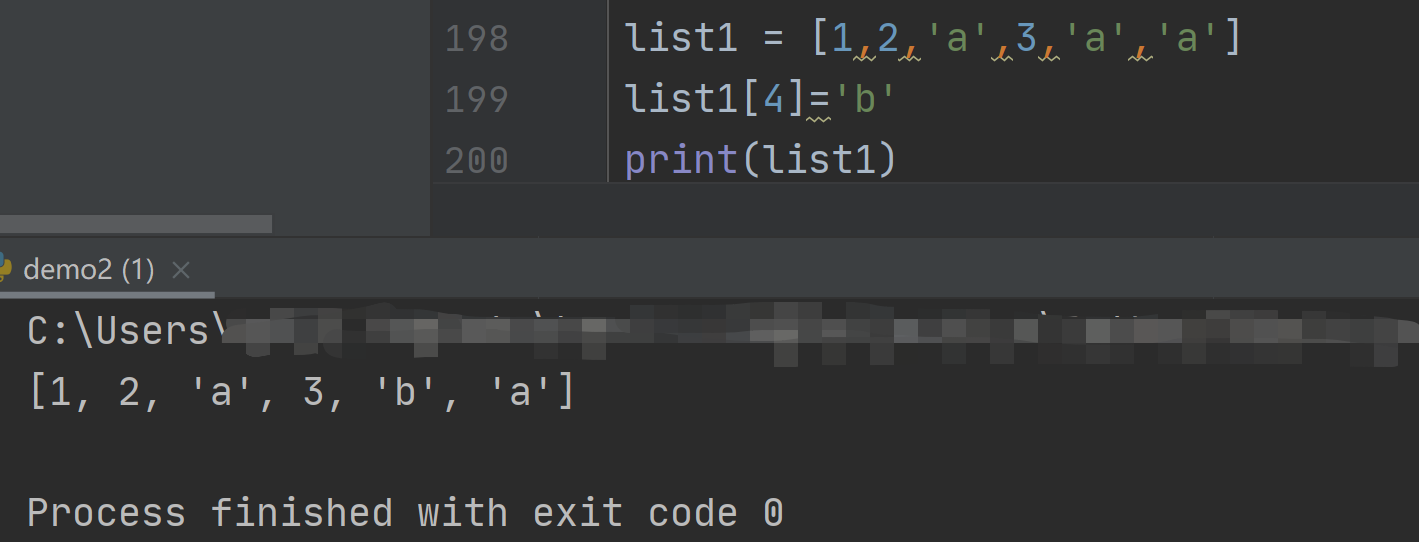
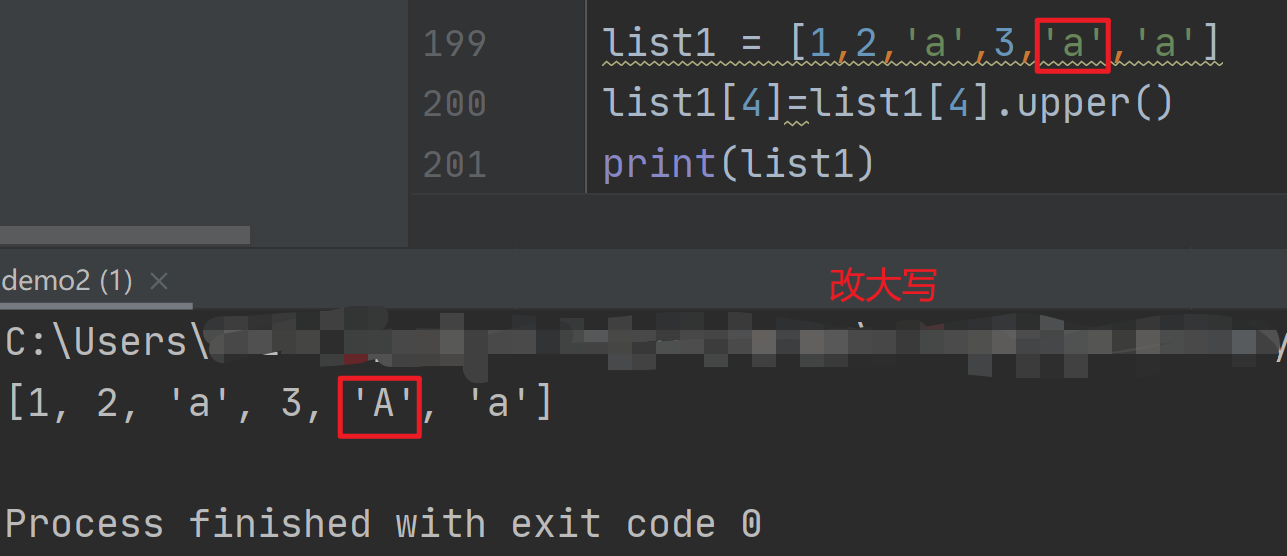
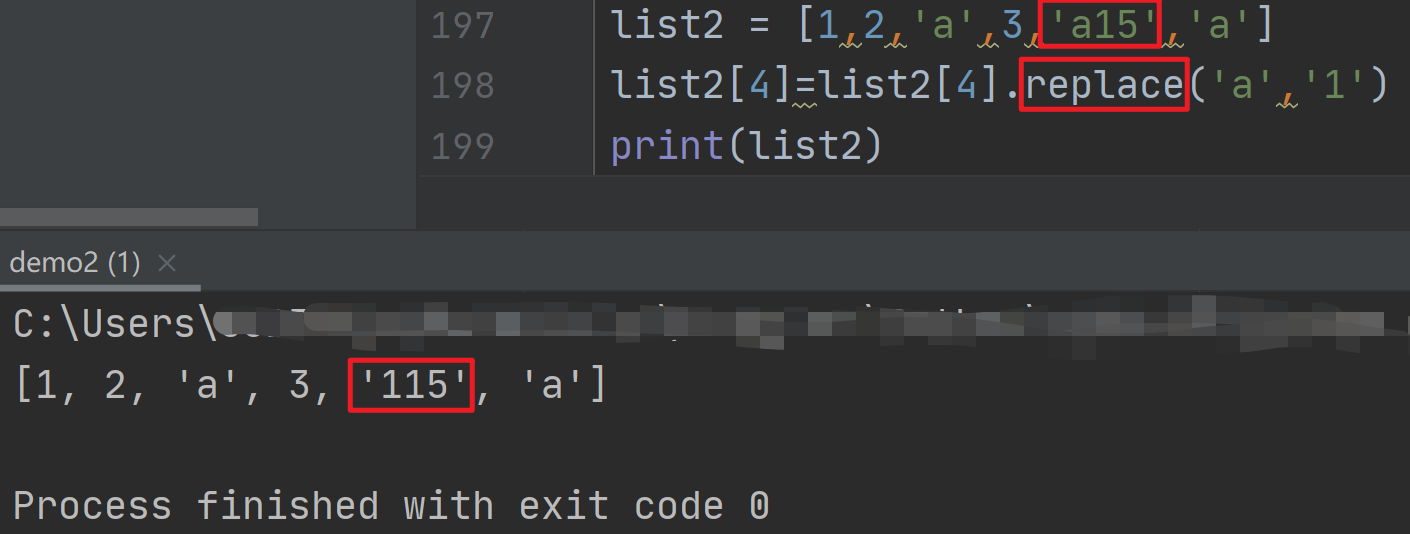
#改


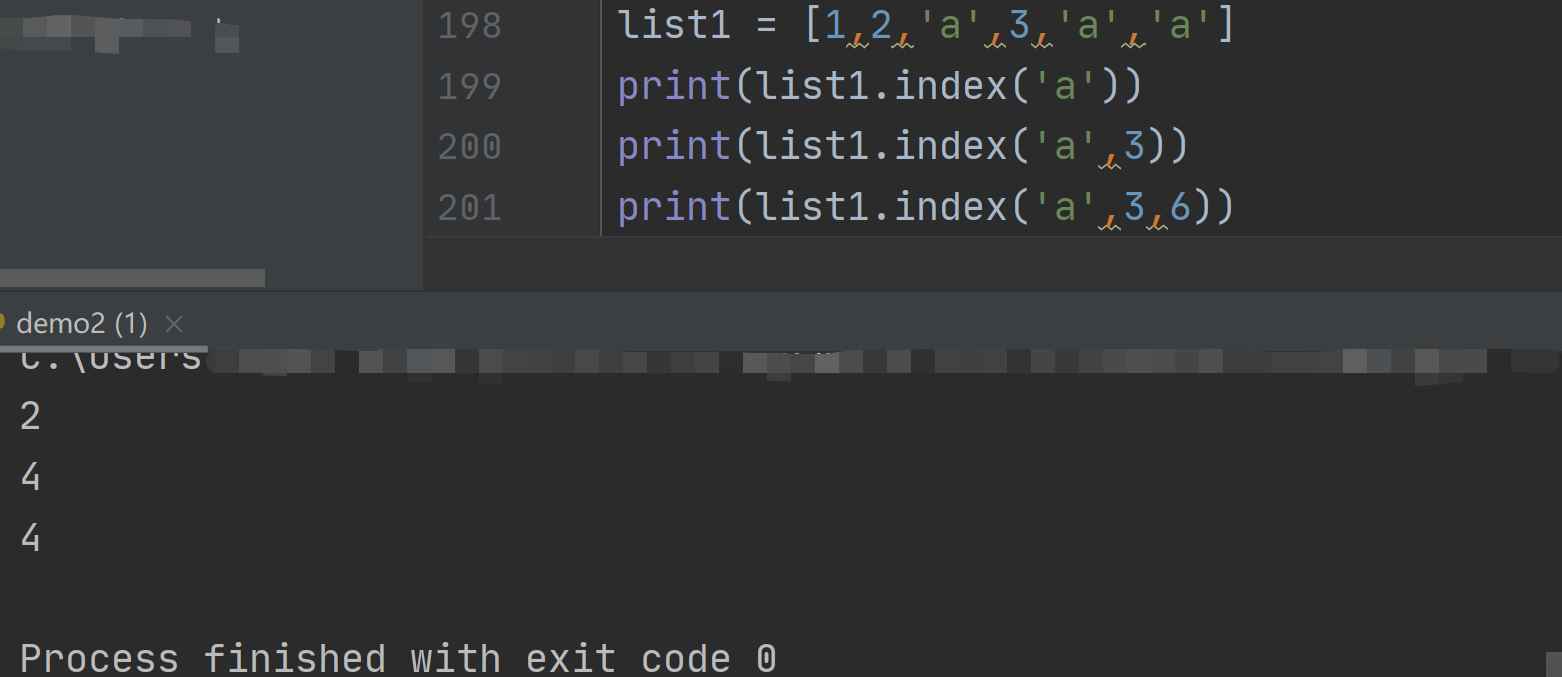
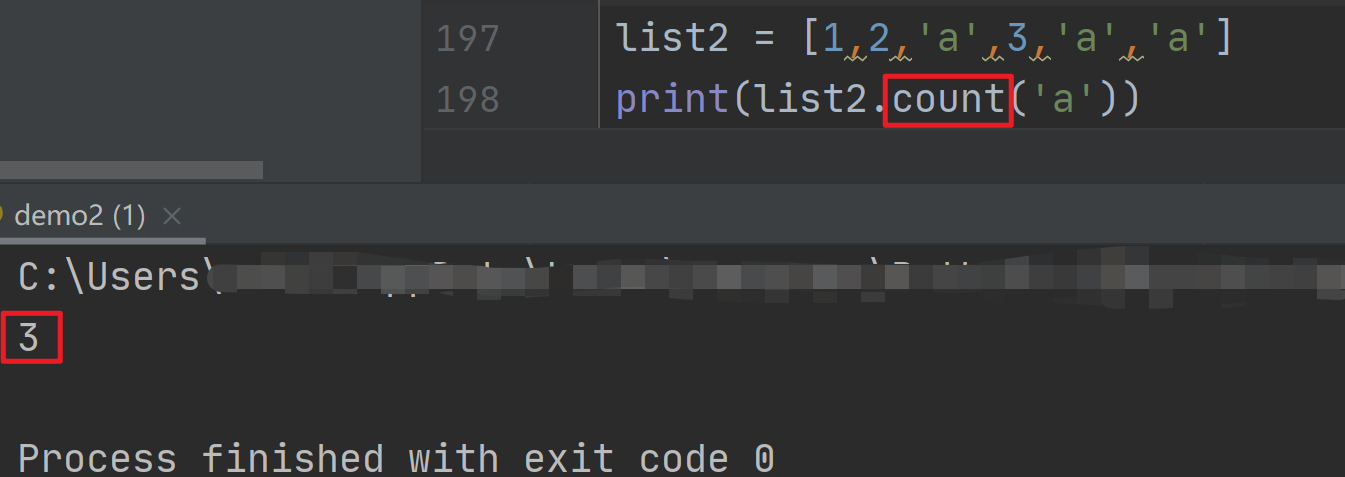
#查 index/count
①index:查看元素下标------返回首次出现的
②count:查找元素出现的次数
3.拓展
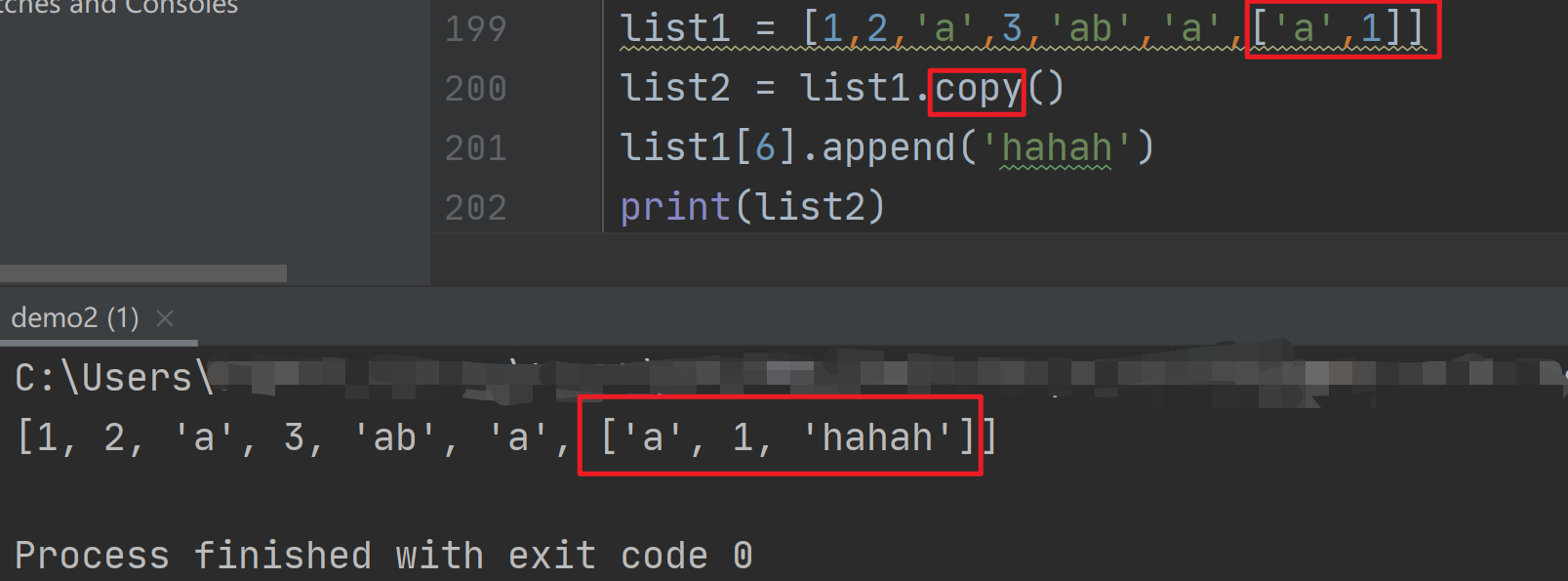
(1)复制—copy—浅复制—嵌套列表的内层改回影响复制后的数据改变
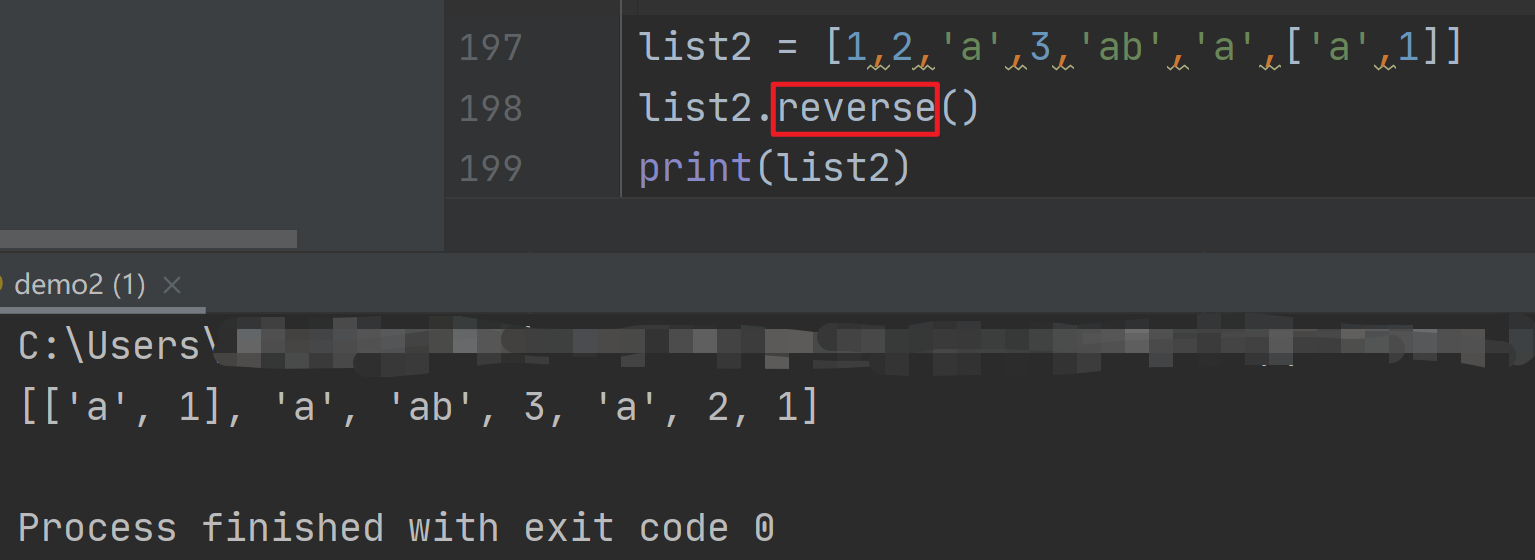
(2)序列反向------reverse
(3)正向排序------sort
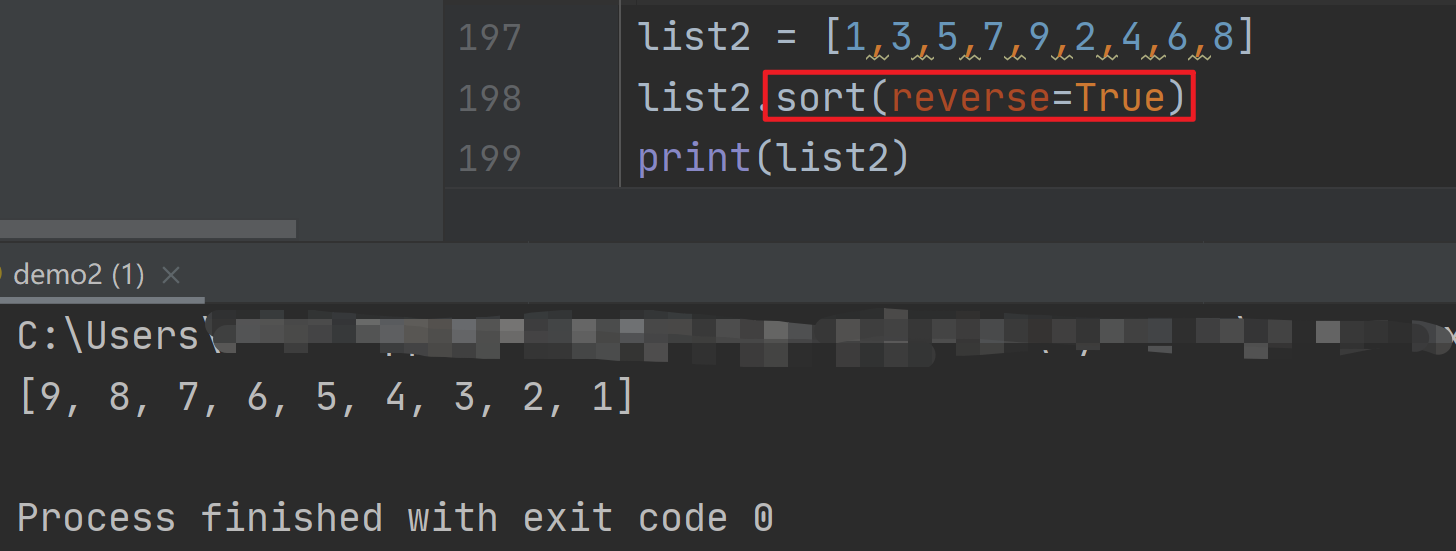
(4)反向排序------sort(reverse=True)
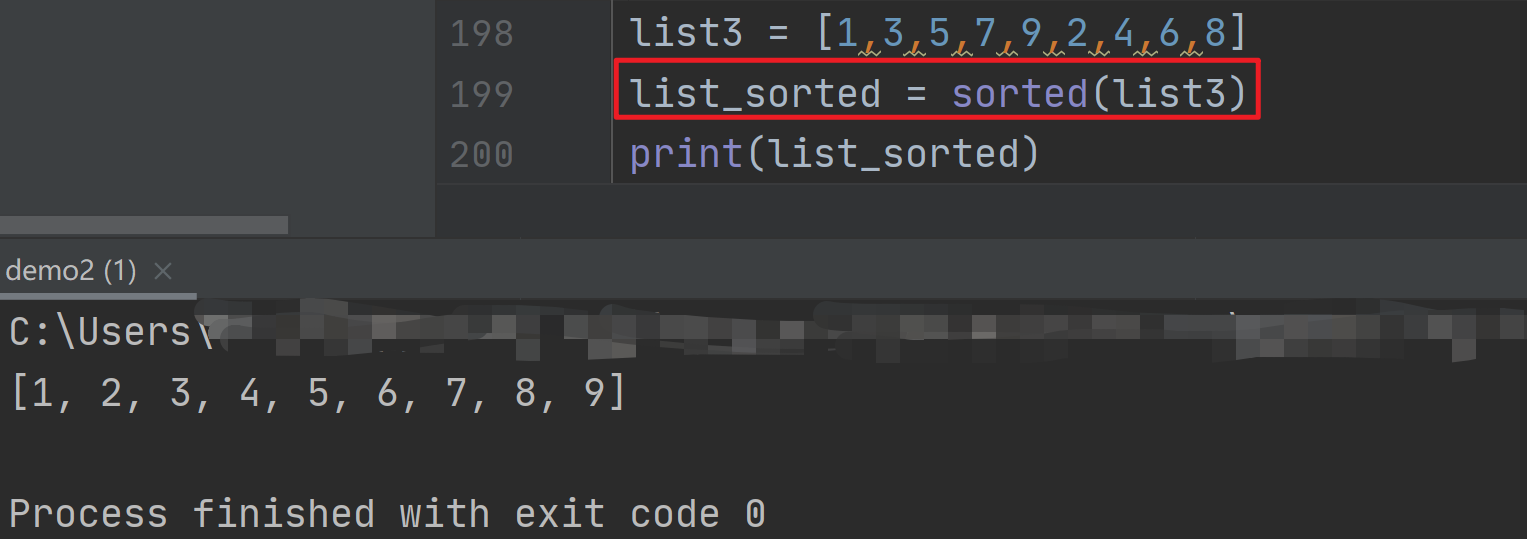
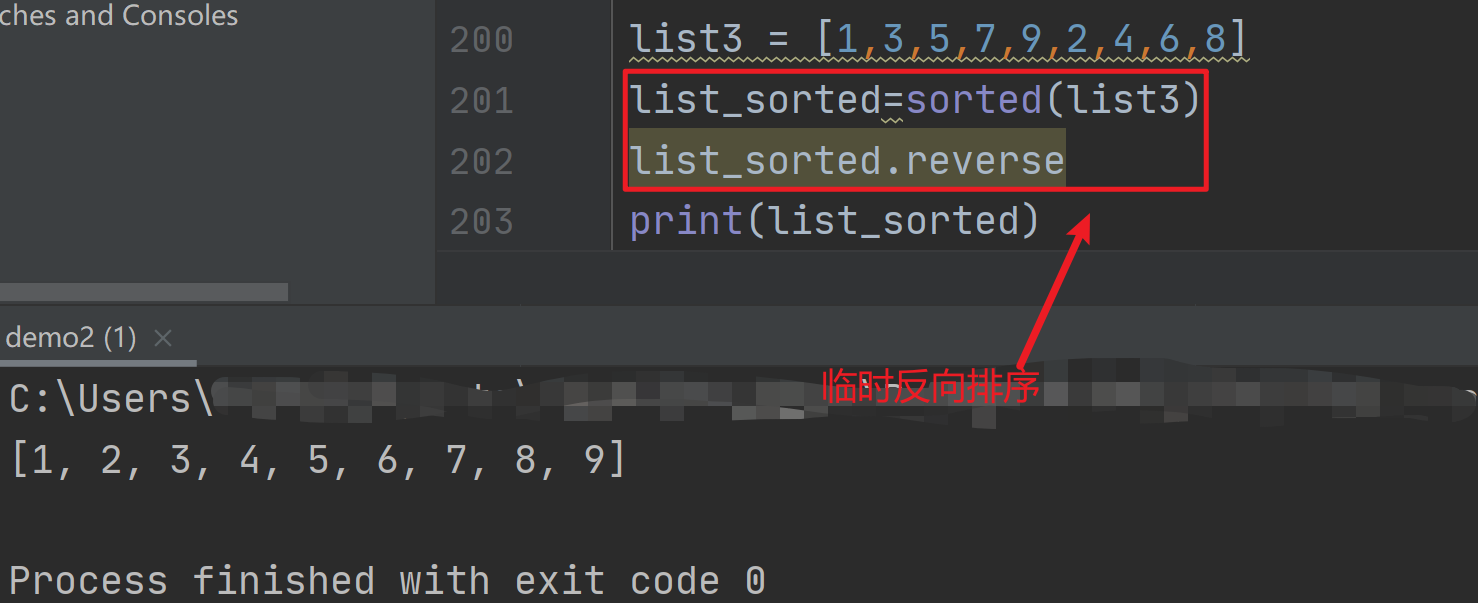
(5)临时正向排序------sorted

元组
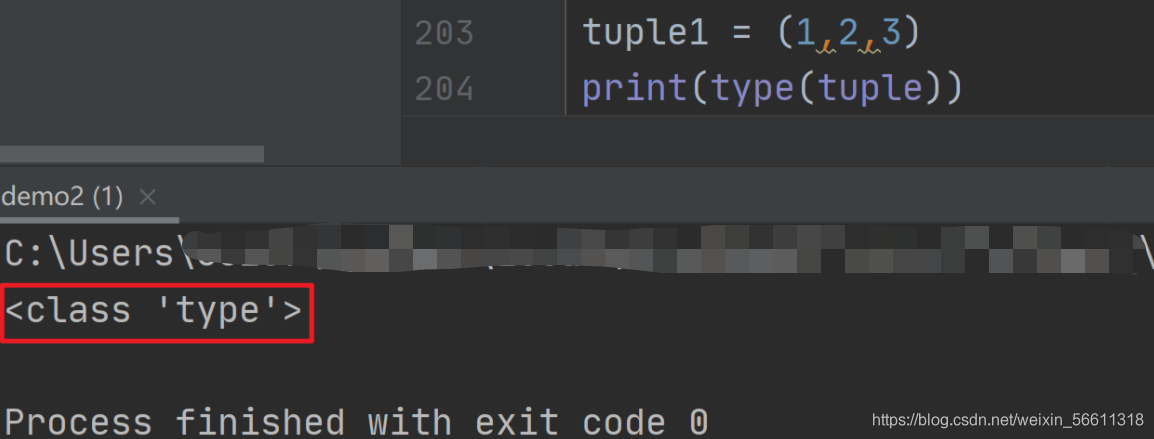
元组------tuple------( )------不可变类型,序列类型
元组数据安全性高
元组不能被改变,只能查
索引下标切片
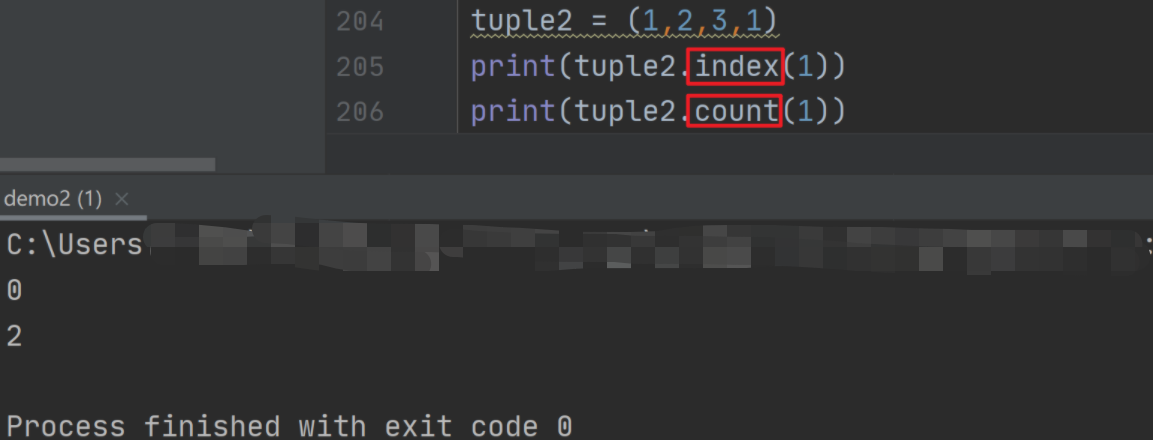
查元素下标------index
查元素出现次数------count
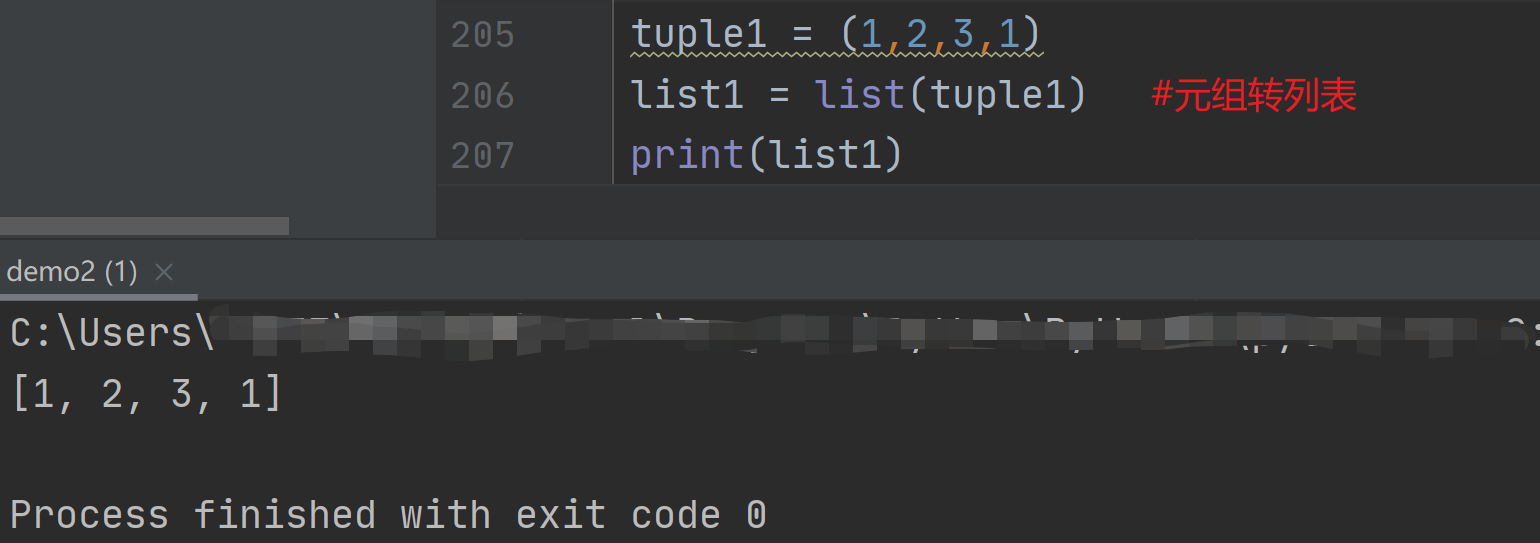
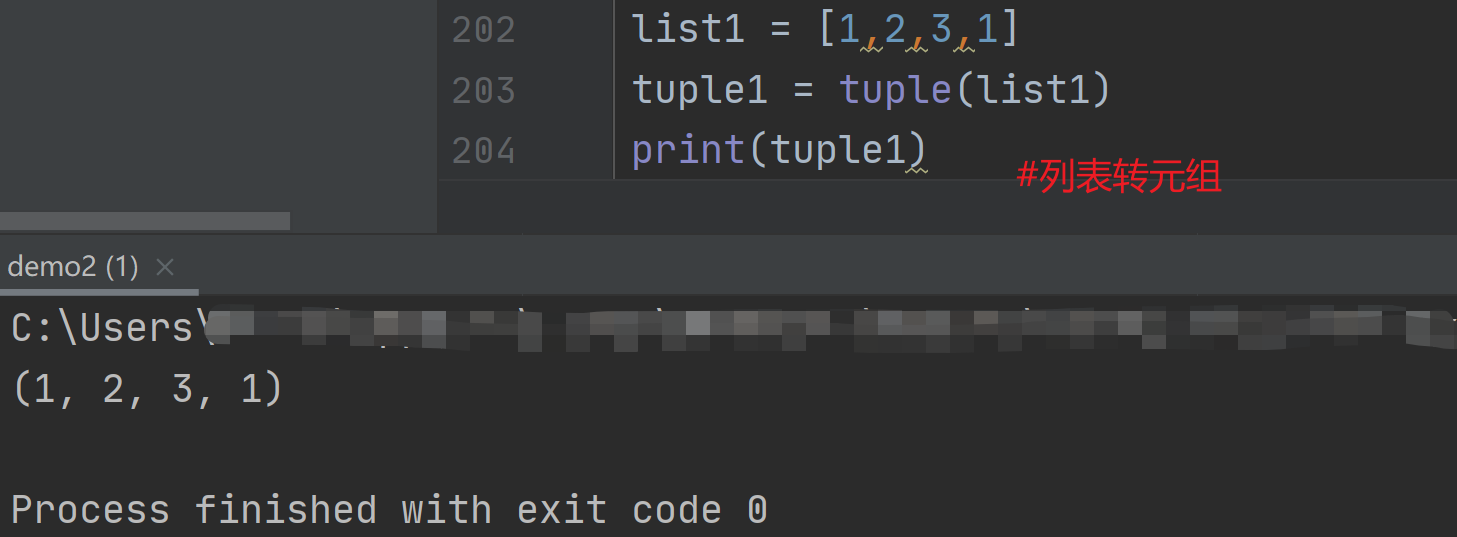
如果要改变元组数据,转类型

完成