了解一些HTML5的基础知识和CSS基础知识有助于爬虫的学习,在学习这些基础知识之前,首先要安装HBuiderX工具。直接到官网下载标准版即可。
HTML基础
可以到HTML教程学习一下HTML基础知识。
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。
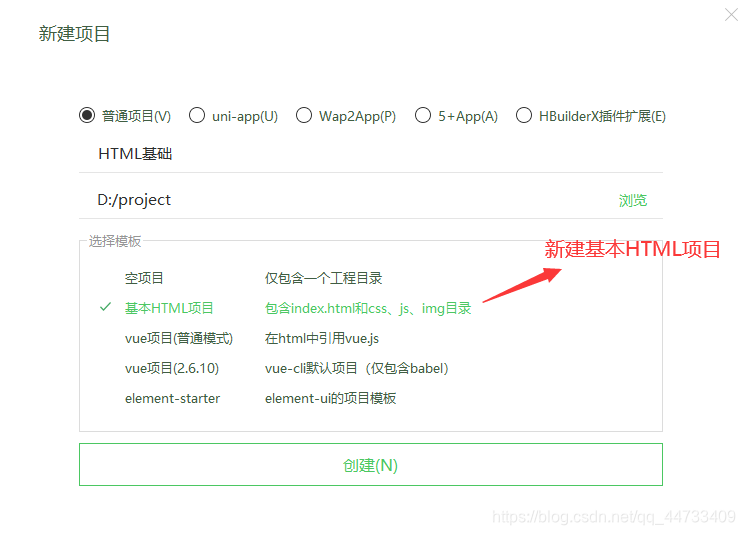
打开HBuiderX工具,新建项目

在index.html中写入如下代码:
<!-- HTML:超文本标记语言 -->
<!-- HTML后缀名:.html / .htm -->
<!-- HTML标签名 -->
<!-- 一般标签:由起始标签和结束标签组成,可以插入其他标签或其他内容,例如:<h1>yyds</h1> -->
<!-- 自闭合标签:由起始标签组成,在起始标签末尾加斜杠,在其中间不能加任何东西例如:<br /> -->
<!-- HTML中标准是双引号 -->
<!-- HTML没有区分大小写 -->
<!-- 格式化代码:ctrl + k / 右键选择重排代码格式 -->
<!-- ! + tab键 自动生成初始代码-->
<!-- 声明此文档为HTML5文档 -->
<!DOCTYPE html>
<!-- 定义了HTML文档 -->
<html lang="zh">
<!-- 提供需要定义的信息 -->
<head>
<!-- 元信息 -->
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- 定义标题名 -->
<title>HTML基础</title>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
</head>
<!-- 在body标签写页面可见元素 -->
<body>
<!-- div:把不属于一类的标签间隔开 -->
<div class="a">
<!-- 标题标签:<h1>、<h2>、<h3>、<h4>、<h5>、<h6> -->
<h1 id="a">我是标题标签h1</h1>
<h2>我是标题标签h2</h2>
<h3>我是标题标签h3</h3>
<h4>我是标题标签h4</h4>
<h5>我是标题标签h5</h5>
<h6>我是标题标签h6</h6>
<!-- 段落标签:<p> -->
<p>YYDS</p>
<p>段落标签</p>
<p>我爱<br />我的<br />祖国</p>
<!-- 超链接标签:<a> -->
<a href="https://www.baidu.com/" target="_blank">百度</a>
<!-- 图像标签:<img /> -->
<!-- 在线图片 -->
<img src="https://www.baidu.com/img/flexible/logo/pc/result.png" width="60px"/>
<!-- 相对路径:相对于当前项目文件目录下,寻找引入文件的路径
./:表示当前目录(可以省略不写)
../:表示上一级目录
-->
<img src="./img/头像.png" width="50px" height="50px"/>
<!-- 绝对路径:在电脑资源盘下的资源路径,相对于电脑 -->
<img src="D:\project\HTML基础\img\头像.png" height="50px" width="50px"/>
<!-- href和src区别 -->
<!-- href:负责引入超文本(HTML、css、js) -->
<!-- src:负责引入资源文件(图片、音频、视频),并将引入的资源嵌入到页面上 -->
<!-- 音频文件:<audio> -->
<audio controls src="music/1.m4a"></audio><br />
<!-- 视频文件:<video -->
<video controls src="video/puppy_2.mp4" width="400px " height="200px"></video>
</div>
<div class="b">
<!-- 列表:有序列表和无序列表 -->
<ol>
有序列表
<li>海贼王</li>
<li>火影忍者</li>
<li>斗罗大陆</li>
<li>名侦探柯南</li>
</ol>
<ul>
无序列表
<li>王者荣耀</li>
<li>摩尔庄园</li>
<li>和平精英</li>
<li>LOL</li>
</ul>
<!-- iframe框架:在当前页面嵌套一个新页面 -->
<iframe src="https://www.chinanews.com/" width="500px" height="500px"></iframe>
</div>
<div class="c">
<!-- 表格:<tbody> -->
<!-- <tr>:表格的行数 -->
<!-- <th>:表头 -->
<!-- <td>:存放内容的单元格 -->
<tbody>
<tr>
<th>队名</th>
<th>第一节</th>
<th>第二节</th>
<th>第三节</th>
<th>第四节</th>
<th>总分</th>
</tr>
<br />
<tr>
<td>太阳</td>
<td> 16 </td>
<td> 13 </td>
<td> 30 </td>
<td>21</td>
<td>98</td>
</tr>
<br />
<tr>
<td>雄鹿</td>
<td>29</td>
<td>13</td>
<td>35</td>
<td>28</td>
<td>105</td>
</tr>
<br />
</tbody>
<!-- 换行标签:<br /> -->
<!-- 水平线标签:<hr /> -->
<hr />
<!-- 加粗标签:<b> / <strong> -->
<b>YYDS</b>
<strong>YYDS</strong>
<!-- 斜体标签:i / em -->
<i>文字倾斜</i>
<em>文字倾斜</em>
<!-- 表单标签:<form> -->
<form>
账号:<input type="tel" /><br />
密码:<input type="password" /><br />
<input type="submit" value="登录">
<input type="reset" value="重置">
</form>
</div>
</body>
</html>
一些快捷键:
-
ctrl+/:注释代码。 -
标签*n+tab键:重复标签n次,例如:td*5 +tab键,自动生成5行<td></td>。 -
!+tab键:自动生成初始化代码。 -
ctrl+k:格式化代码。 -
按住
ctrl,鼠标点击代码不同位置,键盘录入内容,会在鼠标点击过的地方生成一样的录入的内容。
CSS基础
可以到CSS基础学习一下CSS基础知识。
通过使用 CSS 我们可以大大提升网页开发的工作效率。
在刚刚创建的项目文件下的css文件夹下新建css文件,在其中写入以下代码:
/* CSS是用于描述HTML样式的编程语言 */
/* CSS引入分为:行内式、内嵌式、外链式 */
/* 通配符选择器 */
* {
/* 外边距 */
margin: none;
/* 内边距 */
padding: none;
}
/* 类选择器 */
.a {
border: 1px solid red;
}
.b {
border: 1px double blue;
}
.c {
border: 1px dotted green;
}
/* id选择器 */
#a {
color: aqua;
font-family: "宋体";
font-size: 20px;
}
/* 标签选择器 */
/* 将前端中所有<p>标签都变成指定样式 */
p {
font-size: 30px;
}
/* 父子选择器 */
/* 修改指定标签下的某个标签位置 */
.a > h2 {
text-align: center;
}
/* 后代选择器 */
.b li {
color: blueviolet;
}
/* 兄弟选择器 */
/* 和连接符左边的标签同级关系的下方所有标签都是他的兄弟 */
h1 ~ h6 {
text-align: center;
}
/* 相邻兄弟选择器 */
/* 只能选择连接符左边的标签同级的相邻的下方的标签 */
h1+h2{
font-family: "仿宋";
}
/* nth-child选择器 */
/* nth-child只根据同级关系查找 */
.b > ol > li:nth-child(3) {
color: #FF0000;
}
/* 属性选择器 */
input[type=submit]{
background-color: #008000;
color: white;
border: none;
}
form {
border: 2px solid black;
width: 400px;
/* margin-left: 650px; */
/* 上右下左 */
/* 内边距 */
margin: 20px 200px 20px 650px;
/* 外边距 */
padding-left: 200px;
}
掌握以上基础知识,对于爬虫的学习会有很大帮助。