用python pyqt5制作校园订餐系统界面
前言
??最近扒拉了一下之前的代码,发现了大一时参加软件设计大赛做的一个校园订餐系统。由于时间有限,技术也不怎么样,只实现了登录、注册、主界面,支付功能也是直接打开一个二维码扫一扫,但那时作为初学者,还是比较骄傲的。
??
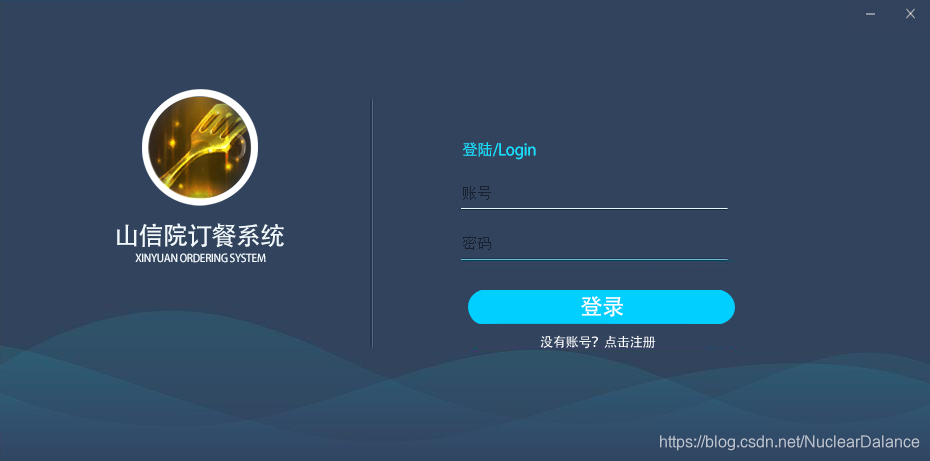
??这是登录界面:
??登录时,账号密码取自数据库(MySQL),有最基本的数据判断功能。

??注册界面:
??注册后账号密码存放在数据库,也有基本的数据判断。
 ??主界面:
??主界面:
??点击左侧导航栏可以切换界面,左下角购物车可以显示你预定的饭菜,并进行支付,搜索功能还没有实现。

??界面是我同学设计的,我只是个丑打代码的,下面我会把全部源码放出来,BUG无可避免,还请酌情参考。
??
全部源码
# coding=utf-8
import sys
import pymysql
from PyQt5 import QtCore, QtGui, QtWidgets, Qt
from PyQt5.QtCore import QCoreApplication
from PyQt5.QtGui import QBrush, QPixmap, QPalette
from PyQt5.QtWidgets import QPushButton, QLineEdit, QMessageBox, QLabel, QScrollArea, QDialog
# ----------------------------------------------------------------------------------------------------------------------------------------主界面
class Main(QtWidgets.QWidget):
def __init__(self):
super(Main, self).__init__()
self.setWindowFlags(Qt.Qt.FramelessWindowHint) # 无边框,实现扁平化
self.resize(1024, 700) # 设置窗口大小
palette = QPalette()
palette.setBrush(QPalette.Background, QBrush(QPixmap("主界面背景.png")))
self.setPalette(palette)
# -------------------------------------------------------------------------------------------------------------------------------
# 添加关闭按钮
self.pushButton1 = QPushButton(self)
self.pushButton1.resize(self.pushButton1.sizeHint())
self.pushButton1.move(982, 0)
# 按钮事件-退出
self.pushButton1.clicked.connect(QCoreApplication.instance().quit)
# 按钮背景
icon1 = QtGui.QIcon()
self.pushButton1.setStyleSheet("QPushButton{border-image: url(关闭主界面.jpg)}"
"QPushButton:hover{border-image: url(关闭主界面-划过.jpg)}"
"QPushButton:pressed{border-image: url(关闭主界面-划过.jpg)}")
self.pushButton1.setIcon(icon1)
self.pushButton1.setIconSize(QtCore.QSize(50, 80))
self.pushButton1.setAutoRepeatDelay(200)
# -------------------------------------------------------------------------------------------------------------------------------
# 添加最小化按钮
self.pushButton2 = QPushButton(self)
self.pushButton2.resize(self.pushButton2.sizeHint())
self.pushButton2.move(940, 0)
# 按钮事件-最小化
self.pushButton2.clicked.connect(self.showMinimized)
# 按钮背景
icon2 = QtGui.QIcon()
self.pushButton2.setStyleSheet("QPushButton{border-image: url(主界面最小化.jpg)}"
"QPushButton:hover{border-image: url(主界面最小化-划过.jpg)}"
"QPushButton:pressed{border-image: url(主界面最小化-划过.jpg)}")
self.pushButton2.setIcon(icon2)
self.pushButton2.setIconSize(QtCore.QSize(50, 80))
self.pushButton1.setAutoRepeatDelay(200)
# --------------------------------------------------------------------------------------------------------------
# 添加logo
self.logo = QLabel(self)
self.logo.setGeometry(QtCore.QRect(235, 10, 115, 116))
self.logo.setPixmap(QtGui.QPixmap("LOGO.png"))
# --------------------------------------------------------------------------------------------------------------------------------
# 欢迎用户登录
self.admin = QtWidgets.QLabel(self)
self.admin.setGeometry(QtCore.QRect(100, 80, 151, 160))
self.admin.setText("欢迎使用~")
# --------------------------------------------------------------------------------------------------------------------------------
# 搜索框
self.sousuo = QtWidgets.QLabel(self)
self.sousuo.setGeometry(QtCore.QRect(756, 82, 151, 160))
self.sousuo.setText("搜索:")
self.lineEdit_sousuo = QLineEdit(self)
self.lineEdit_sousuo.move(800, 148)
self.lineEdit_sousuo.resize(210, 30)
self.lineEdit_sousuo.setPlaceholderText("你想吃点啥?")
self.lineEdit_sousuo.setStyleSheet("QLineEdit{border-image: url(搜索框.png)}")
# 右侧组件
self.youce_zujian()
# -------------------------------------------------------------------------------------------------------------------------------
# 左侧导航-每日推荐(默认)
self.Button0 = QPushButton(self)
self.Button0.setGeometry(QtCore.QRect(0, 186, 230, 64))
self.Button0.setStyleSheet("QPushButton{border-image: url(今日推荐1.png)}")
self.youce_tuijian()
# 楼1
self.Button1 = QPushButton(self)
self.Button1.setGeometry(QtCore.QRect(0, 250, 230, 64))
self.Button1.setStyleSheet("QPushButton{border-image: url(餐厅一楼0.png)}"
"QPushButton:hover{border-image: url(餐厅一楼1.png)}")
self.Button1.clicked.connect(self.lou_1)
# 楼2
self.Button2 = QPushButton(self)
self.Button2.setGeometry(QtCore.QRect(0, 314, 230, 64))
self.Button2.setStyleSheet("QPushButton{border-image: url(餐厅二楼0.png)}"
"QPushButton:hover{border-image: url(餐厅二楼1.png)}")
self.Button2.clicked.connect(self.lou_2)
# -------------------------------------------------------------------------------------------------------------------------------
# 右下角购物车
self.Button_cart = QPushButton(self)
self.Button_cart.setGeometry(QtCore.QRect(0, 615, 230, 87))
self.Button_cart.setStyleSheet("QPushButton{border-image: url(购物车0.png)}"
"QPushButton:hover{border-image: url(购物车1.png)}")
self.Button_cart.clicked.connect(self.gouwuche) # 按钮事件
# 角标
self.jiaobiao = QLabel(self)
self.jiaobiao.setGeometry(QtCore.QRect(55, 620, 25, 25))
self.jiaobiao.setPixmap(QtGui.QPixmap("角标.png"))
# 总数量
self.shuliang = 0 # 默认数量
self.label_shuliang = QtWidgets.QLabel(self)
self.label_shuliang.setAlignment(Qt.Qt.AlignCenter)
self.label_shuliang.move(58, 617)
self.label_shuliang.resize(20, 30)
self.label_shuliang.setText('%d' % (self.shuliang))
self.label_shuliang.setStyleSheet(
"font:10pt '微软雅黑';color:rgb(255,255,255)")
# --------------------------------------------------------------------------------------------------------------
# 定义右侧内大量零散组建
def youce_zujian(self):
self.i = 0 # 菜ID
self.you_beijing = QLabel(self)
self.yuding_cai10 = QPushButton(self.you_beijing) # 菜10预定按钮
self.yuding_cai10.clicked.connect(self.shuliang_zong01)
self.jiage_cai10 = QtWidgets.QLabel(self.you_beijing) # 菜价
self.name_cai10 = QtWidgets.QLabel(self.you_beijing) # 菜名
self.Button10 = QPushButton(self.you_beijing)
self.yuding_cai09 = QPushButton(self.you_beijing) # 菜09预定按钮
self.yuding_cai09.clicked.connect(self.shuliang_zong01)
self.jiage_cai09 = QtWidgets.QLabel(self.you_beijing) # 菜价
self.name_cai09 = QtWidgets.QLabel(self.you_beijing) # 菜名
self.Button09 = QPushButton(self.you_beijing)
self.yuding_cai08 = QPushButton(self.you_beijing) # 菜08预定按钮
self.yuding_cai08.clicked.connect(self.shuliang_zong01)
self.jiage_cai08 = QtWidgets.QLabel(self.you_beijing) # 菜价
self.name_cai08 = QtWidgets.QLabel(self.you_beijing) # 菜名
self.Button08 = QPushButton(self.you_beijing)
self.yuding_cai07 = QPushButton(self.you_beijing) # 菜07预定按钮
self.yuding_cai07.clicked.connect(self.shuliang_zong01)
self.jiage_cai07 = QtWidgets.QLabel(self.you_beijing) # 菜价
self.name_cai07 = QtWidgets.QLabel(self.you_beijing) # 菜名
self.Button07 = QPushButton(self.you_beijing)
self.yuding_cai06 = QPushButton(self.you_beijing) # 菜06预定按钮
self.yuding_cai06.clicked.connect(self.shuliang_zong01)
self.jiage_cai06 = QtWidgets.QLabel(self.you_beijing) # 菜价
self.name_cai06 = QtWidgets.QLabel(self.you_beijing) # 菜名
self.Button06 = QPushButton(self.you_beijing)
self.yuding_cai05 = QPushButton(self.you_beijing) # 菜05预定按钮
self.yuding_cai05.clicked.connect(self.shuliang_zong01)
self.jiage_cai05 = QtWidgets.QLabel(self.you_beijing) # 菜价
self.name_cai05 = QtWidgets.QLabel(self.you_beijing) # 菜名
self.Button05 = QPushButton(self.you_beijing)
self.yuding_cai04 = QPushButton(self.you_beijing) # 菜04预定按钮
self.yuding_cai04.clicked.connect(self.shuliang_zong01)
self.jiage_cai04 = QtWidgets.QLabel(self.you_beijing) # 菜价
self.name_cai04 = QtWidgets.QLabel(self.you_beijing) # 菜名
self.Button04 = QPushButton(self.you_beijing)
self.yuding_cai03 = QPushButton(self.you_beijing) # 菜03预定按钮
self.yuding_cai03.clicked.connect(self.shuliang_zong01)
self.jiage_cai03 = QtWidgets.QLabel(self.you_beijing) # 菜价
self.name_cai03 = QtWidgets.QLabel(self.you_beijing) # 菜名
self.Button03 = QPushButton(self.you_beijing)
self.yuding_cai02 = QPushButton(self.you_beijing) # 菜02预定按钮
self.yuding_cai02.clicked.connect(self.shuliang_zong01)
self.jiage_cai02 = QtWidgets.QLabel(self.you_beijing) # 菜价
self.name_cai02 = QtWidgets.QLabel(self.you_beijing) # 菜名
self.Button02 = QPushButton(self.you_beijing)
self.yuding_cai01 = QPushButton(self.you_beijing) # 菜01预定按钮
self.yuding_cai01.clicked.connect(self.shuliang_zong01)
self.jiage_cai01 = QtWidgets.QLabel(self.you_beijing) # 菜价
self.name_cai01 = QtWidgets.QLabel(self.you_beijing) # 菜名
self.Button01 = QPushButton(self.you_beijing)
self.scroll_area = QScrollArea(self) # 滚动条
self.zijiajian = 1 # 控制自加减
# ------------------------------------------------------------------------------------------------------------------
# 推荐按钮事件
def tuijian(self):
self.youce_tuijian()
self.Button0.setStyleSheet("QPushButton{border-image: url(今日推荐1.png)}")
self.Button1.setStyleSheet("QPushButton{border-image: url(餐厅一楼0.png)}"
"QPushButton:hover{border-image: url(餐厅一楼1.png)}")
self.Button1.clicked.connect(self.lou_1)
self.Button2.setStyleSheet("QPushButton{border-image: url(餐厅二楼0.png)}"
"QPushButton:hover{border-image: url(餐厅二楼1.png)}")
self.Button2.clicked.connect(self.lou_2)
# 楼1按钮事件
def lou_1(self):
self.youce_lou1()
self.Button0.setStyleSheet("QPushButton{border-image: url(今日推荐0.png)}"
"QPushButton:hover{border-image: url(今日推荐1.png)}")
self.Button0.clicked.connect(self.tuijian)
self.Button1.setStyleSheet("QPushButton{border-image: url(餐厅一楼1.png)}")
self.Button2.setStyleSheet("QPushButton{border-image: url(餐厅二楼0.png)}"
"QPushButton:hover{border-image: url(餐厅二楼1.png)}")
self.Button2.clicked.connect(self.lou_2)
# 楼2按钮事件
def lou_2(self):
self.youce_lou2()
self.Button0.setStyleSheet("QPushButton{border-image: url(今日推荐0.png)}"
"QPushButton:hover{border-image: url(今日推荐1.png)}")
self.Button0.clicked.connect(self.tuijian)
self.Button1.setStyleSheet("QPushButton{border-image: url(餐厅一楼0.png)}"
"QPushButton:hover{border-image: url(餐厅一楼1.png)}")
self.Button1.clicked.connect(self.lou_1)
self.Button2.setStyleSheet("QPushButton{border-image: url(餐厅二楼1.png)}")
# 购物车按钮事件
def gouwuche(self):
self.Jump_GouWuChe()
# 实现主界面跳转至购物车界面
def Jump_GouWuChe(self):
self.jump = GouWuChe()
self.jump.show()
# ------------------------------------------------------------------------------------------------------------------
# 推荐窗口
def youce_tuijian(self):
# 右侧背景
self.you_beijing.setPixmap(QtGui.QPixmap("右侧背景.png"))
self.you_beijing.setGeometry(240, 201, 805, 507)
self.you_beijing.setScaledContents(True)
self.you_beijing.setMinimumSize(0, 1000)
# 滚动区域
self.scroll_area.setWidget(self.you_beijing)
self.scroll_area.setGeometry(240, 201, 805, 520)
self.scroll_area.setStyleSheet("border:none;")
# 右侧信息(推荐)
# 菜01
self.Button01.setGeometry(QtCore.QRect(50, 50, 181, 129))
self.Button01.setStyleSheet("QPushButton{border-image: url(01.png)}")
self.name_cai01.move(255, 50)
self.name_cai01.setText("大米饭")
self.name_cai01.setStyleSheet(
"font:15pt '微软雅黑';color:rgb(255,255,255)")
self.jiage_cai01.move(245, 85)
self.jiage_cai01.setText("10.00元")
self.jiage_cai01.setStyleSheet(
"font:17pt '微软雅黑';color:rgb(255,192,0);Font:Bold;")
self.yuding_cai01.setGeometry(QtCore.QRect(245, 130, 108, 34))
self.yuding_cai01.setStyleSheet("QPushButton{border-image: url(预定.png)}")
# 菜02
self.Button02.setGeometry(QtCore.QRect(410, 50, 181, 129))
self.Button02.setStyleSheet("QPushButton{border-image: url(02.png)}")
self.name_cai02.move(610, 50)
self.name_cai02.setText("小米饭")
self.name_cai02.setStyleSheet(
"font:15pt '微软雅黑';color:rgb(255,255,255)")
self.jiage_cai02.move(605, 85)
self.jiage_cai02.setText("1.00元")
self.jiage_cai02.setStyleSheet(
"font:17pt '微软雅黑';color:rgb(255,192,0);Font:Bold;")
self.yuding_cai02.setGeometry(QtCore.QRect(605, 130, 108, 34))
self.yuding_cai02.setStyleSheet("QPushButton{border-image: url(预定.png)}")
# 菜03
self.Button03.setGeometry(QtCore.QRect(50, 230, 181, 129))
self.Button03.setStyleSheet("QPushButton{border-image: url(03.png)}")
self.name_cai03.move(255, 235)
self.name_cai03.setText("红米饭")
self.name_cai03.setStyleSheet(
"font:15pt '微软雅黑';color:rgb(255,255,255)")
self.jiage_cai03.move(245, 270)
self.jiage_cai03.setText("255.00元")
self.jiage_cai03.setStyleSheet(
"font:17pt '微软雅黑';color:rgb(255,192,0);Font:Bold;")
self.yuding_cai03.setGeometry(QtCore.QRect(245, 320, 108, 34))
self.yuding_cai03.setStyleSheet("QPushButton{border-image: url(预定.png)}")
# 菜04
self.Button04.setGeometry(QtCore.QRect(410, 230, 181, 129))
self.Button04.setStyleSheet("QPushButton{border-image: url(04.png)}")
self.name_cai04.move(610, 235)
self.name_cai04.setText("红米饭")
self.name_cai04.setStyleSheet(
"font:15pt '微软雅黑';color:rgb(255,255,255)")
self.jiage_cai04.move(605, 270)
self.jiage_cai04.setText("255.00元")
self.jiage_cai04.setStyleSheet(
"font:17pt '微软雅黑';color:rgb(255,192,0);Font:Bold;")
self.yuding_cai04.setGeometry(QtCore.QRect(605, 320, 108, 34))
self.yuding_cai04.setStyleSheet("QPushButton{border-image: url(预定.png)}")
# 菜05
self.Button05.setGeometry(QtCore.QRect(50, 410, 181, 129))
self.Button05.setStyleSheet("QPushButton{border-image: url(01.png)}")
self.name_cai05.move(255, 415)
self.name_cai05.setText("红米饭")
self.name_cai05.setStyleSheet(
"font:15pt '微软雅黑';color:rgb(255,255,255)")
self.jiage_cai05.move(245, 450)
self.jiage_cai05.setText("255.00元")
self.jiage_cai05.setStyleSheet(
"font:17pt '微软雅黑';color:rgb(255,192,0);Font:Bold;")
self.yuding_cai05.setGeometry(QtCore.QRect(245, 500, 108, 34))
self.yuding_cai05.setStyleSheet("QPushButton{border-image: url(预定.png)}")
# 菜06
self.Button06.setGeometry(QtCore.QRect(410, 410, 181, 129))
self.Button06.setStyleSheet("QPushButton{border-image: url(02.png)}")
self.name_cai06.move(610, 415)
self.name_cai06.setText("红米饭")
self.name_cai06.setStyleSheet(
"font:15pt '微软雅黑';color:rgb(255,255,255)")
self.jiage_cai06.move(605, 450)
self.jiage_cai06.setText("255.00元")
self.jiage_cai06.setStyleSheet(
"font:17pt '微软雅黑';color:rgb(255,192,0);Font:Bold;")
self.yuding_cai06.setGeometry(QtCore.QRect(605, 500, 108, 34))
self.yuding_cai06.setStyleSheet("QPushButton{border-image: url(预定.png)}")
# 菜07
self.Button07.setGeometry(QtCore.QRect(50, 590, 181, 129))
self.Button07.setStyleSheet("QPushButton{border-image: url(03.png)}")
self.name_cai07.move(255, 595)
self.name_cai07.setText("红米饭")
self.name_cai07.setStyleSheet(
"font:15pt '微软雅黑';color:rgb(255,255,255)")
self.jiage_cai07.move(245, 630)
self.jiage_cai07.setText("255.00元")
self.jiage_cai07.setStyleSheet(
"font:17pt '微软雅黑';color:rgb(255,192,0);Font:Bold;")
self.yuding_cai07.setGeometry(QtCore.QRect(245, 680, 108, 34))
self.yuding_cai07.setStyleSheet("QPushButton{border-image: url(预定.png)}")
# 菜08
self.Button08.setGeometry(QtCore.QRect(410, 590, 181, 129))
self.Button08.setStyleSheet("QPushButton{border-image: url(04.png)}")
self.name_cai08.move(610, 595)
self.name_cai08.setText("红米饭")
self.name_cai08.setStyleSheet(
"font:15pt '微软雅黑';color:rgb(255,255,255)")
self.jiage_cai08.move(605, 630)
self.jiage_cai08.setText("255.00元")
self.jiage_cai08.setStyleSheet(
"font:17pt '微软雅黑';color:rgb(255,192,0);Font:Bold;")
self.yuding_cai08.setGeometry(QtCore.QRect(605, 680, 108, 34))
self.yuding_cai08.setStyleSheet("QPushButton{border-image: url(预定.png)}")
# 菜09
self.Button09.setGeometry(QtCore.QRect(50, 770, 181, 129))
self.Button09.setStyleSheet("QPushButton{border-image: url(01.png)}")
self.name_cai09.move(255, 775)
self.name_cai09.setText("红米饭")
self.name_cai09.setStyleSheet(
"font:15pt '微软雅黑';color:rgb(255,255,255)")
self.jiage_cai09.move(245, 810)
self.jiage_cai09.setText("255.00元")
self.jiage_cai09.setStyleSheet(
"font:17pt '微软雅黑';color:rgb(255,192,0);Font:Bold;")
self.yuding_cai09.setGeometry(QtCore.QRect(245, 860, 108, 34))
self.yuding_cai09.setStyleSheet("QPushButton{border-image: url(预定.png)}")
# 菜10
self.Button10.setGeometry(QtCore.QRect(410, 770, 181, 129))
self.Button10.setStyleSheet("QPushButton{border-image: url(02.png)}")
self.name_cai10.move(610, 775)
self.name_cai10.setText("红米饭")
self.name_cai10.setStyleSheet(
"font:15pt '微软雅黑';color:rgb(255,255,255)")
self.jiage_cai10.move(605, 810)
self.jiage_cai10.setText("255.00元")
self.jiage_cai10.setStyleSheet(
"font:17pt '微软雅黑';color:rgb(255,192,0);Font:Bold;")
self.yuding_cai10.setGeometry(QtCore.QRect(605, 860, 108, 34))
self.yuding_cai10.setStyleSheet("QPushButton{border-image: url(预定.png)}")
# 楼一窗口
def youce_lou1(self):
# 右侧背景
self.you_beijing.setPixmap(QtGui.QPixmap("右侧背景.png"))
self.you_beijing.setGeometry(240, 201, 805, 507)
self.you_beijing.setScaledContents(True)
self.you_beijing.setMinimumSize(0, 1000)
# 滚动区域
self.scroll_area.setWidget(self.you_beijing)
self.scroll_area.setGeometry(240, 201, 805, 520)
self.scroll_area.setStyleSheet("border:none;")
# 右侧信息(楼1)
# 菜01
self.Button01.setGeometry(QtCore.QRect(50, 50, 181, 129))
self.Button01.setStyleSheet("QPushButton{border-image: url(02.png)}")
self.name_cai01.move(255, 50)
self.name_cai01.setText("大米饭")
self.name_cai01.setStyleSheet(
"font:15pt '微软雅黑';color:rgb(255,255,255)")
self.jiage_cai01.move(245, 85)
self.jiage_cai01.setText("10.00元")
self.jiage_cai01.setStyleSheet(
"font:17pt '微软雅黑';color:rgb(255,192,0);Font:Bold;")
self.yuding_cai01.setGeometry(QtCore.QRect(245, 130, 108, 34))
self.yuding_cai01.setStyleSheet("QPushButton{border-image: url(预定.png)}")
# 菜02
self.Button02.setGeometry(QtCore.QRect(410, 50, 181, 129))
self.Button02.setStyleSheet("QPushButton{border-image: url(03.png)}")
self.name_cai02.move(610, 50)
self.name_cai02.setText("小米饭")
self.name_cai02.setStyleSheet(
"font:15pt '微软雅黑';color:rgb(255,255,255)")
self.jiage_cai02.move(605, 85)
self.jiage_cai02.setText("1.00元")
self.jiage_cai02.setStyleSheet(
"font:17pt '微软雅黑';color:rgb(255,192,0);Font:Bold;")
self.yuding_cai02.setGeometry(QtCore.QRect(605, 130, 108, 34))
self.yuding_cai02.setStyleSheet("QPushButton{border-image: url(预定.png)}")
# 菜03
self.Button03.setGeometry(QtCore.QRect(50, 230, 181, 129))
self.Button03.setStyleSheet("QPushButton{border-image: url(04.png)}")
self.name_cai03.move(255, 235)
self.name_cai03.setText("红米饭")
self.name_cai03.setStyleSheet(
"font:15pt '微软雅黑';color:rgb(255,255,255)")
self.jiage_cai03.move(245, 270)
self.jiage_cai03.setText("255.00元")
self.jiage_cai03.setStyleSheet(
"font:17pt '微软雅黑';color:rgb(255,192,0);Font:Bold;")
self.yuding_cai03.setGeometry(QtCore.QRect(245, 320, 108, 34))
self.yuding_cai03.setStyleSheet("QPushButton{border-image: url(预定.png)}")
# 菜04
self.Button04.setGeometry(QtCore.QRect(410, 230, 181, 129))
self.Button04.setStyleSheet("QPushButton{border-image: url(01.png)}")
self.name_cai04.move(610, 235)
self.name_cai04.setText("红米饭")
self.name_cai04.setStyleSheet(
"font:15pt '微软雅黑';color:rgb(255,255,255)")
self.jiage_cai04.move(605, 270)
self.jiage_cai04.setText("255.00元")
self.jiage_cai04.setStyleSheet(
"font:17pt '微软雅黑';color:rgb(255,192,0);Font:Bold;")
self.yuding_cai04.setGeometry(QtCore.QRect(605, 320, 108, 34))
self.yuding_cai04.setStyleSheet("QPushButton{border-image: url(预定.png)}")
# 菜05
self.Button05.setGeometry(QtCore.QRect(50, 410, 181, 129))
self.Button05.setStyleSheet("QPushButton{border-image: url(02.png)}")
self.name_cai05.move(255, 415)
self.name_cai05.setText("红米饭")
self.name_cai05.setStyleSheet(
"font:15pt '微软雅黑';color:rgb(255,255,255)")
self.jiage_cai05.move(245, 450)
self.jiage_cai05.setText("255.00元")
self.jiage_cai05.setStyleSheet(
"font:17pt '微软雅黑';color:rgb(255,192,0);Font:Bold;")
self.yuding_cai05.setGeometry(QtCore.QRect(245, 500, 108, 34))
self.yuding_cai05.setStyleSheet("QPushButton{border-image: url(预定.png)}")
# 菜06
self.Button06.setGeometry(QtCore.QRect(410, 410, 181, 129))
self.Button06.setStyleSheet("QPushButton{border-image: url(03.png)}")
self.name_cai06.move(610, 415)
self.name_cai06.setText("红米饭")
self.name_cai06.setStyleSheet(
"font:15pt '微软雅黑';color:rgb(255,255,255)")
self.jiage_cai06.move(605, 450)
self.jiage_cai06.setText("255.00元")
self.jiage_cai06.setStyleSheet(
"font:17pt '微软雅黑';color:rgb(255,192,0);Font:Bold;")
self.yuding_cai06.setGeometry(QtCore.QRect(605, 500, 108, 34))
self.yuding_cai06.setStyleSheet("QPushButton{border-image: url(预定.png)}")
# 菜07
self.Button07.setGeometry(QtCore.QRect(50, 590, 181, 129))
self.Button07.setStyleSheet("QPushButton{border-image: url(04.png)}")
self.name_cai07.move(255, 595)
self.name_cai07.setText("红米饭")
self.name_cai07.setStyleSheet(
"font:15pt '微软雅黑';color:rgb(255,255,255)")
self.jiage_cai07.move(245, 630)
self.jiage_cai07.setText("255.00元")
self.jiage_cai07.setStyleSheet(
"font:17pt '微软雅黑';color:rgb(255,192,0);Font:Bold;")
self.yuding_cai07.setGeometry(QtCore.QRect(245, 680, 108, 34))
self.yuding_cai07.setStyleSheet("QPushButton{border-image: url(预定.png)}")
# 菜08
self.Button08.setGeometry(QtCore.QRect(410, 590, 181, 129))
self.Button08.setStyleSheet("QPushButton{border-image: url(01.png)}")
self.name_cai08.move(610, 595)
self.name_cai08.setText("红米饭")
self.name_cai08.setStyleSheet(
"font:15pt '微软雅黑';color:rgb(255,255,255)")
self.jiage_cai08.move(605, 630)
self.jiage_cai08.setText("255.00元")
self.jiage_cai08.setStyleSheet(
"font:17pt '微软雅黑';color:rgb(255,192,0);Font:Bold;")
self.yuding_cai08.setGeometry(QtCore.QRect(605, 680, 108, 34))
self.yuding_cai08.setStyleSheet("QPushButton{border-image: url(预定.png)}")
# 菜09
self.Button09.setGeometry(QtCore.QRect(50, 770, 181, 129))
self.Button09.setStyleSheet("QPushButton{border-image: url(02.png)}")
self.name_cai09.move(255, 775)
self.name_cai09.setText("红米饭")
self.name_cai09.setStyleSheet(
"font:15pt '微软雅黑';color:rgb(255,255,255)")
self.jiage_cai09.move(245, 810)
self.jiage_cai09.setText("255.00元")
self.jiage_cai09.setStyleSheet(
"font:17pt '微软雅黑';color:rgb(255,192,0);Font:Bold;")
self.yuding_cai09.setGeometry(QtCore.QRect(245, 860, 108, 34))
self.yuding_cai09.setStyleSheet("QPushButton{border-image: url(预定.png)}")
# 菜10
self.Button10.setGeometry(QtCore.QRect(410, 770, 181, 129))
self.Button10.setStyleSheet("QPushButton{border-image: url(03.png)}")
self.name_cai10.move(610, 775)
self.name_cai10.setText("红米饭")
self.name_cai10.setStyleSheet(
"font:15pt '微软雅黑';color:rgb(255,255,255)")
self.jiage_cai10.move(605, 810)
self.jiage_cai10.setText("255.00元")
self.jiage_cai10.setStyleSheet(
"font:17pt '微软雅黑';color:rgb(255,192,0);Font:Bold;")
self.yuding_cai10.setGeometry(QtCore.QRect(605, 860, 108, 34))
self.yuding_cai10.setStyleSheet("QPushButton{border-image: url(预定.png)}")
# 楼二窗口
def youce_lou2(self):
# 右侧背景
self.you_beijing.setPixmap(QtGui.QPixmap("右侧背景.png"))
self.you_beijing.setGeometry(240, 201, 805, 507)
self.you_beijing.setScaledContents(True)
self.you_beijing.setMinimumSize(0, 1000)
# 滚动区域
self.scroll_area.setWidget(self.you_beijing)
self.scroll_area.setGeometry(240, 201, 805, 520)
self.scroll_area.setStyleSheet("border:none;")
# 右侧信息(楼2)
# 菜01
self.Button01.setGeometry(QtCore.QRect(50, 50, 181, 129))
self.Button01.setStyleSheet("QPushButton{border-image: url(03.png)}")
self.name_cai01.move(255, 50)
self.name_cai01.setText("大米饭")
self.name_cai01.setStyleSheet(
"font:15pt '微软雅黑';color:rgb(255,255,255)")
self.jiage_cai01.move(245, 85)
self.jiage_cai01.setText("10.00元")
self.jiage_cai01.setStyleSheet(
"font:17pt '微软雅黑';color:rgb(255,192,0);Font:Bold;")
self.yuding_cai01.setGeometry(QtCore.QRect(245, 130, 108, 34))
self.yuding_cai01.setStyleSheet("QPushButton{border-image: url(预定.png)}")
# 菜02
self.Button02.setGeometry(QtCore.QRect(410, 50, 181, 129))
self.Button02.setStyleSheet("QPushButton{border-image: url(04.png)}")
self.name_cai02.move(610, 50)
self.name_cai02.setText("小米饭")
self.name_cai02.setStyleSheet(
"font:15pt '微软雅黑';color:rgb(255,255,255)")
self.jiage_cai02.move(605, 85)
self.jiage_cai02.setText("1.00元")
self.jiage_cai02.setStyleSheet(
"font:17pt '微软雅黑';color:rgb(255,192,0);Font:Bold;")
self.yuding_cai02.setGeometry(QtCore.QRect(605, 130, 108, 34))
self.yuding_cai02.setStyleSheet("QPushButton{border-image: url(预定.png)}")
# 菜03
self.Button03.setGeometry(QtCore.QRect(50, 230, 181, 129))
self.Button03.setStyleSheet("QPushButton{border-image: url(01.png)}")
self.name_cai03.move(255, 235)
self.name_cai03.setText("红米饭")
self.name_cai03.setStyleSheet(
"font:15pt '微软雅黑';color:rgb(255,255,255)")
self.jiage_cai03.move(245, 270)
self.jiage_cai03.setText("255.00元")
self.jiage_cai03.setStyleSheet(
"font:17pt '微软雅黑';color:rgb(255,192,0);Font:Bold;")
self.yuding_cai03.setGeometry(QtCore.QRect(245, 320, 108, 34))
self.yuding_cai03.setStyleSheet("QPushButton{border-image: url(预定.png)}")
# 菜04
self.Button04.setGeometry(QtCore.QRect(410, 230, 181, 129))
self.Button04.setStyleSheet("QPushButton{border-image: url(02.png)}")
self.name_cai04.move(610, 235)
self.name_cai04.setText("红米饭")
self.name_cai04.setStyleSheet(
"font:15pt '微软雅黑';color:rgb(255,255,255)")
self.jiage_cai04.move(605, 270)
self.jiage_cai04.setText("255.00元")
self.jiage_cai04.setStyleSheet(
"font:17pt '微软雅黑';color:rgb(255,192,0);Font:Bold;")
self.yuding_cai04.setGeometry(QtCore.QRect(605, 320, 108, 34))
self.yuding_cai04.setStyleSheet("QPushButton{border-image: url(预定.png)}")
# 菜05
self.Button05.setGeometry(QtCore.QRect(50, 410, 181, 129))
self.Button05.setStyleSheet("QPushButton{border-image: url(03.png)}")
self.name_cai05.move(255, 415)
self.name_cai05.setText("红米饭")
self.name_cai05.setStyleSheet(
"font:15pt '微软雅黑';color:rgb(255,255,255)")
self.jiage_cai05.move(245, 450)
self.jiage_cai05.setText("255.00元")
self.jiage_cai05.setStyleSheet(
"font:17pt '微软雅黑';color:rgb(255,192,0);Font:Bold;")
self.yuding_cai05.setGeometry(QtCore.QRect(245, 500, 108, 34))
self.yuding_cai05.setStyleSheet("QPushButton{border-image: url(预定.png)}")
# 菜06
self.Button06.setGeometry(QtCore.QRect(410, 410, 181, 129))
self.Button06.setStyleSheet("QPushButton{border-image: url(04.png)}")
self.name_cai06.move(610, 415)
self.name_cai06.setText("红米饭")
self.name_cai06.setStyleSheet(
"font:15pt '微软雅黑';color:rgb(255,255,255)")
self.jiage_cai06.move(605, 450)
self.jiage_cai06.setText("255.00元")
self.jiage_cai06.setStyleSheet(
"font:17pt '微软雅黑';color:rgb(255,192,0);Font:Bold;")
self.yuding_cai06.setGeometry(QtCore.QRect(605, 500, 108, 34))
self.yuding_cai06.setStyleSheet("QPushButton{border-image: url(预定.png)}")
# 菜07
self.Button07.setGeometry(QtCore.QRect(50, 590, 181, 129))
self.Button07.setStyleSheet("QPushButton{border-image: url(01.png)}")
self.name_cai07.move(255, 595)
self.name_cai07.setText("红米饭")
self.name_cai07.setStyleSheet(
"font:15pt '微软雅黑';color:rgb(255,255,255)")
self.jiage_cai07.move(245, 630)
self.jiage_cai07.setText("255.00元")
self.jiage_cai07.setStyleSheet(
"font:17pt '微软雅黑';color:rgb(255,192,0);Font:Bold;")
self.yuding_cai07.setGeometry(QtCore.QRect(245, 680, 108, 34))
self.yuding_cai07.setStyleSheet("QPushButton{border-image: url(预定.png)}")
# 菜08
self.Button08.setGeometry(QtCore.QRect(410, 590, 181, 129))
self.Button08.setStyleSheet("QPushButton{border-image: url(02.png)}")
self.name_cai08.move(610, 595)
self.name_cai08.setText("红米饭")
self.name_cai08.setStyleSheet(
"font:15pt '微软雅黑';color:rgb(255,255,255)")
self.jiage_cai08.move(605, 630)
self.jiage_cai08.setText("255.00元")
self.jiage_cai08.setStyleSheet(
"font:17pt '微软雅黑';color:rgb(255,192,0);Font:Bold;")
self.yuding_cai08.setGeometry(QtCore.QRect(605, 680, 108, 34))
self.yuding_cai08.setStyleSheet("QPushButton{border-image: url(预定.png)}")
# 菜09
self.Button09.setGeometry(QtCore.QRect(50, 770, 181, 129))
self.Button09.setStyleSheet("QPushButton{border-image: url(03.png)}")
self.name_cai09.move(255, 775)
self.name_cai09.setText("红米饭")
self.name_cai09.setStyleSheet(
"font:15pt '微软雅黑';color:rgb(255,255,255)")
self.jiage_cai09.move(245, 810)
self.jiage_cai09.setText("255.00元")
self.jiage_cai09.setStyleSheet(
"font:17pt '微软雅黑';color:rgb(255,192,0);Font:Bold;")
self.yuding_cai09.setGeometry(QtCore.QRect(245, 860, 108, 34))
self.yuding_cai09.setStyleSheet("QPushButton{border-image: url(预定.png)}")
# 菜10
self.Button10.setGeometry(QtCore.QRect(410, 770, 181, 129))
self.Button10.setStyleSheet("QPushButton{border-image: url(04.png)}")
self.name_cai10.move(610, 775)
self.name_cai10.setText("红米饭")
self.name_cai10.setStyleSheet(
"font:15pt '微软雅黑';color:rgb(255,255,255)")
self.jiage_cai10.move(605, 810)
self.jiage_cai10.setText("255.00元")
self.jiage_cai10.setStyleSheet(
"font:17pt '微软雅黑';color:rgb(255,192,0);Font:Bold;")
self.yuding_cai10.setGeometry(QtCore.QRect(605, 860, 108, 34))
self.yuding_cai10.setStyleSheet("QPushButton{border-image: url(预定.png)}")
# ------------------------------------------------------------------------------------------------------------------
# 数量加控制
def shuliang_zong01(self):
self.shuliang += 1
self.label_shuliang.setText('%d' % (self.shuliang))
# 数量减控制
def shuliang_zong02(self):
self.shuliang -= 1
self.label_shuliang.setText('%d' % (self.shuliang))
# ----------------------------------------------------------------------------------------------------------------------------------------------
# 实现无边框窗口可移动
def mousePressEvent(self, QMouseEvent):
if QMouseEvent.button() == Qt.Qt.LeftButton:
self.flag = True
self.m_Position = QMouseEvent.globalPos() - self.pos()
QMouseEvent.accept()
self.setCursor(Qt.QCursor(Qt.Qt.OpenHandCursor))
def mouseMoveEvent(self, QMouseEvent):
if Qt.Qt.LeftButton and self.flag:
self.move(QMouseEvent.globalPos() - self.m_Position)
QMouseEvent.accept()
def mouseReleaseEvent(self, QMouseEvent):
self.flag = False
self.setCursor(Qt.QCursor(Qt.Qt.ArrowCursor))
# ----------------------------------------------------------------------------------------------------------------------------------------购物车界面
class GouWuChe(QDialog):
def __init__(self):
super(GouWuChe, self).__init__()
self.setAttribute(Qt.Qt.WA_TranslucentBackground) # 实现窗口透明
self.setWindowFlags(Qt.Qt.FramelessWindowHint | QtCore.Qt.WindowStaysOnTopHint) # 无边框,实现扁平化, 窗口置顶
self.resize(780, 559) # 设置窗口大小
self.beijing = QLabel(self) # 添加购物车背景
self.beijing.setPixmap(QtGui.QPixmap("购物车背景.png"))
self.guanbi_gouwuche = QPushButton(self) # 添加关闭按钮
self.guanbi_gouwuche.setStyleSheet("QPushButton{border-image: url(购物车关闭0.png)}"
"QPushButton:hover{border-image: url(购物车关闭1.png)}")
self.guanbi_gouwuche.resize(35, 39)
self.guanbi_gouwuche.move(730, 15)
# 按钮事件——退出
self.guanbi_gouwuche.clicked.connect(self.close)
self.guanbi_gouwuche.setShortcut(QtCore.Qt.Key_Escape)
self.gouwuche_zujian()
self.gouwuche_nei()
# 支付按钮
self.zhifu = QPushButton(self)
self.zhifu.setGeometry(QtCore.QRect(430, 450, 216, 51))
self.zhifu.setStyleSheet("QPushButton{border-image: url(支付.png)}")
self.zhifu.clicked.connect(self.ZhiFu) # 按钮事件
# 显示总价
self.ZongJia()
def ZhiFu(self):
self.Jump_ZhiFu()
# 实现主界面跳转至购物车界面
def Jump_ZhiFu(self):
self.jump = ZhiFu()
self.jump.show()
# 购物车组件
def gouwuche_zujian(self):
# 菜01
self.cai01 = QLabel(self)
self.shuliang01 = 0 # 默认数量01
self.lineEdit_shuliang01 = QLineEdit(self) # 控制数量输入框01
self.Button_jian01 = QPushButton(self) # 按钮01 -
self.Button_jia01 = QPushButton(self) # 按钮01 +
self.jiage_cai01 = QtWidgets.QLabel(self) # 菜价01
self.name_cai01 = QtWidgets.QLabel(self) # 菜名01
# 菜02
self.cai02 = QLabel(self)
self.shuliang02 = 0 # 默认数量02
self.lineEdit_shuliang02 = QLineEdit(self) # 控制数量输入框02
self.Button_jian02 = QPushButton(self) # 按钮02 -
self.Button_jia02 = QPushButton(self) # 按钮02 +
self.jiage_cai02 = QtWidgets.QLabel(self) # 菜价02
self.name_cai02 = QtWidgets.QLabel(self) # 菜名02
# 价格
self.zongjia = 0 # 默认总价
self.jiage_zong = QtWidgets.QLabel(self) # 显示总价
self.zongjia01 = 0 # 菜01默认
self.zongjia02 = 0 # 菜02默认
# 菜01
def gouwuche_cai01(self):
self.cai01.setGeometry(QtCore.QRect(50, 50, 181, 129))
self.cai01.setPixmap(QtGui.QPixmap("01.png"))
self.name_cai01.move(255, 60)
self.name_cai01.setText("大米饭")
self.name_cai01.setStyleSheet(
"font:15pt '微软雅黑';color:rgb(255,255,255)")
self.jiage_cai01.move(245, 95)
self.jiage_cai01.setText("10.00元")
self.jiage_cai01.setStyleSheet(
"font:17pt '微软雅黑';color:rgb(255,192,0);Font:Bold;")
self.Button_jia01.setGeometry(QtCore.QRect(315, 140, 25, 24))
self.Button_jia01.setStyleSheet("QPushButton{border-image: url(+.png)}")
self.Button_jia01.clicked.connect(self.id_caijia01)
self.Button_jian01.setGeometry(QtCore.QRect(255, 140, 25, 24))
self.Button_jian01.setStyleSheet("QPushButton{border-image: url(-.png)}")
self.Button_jian01.clicked.connect(self.id_caijian01)
self.lineEdit_shuliang01.setAlignment(Qt.Qt.AlignCenter)
self.lineEdit_shuliang01.move(288, 140)
self.lineEdit_shuliang01.resize(20, 25)
self.lineEdit_shuliang01.setPlaceholderText('%d' % (self.shuliang01))
self.lineEdit_shuliang01.setStyleSheet("QLineEdit{border-image: url(右侧背景.png)}")
# 菜02
def gouwuche_cai02(self):
self.cai02.setGeometry(QtCore.QRect(410, 50, 181, 129))
self.cai02.setPixmap(QtGui.QPixmap("02.png"))
self.name_cai02.move(615, 60)
self.name_cai02.setText("小米饭")
self.name_cai02.setStyleSheet(
"font:15pt '微软雅黑';color:rgb(255,255,255)")
self.jiage_cai02.move(605, 95)
self.jiage_cai02.setText("100.00元")
self.jiage_cai02.setStyleSheet(
"font:17pt '微软雅黑';color:rgb(255,192,0);Font:Bold;")
self.Button_jia02.setGeometry(QtCore.QRect(675, 140, 25, 24))
self.Button_jia02.setStyleSheet("QPushButton{border-image: url(+.png)}")
self.Button_jia02.clicked.connect(self.id_caijia02)
self.Button_jian02.setGeometry(QtCore.QRect(615, 140, 25, 24))
self.Button_jian02.setStyleSheet("QPushButton{border-image: url(-.png)}")
self.Button_jian02.clicked.connect(self.id_caijian02)
self.lineEdit_shuliang02.setAlignment(Qt.Qt.AlignCenter)
self.lineEdit_shuliang02.move(648, 140)
self.lineEdit_shuliang02.resize(20, 25)
self.lineEdit_shuliang02.setPlaceholderText('%d' % (self.shuliang02))
self.lineEdit_shuliang02.setStyleSheet("QLineEdit{border-image: url(右侧背景.png)}")
# 购物车内物品
def gouwuche_nei(self):
self.gouwuche_cai01()
self.gouwuche_cai02()
# 总价
def ZongJia(self):
self.jiage_zong.move(170, 450)
self.jiage_zong.resize(210, 50)
self.jiage_zong.setText("总价:%d元" % (self.zongjia))
self.jiage_zong.setStyleSheet(
"font:20pt '微软雅黑';color:rgb(255,192,0)")
# 菜加01
def id_caijia01(self):
self.cai_id = 1
self.shuliang_jia()
# 菜减01
def id_caijian01(self):
self.cai_id = 1
self.shuliang_jian()
# 菜加02
def id_caijia02(self):
self.cai_id = 2
self.shuliang_jia()
# 菜减02
def id_caijian02(self):
self.cai_id = 2
self.shuliang_jian()
# 控制数量加
def shuliang_jia(self):
if self.cai_id == 1:
self.shuliang01 += 1
self.lineEdit_shuliang01.setPlaceholderText('%d' % (self.shuliang01))
self.zongjia_cai01 = 10 * self.shuliang01 # 计算菜01总价
self.zongjia01 = self.zongjia_cai01
elif self.cai_id == 2:
self.shuliang02 += 1
self.lineEdit_shuliang02.setPlaceholderText('%d' % (self.shuliang02))
self.zongjia_cai02 = 100 * self.shuliang02 # 计算菜02总价
self.zongjia02 = self.zongjia_cai02
# 计算总价
self.zongjia = self.zongjia01 + self.zongjia02
self.ZongJia()
# 控制数量减
def shuliang_jian(self):
if self.shuliang01 > 0:
self.shuliang01 -= 1
self.lineEdit_shuliang01.setPlaceholderText('%d' % (self.shuliang01))
# ----------------------------------------------------------------------------------------------------------------------------------------支付界面
class ZhiFu(QDialog):
def __init__(self):
super(ZhiFu, self).__init__()
self.setWindowFlags(Qt.Qt.FramelessWindowHint | QtCore.Qt.WindowStaysOnTopHint) # 无边框,实现扁平化, 窗口置顶
self.resize(500, 500) # 设置窗口大小
palette = QPalette()
palette.setBrush(QPalette.Background, QBrush(QPixmap("右侧背景.png")))
self.setPalette(palette)
# 文字
self.zi_zhifu = QtWidgets.QLabel(self)
self.zi_zhifu.move(160, 400)
self.zi_zhifu.setText("微信扫一扫支付")
self.zi_zhifu.setStyleSheet(
"font:15pt '微软雅黑';color:rgb(255,255,255)")
# 添加二维码
self.erweima_zhifu = QLabel(self)
self.erweima_zhifu.move(120, 80)
self.erweima_zhifu.setPixmap(QtGui.QPixmap("二维码.png"))
# 添加关闭按钮
self.pushButton1 = QPushButton(self)
self.pushButton1.resize(self.pushButton1.sizeHint())
self.pushButton1.move(460, 0)
self.pushButton1.setStyleSheet("QPushButton{border-image: url(关闭.jpg)}"
"QPushButton:hover{border-image: url(关闭-划过.gif)}"
"QPushButton:pressed{border-image: url(关闭-划过.gif)}")
self.pushButton1.setIconSize(QtCore.QSize(50, 80))
# 按钮事件-退出
self.pushButton1.clicked.connect(self.close)
self.pushButton1.setShortcut(QtCore.Qt.Key_Escape)
# ----------------------------------------------------------------------------------------------------------------------------------------登录窗口
class Login(QtWidgets.QMainWindow, ):
def __init__(self):
super(Login, self).__init__()
# --------------------------------------------------------------------------------------------------------------
# 无边框,实现扁平化
self.setWindowFlags(Qt.Qt.FramelessWindowHint)
self.resize(930, 461) # 设置窗口大小
# --------------------------------------------------------------------------------------------------------------
# 设置背景图片
palette = QPalette()
palette.setBrush(QPalette.Background, QBrush(QPixmap("背景.png")))
self.setPalette(palette)
self.resize(930, 461)
# --------------------------------------------------------------------------------------------------------------
# 添加关闭按钮
self.pushButton1 = QPushButton(self)
self.pushButton1.resize(self.pushButton1.sizeHint())
self.pushButton1.move(890, 0)
# 按钮事件-退出
self.pushButton1.clicked.connect(QCoreApplication.instance().quit)
self.pushButton1.setShortcut(QtCore.Qt.Key_Escape)
# 按钮背景
icon1 = QtGui.QIcon()
self.pushButton1.setStyleSheet("QPushButton{border-image: url(关闭.jpg)}"
"QPushButton:hover{border-image: url(关闭-划过.gif)}"
"QPushButton:pressed{border-image: url(关闭-划过.gif)}")
self.pushButton1.setIcon(icon1)
self.pushButton1.setIconSize(QtCore.QSize(50, 80))
self.pushButton1.setAutoRepeatDelay(200)
# --------------------------------------------------------------------------------------------------------------
# 添加最小化按钮
self.pushButton2 = QPushButton(self)
self.pushButton2.resize(self.pushButton2.sizeHint())
self.pushButton2.move(850, 0)
# 按钮事件-最小化
self.pushButton2.clicked.connect(self.showMinimized)
# 按钮背景
icon2 = QtGui.QIcon()
self.pushButton2.setStyleSheet("QPushButton{border-image: url(最小化.jpg)}"
"QPushButton:hover{border-image: url(最小化-划过.jpg)}"
"QPushButton:pressed{border-image: url(最小化-划过.jpg)}")
self.pushButton2.setIcon(icon2)
self.pushButton2.setIconSize(QtCore.QSize(50, 80))
self.pushButton1.setAutoRepeatDelay(200)
# --------------------------------------------------------------------------------------------------------------
# 添加logo
self.logo = QLabel(self)
self.logo.setGeometry(QtCore.QRect(142, 90, 115, 116))
self.logo.setPixmap(QtGui.QPixmap("LOGO.png"))
# ------------------------------------------------------------------------------------------------------------------------------------------
# 添加输入文本框
self.lineEdit_account = QLineEdit(self)
self.lineEdit_account.move(460, 178)
self.lineEdit_account.resize(280, 30)
self.lineEdit_account.setPlaceholderText("账号")
self.lineEdit_account.setStyleSheet("QLineEdit{border-image: url(文本框背景图.png)}")
self.lineEdit_password = QLineEdit(self)
self.lineEdit_password.move(460, 228)
self.lineEdit_password.resize(280, 30)
self.lineEdit_password.setPlaceholderText("密码")
self.lineEdit_password.setStyleSheet("QLineEdit{border-image: url(文本框背景图.png)}")
self.lineEdit_password.setEchoMode(QLineEdit.Password)
# ------------------------------------------------------------------------------------------------------------------------------------------
# 添加登录按钮
self.pushButton3 = QPushButton(self)
self.pushButton3.resize(267, 34)
self.pushButton3.move(468, 290)
# 按钮事件-登录
self.pushButton3.clicked.connect(self.btn_login_fuc)
self.pushButton3.setShortcut(QtCore.Qt.Key_Return)
# 按钮背景
icon1 = QtGui.QIcon()
self.pushButton3.setStyleSheet("QPushButton{border-image: url(登录按钮.png)}"
"QPushButton:hover{border-image: url(登录划过.png)}"
"QPushButton:pressed{border-image: url(登录划过.png)}")
self.pushButton3.setIcon(icon1)
self.pushButton3.setIconSize(QtCore.QSize(267, 34))
self.pushButton3.setAutoRepeatDelay(200)
# ------------------------------------------------------------------------------------------------------------------------------------------
# 添加注册按钮
self.pushButton4 = QPushButton(self)
self.pushButton4.resize(116, 14)
self.pushButton4.move(540, 335)
# 按钮事件-弹出注册对话框
self.pushButton4.clicked.connect(self.bth_register)
# 按钮背景
icon1 = QtGui.QIcon()
self.pushButton4.setStyleSheet("QPushButton{border-image: url(注册.png)}"
"QPushButton:hover{border-image: url(注册划过.png)}"
"QPushButton:pressed{border-image: url(注册划过.png)}")
self.pushButton4.setIcon(icon1)
self.pushButton4.setIconSize(QtCore.QSize(116, 14))
self.pushButton4.setAutoRepeatDelay(200)
# ------------------------------------------------------------------------------------------------------------------------------------------
# 登录按钮事件
def btn_login_fuc(self):
# 获取输入的账户和密码
account = self.lineEdit_account.text()
password = self.lineEdit_password.text()
if account and password:
# 连接数据库
db = pymysql.connect("localhost", "root", "Li630874984.", "connectpython")
# 使用cursor()方法获取操作游标
cursor = db.cursor()
# 判断账号密码,将结果给sql_pd
sql_pd = cursor.execute("select * from 注册账户 where 账号='%s' and 密码='%s'" % (account, password))
# 关闭数据库
cursor.close()
if sql_pd >= 1:
# 打开新窗口
self.Jump_Main()
# 关闭本窗口
self.close()
else:
QMessageBox.warning(self, "警告", "账户或密码错误,请重新输入!")
else:
QMessageBox.warning(self, "警告", "账号密码不能为空,请输入!")
# ------------------------------------------------------------------------------------------------------------------------------------------
# 注册按钮事件
def bth_register(self):
# 打开注册窗口
self.Jump_Register()
# 关闭本窗口
self.close()
# ------------------------------------------------------------------------------------------------------------------------------------------
# 实现登录界面跳转至主界面
def Jump_Main(self):
self.jump = Main()
self.jump.show()
# ------------------------------------------------------------------------------------------------------------------------------------------
# 实现登录界面跳转至注册界面
def Jump_Register(self):
self.jump = Register()
self.jump.show()
# ------------------------------------------------------------------------------------------------------------------------------------------
# 实现无边框窗口可移动
def mousePressEvent(self, QMouseEvent):
if QMouseEvent.button() == Qt.Qt.LeftButton:
self.flag = True
self.m_Position = QMouseEvent.globalPos() - self.pos()
QMouseEvent.accept()
self.setCursor(Qt.QCursor(Qt.Qt.OpenHandCursor))
def mouseMoveEvent(self, QMouseEvent):
if Qt.Qt.LeftButton and self.flag:
self.move(QMouseEvent.globalPos() - self.m_Position)
QMouseEvent.accept()
def mouseReleaseEvent(self, QMouseEvent):
self.flag = False
self.setCursor(Qt.QCursor(Qt.Qt.ArrowCursor))
# ----------------------------------------------------------------------------------------------------------------------------------------注册窗口
class Register(QtWidgets.QMainWindow, ):
def __init__(self):
super(Register, self).__init__()
self.setWindowFlags(Qt.Qt.FramelessWindowHint) # 无边框,实现扁平化
self.resize(930, 461) # 设置窗口大小
# ------------------------------------------------------------------------------------------------------------------------------------------
# 设置背景图片
palette = QPalette()
palette.setBrush(QPalette.Background, QBrush(QPixmap("注册界面背景 .png")))
self.setPalette(palette)
self.resize(930, 461)
# ------------------------------------------------------------------------------------------------------------------------------------------
# 添加关闭按钮
self.pushButton1 = QPushButton(self)
self.pushButton1.resize(self.pushButton1.sizeHint())
self.pushButton1.move(890, 0)
# 按钮事件-退出
self.pushButton1.clicked.connect(self.bth_Quit)
self.pushButton1.setShortcut(QtCore.Qt.Key_Escape)
# 按钮背景
icon1 = QtGui.QIcon()
self.pushButton1.setStyleSheet("QPushButton{border-image: url(关闭.jpg)}"
"QPushButton:hover{border-image: url(关闭-划过.gif)}"
"QPushButton:pressed{border-image: url(关闭-划过.gif)}")
self.pushButton1.setIcon(icon1)
self.pushButton1.setIconSize(QtCore.QSize(50, 80))
self.pushButton1.setAutoRepeatDelay(200)
# ------------------------------------------------------------------------------------------------------------------------------------------
# 添加最小化按钮
self.pushButton2 = QPushButton(self)
self.pushButton2.resize(self.pushButton2.sizeHint())
self.pushButton2.move(850, 0)
# 按钮事件-最小化
self.pushButton2.clicked.connect(self.showMinimized)
# 按钮背景
icon2 = QtGui.QIcon()
self.pushButton2.setStyleSheet("QPushButton{border-image: url(最小化.jpg)}"
"QPushButton:hover{border-image: url(最小化-划过.jpg)}"
"QPushButton:pressed{border-image: url(最小化-划过.jpg)}")
self.pushButton2.setIcon(icon2)
self.pushButton2.setIconSize(QtCore.QSize(50, 80))
self.pushButton2.setAutoRepeatDelay(200)
# --------------------------------------------------------------------------------------------------------------
# 添加logo
self.logo = QLabel(self)
self.logo.setGeometry(QtCore.QRect(142, 90, 115, 116))
self.logo.setPixmap(QtGui.QPixmap("LOGO.png"))
# ------------------------------------------------------------------------------------------------------------------------------------------
# 添加输入文本框
self.lineEdit_account1 = QLineEdit(self)
self.lineEdit_account1.move(460, 128)
self.lineEdit_account1.resize(280, 30)
self.lineEdit_account1.setPlaceholderText("注册账号")
self.lineEdit_account1.setStyleSheet("QLineEdit{border-image: url(文本框背景图.png)}")
self.lineEdit_password1 = QLineEdit(self)
self.lineEdit_password1.move(460, 178)
self.lineEdit_password1.resize(280, 30)
self.lineEdit_password1.setPlaceholderText("注册密码")
self.lineEdit_password1.setStyleSheet("QLineEdit{border-image: url(文本框背景图.png)}")
self.lineEdit_password1.setEchoMode(QLineEdit.Password)
self.lineEdit_password2 = QLineEdit(self)
self.lineEdit_password2.move(460, 228)
self.lineEdit_password2.resize(280, 30)
self.lineEdit_password2.setPlaceholderText("确认密码")
self.lineEdit_password2.setStyleSheet("QLineEdit{border-image: url(文本框背景图.png)}")
self.lineEdit_password2.setEchoMode(QLineEdit.Password)
# ------------------------------------------------------------------------------------------------------------------------------------------
# 添加登录按钮
self.pushButton5 = QPushButton(self)
self.pushButton5.resize(267, 34)
self.pushButton5.move(468, 290)
# 按钮事件-登录
self.pushButton5.clicked.connect(self.bth_register1)
self.pushButton5.setShortcut(QtCore.Qt.Key_Return)
# 按钮背景
icon1 = QtGui.QIcon()
self.pushButton5.setStyleSheet("QPushButton{border-image: url(注册按钮.png)}"
"QPushButton:hover{border-image: url(注册按钮-划过.png)}"
"QPushButton:pressed{border-image: url(注册按钮-划过.png)}")
self.pushButton5.setIcon(icon1)
self.pushButton5.setIconSize(QtCore.QSize(267, 34))
self.pushButton5.setAutoRepeatDelay(200)
# 注册按钮事件
def bth_register1(self):
account1 = self.lineEdit_account1.text()
password1 = self.lineEdit_password1.text()
password2 = self.lineEdit_password2.text()
if account1 and password1 and password2:
if password1 == password2:
# 连接数据库
db = pymysql.connect("localhost", "root", "Li630874984.", "connectpython")
# 使用cursor()方法获取操作游标
cursor = db.cursor()
sql_pd = cursor.execute("select * from 注册账户 where 账号='%s' limit 1;" % account1)
if sql_pd == 1:
QMessageBox.warning(self, "警告", "该账户已被注册!")
else:
# 将数据插入数据库
cursor.execute("insert into 注册账户 (账号,密码) value ('%s','%s');" % (account1, password2))
db.commit()
# 关闭数据库
cursor.close()
QMessageBox.warning(self, "警告", "注册成功!")
# 打开登录窗口
self.Jump_Login()
# 关闭本窗口
self.close()
else:
QMessageBox.warning(self, "警告", "两次密码不匹配,请重新输入!")
else:
QMessageBox.warning(self, "警告", "用户名或密码不能为空!")
# 注册界面关闭按钮事件
def bth_Quit(self):
self.jump = Login()
self.jump.show()
# 实现注册界面跳转至登录界面
def Jump_Login(self):
self.jump = Login()
self.jump.show()
# 实现无边框窗口可移动
def mousePressEvent(self, QMouseEvent):
if QMouseEvent.button() == Qt.Qt.LeftButton:
self.flag = True
self.m_Position = QMouseEvent.globalPos() - self.pos()
QMouseEvent.accept()
self.setCursor(Qt.QCursor(Qt.Qt.OpenHandCursor))
def mouseMoveEvent(self, QMouseEvent):
if Qt.Qt.LeftButton and self.flag:
self.move(QMouseEvent.globalPos() - self.m_Position)
QMouseEvent.accept()
def mouseReleaseEvent(self, QMouseEvent):
self.flag = False
self.setCursor(Qt.QCursor(Qt.Qt.ArrowCursor))
# 进入登录界面
def login():
app = QtWidgets.QApplication(sys.argv) # 程序入口
window = Login() # 生成实例
window.show() # 显示实例
sys.exit(app.exec_()) # 窗口关闭,程序退出
# 主程序入口
if __name__ == '__main__':
login()
??
结束语
??看起来好像代码量比较多,因为本该分成几个类的代码,被我放在了一起,但不影响运行结果,图片我这里也有保留,需要的可以私我。部分功能还未实现,以后应该也不会给它实现,太懒了,喜欢的话就交给你们了。
??
??前几篇的文章有人问我要全部代码,我在这说一下,每次放源码,我都会毫无保留的把代码放出来,你能看到的就是所有,我再穷也不会在这里恰饭,开源不是理想主义,目的是分享知识。
??
??感谢大家的喜欢。