当经行web开发时,我们经常会遇见前端给后台提交一些数据的形式,就比如常用到的登录、注册、信息填写提交等形式,无论提交的方式时get还是post,都是需要使用到表单。
一、新建APP,并注册
大家可以参考链接里面的第一步和第二步
参考链接: https://blog.csdn.net/qq_44936246/article/details/119784824?spm=1001.2014.3001.5501
1、
在这里我新建一APP3
在terminal模式下面输入
python .\manage.py startapp App3
2、
在Setting.py文件下面找到INSTALLED_APPS ,并在其中添加注册应用的Config类
'App3.apps.App3Config'
二、模板编写
在templates新建一个HTML文件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
<form action="./add/" method="get">
A: <input type="text" name="a"><br>
B: <input type="text" name="b"><br>
<input type="submit" value="提交" >
</form>
</body>
</html>
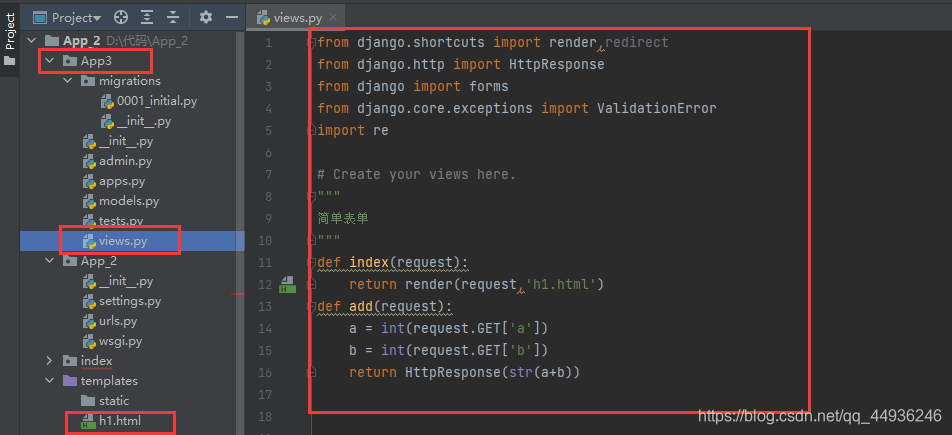
三、编写视图层文件(views.py)
在新建的APP3应用里面编写views.py文件

from django.shortcuts import render,redirect
from django.http import HttpResponse
from django import forms
from django.core.exceptions import ValidationError
import re
# Create your views here.
"""
简单表单
"""
def index(request):
return render(request,'h1.html')
def add(request):
a = int(request.GET['a'])
b = int(request.GET['b'])
return HttpResponse(str(a+b))
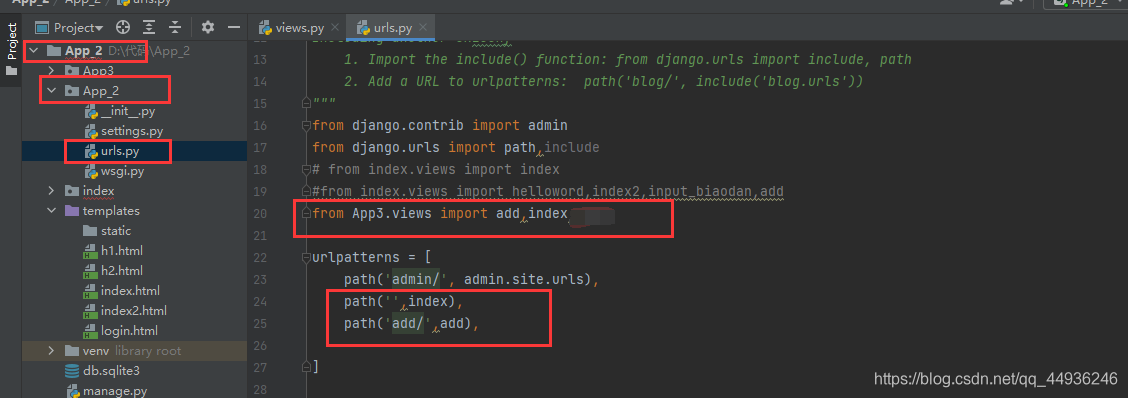
四、分布式url配置
开打整个项目的urls.py文件,并映射路径

from App3.views import add,index,login #我们需要导入我们创建的函数
urlpatterns = [
path('admin/', admin.site.urls),
path('',index),
path('add/',add),
]
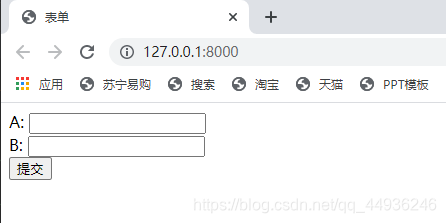
五、结果展示



一个简单的表单就这样完成了,大家可以试着去改进、创新;后期将会给大家分享一个表单信息验证;
希望这篇文章对你有用!
谢谢点赞评论!