在上一篇:Selenium自动化测试-元素定位(3),我们认识了css定位。
到此为止,已经了解了元素的8种定位方法,今天我们要介绍的是By定位及如何确定元素唯一。
什么是By定位?
(1)有时候我们不知道用哪种方法来定位元素,By定位可以根据实际场景设定定位策略。
(2)By定位和之前学习的8种定位方法差不多,只不过是写法上的不同。
(3)使用By定位,首先需要导入By类:
from?selenium.webdriver.common.by?import By
语法如下:
| 定位方式 | 定位单个元素 |
| id定位 | find_element(By.ID,"id") |
| class定位 | find_element(By.CLASS_NAME,"class") |
| name定位 | find_element(By.NAME,"name") |
| tag定位 | find_element(By.TAG_NAME,"tag") |
| xPath定位 | find_element(By.XPATH,"xPath") |
| Link定位 | find_element(By.LINK_TEXT,"text") |
| PartialLink定位 | find_element(By.PARTIAL_LINK_TEXT,"partialText") |
| CSS选择器定位 | find_element(By.CSS_SELECTOR,"css") |
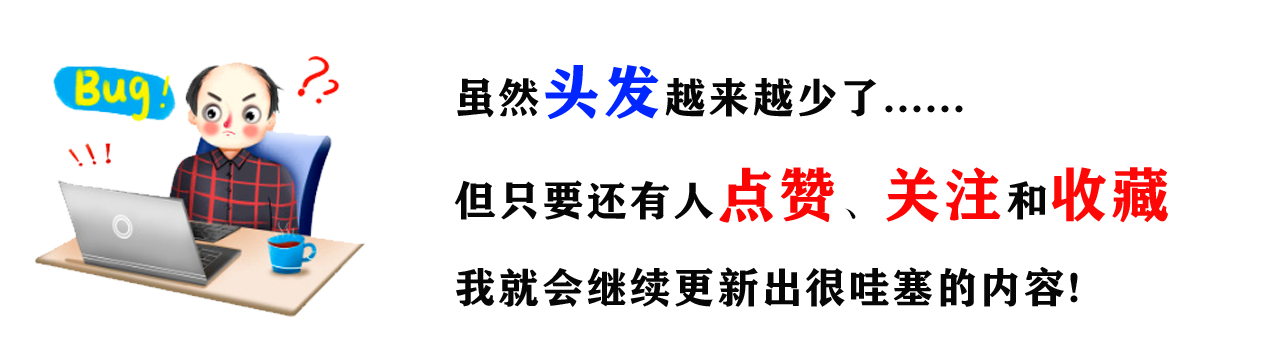
我们以百度搜索框为例,看下用By定位是怎么写的。

由此可见,By定位只是把8种定位统一成一个写法。
如果觉得导入By类麻烦,又想把8种写法统一起来,有办法么,当然,我们接下来介绍简化版的:
By.ID = 'id'
By.NAME = 'name'
By.LINK_TEXT = 'link text'
By.PARTIAL_LINK_TEXT = 'partial link text'
By.TAGE_NAME = 'tag name'
By.CLASS_NAME = 'class name'
By.CSS_SELECTOR = 'css selector'
By.XPATH = 'xpath'
用百度搜索框为例,写简化版的定位。

是不是发现,这种写法更方便呢?
定位元素的唯一性
我们在写自动化脚本过程中,会遇到因为元素不是唯一导致定位元素失败的场景,那么我们可以先确定此元素是否唯一,再来定位元素。
一、在源码中查找
?以百度搜索框为例:
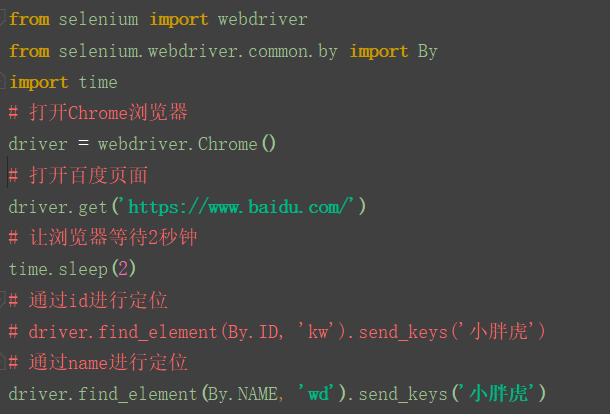
1.浏览器打开开发者模式(F12),定位到百度搜索框上,发现源码如下:
<input type="text" class="s_ipt" name="wd" id="kw" maxlength="100" autocomplete="off">
2.在css定位中讲过,class="s_ipt"、id="kw",css定位可以写成input.s_ipt,input#kw,
那么快捷键Crtl+F,在开发者工具左下角搜索框输入input.s_ipt 或 input#kw,回车进行搜索:

3.搜索到了会高亮显示,发现只有一条结果,那么我们可以确定这个元素是唯一的,放心的定位了。有时候也会搜索出多个结果,这个时候我们回车键依次查看,元素是否唯一。
二、在控制台查找
?在控制台console中确定元素的唯一,主要是使用JavaScript获取HTML DOM元素的方法,语法如下:
id 获取:document.getElementById()
class 获取:document.getElementsByClassName()
name 获取:document.getElementsByName()
tag 获取:document.getElementsByTagName()
css获取:document.querySelector()
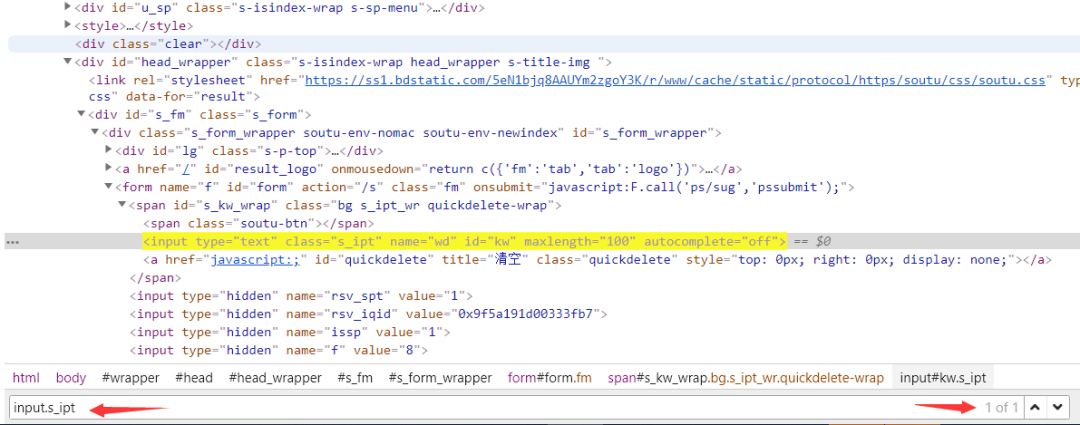
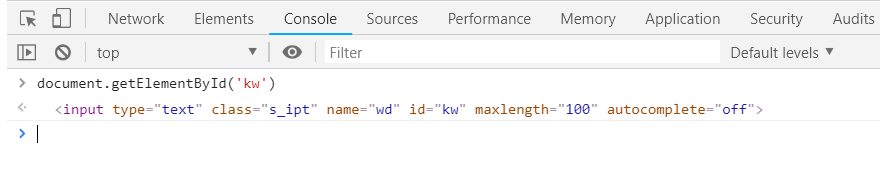
1.在开发者工具中,切换到console一栏,如下:

2.以百度浏览器输入框为例:
<input type="text" class="s_ipt" name="wd" id="kw" maxlength="100" autocomplete="off">
其中id="kw",那么可以写成document.getElementById('kw')
在console下输入document.getElementById('kw'),然后回车。

只返回了一条数据,且是我们要查找的元素,那么我们可以确定此元素是唯一的,可以放心的定位了。
下一篇我们将介绍一款定位神器,敬请期待~

感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
① 2000多本Python电子书(主流和经典的书籍应该都有了)
② Python标准库资料(最全中文版)
③ 项目源码(四五十个有趣且经典的练手项目及源码)
④ Python基础入门、爬虫、web开发、大数据分析方面的视频(适合小白学习)

?⑤ Python学习路线图(告别不入流的学习)
在我的QQ技术交流群里(技术交流和资源共享,广告进来腿给你打断)
可以自助拿走,群号953306497(备注“csdn111”)群里的免费资料都是笔者十多年测试生涯的精华。还有同行大神一起交流技术哦。