这节我们讲怎么把同步代码到服务器端
先进入工具里面的部署==》设置

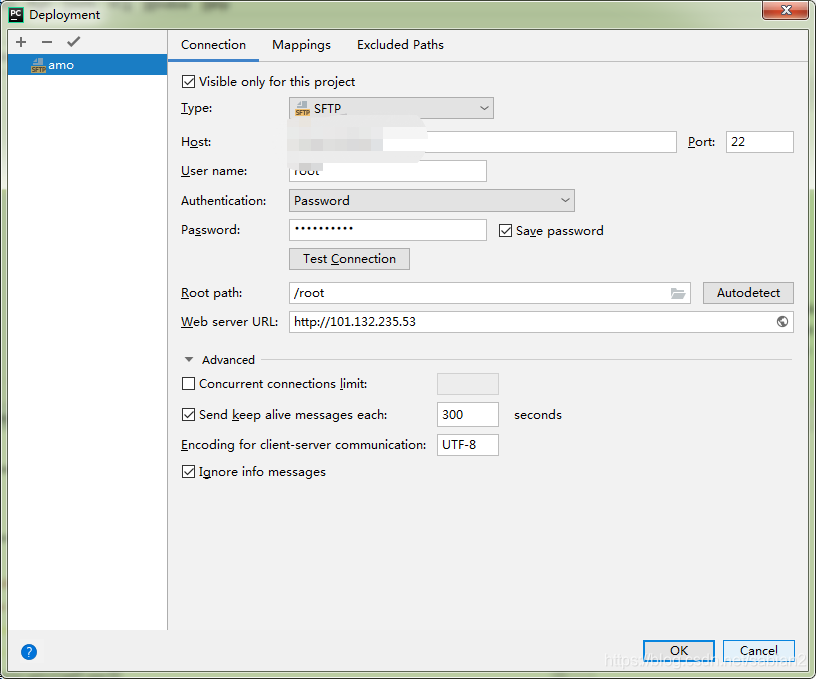
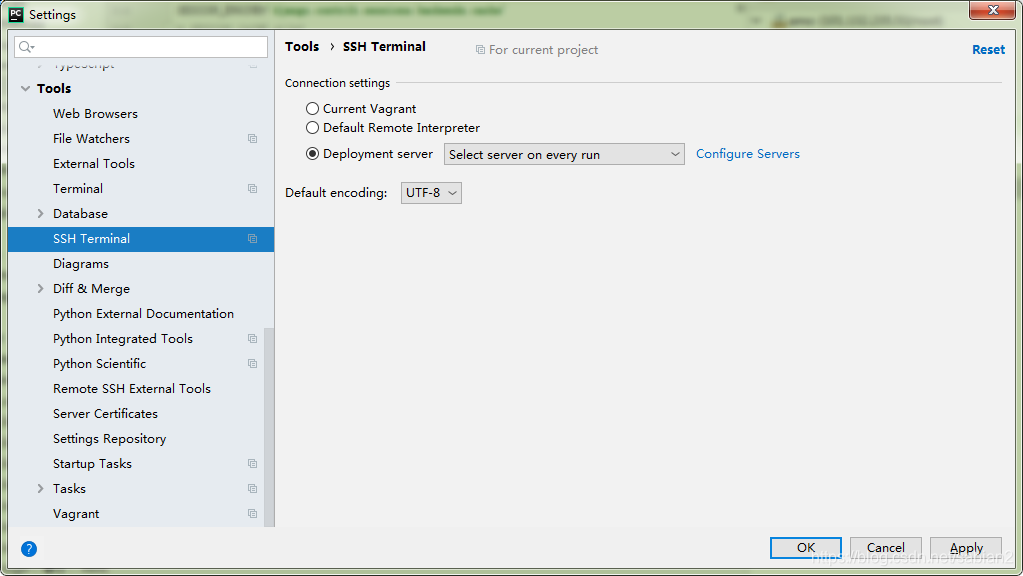
设置里面输入我们的服务器地址和账号密码,下面的字符集改成UTF-8.

第二个选项里面设置自己的项目路径、部署路径和对应的web路径

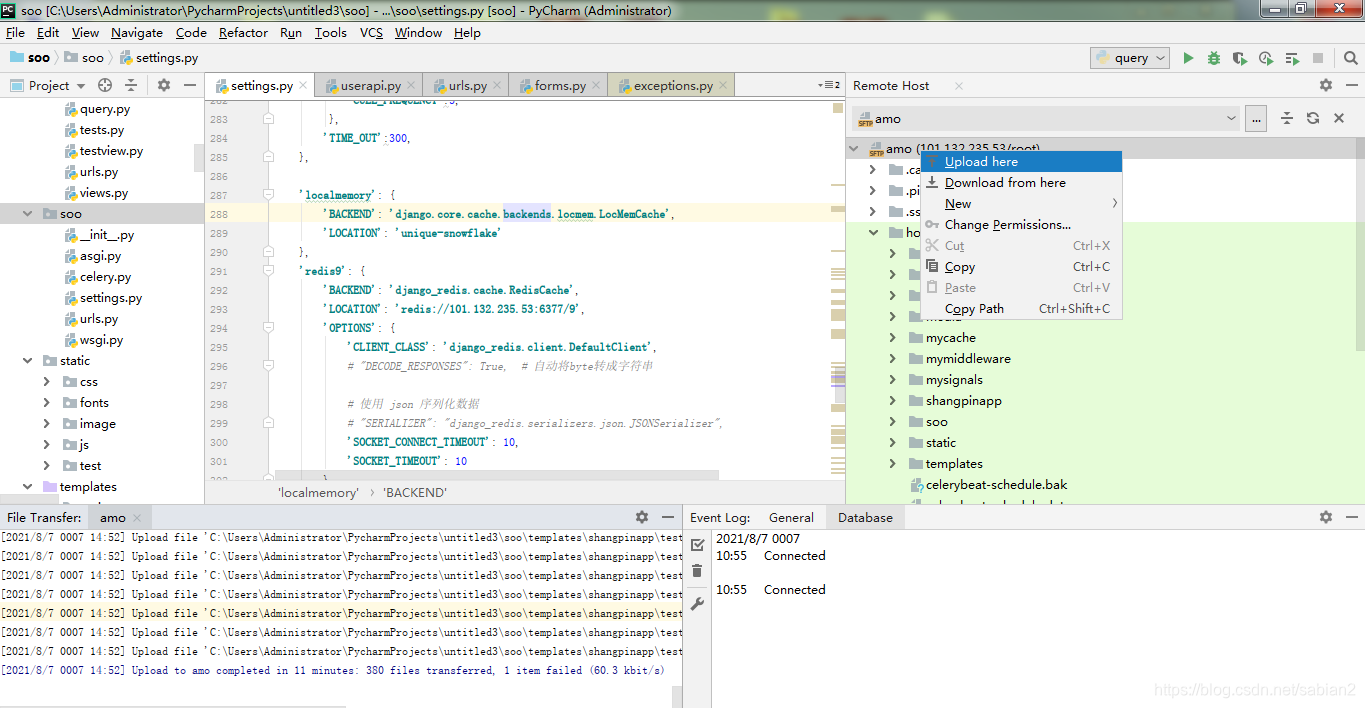
在工具 栏部署最下面打开浏览主机

在 主机上点击upload here即可全部上传至服务器

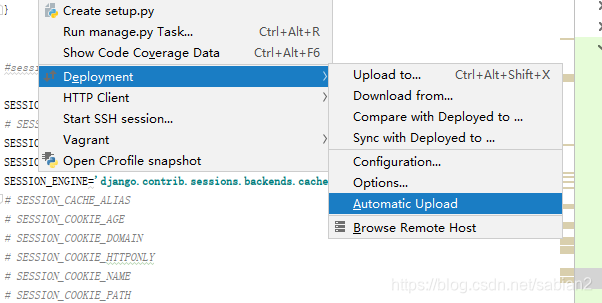
在工具栏里面把自动上传打开

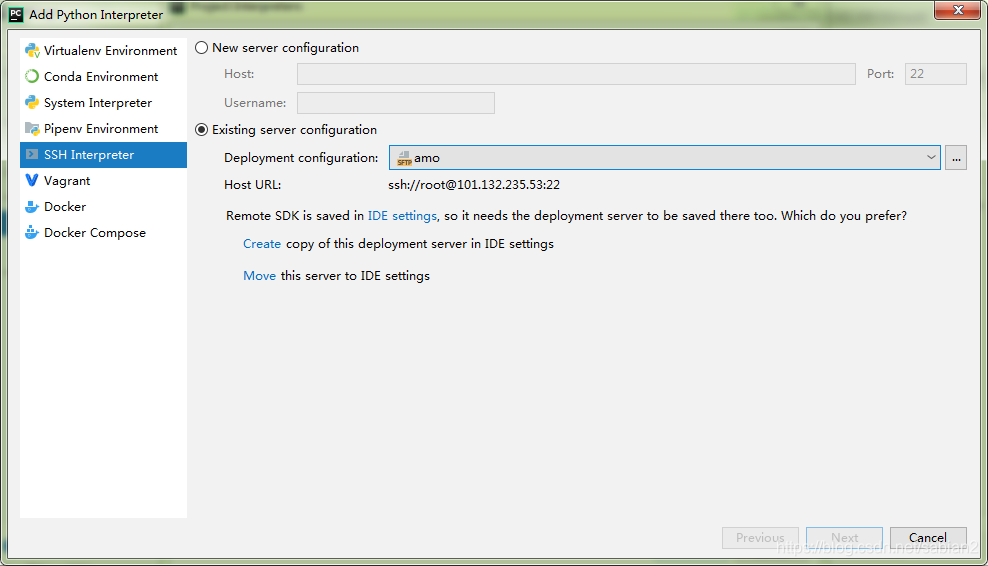
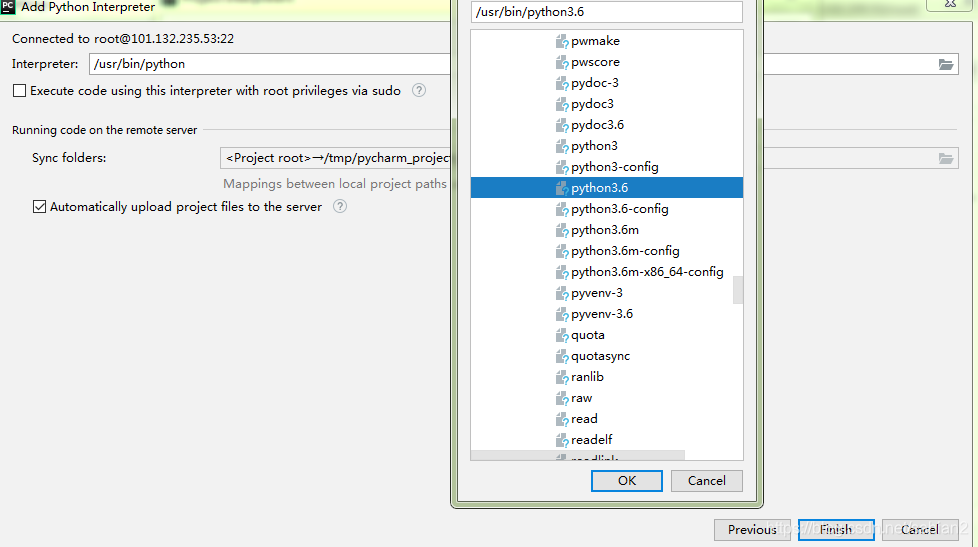
增加远程编译器

选create copy,然后进去选择那个文件夹里装的python3或3.6版本,选原来就有的,会比较方便。

调整编码,中文显示就不是乱码了

pip3 安装需要的库,可以pip freeze导出需求库后再统一安装
需求库文件
修改自己的设置里面的数据库ip为本地
然后直接运行项目即可
阿里云上面要设置8000/8000的安全组规则
August 07, 2021 - 19:40:03
Django version 3.2.6, using settings 'soo.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CONTROL-C.
可以运行,但是就是打不开页面
查了下,只要把服务器的防火墙关掉就可以了。
然后进去发现没有显示验证码
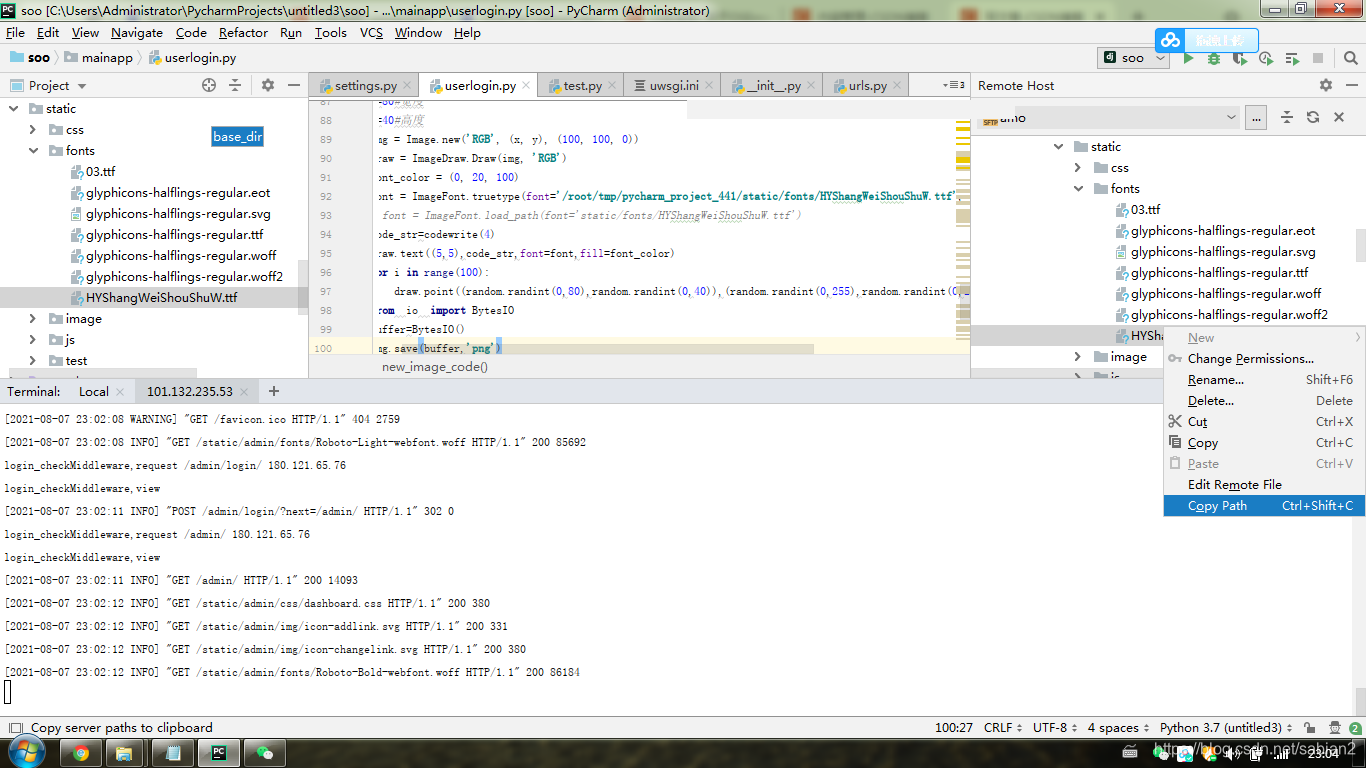
把字体路径改成linux系统路径即可
获取的话就在Pycharm里面copy path,加到那个生成验证码函数的字体路径里面。