Selenium安装
关于Selenium安装,请查看此文章→Selenium+ChromeDriver安装及配置
Selenium IDE使用
关于使用Selenium脚本录制,请查看此文章→Selenium IDE的使用方法
Selenium元素定位
若想操作Web界面上的元素,首先要定位到元素,selenium提供了定位元素的API,这些方法被定义在WebDriver类中,都是以find开头
-
ID定位
def test_id(self): self.driver.find_element_by_id("kw").send_keys("功能测试") self.driver.find_element_by_id("su").click() -
name定位
def test_name(self): self.driver.find_element_by_name("wd").send_keys("接口测试") self.driver.find_element_by_name("wd").click() -
class定位
def test_ClassName(self): self.driver.find_element_by_class_name("s_ipt").clear() self.driver.find_element_by_class_name("s_ipt").send_keys("性能测试") self.driver.find_element_by_class_name("bg").click() -
xpath定位
当没有适合的id、name、classname使用时,可选择使用xpath定位方法,具体使用方法可参考此文章
def test_xpath(self): self.driver.find_element_by_xpath('//*[@id="kw"]').clear() elem2 = self.driver.find_element_by_xpath('//*[@id="kw"]').send_keys("安全测试") self.driver.find_element_by_xpath('//*[@id="su"]').click() -
链接文本定位
def test_LinkText(self): self.driver.find_element_by_link_text("百度首页").click() # 文本全部匹配才可以 -
部分链接文本定位
def test_PartLinkText(self): self.driver.find_element_by_partial_link_text("术").click() # 模糊匹配,值必须为一 self.driver.find_elements_by_partial_link_text("度")[1].click() # 多个值时通过下标进行准确定位 -
CSS选择器定位
选择器是CSS中的重点,它的功能就是告诉浏览器具体位置,可理解为门牌号
def test_CssSelector(self): self.driver.find_element_by_css_selector("#kw").send_keys("软件测试工程师") self.driver.find_element_by_css_selector("#su").click() -
Tag标签定位
Tag通常定义一类功能,所以通过tag定位某一个元素的概率很低,tag定位方法用到较少,因为它不太容易准确定位
def test_Tag(self): ent = self.driver.find_elements_by_tag_name("input") ent[1].send_keys("测开") # 通过下标选择tag print(ent) # 打印结果,返回一个列表
所有元素定位方式都有复数形式,如上文中的“部分链接文本定位”,所有的find_element_…都有复数形式find_elements_…,存在多个值时使用elements可获得值的列表,可以通过下标定位具体的元素,比如:find_elements_by_id("su")[0]与find_element_by_id("su")的值是一样的
find_element_…()可以使用By类代替,find_element()可以自定义定位方式,如:find_element(By.ID)
Selenium页面对象
WebDriver常用属性
print(self.driver.name) # 打印浏览器名称
print(self.driver.title) # 打印当前页面标题
print(self.driver.current_url) # 打印当前访问的URL
print(self.driver.window_handles)# 打印所有的句柄(即每个tab)
print(self.driver.current_window_handle) # 打印当前访问的句柄
print(self.driver.page_source) # 打印当前页面的源码
self.driver.back() # 返回上一页(即后退按钮)
self.driver.forward() # 进入下一页(即前进按钮)
self.driver.refresh() # 刷新页面
self.driver.close() # 关闭当前窗口
self.driver.quit() # 关闭浏览器
self.driver.switch_to.alert # 返回浏览器的Alert对象,可对浏览器alert、confirm、prompt弹框进行操作
self.driver.switch_to.frame() # 切入某个iframe框架内
self.driver.switch_to.window # 切入某个浏览器窗口
self.driver.switch_to.default_content() # 切回主文档
self.driver.switch_to.active_element # 返回当前焦点的WebElement对象
示例如下:
def test_attr(self):
print(self.driver.name) # 打印浏览器名称
print(self.driver.title) # 打印当前页面标题
b = self.driver.current_url # 打印当前访问的URL
print(self.driver.current_window_handle) # 打印当前访问的句柄
print(self.driver.page_source)
self.driver.close()
sleep(1)
def test_method(self):
self.driver.find_element(By.LINK_TEXT,"知识").click()
self.driver.back() # 后退
self.driver.forward() # 前进
self.driver.refresh() # 刷新页面
self.driver.find_element(By.LINK_TEXT,"热门").click()
win = self.driver.window_handles # 获取所有句柄(即每个tab)
while 1:
for w in win:
self.driver.switch_to.window(w) # 切换窗口
sleep(5)
self.driver.quit()
WebElement常用属性
id # 标识
size # 宽高
rect # 宽高和坐标
text # 文本内容
tag_name # 标签名称
send_keys() # 输入内容
clear() # 清空内容
click() # 点击
get_attribute() # 获取属性值
is_selected() # 是否选中
is_enabled() # 是否启用
is_displayed() # 是否显示
value_of_css_property() # 获取CSS属性值
示例如下:
def test_webele(self):
a = self.driver.find_element(By.CLASS_NAME,"nav-search-keyword")
print(type(a)) # 打印a元素类型
print(a.id) # 打印a元素ID
print(a.size) # 打印a元素宽度和高度
print(a.rect) # 打印a元素宽度和高度及坐标
print(a.text) # 打印a元素文本信息
print(a.tag_name) # 打印a元素的标签
a.send_keys("测试开发") # 将文本信息发送到a元素的输入框
print(a.get_attribute("class")) # 获取a元素的calss的值
print(a.value_of_css_property("font")) # 获取CSS中font的值
print(a.is_selected()) # 打印是否选中结果
print(a.is_enabled()) # 打印是否启用结果
print(a.is_displayed()) # 打印是否显示结果
a.clear() # 清空文本内容
a.click() # 点击元素
可以通过按住Ctrl键并单击某个属性或方法,查看源码,了解其使用方法。比如要了解chromedriver,可以按住ctrl键并单击Chrome
Selenium 弹框处理
页面弹框有三种:
-
alert:用于提示弹框,只是提示信息
-
confirm:用于确认的弹框,常用于删除、提交的二次确认,有取消和确认按钮
-
prompt:输入内容,用于需要填写信息的弹框,有输入框、取消及确认按钮
属性:accept() 确认;dismiss()取消;text显示的提示信息;send_keys输入内容
test = self.driver.switch_to.alert # 获取弹框信息,alert、confirm、prompt都是使用switch_to.alert获取弹框信息
ptint(test.text) # 打印弹框提示信息
test.accept() # 点击确定
test.dismiss() # 点击取消
Select常用属性
操作下拉列表时使用
select_by_index(2) # 根据索引选择
select_by_value("o1") # 根据value值选择
select_by_visible_text("o3") # 根据文本内容选择
deselect_all() # 反选所有选项
deselect_by_index(3) # 根据索引反选
deselect_by_value("o2val") # 根据value值反选
deselect_by_visible_text("With spaces") # 根据文本内容反选
options # 所有选项
all_selected_options # 所有已选项
first_selected_options # 第一个已选项
示例如下:
def test_select(self):
ele = self.driver.find_element(By.ID,"s1Id")
sel = Select(ele)
sel.select_by_index(2)
sel.select_by_value("o1")
sel.select_by_visible_text("o3")
def test_deselect(self):
ele1 = self.driver.find_element(By.ID,"s4Id")
sel1 = Select(ele1)
for i in range(6):
sel1.select_by_index(i)
sel1.deselect_all()
sel1.deselect_by_index(3)
sel1.deselect_by_value("o2val")
sel1.deselect_by_visible_text("With spaces")
for option in sel1.options:
print(option.text)
Selenium等待事件
在进行UI自动化测试时,必然会出现网络不稳定,延迟高,网络慢等问题,或者页面使用了Ajax异步加载机制,这些情况下若不做处理,代码会由于找不到元素而报错,所以需要先等待页面加载完成,Selenium中可使用三种等待方式,固定等待、显式等待和隐式等待
固定等待(time.sleep):此方式是人为设定的线程阻塞时间,只在脚本调试时使用
在开发自动化框架过程中,最忌讳使用Python自带模块time的sleep方式进行等待,虽可自定义时间,但在网络良好时也会按照预设时间继续等待,导致整个项目自动化时间无限延长,在实际项目中不建议使用,需导入sleep包,导入路径from time import sleep
示例如下:
def test_sleep(self):
ele = self.driver.find_element_by_link_text("知识")
sleep(2) # 线程阻塞,blacking wait 2s
ele.click()
sleep(3)
self.driver.quit()
隐式等待(implicitly_wait):此等待方式对全局起作用,只需在开始时设置一次
隐式等待实际上是设置了一个最长的等待时间,若在设定时间内页面加载完成,则执行下一步,否则会一直等到时间结束,因元素未找到而抛出异常,此方式不够灵活,需等待页面所有元素加载完成
示例如下:
def test_implicitly(self):
self.driver.implicitly_wait(3) # 等待3秒后执行下一步
self.driver.find_element_by_class_name("nav-search-keyword").send_keys("测开")
self.driver.find_element_by_class_name("nav-search-btn").click()
self.driver.quit()
显式等待(WebDriverWait):此方式是一种动态等待方式,是比较常用的,也是相对复杂一些的的等待方式
此等待方式需导入WebDriverWait和expected_conditions包,导入路径如下:
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions
WebDriverWait的参数:
driver # 传入WebDriver实例
timeout # 超时时间,等待的最大时长
poll_frequency # 调用until或者until_not中方法的间隔时间,默认0.5秒
ignored_exceptions # 忽略的异常
显式等待模块只有两种方法until和until_not,调用驱动程序提供的方法作为参数,直到返回值不为False为止,参数如下:
method # 在等待期间,默认每隔0.5秒(即poll_frequency的值)就会调用这个传入的方法,直到返回值不为False
message # 若超时,则抛出TimeoutException,将message传入异常
示例如下:
def test_WebDriverWait(self):
handle = self.driver.current_window_handle # 获取当前窗口句柄
self.driver.find_element_by_link_text("热门").click()
handles = self.driver.window_handles # 获取当前所有窗口
for newhandle in handles: # 对窗口进行遍历
if newhandle != handle: # 判断当前窗口是否为新窗口
self.driver.switch_to.window(newhandle) # 切换到新打开的窗口
# 3秒内每隔0.5秒(默认值)调用一次,直到满足条件,网页标题为“哔哩哔哩热门”时,执行下一步操作,超时则打印错误信息
WebDriverWait(self.driver, 3).until(expected_conditions.title_is("哔哩哔哩热门"),message="页面加载错误")
self.driver.find_element_by_class_name("mask-tips-step").click()
self.driver.quit()
expected_conditions的常用属性,导入路径from selenium.webdriver.support import expected_conditions as EC
title_is # 判断当前页面的title是否与预期字符串相同
title_contains # 判断当前页面的title是否包含预期字符串
presence_of_element_located # 判断元素是否被加到了dom树里,并不代表该元素一定可见
visibility_of_element_located # 判断元素是否可见,并且元素的宽和高都不等于0
visinility_of_any_elements_located # 判断是否至少有一个元素在页面中可见
presence_of_all_elements_located # 判断是否至少有一个元素存在于dom树中
text_to_be_present_in_element # 判断某个素中的text是否包含预期的字符串
alert_is_present # 判断页面上是否存在alert
visibility_of # 判断元素是否可见,若可见则返回此元素
text_to_be_present_in_element_value # 判断某元素中的value属性是否包含预期的字符串
frame_to_be_available_and_switch_to_it # 判断该frame是否可以switch进去
invisibility_of_element_located # 判断某元素中是否不存在于dom树或不可见
element_to_be_clickable # 判断某元素中是否可见且是enable的,表示可点击
staleness_of # 等待某元素从dom树中移除
element_to_be_selected # 判断某元素是否被选中,一般用在下拉列表
element_selection_state_to_be # 判断某元素的选中状态是否符合预期
element_located_selection_state_to_be # 判断某元素的选中状态是否符合预期
示例如下:
def test_dyd(self):
self.driver.get("https://www.bilibili.com/")
WebDriverWait(self.driver,3).until(EC.title_is("哔哩哔哩 (゜-゜)つロ 干杯~-bilibili"))
self.driver.find_element(By.LINK_TEXT,"科技").click()
handle = self.driver.current_window_handle
handles = self.driver.window_handles
for newhandle in handles:
if newhandle != handle:
self.driver.switch_to.window(newhandle)
WebDriverWait(self.driver,2).until(EC.title_contains("科技区"),message="页面加载失败")
WebDriverWait(self.driver,3).until(EC.presence_of_element_located((By.LINK_TEXT, '软件应用')))
WebDriverWait(self.driver,1).until(EC.presence_of_all_elements_located((By.LINK_TEXT,"全部")))
WebDriverWait(self.driver,4).until(EC.visibility_of_element_located((By.LINK_TEXT,"数码")))
WebDriverWait(self.driver,5).until(EC.visibility_of_any_elements_located((By.LINK_TEXT,"热门")))
WebDriverWait(self.driver,2).until(EC.text_to_be_present_in_element((By.PARTIAL_LINK_TEXT,"计算"),"技术"))
try:
WebDriverWait(self.driver,3).until(EC.alert_is_present())
except:
print("指定时间内未找到弹窗")
Selenium鼠标与键盘事件
Selenium中的鼠标与键盘事件是封装在ActionChains类中的,使用方法举例ActionChains(driver).click(btn).perform(),常用方法如下:
click() # 单击鼠标左键
double_click() # 双击鼠标左键
context_click() # 单击鼠标右键
click_and_hold() # 点击鼠标左键不收开
drag_and_drop(source,target) # 拖拽到某个元素然后松开
move_to_element(to_element) # 鼠标移动至某元素,to_element:目标元素
move_by_offset(xoffset,yoffset) # 鼠标从当前位置移动到某个位置,offset:偏移量
move_to_element_with_offset(to_element,xoffset,yoffset) # 移动到距某个元素(左上角坐标)多少距离的位置
key_down(value,element=None) # 按下键盘上的某个键
key_up(value,element=None) # 松开某按键
perform() # 执行链中的所有动作
relesae() # 在某个位置松开鼠标左键
send_keys() # 发送某个值到当前焦点的元素
鼠标事件示例如下:
def test_mouse(self):
self.driver.get("http://www.sahitest.com/demo/clicks.htm")
cli = self.driver.find_element(By.XPATH,"//input[3]")
ActionChains(self.driver).click(cli).perform() # 单击鼠标左键
dblcli = self.driver.find_element(By.XPATH,"//input[2]")
ActionChains(self.driver).double_click(dblcli).perform() # 双击鼠标左键
ActionChains(self.driver).click_and_hold(cli).perform() # 按照鼠标左键不松手
ActionChains(self.driver).release(cli).perform() # 松开鼠标
cliR = self.driver.find_element(By.XPATH,"//input[4]")
ActionChains(self.driver).context_click(cliR).perform() # 单击鼠标右键
def test_dragdrop(self):
self.driver.get("http://www.sahitest.com/demo/dragDropMooTools.htm")
sourse = self.driver.find_element(By.ID,"dragger")
target = self.driver.find_element(By.XPATH,'//div[@class="item"][1]')
ActionChains(self.driver).drag_and_drop(sourse,target).perform() # 将元素拖拽至某处
ActionChains(self.driver).drag_and_drop_by_offset(sourse,137,115).perform() # 将元素拖拽至指定坐标
键盘事件需要用到Keys类,导入Keys类后,在源码中可以看到常用的虚拟按钮代码,可以通过keys直接调用,键盘事件示例如下:
def test_keyboard(self):
self.driver.get("https://www.bilibili.com/")
kb = self.driver.find_element(By.CLASS_NAME,"nav-search-keyword")
kb.send_keys("Web自动化测试")
kb.send_keys(Keys.CONTROL,"a") # 按Ctrl+A键
kb.send_keys(Keys.CONTROL,"x") # 按Ctrl+X键
kb.send_keys(Keys.CONTROL,"v") # 按Ctrl+V键
kb.send_keys(Keys.CONTROL,"a") # 按Ctrl+A键
kb.send_keys(Keys.DELETE) # 按Delete键
# 模拟键盘按下和松开通常key_down后需要key_up,否则可能影响后面的操作
ActionChains(self.driver).key_down(Keys.CONTROL,kb).send_keys("测试").key_up(Keys.CONTROL).perform()
ele = self.driver.find_element(By.LINK_TEXT,"热门")
ActionChains(self.driver).move_to_element(ele).perform() # 将鼠标移动至指定元素上
print(self.driver.find_element(By.ID,"reportFirst1").rect) # 打印元素的宽高及坐标
ActionChains(self.driver).move_by_offset(139.6666717529297,263).perform() # 将鼠标移动至坐标处
ActionChains(self.driver).move_to_element_with_offset(ele,523,305).perform() # 将鼠标移动至距离指定位置的距离
以下为实际项目练习部分用例
1、网站注册测试用例
from time import sleep
from selenium import webdriver
from selenium.webdriver.common.by import By
from util import util
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.support.wait import WebDriverWait
class TestUserRegister(object):
def __init__(self):
self.driver = webdriver.Chrome()
self.driver.get("http://192.166.66.25:8080/dyd/user/register")
self.driver.maximize_window()
# 验证注册时用户名为空
def test_user_register_username(self):
username = ""
email = util.gen_random_str() + "@qq.com"
pwd = "123456"
confirmPwd = "123456"
captcha = "6666"
expected = "用户名不能为空"
# 输入各项信息后点击注册
self.driver.find_element(By.NAME, "username").send_keys(username)
self.driver.find_element(By.NAME, "email").send_keys(email)
self.driver.find_element(By.NAME, "pwd").send_keys(pwd)
self.driver.find_element(By.NAME, "confirmPwd").send_keys(confirmPwd)
self.driver.find_element(By.NAME, "captcha").send_keys(captcha)
self.driver.find_element(By.CLASS_NAME, "btn").click()
# 等待alert弹框出现
WebDriverWait(self.driver, 3).until(EC.alert_is_present())
alert = self.driver.switch_to.alert
# 验证报错信息是为”用户名不能为空“
assert alert.text == expected
alert.accept()
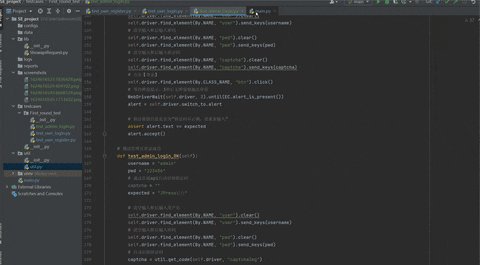
# 验证注册成功
def test_user_register_OK(self):
# 使用util工具类自动生成用户名
username = util.gen_random_str()
email = util.gen_random_str() + "@qq.com"
pwd = "123456"
confirmPwd = "123456"
# 通过在线api自动识别验证码
captcha = ""
expected = "注册成功,点击确定进行登录。"
# 清空输入框,并重新输入各项信息
self.driver.find_element(By.NAME, "username").clear()
self.driver.find_element(By.NAME, "username").send_keys(username)
self.driver.find_element(By.NAME, "email").clear()
self.driver.find_element(By.NAME, "email").send_keys(email)
self.driver.find_element(By.NAME, "pwd").clear()
self.driver.find_element(By.NAME, "pwd").send_keys(pwd)
self.driver.find_element(By.NAME, "confirmPwd").clear()
self.driver.find_element(By.NAME, "confirmPwd").send_keys(confirmPwd)
captcha = util.get_code(self.driver, "captchaimg")
self.driver.find_element(By.NAME, "captcha").clear()
self.driver.find_element(By.NAME, "captcha").send_keys(captcha)
self.driver.find_element(By.CLASS_NAME, "btn").click()
# 等待alert弹框出现
WebDriverWait(self.driver, 3).until(EC.alert_is_present())
alert = self.driver.switch_to.alert
# 验证是否注册成功
assert alert.text == expected
alert.accept()
sleep(1)
# 关闭浏览器
self.driver.quit()
2、网站登录测试用例
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.support.wait import WebDriverWait
class TestUserLogin(object):
def __init__(self):
self.driver = webdriver.Chrome()
self.driver.get("http://192.166.66.25:8080/dyd/user/login")
self.driver.maximize_window()
# 测试用户登录时用户名为空
def test_user_login_nameEmpty(self):
username = ""
pwd = "123456"
expected = "账号不能为空"
# 输入密码
self.driver.find_element(By.NAME,"pwd").send_keys(pwd)
# 点击登录
self.driver.find_element(By.CLASS_NAME,"btn").click()
# 等待弹窗提示,3秒后无弹窗则抛出异常
WebDriverWait(self.driver,3).until(EC.alert_is_present())
alert = self.driver.switch_to.alert
# 验证报错信息是否为”账号不能为空“
assert alert.text == expected
alert.accept() # 点击确定,关闭弹窗提示
# 测试用户登录成功
def test_user_login_OK(self):
username = "admin"
pwd = "123456"
expected = "用户中心"
# 清空输入框后输入用户名
self.driver.find_element(By.NAME, "user").clear()
self.driver.find_element(By.NAME, "user").send_keys(username)
# 清空输入框后输入密码
self.driver.find_element(By.NAME, "pwd").clear()
self.driver.find_element(By.NAME, "pwd").send_keys(pwd)
# 点击【登录】
self.driver.find_element(By.CLASS_NAME, "btn").click()
# 等待页面加载完成
WebDriverWait(self.driver, 3).until(EC.title_is(expected))
# 验证是否登录成功,根据当前页面标题进行判断
assert self.driver.title == expected
# 关闭浏览器
self.driver.quit()
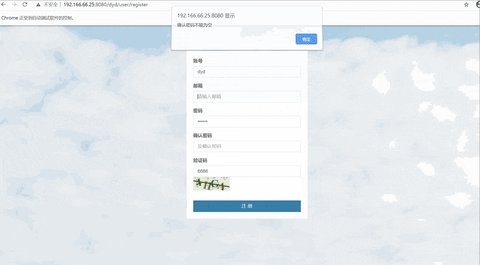
下图是注册登录测试用例执行过程

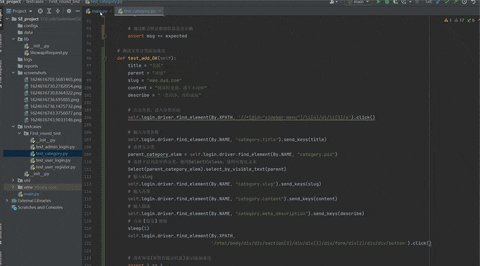
3、文章分类测试用例
from time import sleep
from selenium.webdriver import ActionChains
from selenium.webdriver.common.by import By
from selenium.webdriver.support.select import Select
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.support.wait import WebDriverWait
class TestCategory(object):
def __init__(self, login):
self.login = login
# 测试文章分类名称为空
def test_add_CategoryEmpoty(self):
title = ""
parent = "顶级"
slug = "www.dyd.com"
content = "这是正文内容"
describe = "这是文章描述"
expected = "分类名称不能为空"
# 点击文章,展开文章菜单
self.login.driver.find_element(By.XPATH,'//*[@id="sidebar-menu"]/li[4]/a/span[1]').click()
# 点击分类,进入分类页面
sleep(1)
self.login.driver.find_element(By.XPATH,'//*[@id="sidebar-menu"]/li[4]/ul/li[3]/a').click()
# 输入分类名称
self.login.driver.find_element(By.NAME,"category.title").send_keys(title)
# 选择父分类
parent_catepory_elem = self.login.driver.find_element(By.NAME,"category.pid")
# 选择下拉列表中的分类,使用Select的class,使用可视化文本
Select(parent_catepory_elem).select_by_visible_text(parent)
# 输入slug
self.login.driver.find_element(By.NAME,"category.slug").send_keys(slug)
# 输入内容
self.login.driver.find_element(By.NAME,"category.content").send_keys(content)
# 输入描述
self.login.driver.find_element(By.NAME,"category.meta_description").send_keys(describe)
# 点击【提交】按钮
sleep(1)
self.login.driver.find_element(By.XPATH, '/html/body/div/div/section[2]/div/div[1]/div/form/div[2]/div/div/button').click()
# 定位报错信息
sleep(1)
loc = (By.CLASS_NAME,"toast-message")
# 等待报错信息出现,限时5秒,5秒内未出现则抛出异常
WebDriverWait(self.login.driver,5).until(EC.visibility_of_element_located(loc))
# 获取报错文本信息
msg = self.login.driver.find_element(*loc).text
# 通过断言验证报错信息是否正确
assert msg == expected
# 测试文章分类添加成功
def test_add_OK(self):
title = "见溪"
parent = "顶级"
slug = "www.dyd.com"
content = "树深时见鹿,溪午不闻钟"
describe = "一念清净,烈焰成池"
# 点击分类,进入分类页面
self.login.driver.find_element(By.XPATH, '//*[@id="sidebar-menu"]/li[4]/ul/li[3]/a').click()
# 输入分类名称
self.login.driver.find_element(By.NAME, "category.title").send_keys(title)
# 选择父分类
parent_catepory_elem = self.login.driver.find_element(By.NAME, "category.pid")
# 选择下拉列表中的分类,使用Select的class,使用可视化文本
Select(parent_catepory_elem).select_by_visible_text(parent)
# 输入slug
self.login.driver.find_element(By.NAME, "category.slug").send_keys(slug)
# 输入内容
self.login.driver.find_element(By.NAME, "category.content").send_keys(content)
# 输入描述
self.login.driver.find_element(By.NAME, "category.meta_description").send_keys(describe)
# 点击【提交】按钮
sleep(1)
self.login.driver.find_element(By.XPATH, '/html/body/div/div/section[2]/div/div[1]/div/form/div[2]/div/div/button').click()
# 没有异常(即没有提示信息)表示添加成功
assert 1 == 1
sleep(1)
# 关闭浏览器
self.login.driver.quit()
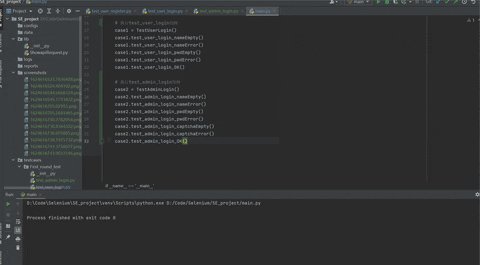
下图为分类测试用例执行结果