https://cs50.harvard.edu/web/2020/notes/3/

Django的作用
用于web服务器的开发,允许动态生成HTML和CSS的Python代码。
- web服务器:可以处理浏览器等Web客户端的请求并返回相应响应,也可以放置网站文件,让全世界浏览;可以放置数据文件。
URL :统一资源定位符
HTTP
- 超文本传输协议
状态码
- 200 正常
- 301 moved permanently
- 403 forbidden
- 404 not found
- 500 internal server error
创建项目步骤
-
运行django-admin startproject PROJECT_NAME
-
运行 cd PROJECT_NAME
-
其中三个重要的文件及其意义
? manage.py:用来在终端上执行命令的东西,不必编辑它,但会经常使用
? settings.py:包含新项目的一些重要配置。不时更改其中的一些
? urls.py:导航到特定url后 将用户路由导航到的位置
-
运行启动项目python manage.py runserver(打开一个开发服务器,仅在自己的机器上运行,其他人无法访问此网站)
-
运行python manage.py startapp APP_NAME 创建一个应用程序
-
安装新应用程序。 转到settings.py 在文件中找到INSTALLED_APPS,将应用程序的名称添加到此列表中。

路线(开始应用程序)
-
导航到myapp下的views.py<img

在myappp文件夹下新建urls.py文件

-
在PROJECT_NAME目录下的urls.py中

注意include后面的url的内容
-
扩展 在views.py中

在urls.py中添加路径

在网页中

更灵活的方法
在views.py中

在urls.py中添加

效果如下:

模板
返回蓝色标题
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KSNVIw8w-1628943682515)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210728210221149.png)]](https://img-blog.csdnimg.cn/bb01f0bbc6f646dca600ed1ca6e9a2a1.png)
效果如下:

- 渲染模板的方法如下

之后在myapp文件夹下创建templates文件夹,在templates文件夹下创建hello文件夹,之后在此文件夹下面创建index.html。
之后在index.html中添加想要的内容
页面显示效果如下所示:

- 在views.py中修改

在render里,向函数传递的第三个参数为context
之后在templates/hello下创建greet.html

{{}}双大括号语法允许我们访问context中提供的变量。
页面显示效果如下:

条件
- 创建新应用程序, python manage.py starsapp newyear
- 编辑settings.py 添加newyear 作为installed_apps
- 编辑项目urls.py 包含一个路径

下面步骤和上述步骤类似。不在一 一赘述。
- 导入python 中的datetime 模块

更新views.py

在newyear文件夹下创建templates文件夹,在templates文件夹下创建newyear文件夹,在此文件夹下面创建index.html

在希望html文件包含逻辑时,使用{% %},作为围绕逻辑语句开始和结束标记
页面显示效果如图所示

造型
在newyear文件夹下面创建一个static的文件夹,在static文件夹下创建newyear文件夹,在此文件夹下面创建styles.css

在index.html首行添加{% load static %}之后加入
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-HU0v75iI-1628943682517)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210728221442854.png)]](https://img-blog.csdnimg.cn/1888a069bf0741d1806c0c0b3f98e1c0.png)
页面效果如下所示:

任务
应用一个小项目
- python manage.py startapp tasks
- settings.py中添加路径

- urls中添加

-
在tasks文件夹中添加urls.py

-
和上述步骤类似创建index.html

页面显示效果

形式
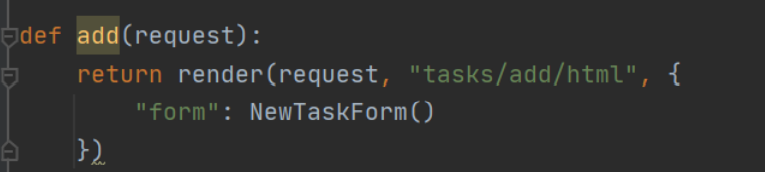
在views.py中添加新任务的表单的页面
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-egNbEhnb-1628943682520)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210728223248137.png)]](https://img-blog.csdnimg.cn/22df58dbd600421aa274010be7440592.png)
- 在urls.py 中添加路径
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-NOFtiWuI-1628943682522)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210728223315471.png)]](https://img-blog.csdnimg.cn/262264b877fc40e783e6d57059ca8a11.png)
同样方式创建add.html

模板继承
- 在templates下的tasks文件夹中创建layout.html

将index.html 改成下面这种样子

- 将add.html改成如图所示

页面效果如图所示

页面之间相互跳转
在index.html中添加

在add.html中添加
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xi0uXjVN-1628943682525)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210729105716327.png)]](https://img-blog.csdnimg.cn/8a1c75357cf140c9a6b8a43aded36780.png)
因为在别的app中存在同名的html文件,可能使得在相互跳转时跳转到别的页面,因此在urls.py中添加:

之后将index.html和add.html修改成

同时为使表单能够提交到某些实际操作,将其改成:

提交表单之后,将会被路由带回addURL.
CRSF攻击
? 这是一种攻击,其中恶意用户试图从您站点以外的某个地方向您的服务器发送请求。对于某些网站来说,这可能是一个非常大的问题。举例来说,银行网站有一个表单供一个用户向另一个用户转账。如果有人可以从银行网站之外提交转账,那将是灾难性的!
为了解决这个问题,当 Django 发送一个渲染模板的响应时,它还提供了一个CSRF 令牌,该令牌对于站点上的每个新会话都是唯一的。然后,当提交请求时,Django 会检查以确保与请求关联的 CSRF 令牌匹配它最近提供的令牌。因此,如果另一个站点上的恶意用户尝试提交请求,他们将因无效的 CSRF 令牌而被阻止。这种 CSRF 验证内置于Django 中间件框架中,它可以干预 Django 应用程序的请求-响应处理。
- 在add.html中添加

这一行添加了一个带有 Django 提供的 CSRF 令牌的隐藏输入字段,这样当我们重新加载页面时,看起来好像什么都没有改变。但是,如果我们检查元素,我们会注意到添加了一个新的输入字段:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ARBh3Hql-1628943682527)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210729143846208.png)]](https://img-blog.csdnimg.cn/3b7596a70f364fa9ba656dcc64125541.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQ2MDY4OTQx,size_16,color_FFFFFF,t_70)
Django 表单
- 作用:替代原始HTML来创建表单,用更简单的方式收集用户的信息,使用Django Forms。
- 在views.py中引入以下内容

- 在views.py中创建新的表单NewTaskForms
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3VfKxYtt-1628943682528)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210729145204146.png)]](https://img-blog.csdnimg.cn/87afb42621f2457ba55d2cb4d6f41311.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQ2MDY4OTQx,size_16,color_FFFFFF,t_70)

- 在add.html中替换
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Fk0jZyP1-1628943682530)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210729145336327.png)]](https://img-blog.csdnimg.cn/4b6180cc60f748639ae22af0b02bc115.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQ2MDY4OTQx,size_16,color_FFFFFF,t_70)
使用forms模块创建表单的优点
-
如果我们想向表单添加新字段,我们可以简单地将它们添加进来,
views.py而无需输入额外的 HTML。 -
Django 自动执行客户端验证,或用户机器本地验证。这意味着如果它不完整,它将不允许用户提交他们的表单。
-
Django 提供简单的服务器端验证,或在表单数据到达服务器后进行的验证。
会话sessions
会话是一种在服务器端为每次新访问网站存储唯一数据的方式。
要在我们的应用程序中使用会话,我们将首先删除我们的全局tasks变量,然后更改我们的index函数,最后确保我们在其他任何地方使用了该变量tasks,我们将其替换为request.session["tasks"]
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-XdEoViko-1628943682531)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210729160527504.png)]](https://img-blog.csdnimg.cn/b8415c1821a245008a54860a7b66793a.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQ2MDY4OTQx,size_16,color_FFFFFF,t_70)
- 最后在django能够存储这些数据之前,使用python manage.py migrate在终端中运行,这条命令允许存储对话
Django _wiki(一个Project实例)
源码地址git@github.com:nanjuxi/mywiki.git
https://github.com/nanjuxi/mywiki.git
整体流程
在urls.py中
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ubpMwKls-1628943682532)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210814180412617.png)]](https://img-blog.csdnimg.cn/b1a801e6a71d4886a0d1634cfa6fe2fe.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQ2MDY4OTQx,size_16,color_FFFFFF,t_70)
其中wiki/str:title中 后面的为传入views.entry中的参数。在views.py中找到相应视图函数以后,返回到某个html页面。
在views.py中
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-TmGN7x1D-1628943682533)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210814180655248.png)]](https://img-blog.csdnimg.cn/b080e97943384d1a9bdb2756e3248135.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQ2MDY4OTQx,size_16,color_FFFFFF,t_70)
其中return内容中大括号内为key-value结构,“entries”在html页面中使用,而真正调用的值是后面的entries.
在某个html中
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-1i0ziVEZ-1628943682535)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210814180951455.png)]](https://img-blog.csdnimg.cn/630203301a064b899a9cd84b39f5fe2c.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQ2MDY4OTQx,size_16,color_FFFFFF,t_70)
其中action部分指,通过路由找到名为get的视图函数,而title为传进去的参数。在这里要注意一个问题,在urls.py中若要传参,path中要写成类似的样子。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-HHS0QDZB-1628943682536)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210814181352170.png)]](https://img-blog.csdnimg.cn/fcc2752332864bf1b5709c4af5a4113e.png)
完成过程中遇到的问题
-
显示错误
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-yR6iZTXs-1628943682537)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210814184101989.png)]](https://img-blog.csdnimg.cn/04cbc9cfe7114694800cf670958798a3.png)
在django的机制中将字符串显示到html上时,默认会进行转义,如果此时含有html标签,就不会被渲染为对应内容,加上| safe就可以阻止转义。解决方式,将{{content}}改成{{content | safe}},将.md文件以页面形式显示而不出现markdown语法,需要import markdown2然后使用a = markdown2.markdown(content)将markdown语法显示的内容进行转换。
-
访问与要求不符
要求是访问/wiki/TITLE/,而自己最开始写成了访问/TITLE.解决方式在urls.py中,将path中的
<str:title>修改成wiki/<str:title> -
一段代码的理解
from django.shortcuts import redirect def dcni(rewuest): return redirect('entry', title=q)意思是返回一个名为entry的函数,并且将q赋值给entry的参数title.
-
搜索页面
在搜索页面使用模糊匹配,那么无论用户输入的是大写还是小写,应该都能够得到搜索结果。
q.upper()对q的大小写都能够识别。 -
参数传递
? html中的代码 ![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ZuALXXnv-1628943682539)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210814190712071.png)]](https://img-blog.csdnimg.cn/875a2d66fa304ef09749e173f5f8c606.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQ2MDY4OTQx,size_16,color_FFFFFF,t_70)
? 在views.py的函数中,如果想要获取input中的内容,使用a = request.POST.get('PgeTitle')就可以得到input中的值。另外在使用form表单,提交方式为POST时,要注意CSRF攻击,解决方式是在form表单内部加上{% csrf_token%},在使用GET方法提交时不需要这句话。因为在GET提交时,所有信息内容会在路由后附着,而使用POST时是隐藏的,为防止信息泄露,会有CSRF攻击,而在使用{% csrf_token %}之后,会动态的产生类似验证码的东西,进行验证,这样验证码匹配后不会在进行攻击。
出现这个问题是因为在创建新页面时,我创建了一个题目为空的文件,而在path中表明必须得有<str:title>因此在删除空文件后恢复正常
-
编码问题
在创建页面以及修改页面中,如果加入中文会报错,在最开始的util.py中get_entry函数是这样定义的,
def get_entry(title):
"""
Retrieves an encyclopedia entry by its title. If no such
entry exists, the function returns None.
"""
try:
f = default_storage.open(f"entries/{title}.md")
return f.read().decode("utf-8")
except FileNotFoundError:
return None
将其修改为
def get_entry(title):
"""
Retrieves an encyclopedia entry by its title. If no such
entry exists, the function returns None.
"""
try:
f = default_storage.open(f"entries/{title}.md")
return f.read().decode("utf-8")
except FileNotFoundError:
return None
/{title}.md")
return f.read().decode("utf-8")
except FileNotFoundError:
return None
将其修改为
def get_entry(title):
"""
Retrieves an encyclopedia entry by its title. If no such
entry exists, the function returns None.
"""
try:
f = default_storage.open(f"entries/{title}.md")
return f.read().decode("utf-8")
except FileNotFoundError:
return None
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-pFKETo8N-1628943682540)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210814191709511.png)]](https://img-blog.csdnimg.cn/7421efd3a5c54642a20fb4cda19212a3.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQ2MDY4OTQx,size_16,color_FFFFFF,t_70)