更新ing,记录项目开发遇到的问题
一. 接口跨域问题
使用 flask_cors模块来处理跨域请求
虚拟环境中安装 flask_cors 包
pip install flask_cors
直接在flask后台设置
from flask_cors import CORS
# 创建webapp应用,__name__是python预定义变量,被设置为使用本模块.
app = Flask(__name__)
@app.before_request
def bf_request():
if request.path not in ["/user/login", "/user/logout"]:
token = session.get("token")
if not token:
pass
# 添加header解决跨域
@app.after_request
def after_request(response):
response.headers['Access-Control-Allow-Origin'] = '*'
response.headers['Access-Control-Allow-Credentials'] = 'true'
response.headers['Access-Control-Allow-Methods'] = 'PUT,GET,POST,DELETE'
response.headers['Access-Control-Allow-Headers'] = 'Content-Type, X-Requested-With'
return response
app.after_request(after_request)
if __name__ == "__main__":
app.run(host="0.0.0.0", port=8999)
# 解决跨域
CORS(app, supports_credentials=True)
# 此处对应了路由文件routes.py中的内容
from app import routes
CORS参数说明

与前端ajax交互问题
处理json数据
在flask中有一个方法是make_response(),是返回响应的函数,通过这个函数能返回一个响应
res = make_response(json_data)
res.headers['Access-Control-Allow-Origin'] = '*'
json_data为请求的数据,返回一个字典如
data={ "response": 200, "value": "success"},然后使用json_data=jsonify(data)对字典数据进行json格式化
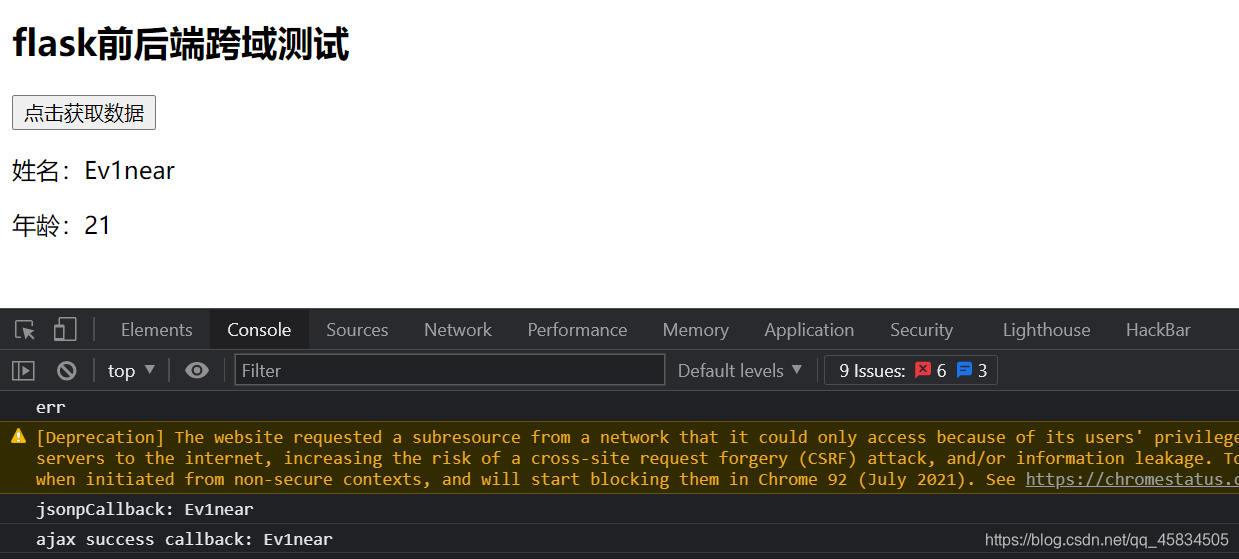
测试和ajax交互
前端用phpstudy搭建一个简易网页测试console能否获取数据,并在页面显示。
前端代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>python接口测试</title>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.8.0.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<h2>flask前后端跨域测试</h2>
<button onclick="getMessage()">点击获取数据</button>
<p>姓名:<span id="test_name">loading...</span></p>
<p>年龄:<span id="test_age">loading...</span></p>
<script>
function jsonpCallback(data) {
console.log("jsonpCallback: " + JSON.parse(data).name)
}
function getMessage(){
$.ajax({
url:'http://127.0.0.1:9999/index?callback=?',
type:'GET',
dataType:'jsonp',
crossDomain:true,
contentType: "application/jsonp;",
// jsonp 字段含义为服务器通过什么字段获取回调函数的名称
jsonp: 'callback',
// 声明本地回调函数的名称,jquery 默认随机生成一个函数名称
jsonpCallback: 'jsonpCallback',
success: function(data) {
$('#test_name').text(JSON.parse(data).name);
$('#test_age').text(JSON.parse(data).age);
console.log("ajax success callback: " + JSON.parse(data).name);
},
error: function(jqXHR, textStatus, errorThrown) {
console.log(textStatus + ' ' + errorThrown);
}
})
}
</script>
</body>
</html>
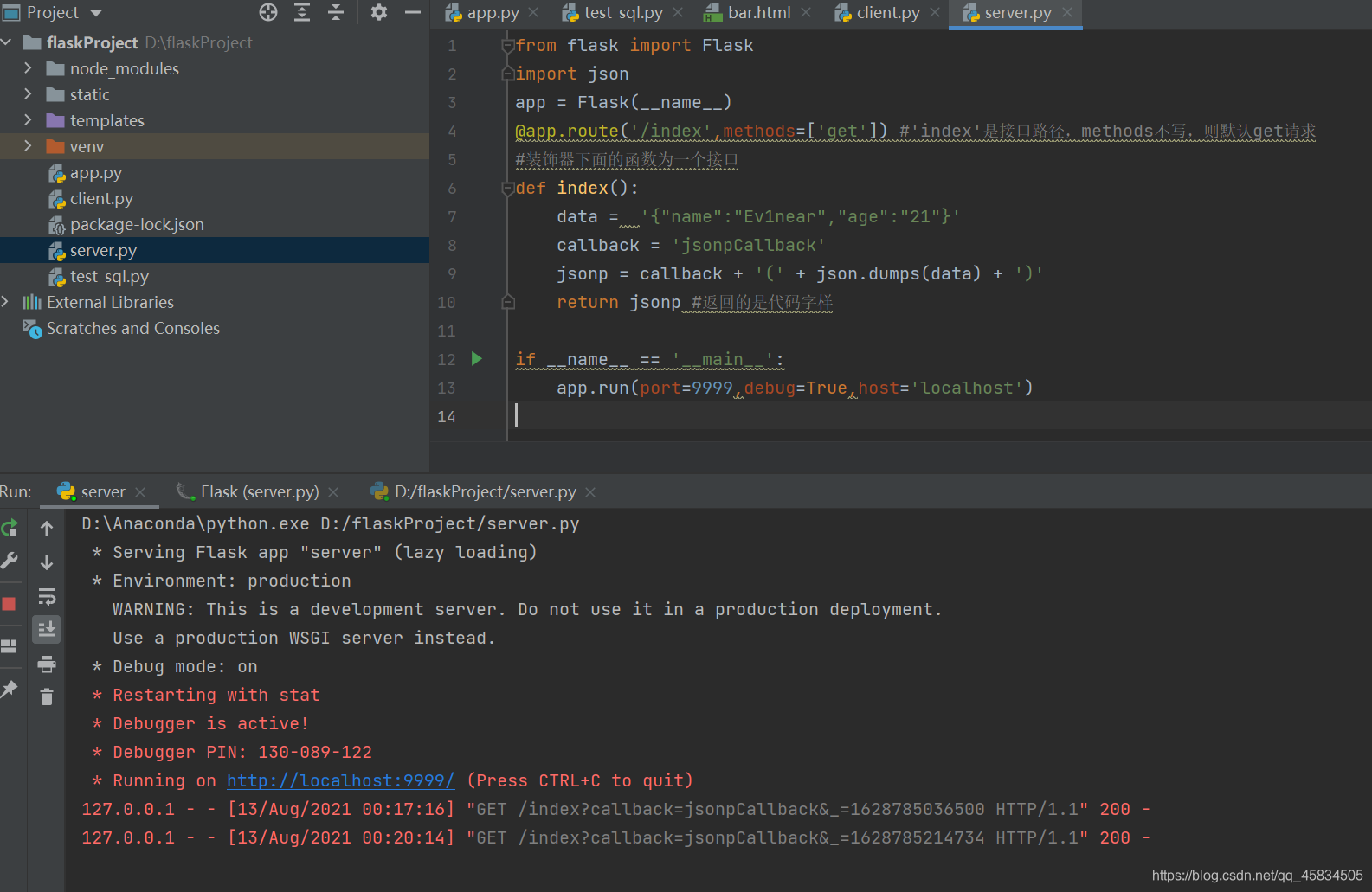
后端代码:
from flask import Flask
import json
app = Flask(__name__)
@app.route('/index',methods=['get']) #'index'是接口路径,methods不写,则默认get请求
#装饰器下面的函数为一个接口
def index():
data = '{"name":"Ev1near","age":"21"}'
callback = 'jsonpCallback'
jsonp = callback + '(' + json.dumps(data) + ')'
return jsonp #返回的是代码字样
if __name__ == '__main__':
app.run(port=9999,debug=True,host='localhost')


点击按钮显示后端结果:

注:前端结合vue的跨域待补充
参考文章
python flask与ajax交互中的跨域问题以及解决方案