python之Matplotlib库
1. 前言
Matplotlib为数据可视化的库。
2. 环境配置
- 要不要plt.show()?
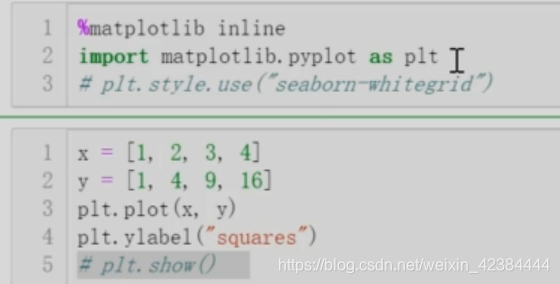
iPython(如Notebook)中可用魔术方法 %matplotlib inline,则不需要plt.show()
pycharm中必须要使用plt.show()

- 绘图风格设置
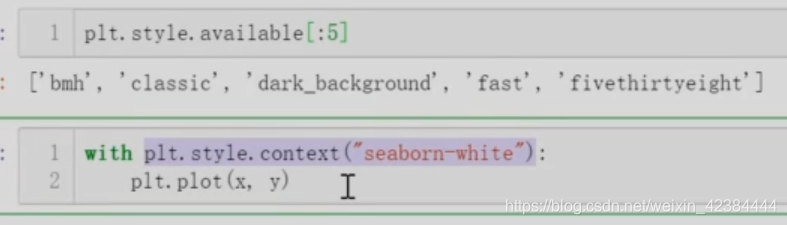
利用plt.stye.use(风格类型),可以在绘图前设置想要的绘图风格。
在绘图过程中,如果需要修改绘图风格,使用:

- 将绘制好的图像进行保存
plt.savefig(保存的图像名字)

3. Matplotlib
3.1 折线图plot
3.1.1 单条曲线

3.1.2 多条曲线

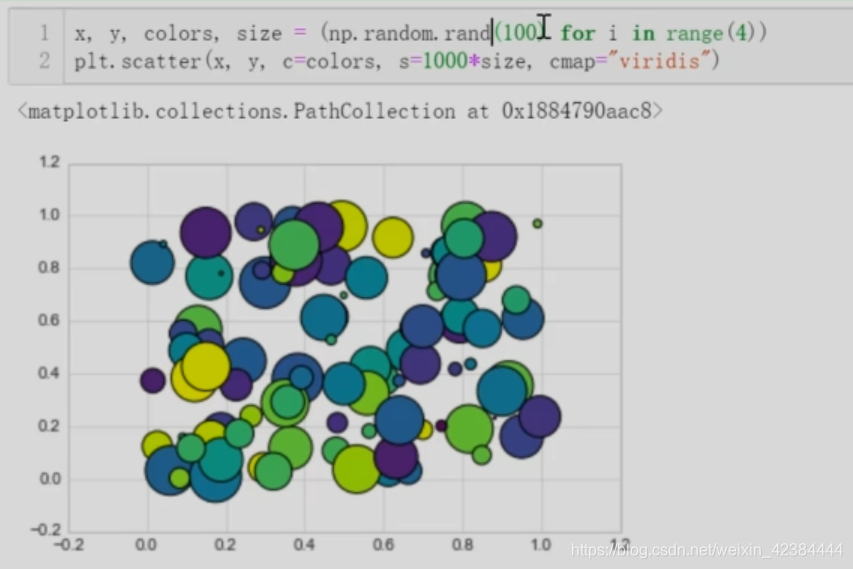
3.2 散点图 sccatter
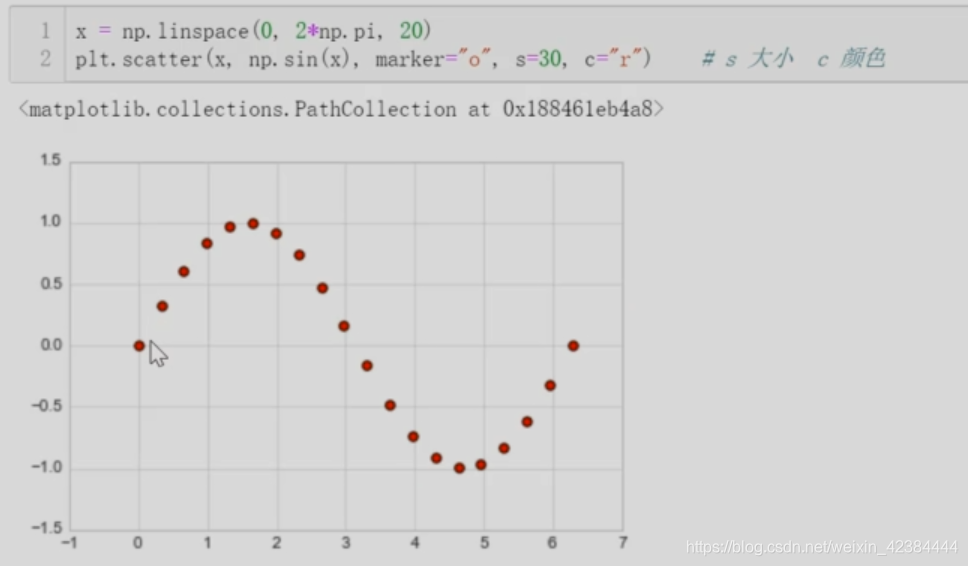
3.2.1 简单的散点图

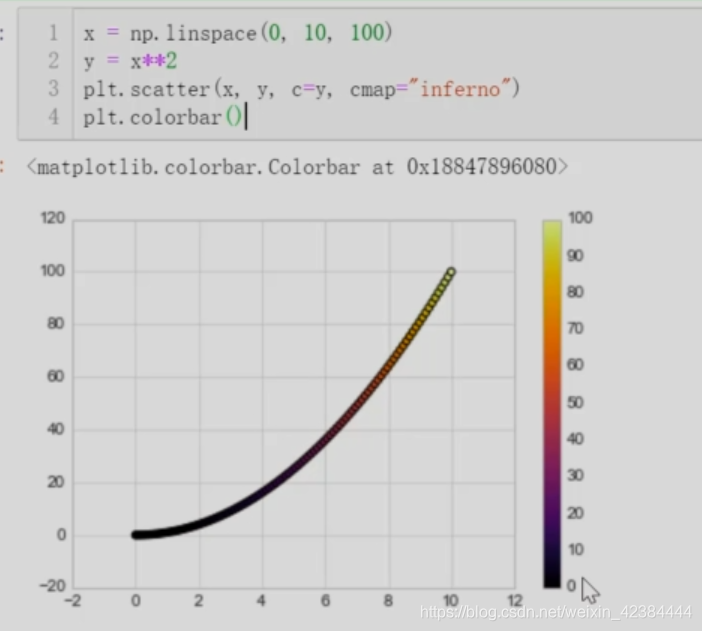
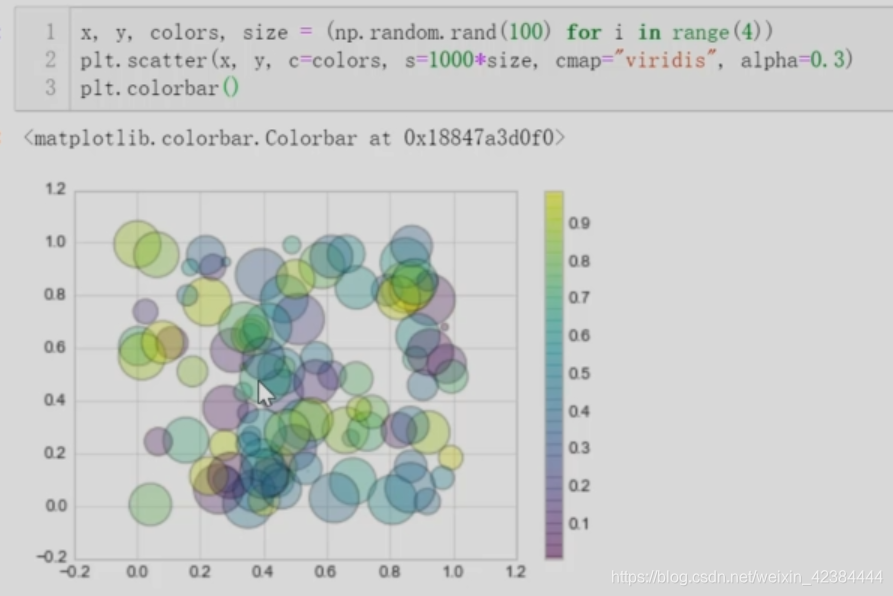
3.2.2 颜色配置

3.2.3 根据数据控制点的大小

3.2.4 透明度

3.3 柱状图 bar
3.3.1 简单柱形图
-
简单柱形图

-
替换x轴

-
设置不同的颜色

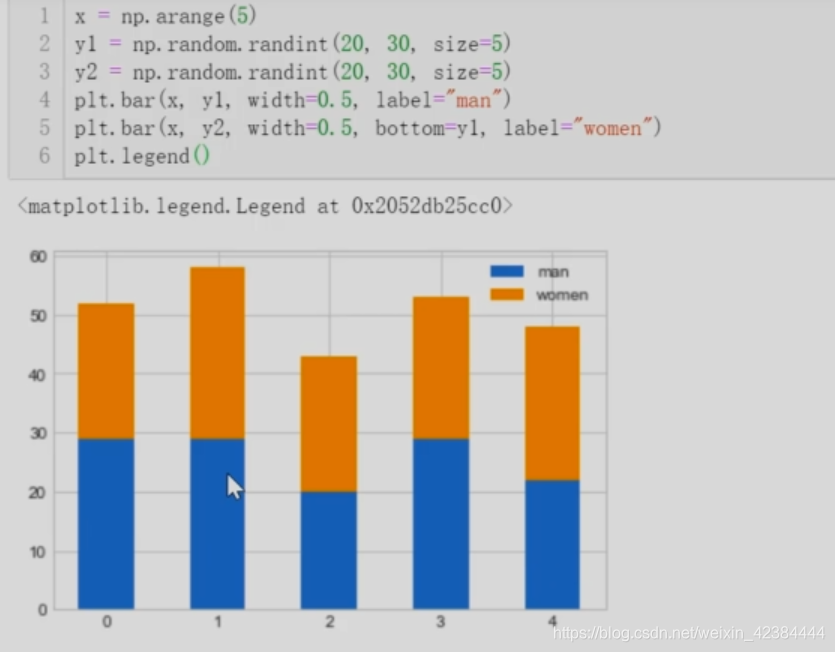
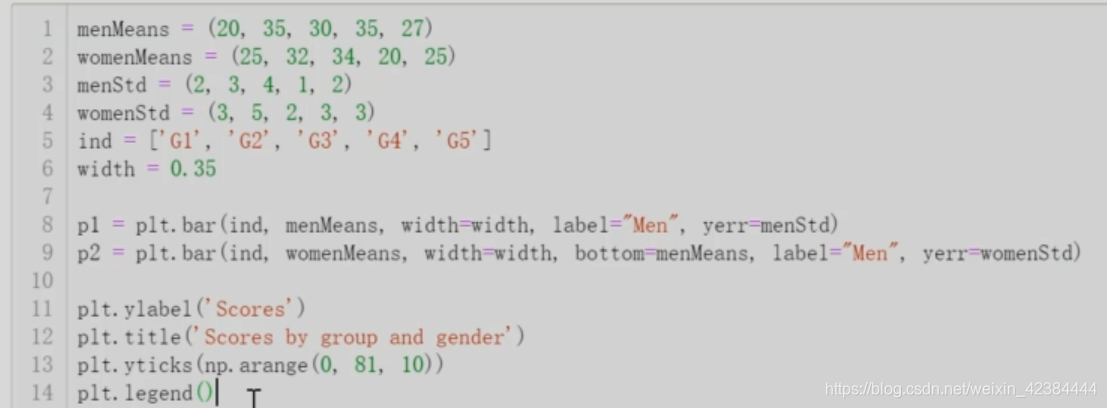
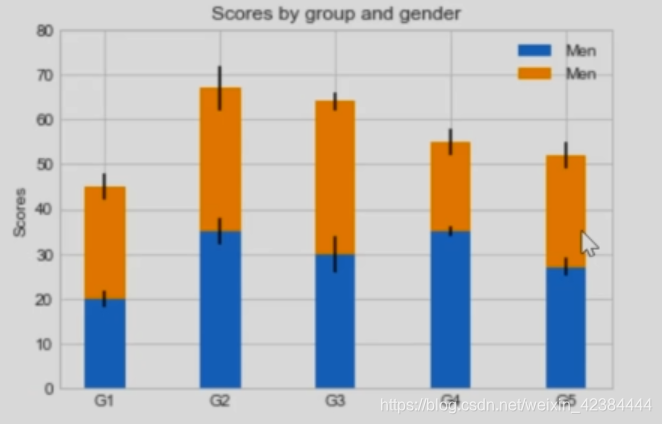
3.3.2 累加柱形图

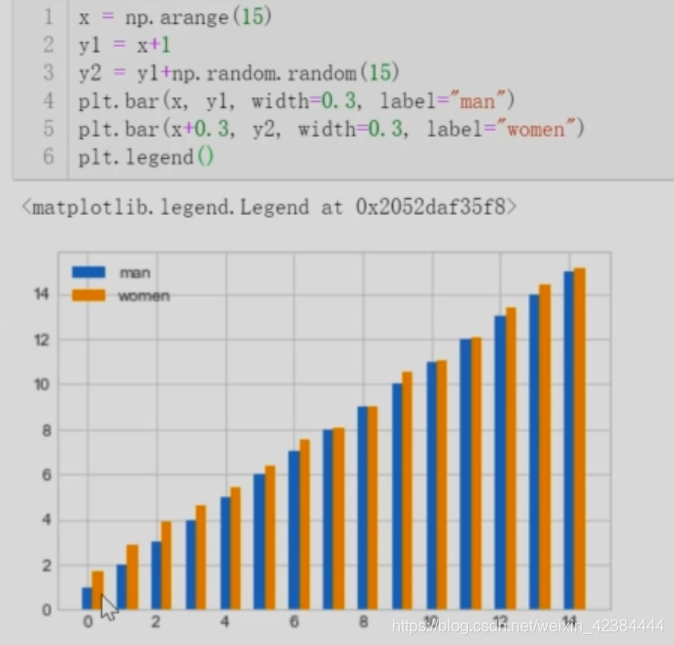
3.3.3 并列柱形图

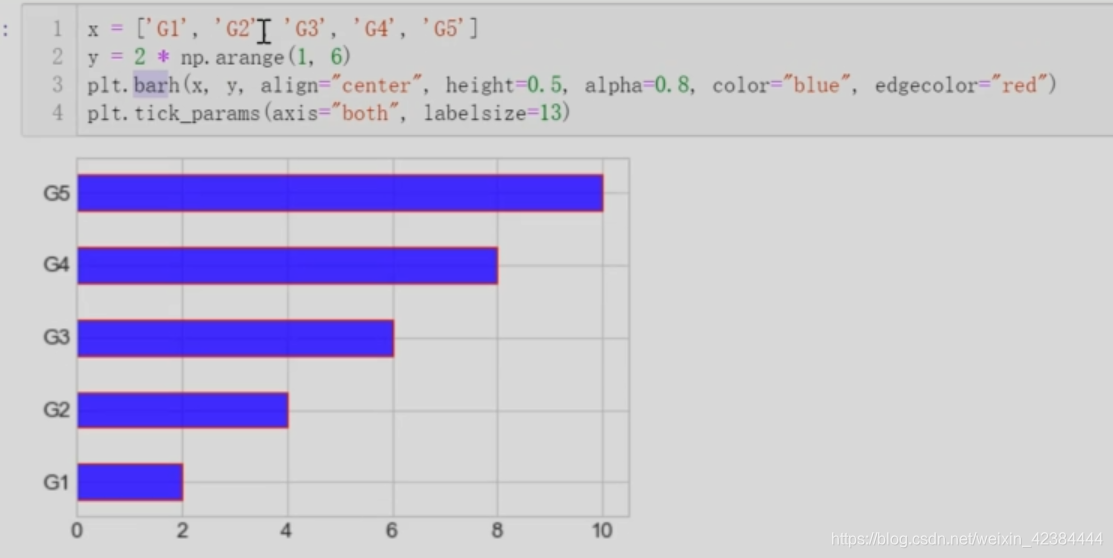
3.3.4 横向柱形图

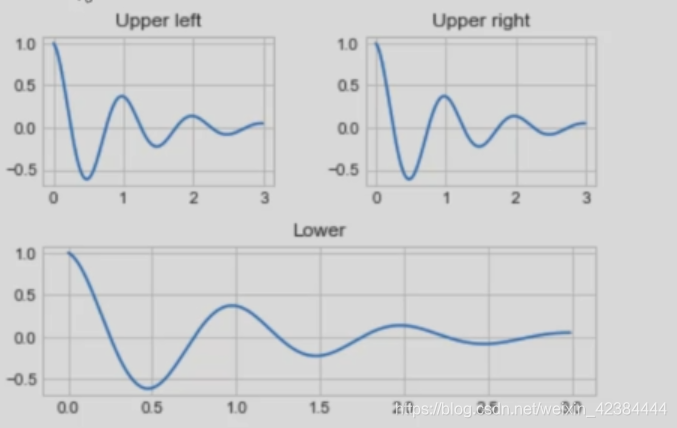
3.4 多子图 subplot
-
多行单列

-
多行多列

-
不规则多子图


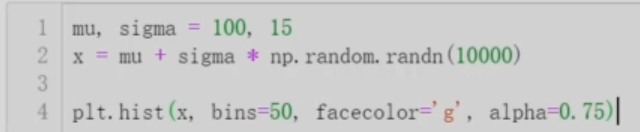
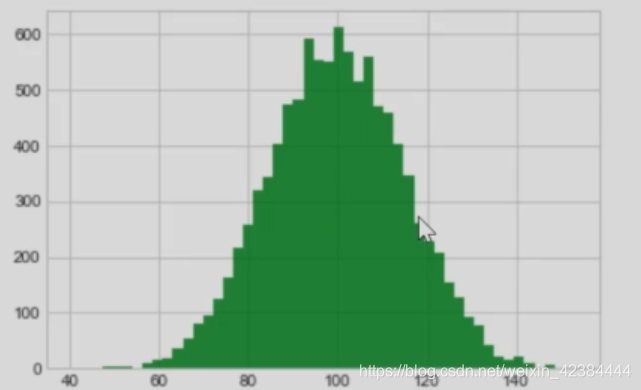
3.5 直方图 hist
3.5.1 普通频次


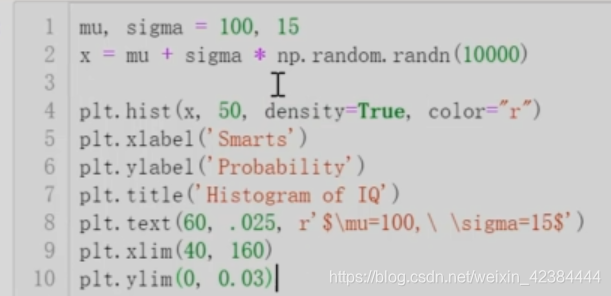
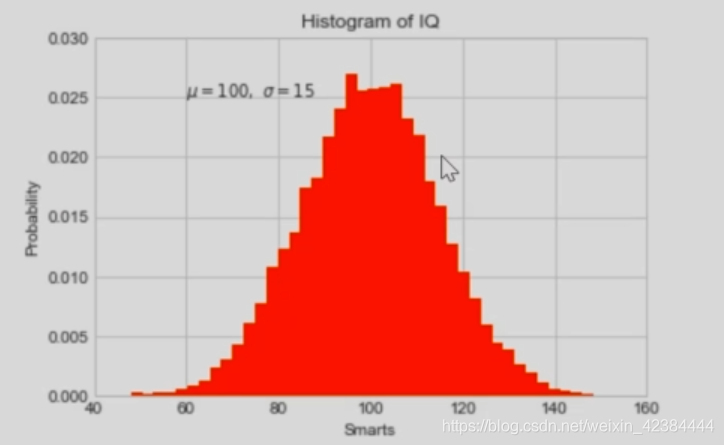
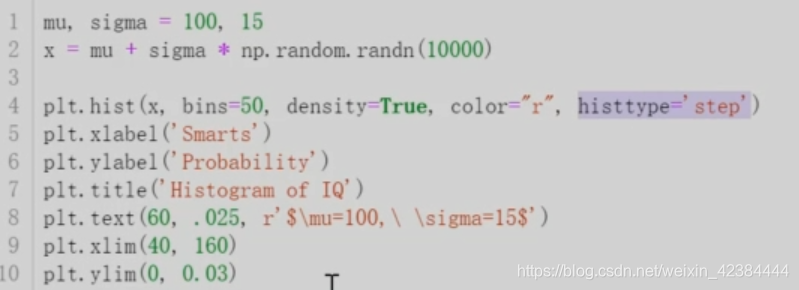
3.5.2 概率密度图
- 带填充


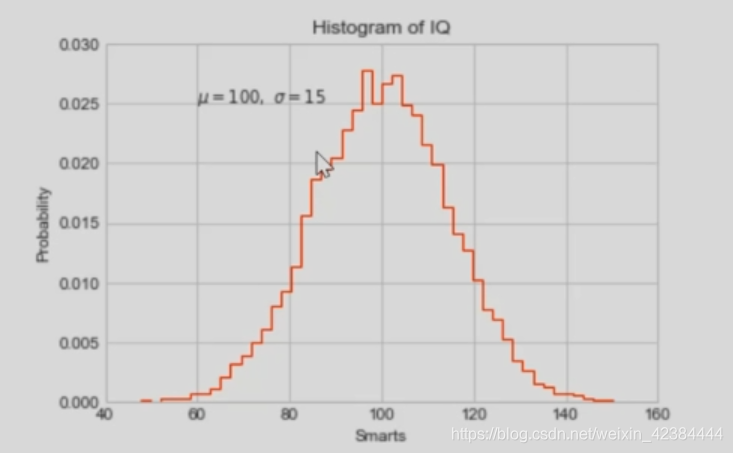
- 不带填充


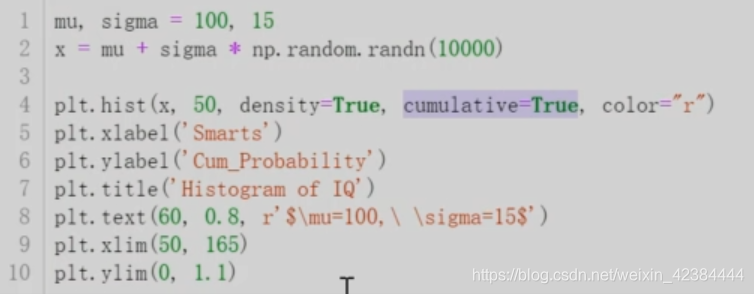
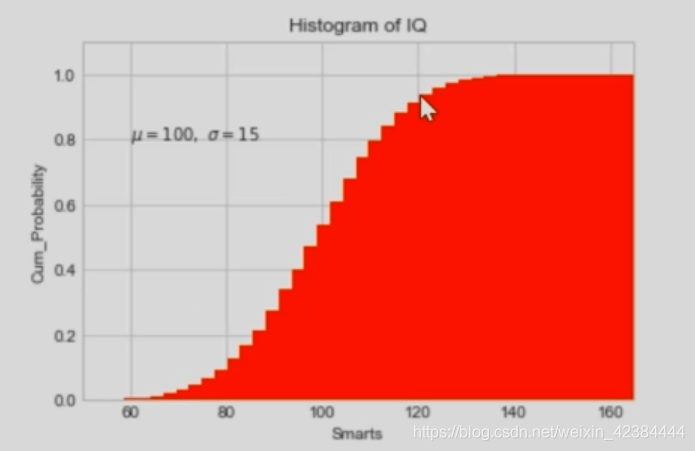
3.5.3 累计概率分布


3.6 误差图 errorbar bar
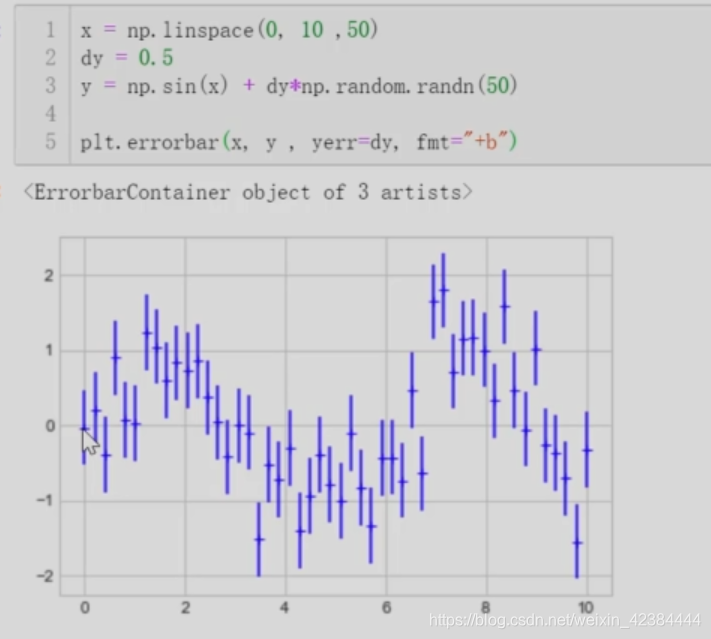
3.6.1 基本误差图

3.6.2 柱形图误差


3.7 图修饰
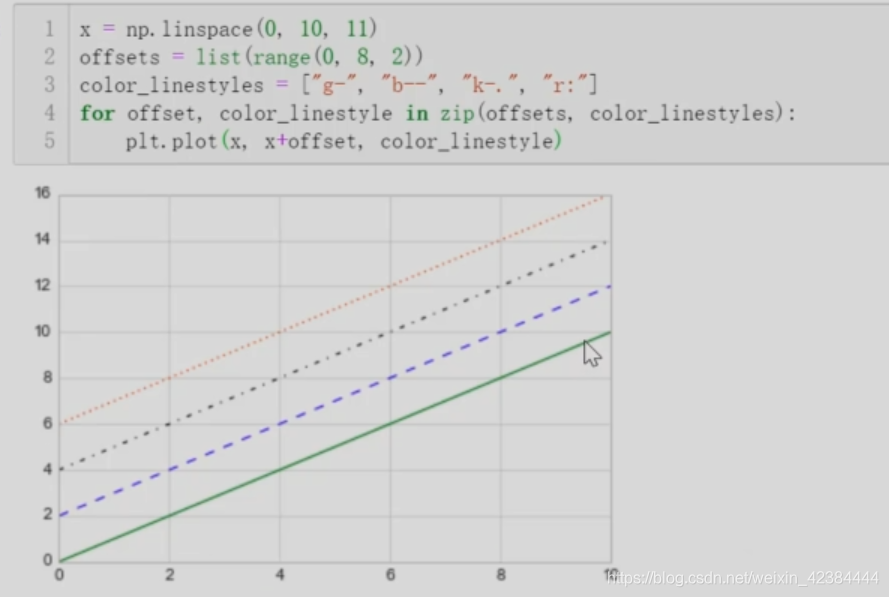
3.7.1 线条
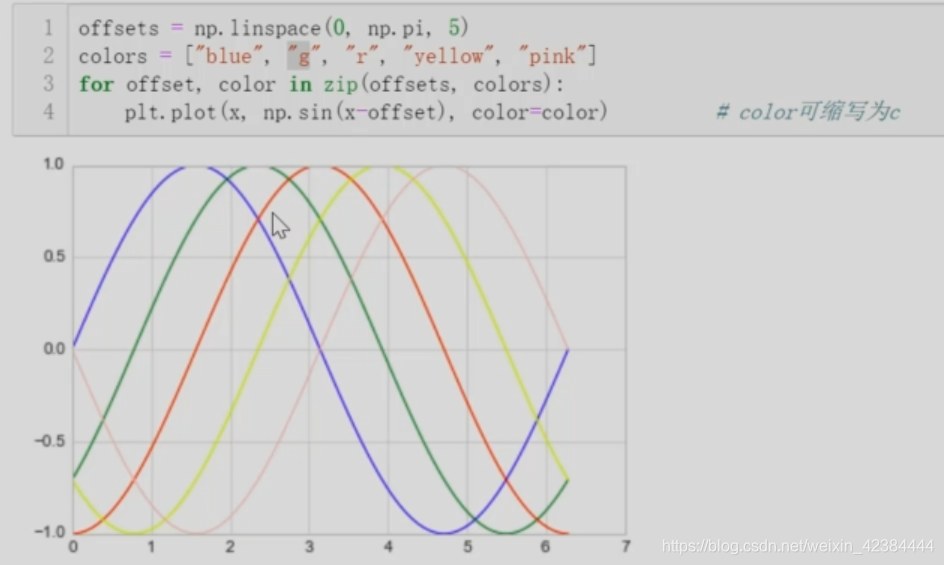
- 线条颜色

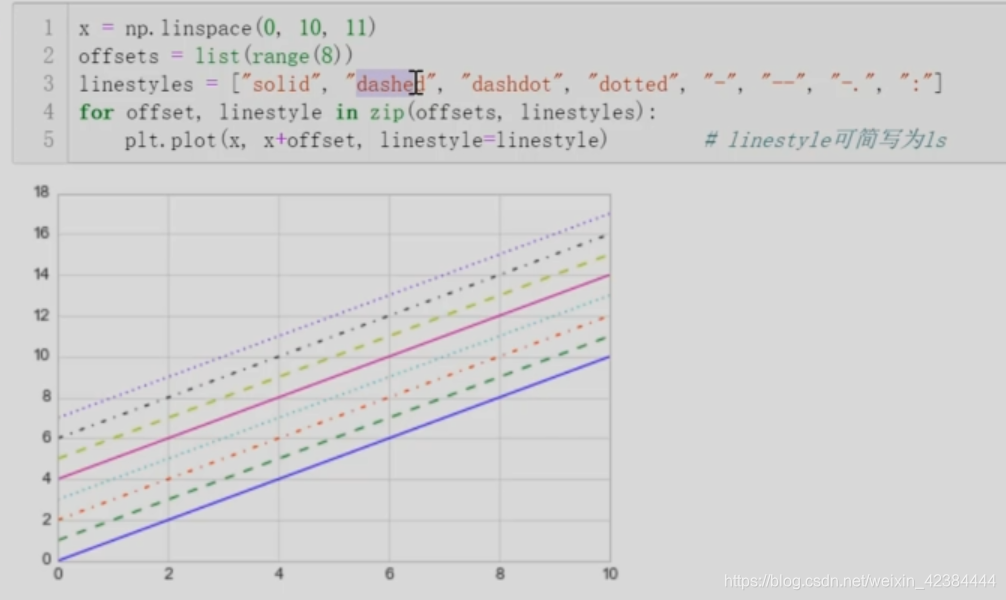
- 线条风格

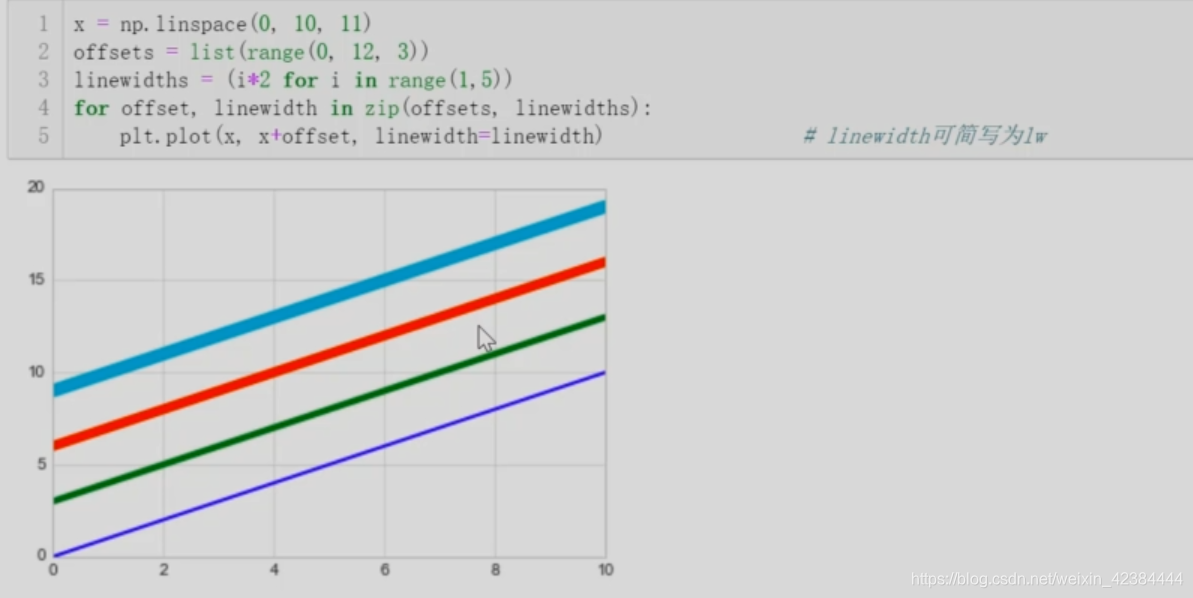
- 调整线条宽度

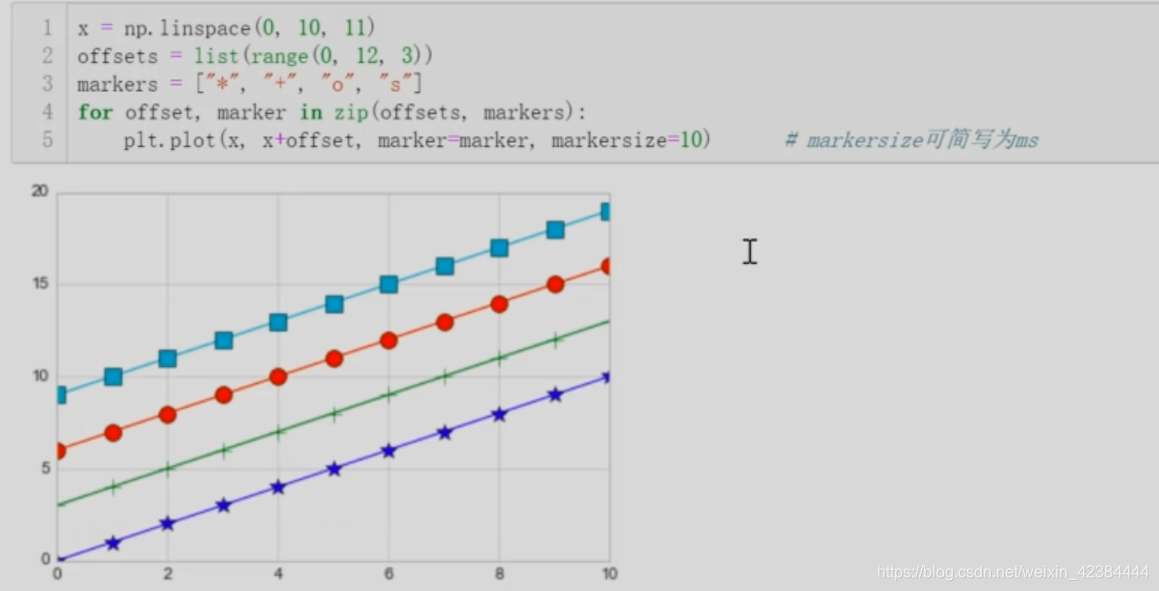
3.7.2 数据点
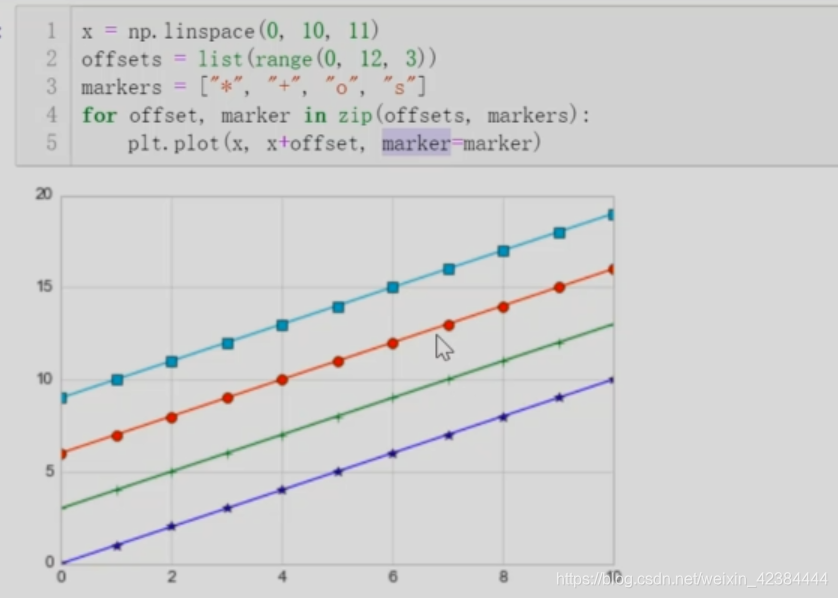
-
调整数据点标记

-
设置数据点的大小

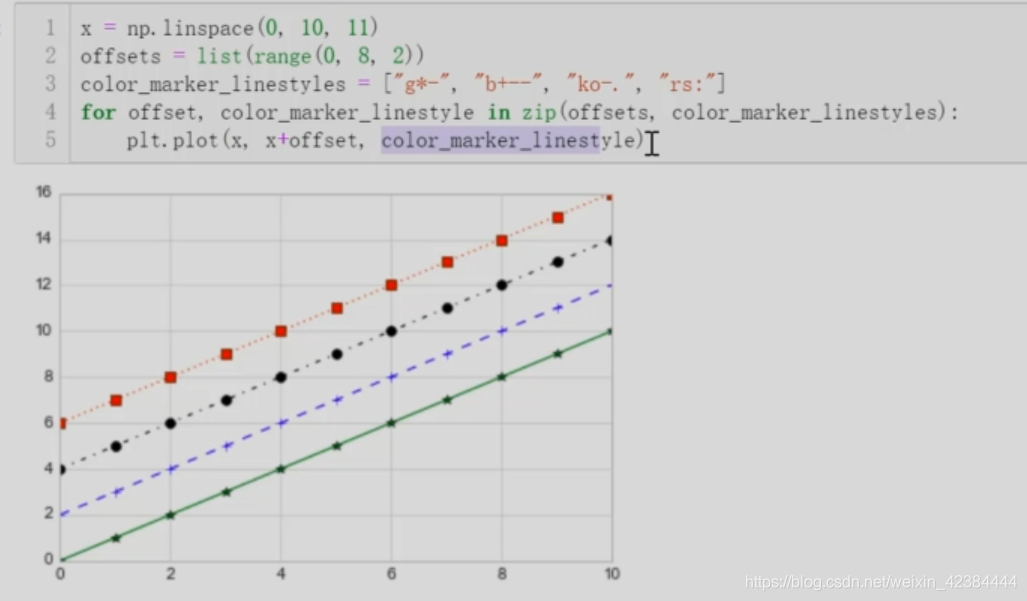
-
颜色和风格一起设置


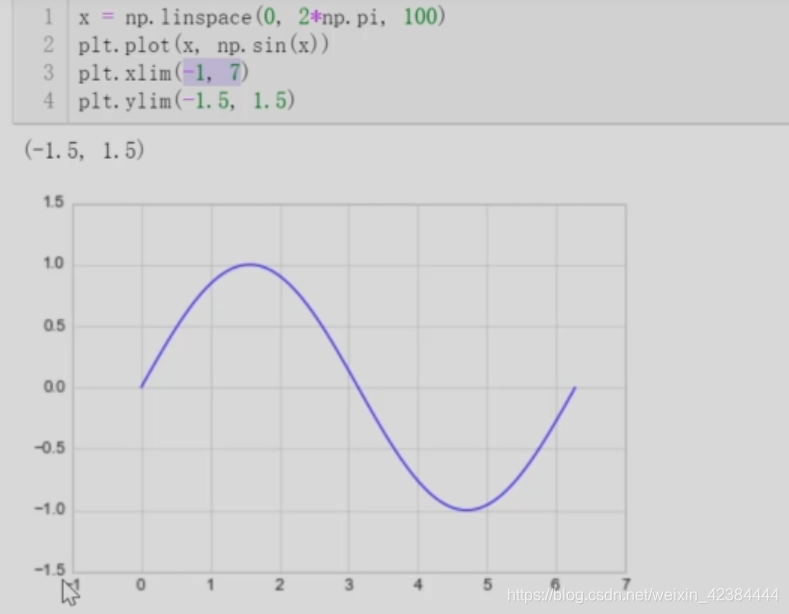
3.7.3 坐标轴
- 对坐标轴进行限制 – xlim ylim

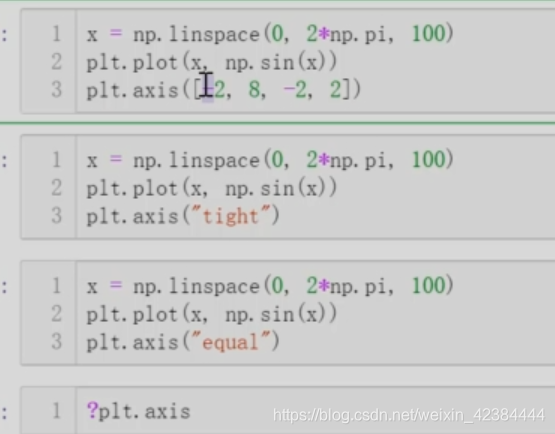
-
利用axis对坐标轴进行限制

-
对数坐标

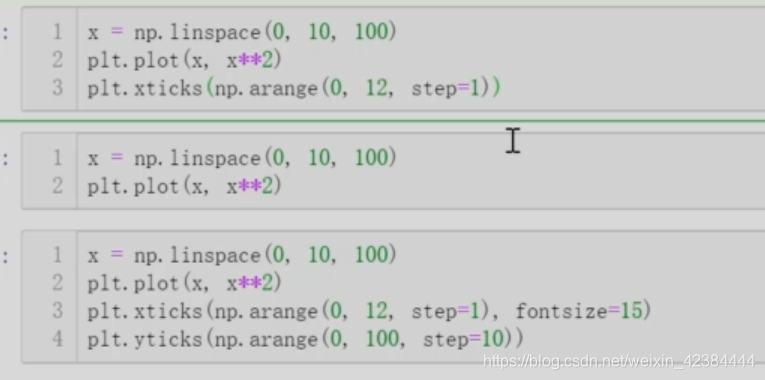
-
调整坐标轴刻度

-
调整刻度样式

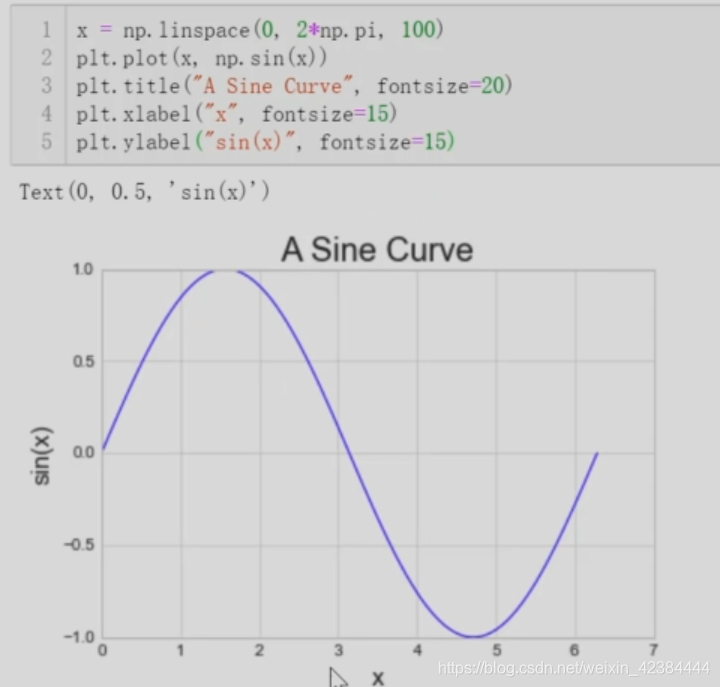
3.7.4 图形
- 设置图形标签

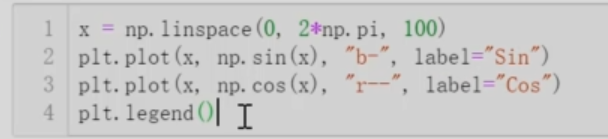
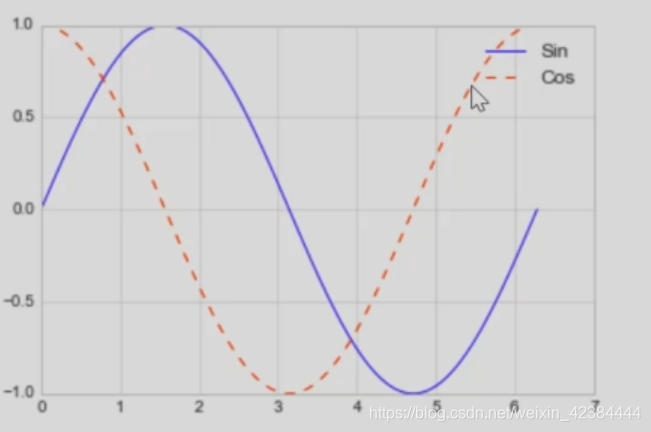
- 设置图例 – 默认


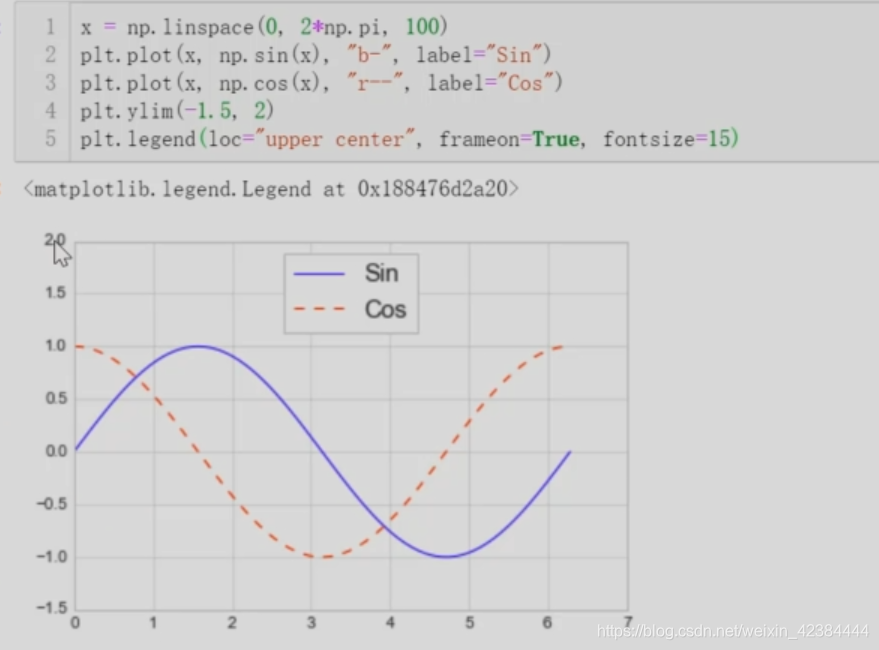
- 修饰图例

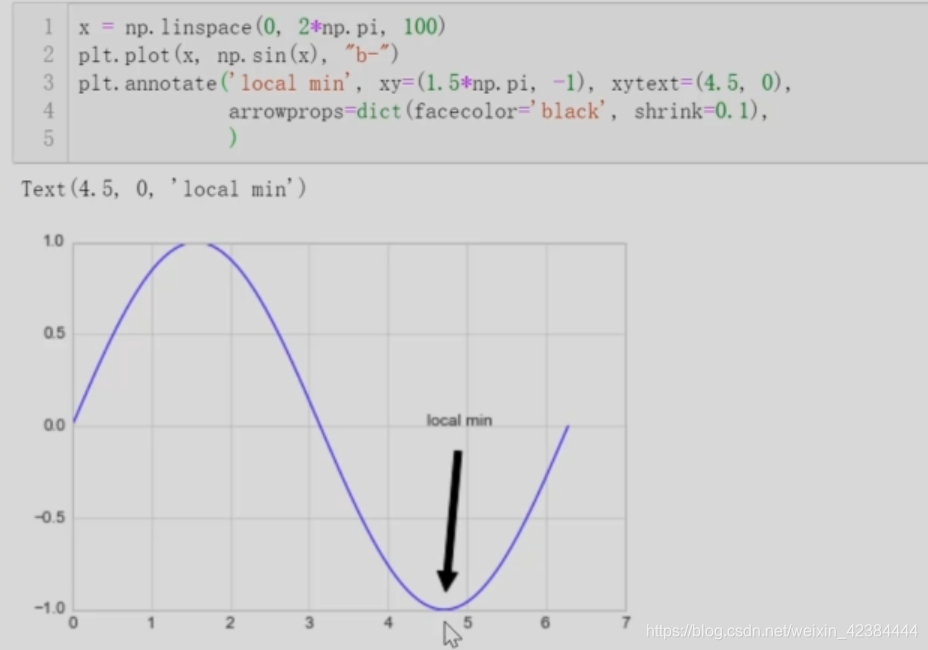
3.7.5 添加文字和箭头
-
添加文字

-
添加箭头

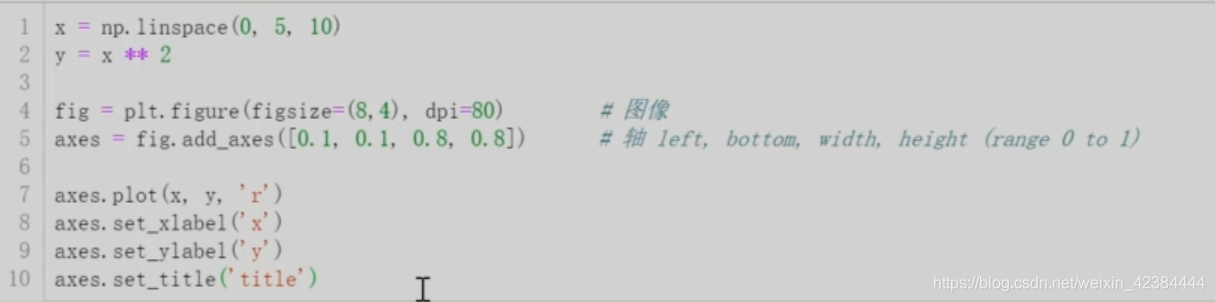
3.8 面向对象的绘图风格
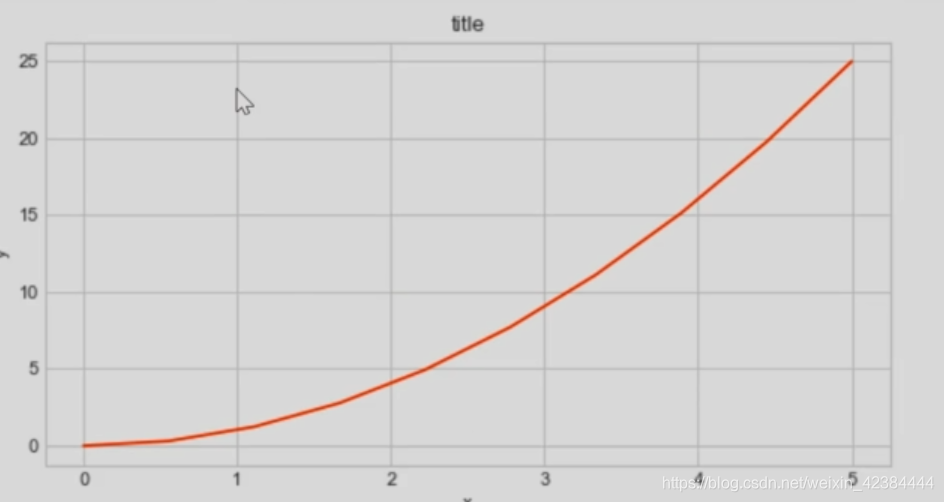
3.8.1 普通图


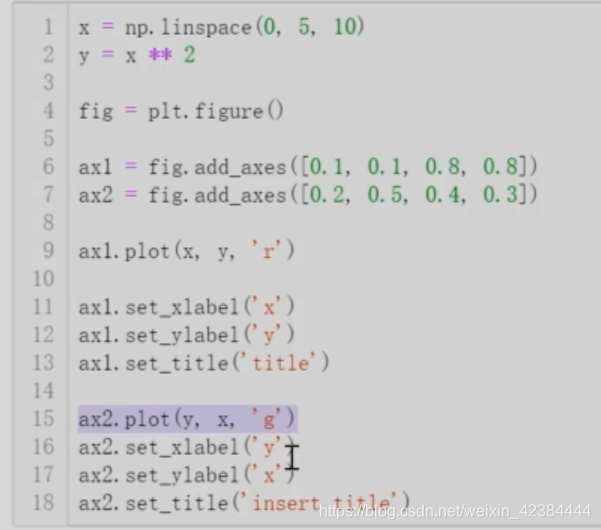
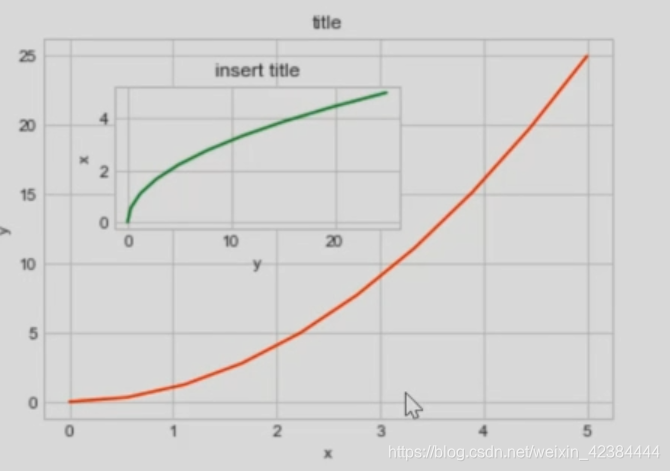
3.8.2 画中画


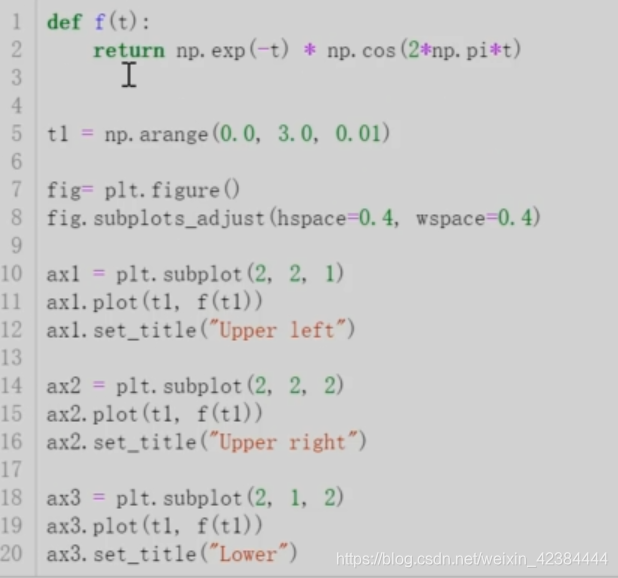
3.8.2 多子图


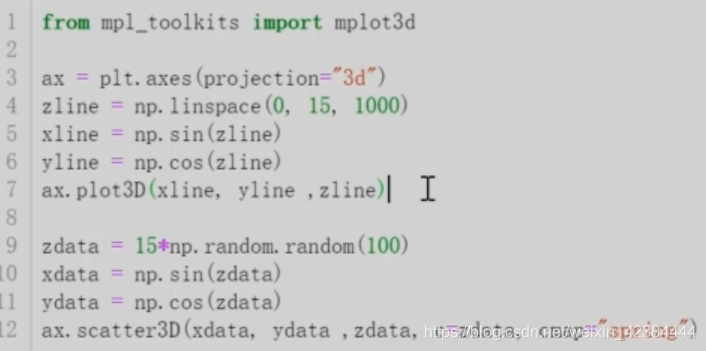
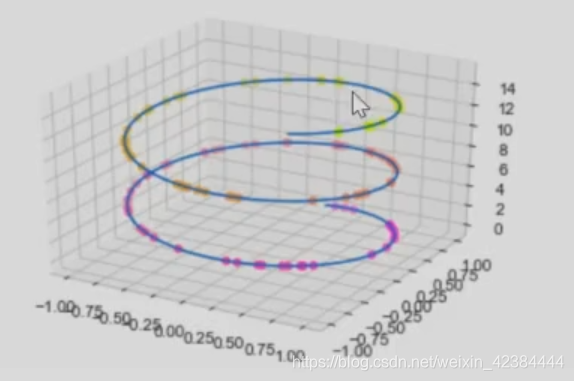
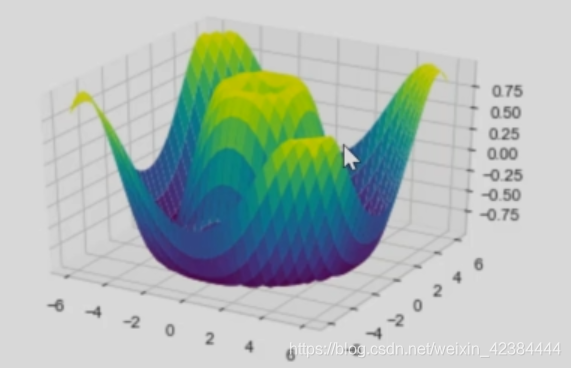
3.9 三维绘图
3.9.1 点与线


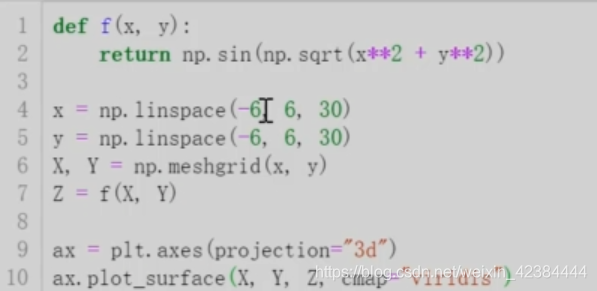
3.9.2 曲面图


4. 其它绘图工具
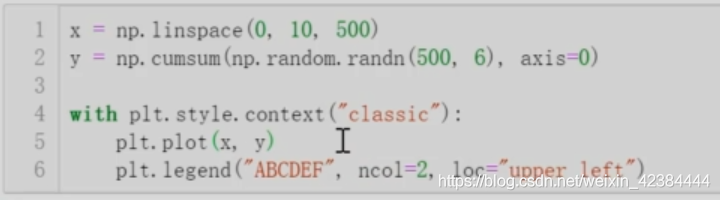
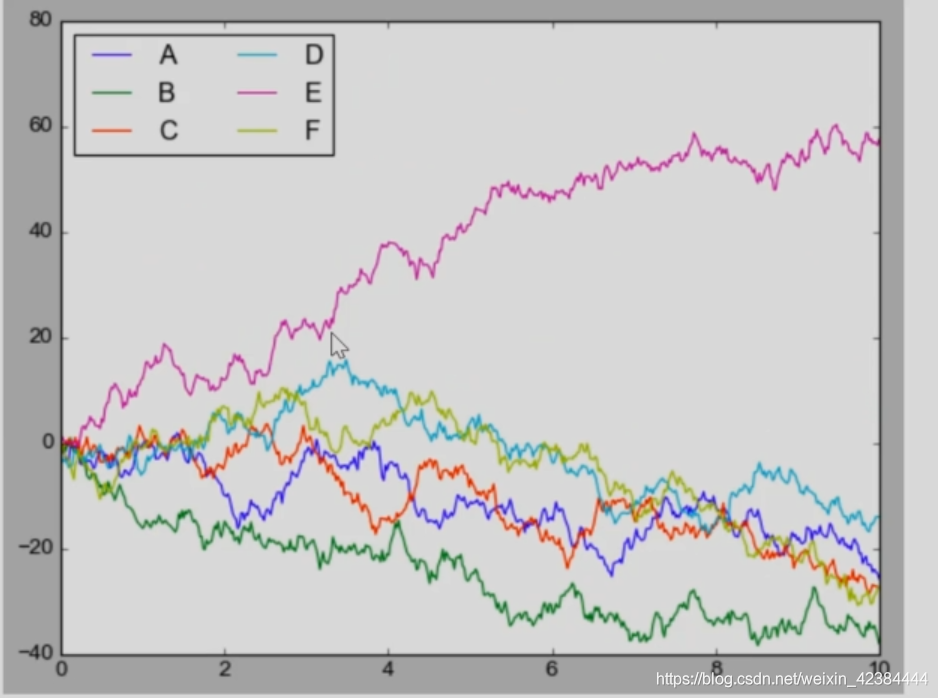
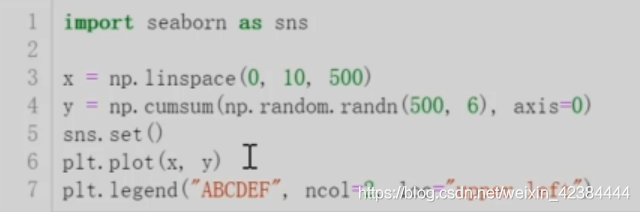
4.1 seaborn库
- 基于matplotlib
- 数据结构和pandas统一的统计图制作库
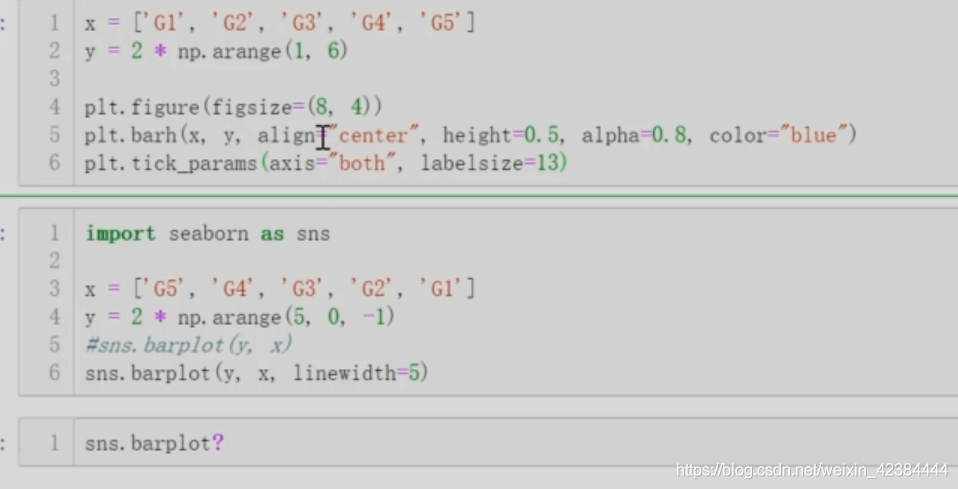
4.1.1 多曲线对比




4.1.2 柱形图对比

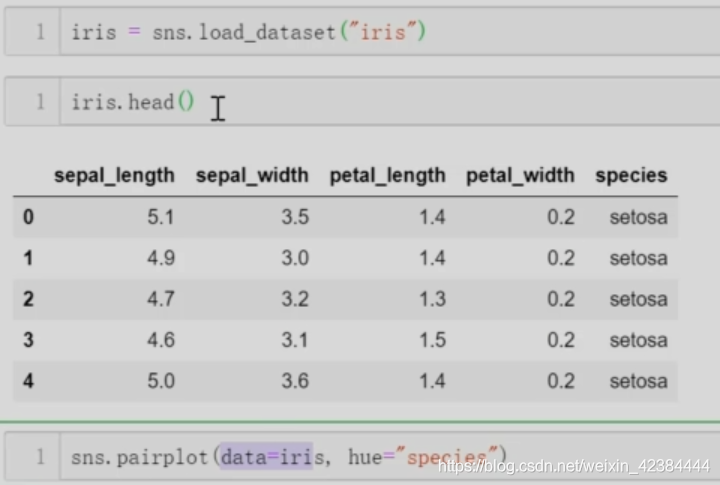
4.1.3 线性关系

非常好看
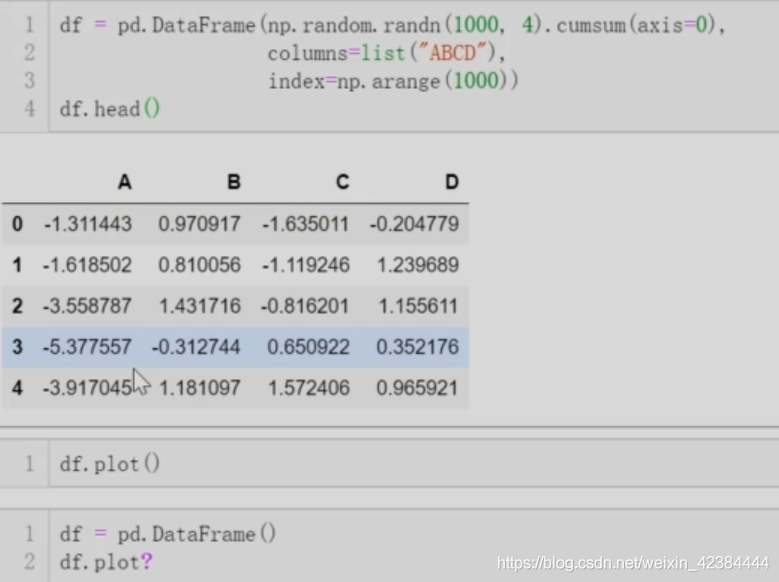
4.2 Pandas
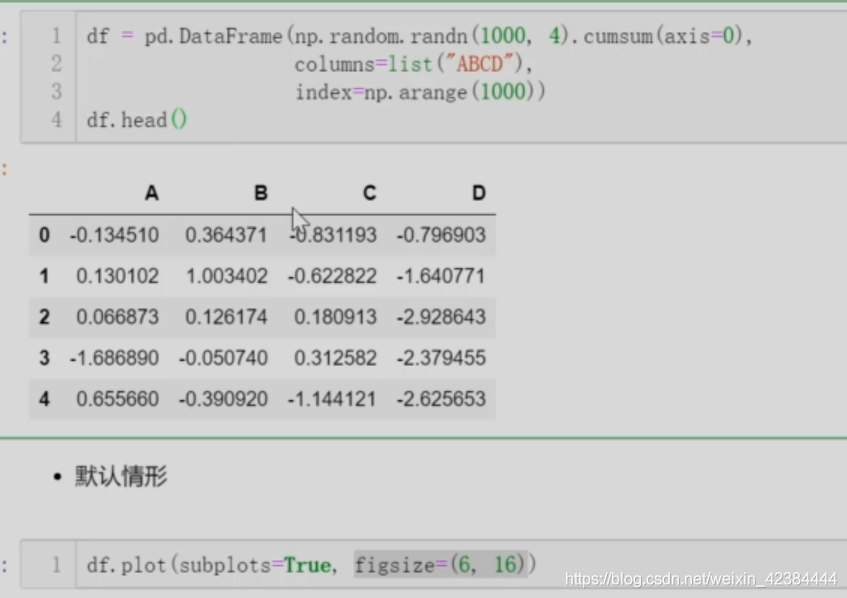
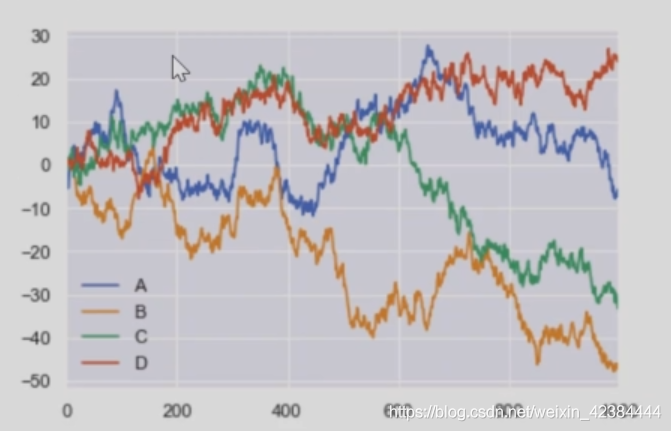
4.2.1 线性图


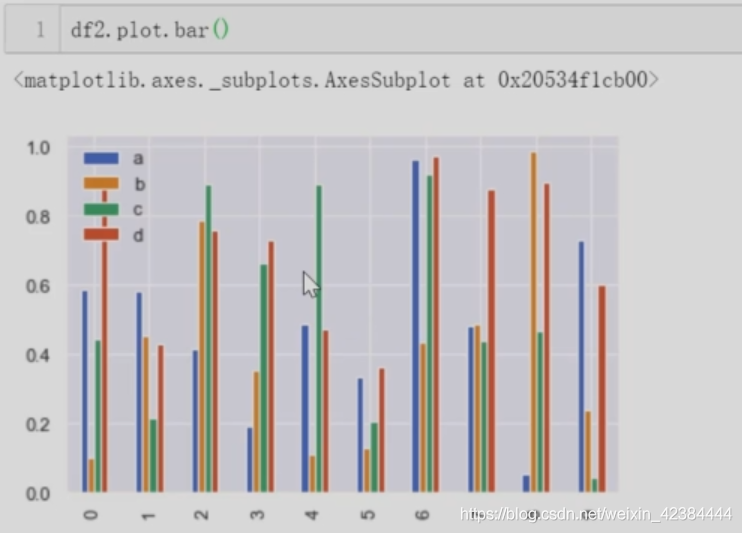
4.2.2 柱形图
- 普通柱形图

- 累加柱形图

4.2.3 直方图

概率密度图

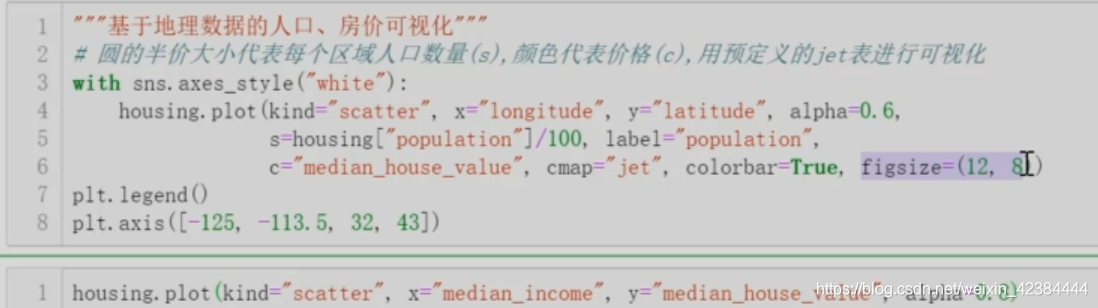
4.2.4 散点图

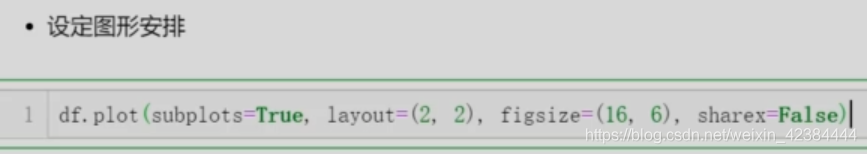
4.2.5 多子图