基础:


软件安装:CONDA\Jupyter Notebook
CONDA是包等管理文件
Jupyter Notebook是以网页的形式打开,可以在网页页面中直接编写代码和运行代码,代码的运行结果也会直接在代码块下显示。如在编程过程中需要编写说明文档,可在同一个页面中直接编写,便于作及时的说明和解释。
Jupyter Notebook–的使用==右侧选择python可以进行在线编程

数据可视化:

matplotlib:类似于matlab,利用代码来画图的
用代码画图:确定xy,然后传入xy,最后展示图像

https://blog.csdn.net/qq_34859482/article/details/80617391
如何使用matplotlib
需求:

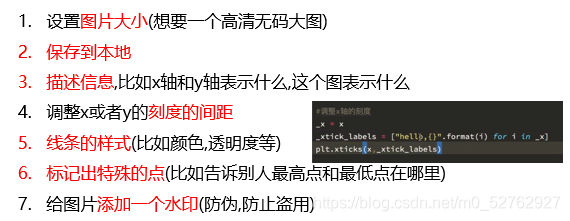
以下要做:

1.1 Figure
在任何绘图之前,我们需要一个Figure对象,可以理解成我们需要一张画板才能开始绘图。
import matplotlib.pyplot as plt
fig = plt.figure()
2.绘图
基础绘图:
引入matplotlib
from matplotlib import pyplot as plt
fig=plt.figure(figsize=(20,8),dpi=80)
#设置我们需要的图的基础参数:figsize是元组,表示图片宽和高
# dpi是每英寸上像素点的个数,数字大让图片更清晰
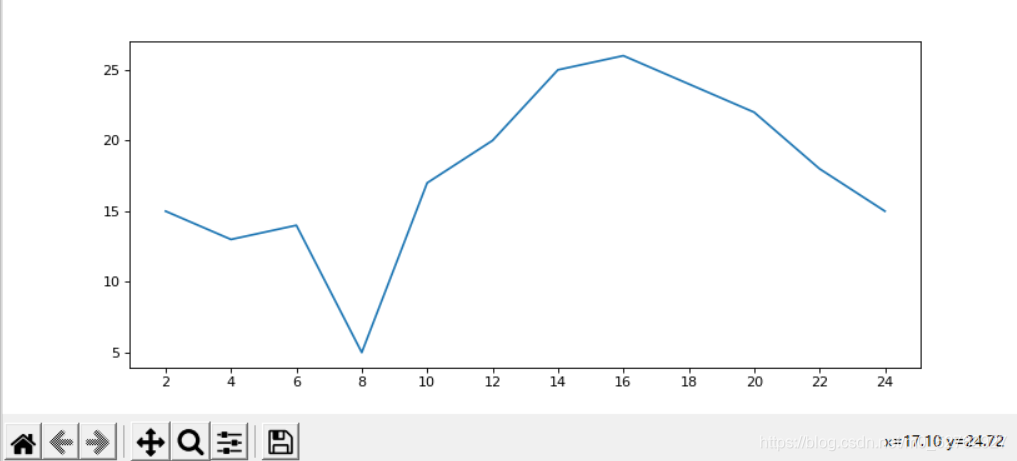
x=range(2,26,2)
y=[15,13,14,5,17,20,25,26,24,22,18,15]
plt.plot(x,y)#传入xy,通过plot绘制折线图
plt.xticks(range(2,26,2))
#设置x的刻度,括号里填入列表或range
#用列表表示刻度,刻度注意要和前面x所在区间相匹配
#l=[i/2 for i in range(2,49)]
#plt.xticks(l)
plt.show()#展示图形
plt.savefig('./sig_size.png')
#保存图片在当前文件夹下,并命名
#plt.savefig('./sig_size.svg')
#保存为svg格式,是矢量图,放大无锯齿

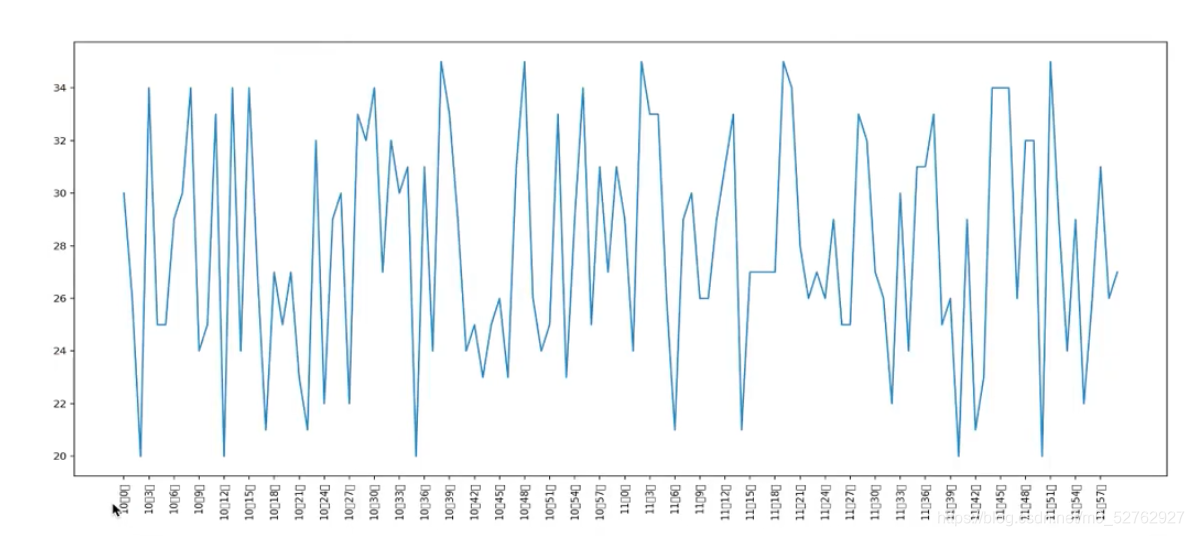
3.xy轴随机有规律变化
比如:
温度是随机数。
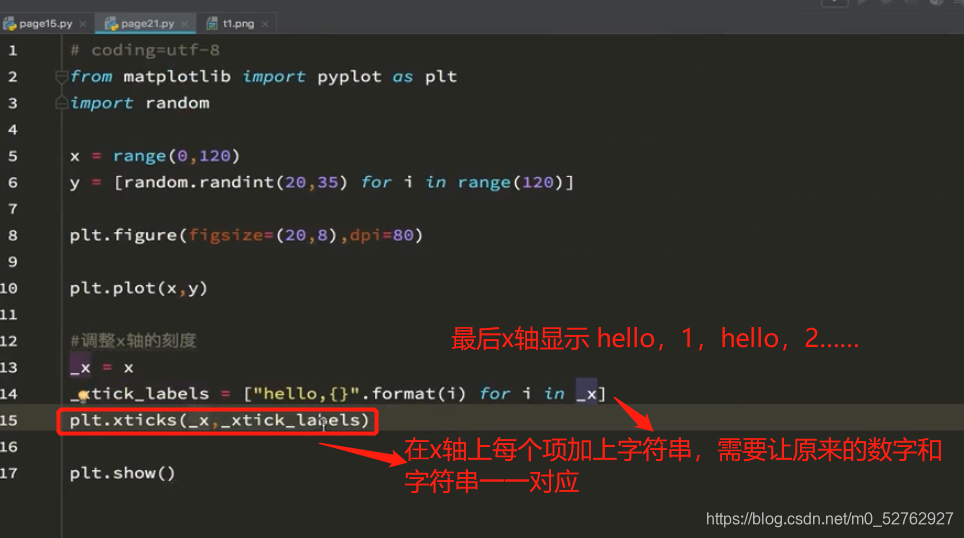
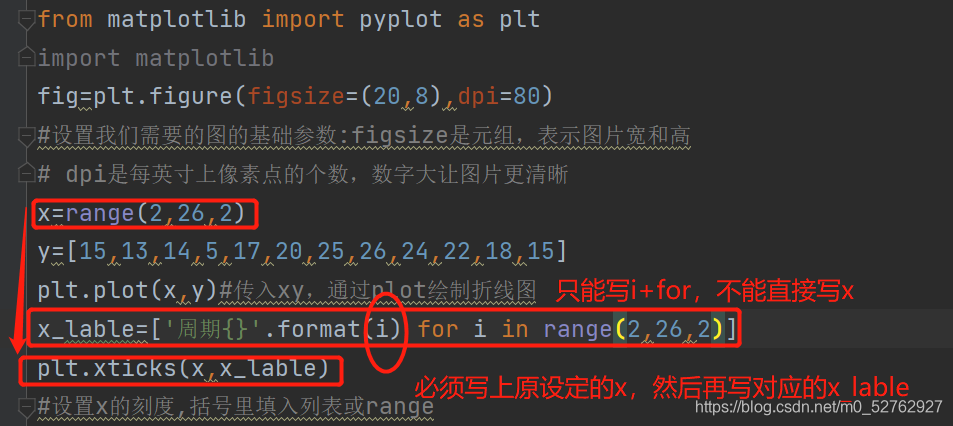
以下代码还需实现在x轴上加上文字和数字共同作为横坐标,比如加hello
plt.xticks(列表) 表示x轴最终的显示内容
plt.plot(x,y)只是建立x,y坐标系

上图,字符串数字一一对应:就是_x和_xtick_labels两个列表的长度len一样
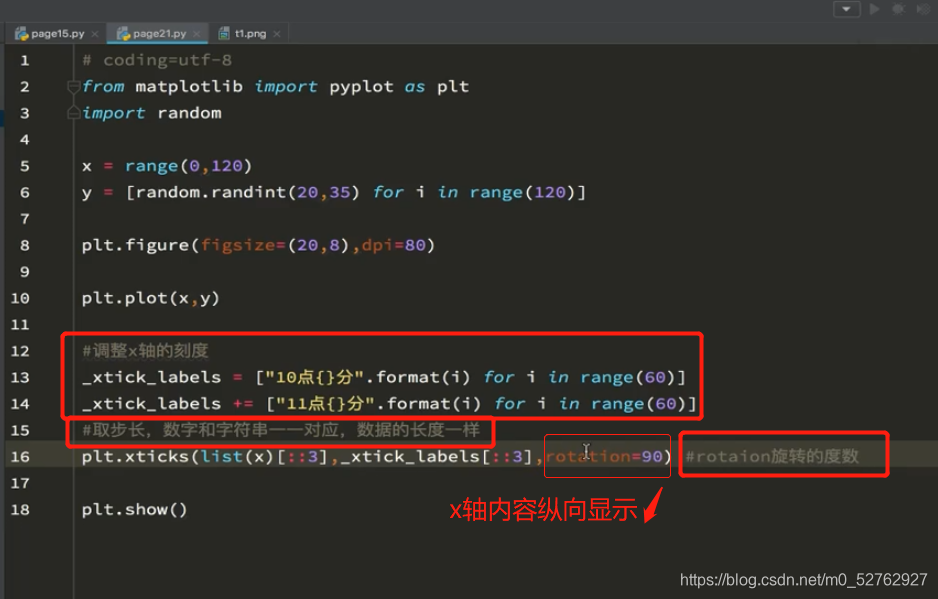
x,y轴均加上字符串

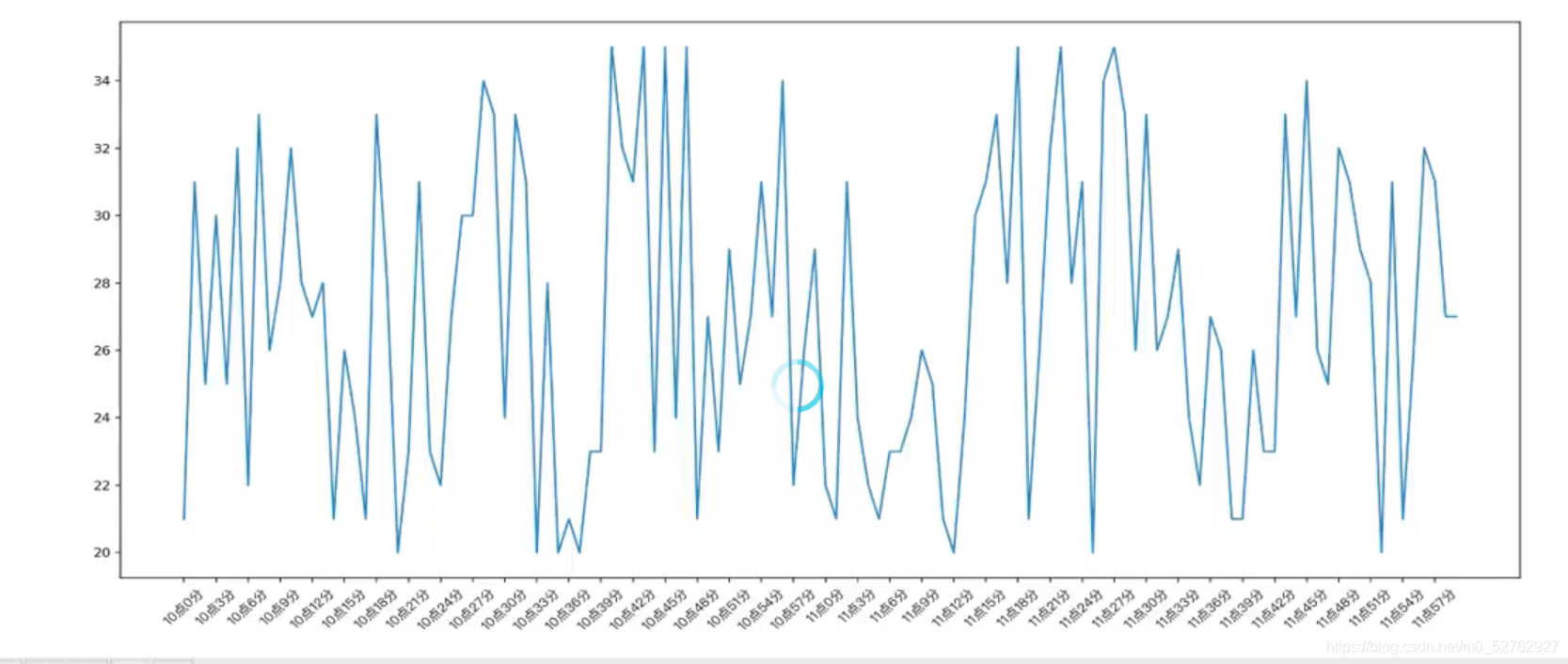
注意:plt.xticks(x(列表),列表2,rotation=90),表示把前面已定义的x列表一对应到列表二,一一对应,一并显示,旋转90显示

注意:实际演示的问题:

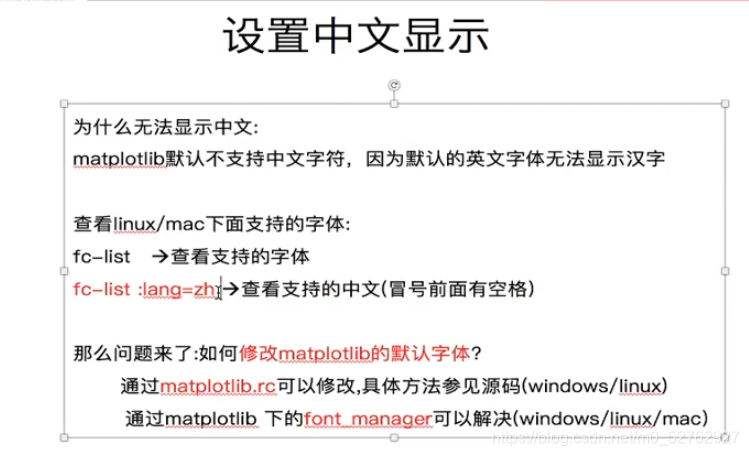
上图可发现,实际回途中,中文字符串无法显示:因为软件默认为英文显示,需要设置修改

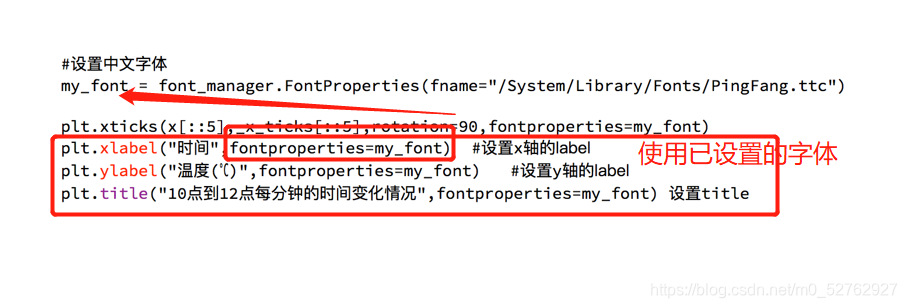
中文设置:修改默认字体
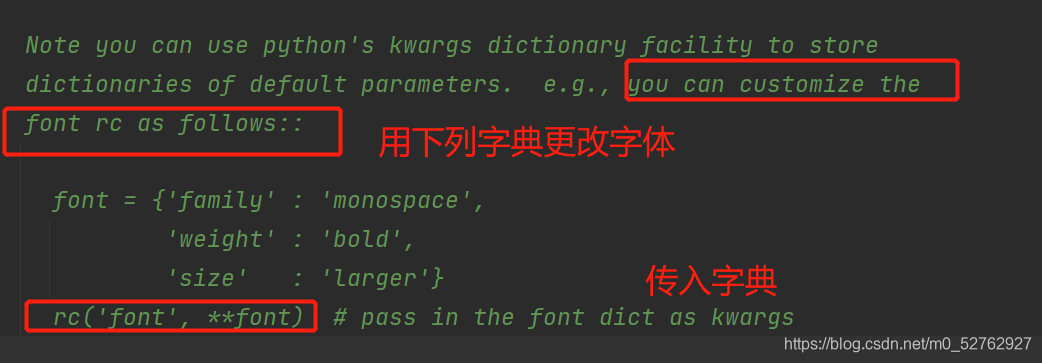
1.利用matplotlib。rc修改(在win是否有效????需验证,也可能是字体名称写错了)
查询matplotlib.rc的具体用法—光标放置,ctrl+b


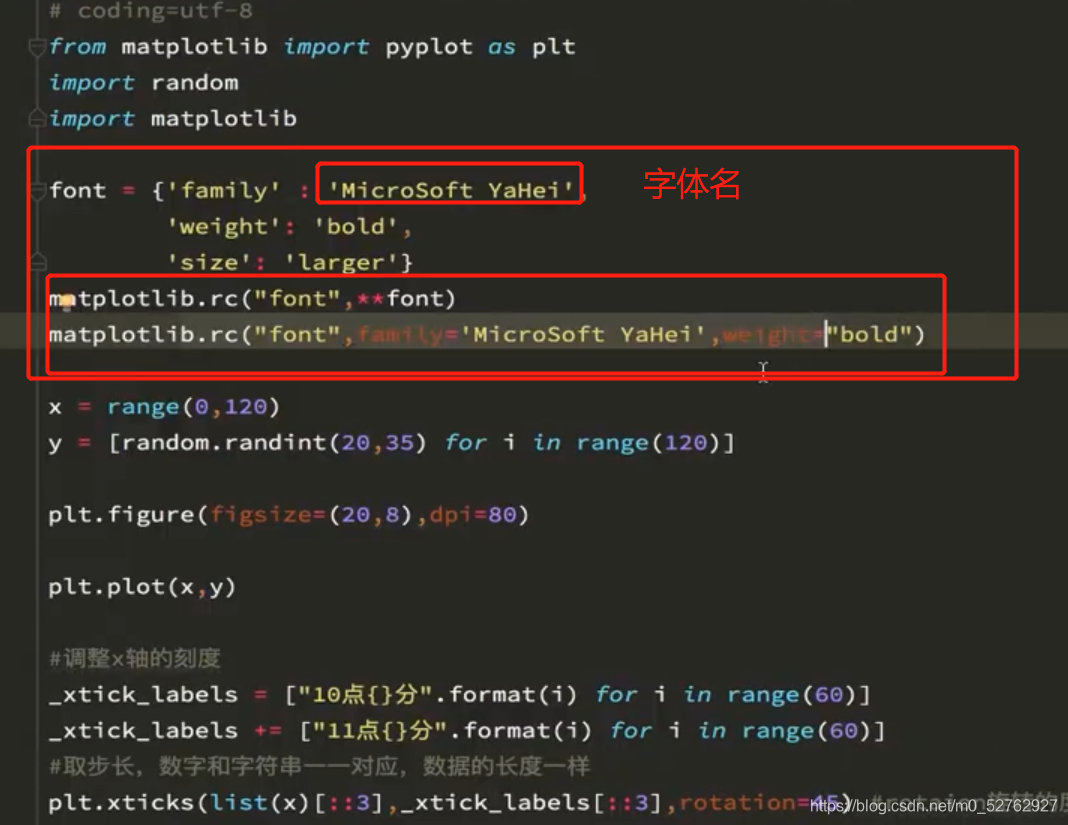
直接把字典格式粘贴到代码处,然后修改完毕传入font,传入有两种方法

2.
此方法绝对没问题

字体的路径查找(百度其命令—找到系统默认存储的文件夹)
cd C:\Windows\fonts

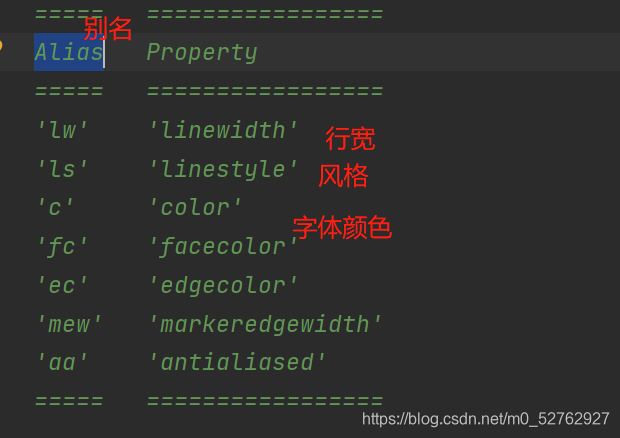
类注释有描述一些参数设置的可用类型

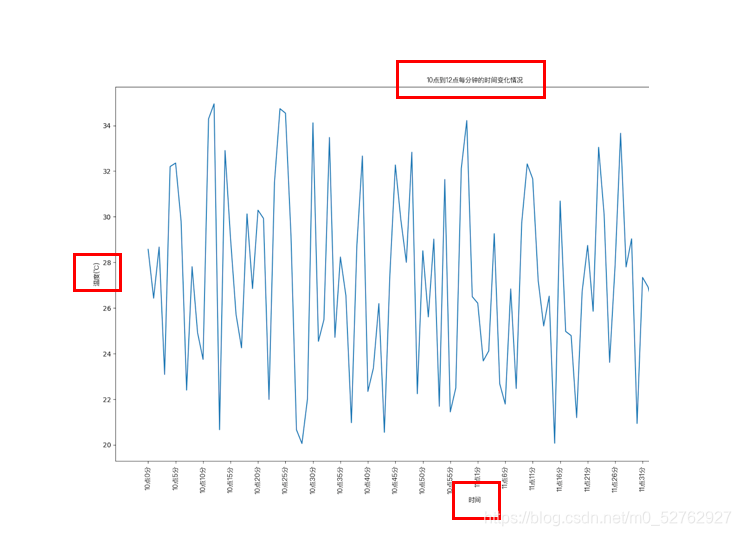
汉字 显示:

设置xy轴的表达信息(给轴以及图像加上描述信息)