文章目录
前言:Ubuntu的文件结构与VScode的快捷键汇总
1.Ubuntu的文件结构
由于后续的开发主要以图形化界面开发,对于Ubuntu操作系统与VScode应该有一定的了解,这里简要收集一下大致情况
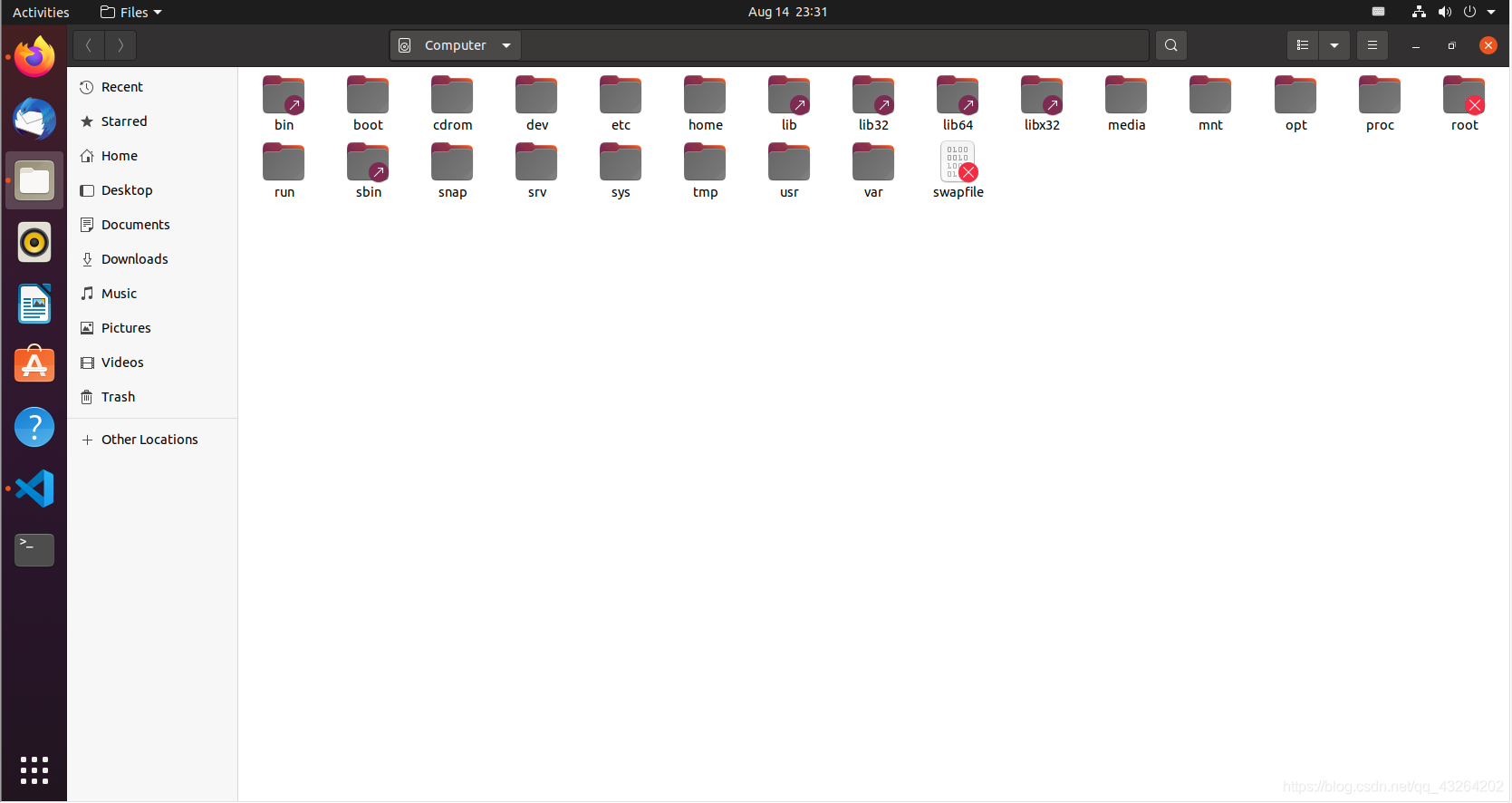
打开文件夹,点击other locations->computer,可以看到完整的Ubuntu文件目录结构:

Windows存在多个驱动器盘符,每个盘符形成多个树形并列的情形,而Linux没有盘符这个概念,只有一个根目录,所有文件都在它(/)下面,每个用户都是在/home目录下面建立自己的文件夹:
我的计算机名是detectron2,因此进入后的情况如图所示:

这个文件目录类似于windows的C:\Users\Detectron2,可供用户使用,其余的文件夹目录信息可以参考:
https://blog.csdn.net/liajie/article/details/78616200
https://www.cnblogs.com/138aq/
这两篇博客有较为详细的讲解资料,可以参考学习。
2.VScode的快捷键汇总
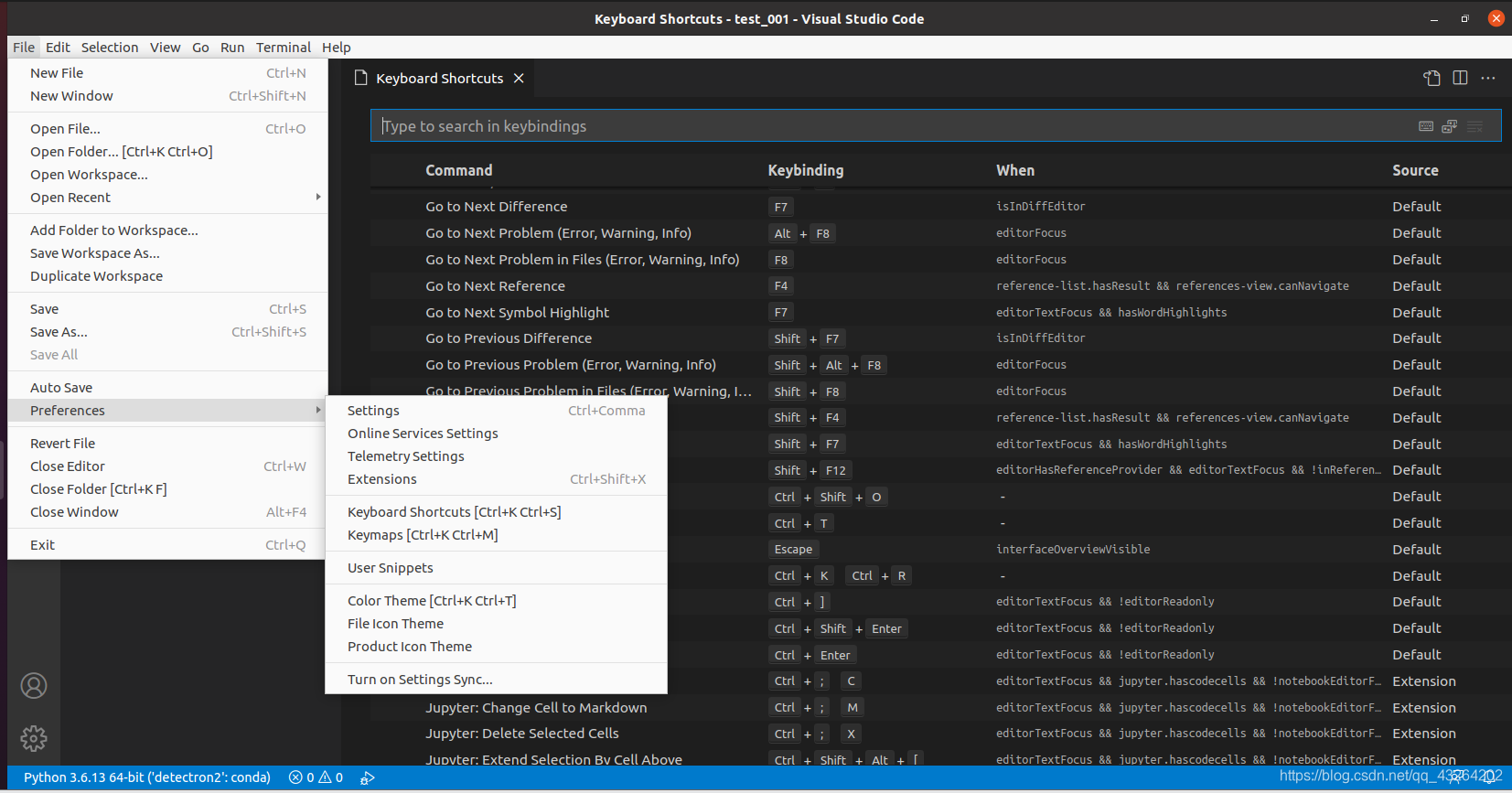
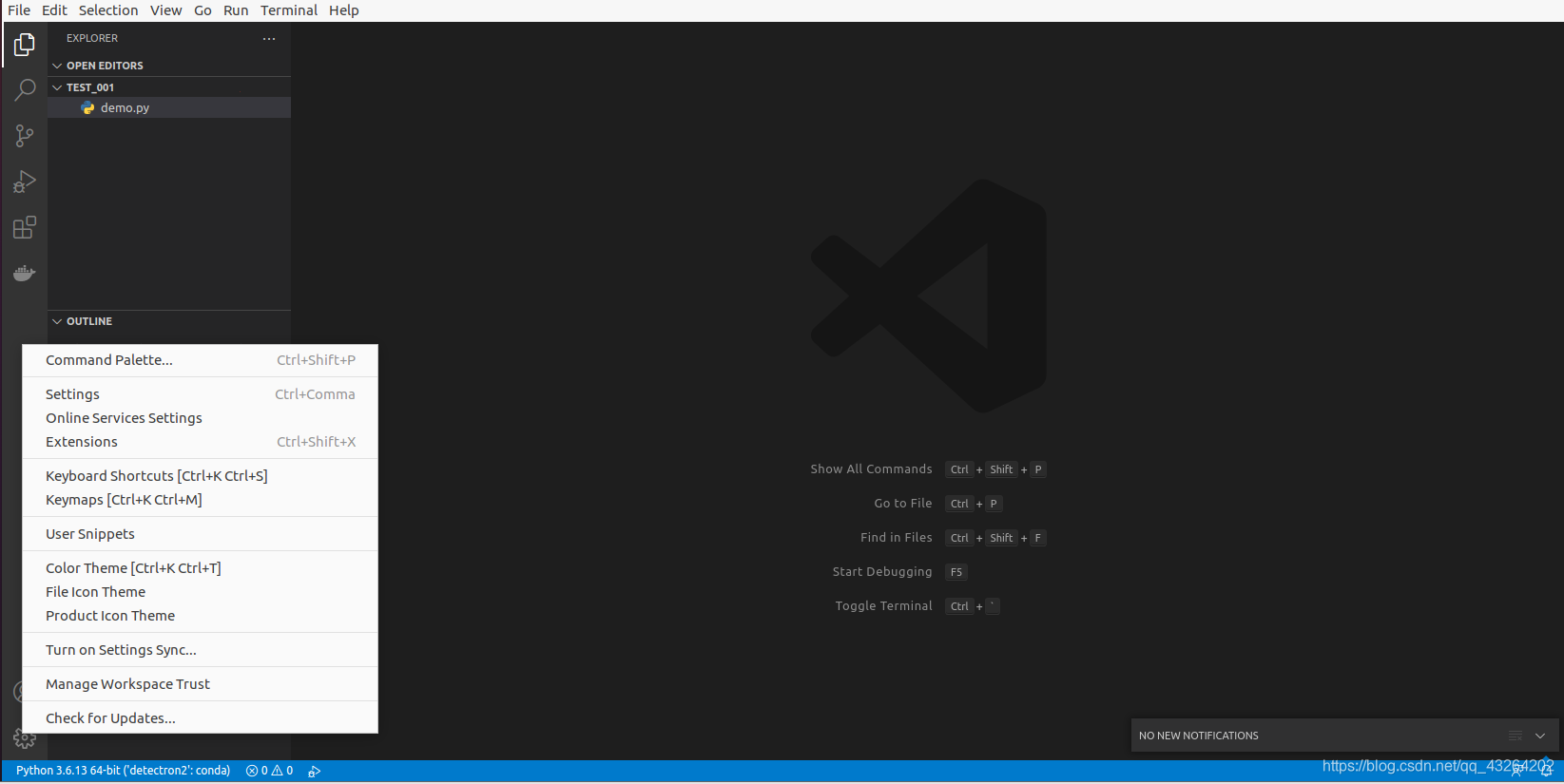
快捷键的设置位于File -> Preferences -> Keyboard Shotcuts中:

常用的一些快捷键:
esc # 退出当前窗口
Ctrl + # 屏幕放大
Ctrl - # 屏幕缩小
Ctrl s # 保存
这篇博客有较为详细的整理:
https://www.cnblogs.com/schut/p/10461840.html
实际使用中我会将常用的进行整理,持续更新
一、VScode中python项目的基本使用
1.项目的建立与运行
首先,我在documents中新建VScodeProjects->PythonProjects->env_detectron2->test_001文件夹,存放python测试项目工程:

打开VScode,Files->Open Folder,选中刚刚新建的文件夹进入项目文件

可以看到项目中有四个小标志,点击第一个建立一个新的python文件demo.py,VScode中新文件的创建,后缀名需要自己添加,以区分不同的语言,输入最简单的代码:

按下Ctrl s,进行保存
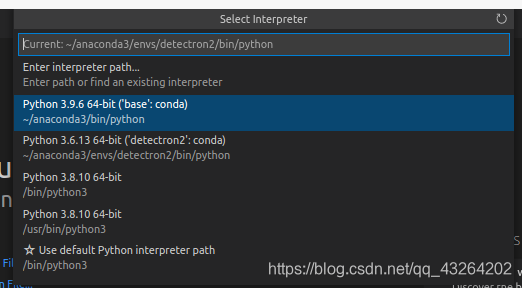
按下快捷键ctrl+shift+p,输入interpreter,单击筛选出来的结果“Python: Select Interpreter",就会跳出windows系统上已经安装的所有python解释器,选择自己需要的解释器即可

同时,软件的左下角蓝色区域也可以点击设置:

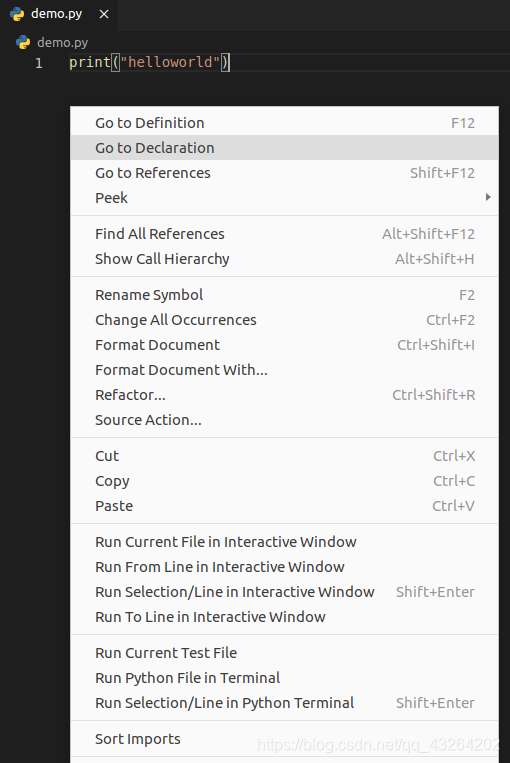
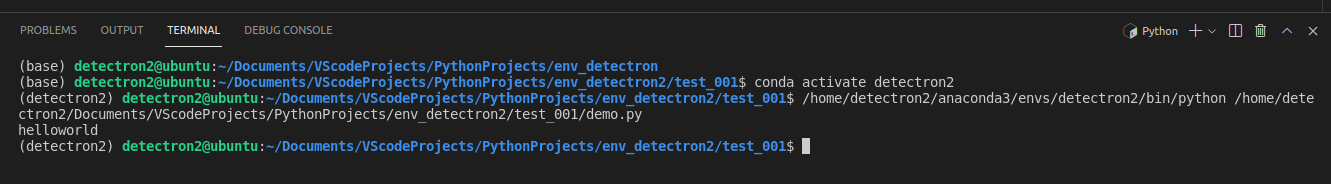
右击,选择Run Python File in Terminal即可运行:


同时,右上角的绿色开始符号也能直接运行
2.插件的运用
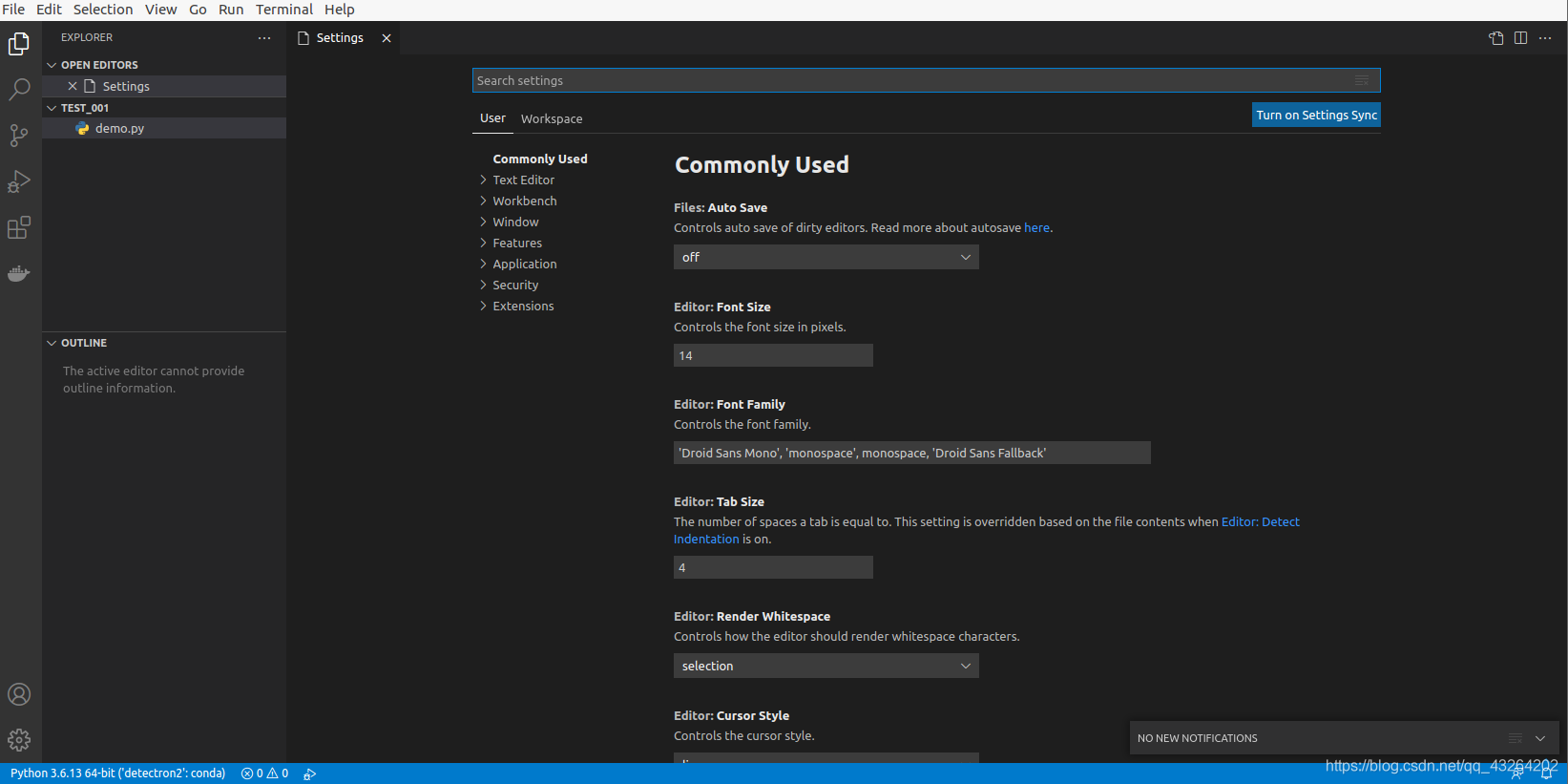
在界面的左下角齿轮处,点击进入settings:

出现如下界面:

VS Code提供了两种设置方式用户设置(user)和工作区设置(workspace):
用户设置: 这种方式进行的设置,会应用于该用户打开的所有工程;
工作空间设置:工作空间是指使用VS Code打开的某个文件夹,在该文件夹下会创建一个名为.vscode的隐藏文件夹,里面包含着仅适用于当前目录的VS Code的设置,工作空间的设置会覆盖用户的设置。
每个人都有自己的偏好,在使用VS Code进行开发时,都会根据自己的习惯来对VS Code进行用户级别的配置。
但是当多人共同完成某个项目的时候,该项目会有一定的编码规范,如: 编辑某个语言时的设置,代码的缩进等等,这个时候就需要对该项目进行单独的工作空间级别的设置。
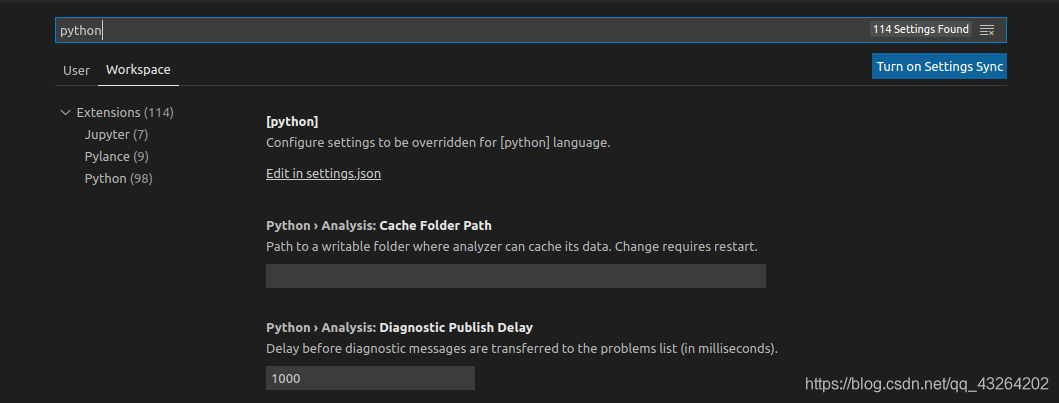
我们对工作空间进行设置,搜索python,点击Edit in setting.json:

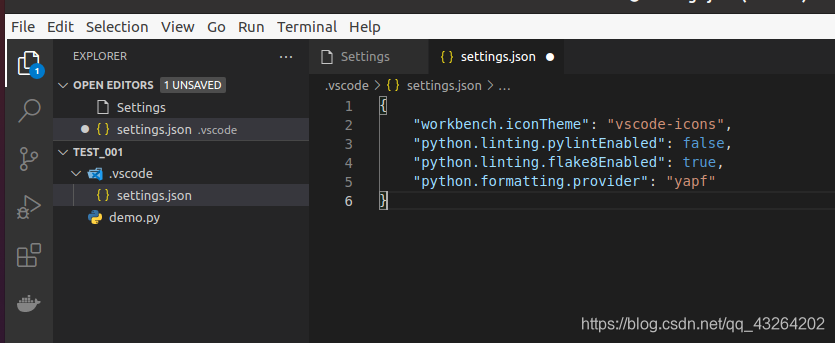
更改为以下内容:
{
"workbench.iconTheme": "vscode-icons",
"python.linting.pylintEnabled": false,
"python.linting.flake8Enabled": true,
"python.formatting.provider": "yapf"
}
使用Ctrl+s进行保存:

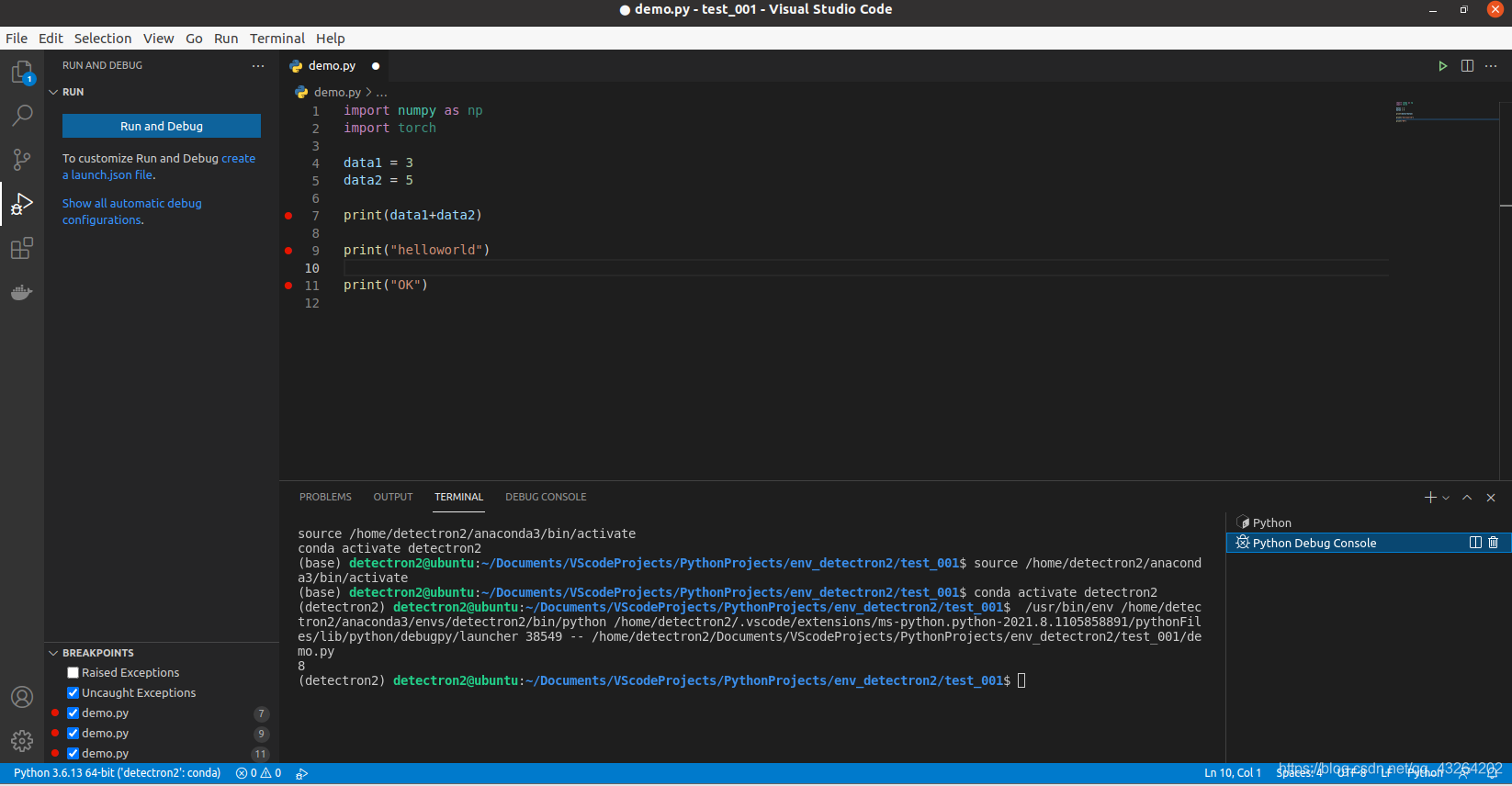
设置完成后,我们对demo.py进行调试:
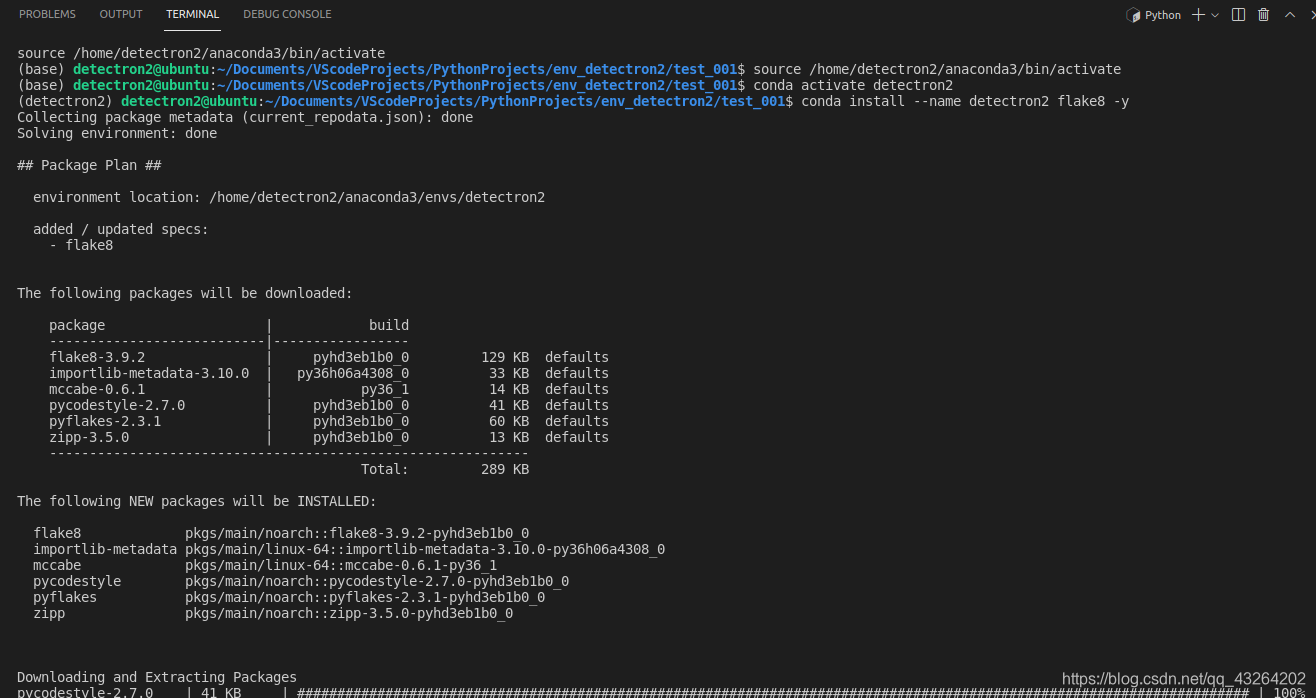
运行过程中可以会提示一些插件没有安装,按照右下角的tips之间使用conda命令进行安装即可:

左侧的红点是断点,运行后:


其他详细的教程可以参考:
https://www.php.cn/tool/vscode/(比较推荐)
https://blog.csdn.net/qq_33479881/article/details/83089636
https://blog.csdn.net/yunge812/article/details/81706301
https://www.cnblogs.com/shenba/p/6931331.html
二、detectron2项目demo调试
1.全景分割调试
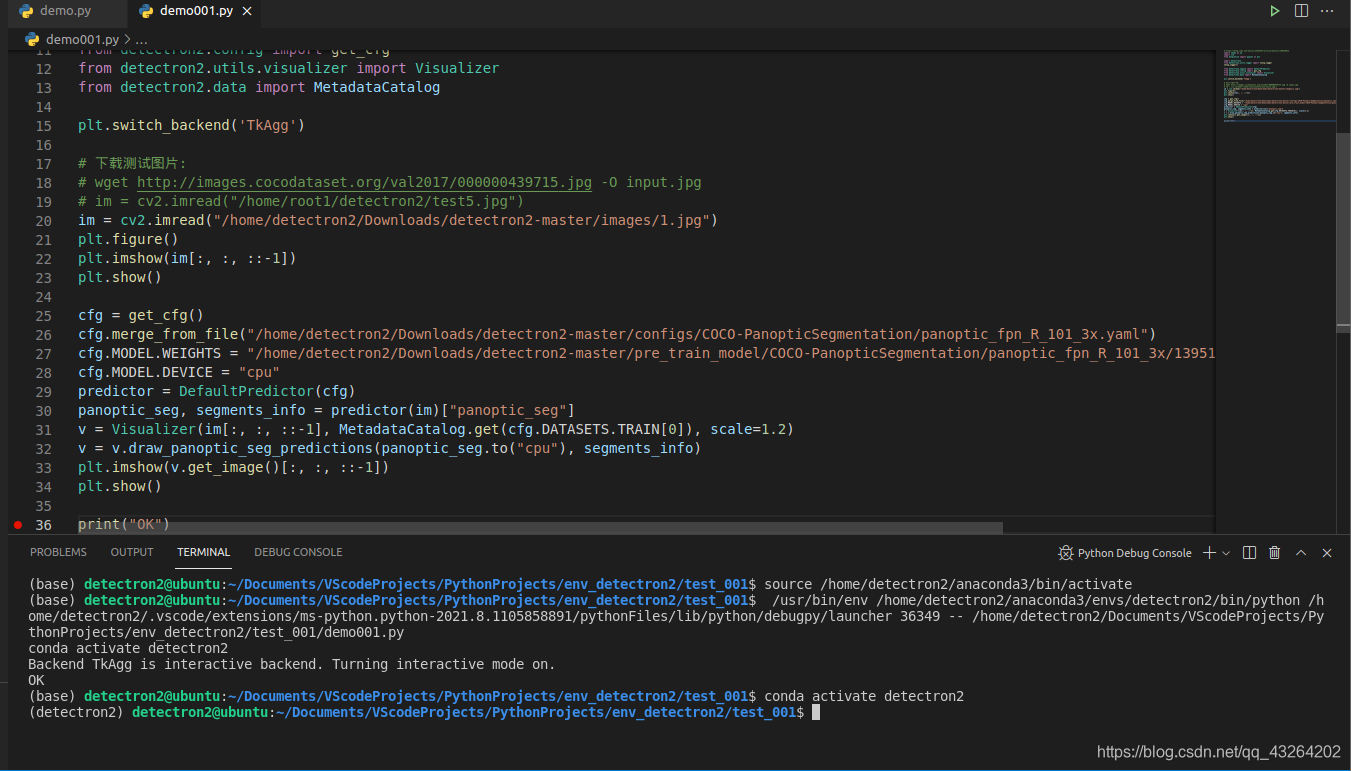
新建py文件输入以下代码:
import numpy as np
import cv2
from matplotlib import pyplot as plt
import detectron2
from detectron2.utils.logger import setup_logger
setup_logger()
from detectron2.engine import DefaultPredictor
from detectron2.config import get_cfg
from detectron2.utils.visualizer import Visualizer
from detectron2.data import MetadataCatalog
plt.switch_backend('TkAgg')
# 图片的存放地址
im = cv2.imread("/home/detectron2/Downloads/detectron2-master/images/1.jpg")
plt.figure()
plt.imshow(im[:, :, ::-1])
plt.show()
cfg = get_cfg()
# 选用的模型
cfg.merge_from_file("/home/detectron2/Downloads/detectron2-master/configs/COCO-PanopticSegmentation/panoptic_fpn_R_101_3x.yaml")
# 预训练权重的目录
cfg.MODEL.WEIGHTS = "/home/detectron2/Downloads/detectron2-master/pre_train_model/COCO-PanopticSegmentation/panoptic_fpn_R_101_3x/139514519/model_final_cafdb1.pkl"
# 虚拟机只能使用cpu
cfg.MODEL.DEVICE = "cpu"
predictor = DefaultPredictor(cfg)
panoptic_seg, segments_info = predictor(im)["panoptic_seg"]
v = Visualizer(im[:, :, ::-1], MetadataCatalog.get(cfg.DATASETS.TRAIN[0]), scale=1.2)
v = v.draw_panoptic_seg_predictions(panoptic_seg.to("cpu"), segments_info)
plt.imshow(v.get_image()[:, :, ::-1])
plt.show()
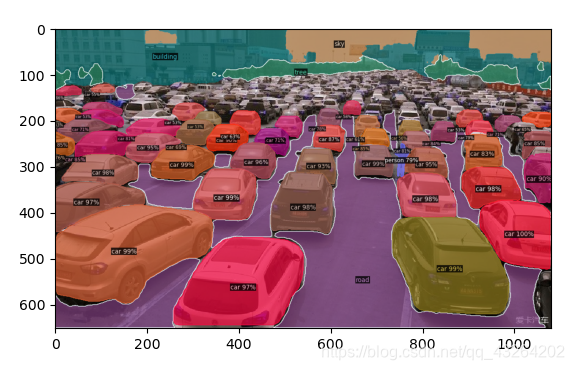
点击debug运行,结果:


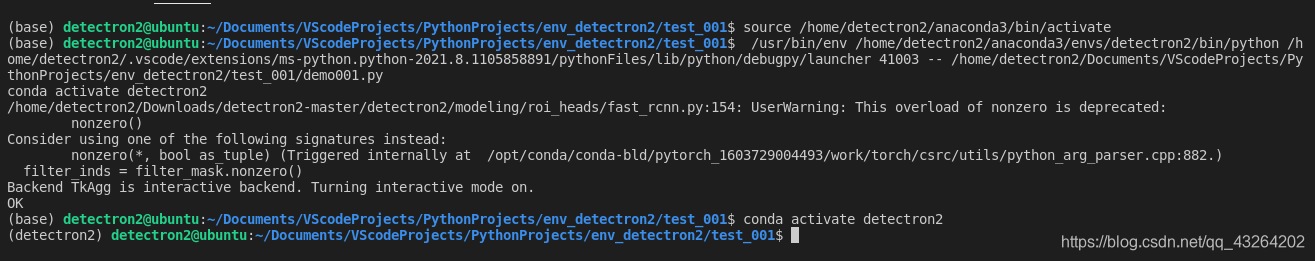
可以看出能有较好的效果,终端显示:

其中有一个警告:
/home/detectron2/Downloads/detectron2-master/detectron2/modeling/roi_heads/fast_rcnn.py:154: UserWarning: This overload of nonzero is deprecated:
nonzero()
Consider using one of the following signatures instead:
nonzero(*, bool as_tuple) (Triggered internally at /opt/conda/conda-bld/pytorch_1603729004493/work/torch/csrc/utils/python_arg_parser.cpp:882.)
filter_inds = filter_mask.nonzero()
这是由于版本接口的问题导致的,找到源文件
# 1. Filter results based on detection scores. It can make NMS more efficient
# by filtering out low-confidence detections.
filter_mask = scores > score_thresh # R x K
# R' x 2. First column contains indices of the R predictions;
# Second column contains indices of classes.
# filter_inds = filter_mask.nonzero()
filter_inds = filter_mask.nonzero(as_tuple=False)
if num_bbox_reg_classes == 1:
boxes = boxes[filter_inds[:, 0], 0]
else:
boxes = boxes[filter_mask]
scores = scores[filter_mask]
nonzero函数使用错误,我们在使用nonzero函数时加入as_tuple这个参数,这里as_tuple=true的时候意思就是返回一个bool元组。而我们一般都是想让其返回一个tensor,因此这里该参数就赋值为false。(上文代码已经更改注释)
保存后进行debug,运行没有报错: