
?项目简介
这个小小的flask学习使用的了,flask的蓝图、模板继承还有MTV模式还有一些简单的前端操作,简单到什么程度呢这样说吧阿肥是第一次写前端,零基础的。然后我们这个目前只能
?实现效果


?源码和实现步骤
?实现步骤
-
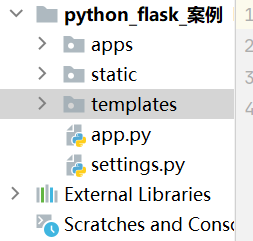
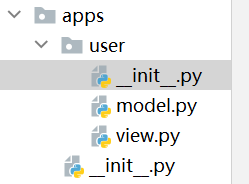
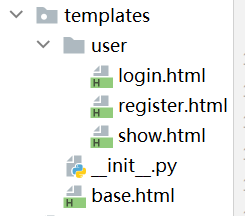
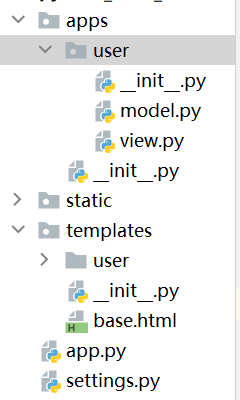
首先MTV模式建立工程

-
接着就是创建配置
settings.py,在apps包主要功能就是建立蓝图和功能的实现路由之间的转换。

-
最后就是
templates模块的模板继承和一下前端显示功能static的部分目前还没有实现我们下一篇会补全。

?源码

自上而下展示
model:建立User类
class User:
def __init__(self,name,password,phone=None):
self.name=name
self.password=password
self.phone=phone
def __str__(self):
return self.name
view:模板
from flask import Blueprint,request,render_template,redirect
from apps.user.model import User
user_bp=Blueprint('user',__name__)
users=[]
@user_bp.route('/')
def user_center():
return render_template('user/show.html',users=users)
@user_bp.route('/register',methods=['Get','POST'])
def register():
name = request.form.get("username")
password = request.form.get("password")
repassword = request.form.get("repassword")
phone = request.form.get("phone")
if request.method=='POST':
for i in users:
if i.name==name:
return render_template('user/register.html',msg="用户名已存在,重新取一个名字呗")
users.append(User(name,password,phone))
return redirect('/')
return render_template('user/register.html')
@user_bp.route('/login',methods=['GET','POST'])
def lofin():
return "用户登陆"
@user_bp.route('/logout',methods=['GET','POST'])
def lofout():
return "退出登陆"
@user_bp.route('/delete')
def del_user():
name=request.args.get('name')
for user in users:
if user.name==name:
users.remove(user)
return redirect('/user/show.html')
else:
return "删除失败"
init:这个初始化时apps的初始化别搞错了
from flask import Flask
import settings
from apps.user.view import user_bp
def create_app():
app=Flask(__name__,template_folder='../templates',static_folder='../static')
app.config.from_object(settings)#加载配置
# 蓝图
app.register_blueprint(user_bp)
#print(app.url_map)
return app
tmeplates

这里我自上而下全部贴出来了,login没有用到
{% extends 'base.html'%}
{% block title %}
用户注册
{% endblock %}
{% block center %}
<br><br><br><br>
<p><font color=#FF3366>{{msg}}</font> </p>
<form action="/register" method="post">
<p><input type="text" name="username" placeholder="用户名"></p>
<p><input type="password" name="password" placeholder="密码"></p>
<p><input type="password" name="repassword" placeholder="确认密码"></p>
<p><input type="text" name="phone" placeholder="手机号"></p>
<p><input type="submit" value="注册"></p>
</form>
{% endblock %}
show.html
{% extends 'base.html'%}
{% block center %}
<br><br><br><br>
<h1>用户信息</h1>
<span>当前用户人数:{{users | length}}人</span>
<table border="2" cellspacing="1" width="60%">
{% for user in users %}
<tr>
<td>{{ loop.index}}</td>
<td>{{user.name}}</td>
<td>{{user.password}}</td>
<td>{{user.phone}}</td>
<td><a href="">修改</a> <a href="javascript:;" onclick="del('{{ user.name }}')">删除</a></td>
</tr>
{% endfor %}
</table>
<br>
<div><a href="">返回首页</a> </div>
{% endblock%}
{% block myjs %}
<script>
function del(name){
location.href='/delete?name='+name
}
</script>
{% endblock %}
base.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{% block title %} 用户中心{% endblock %}</title>
<style>
#head{
height:500px;
background-color:bisque;
}
#head ul{
list-style:none;
height:50px;
}
#header ul li{
float:left;
width:200px;
text-align:center;
font-size:18px;
height:50px;
line-height:50px;
background-color:snow;
}
#center {
height:800px;
background-color:#99FFFF;
}
#footer{
height:50px;
line-height:50px;
background-color:black;
text-color:sonw;
}
</style>
{% block mycss%}
{% endblock %}
</head>
<body>
<div id="header">
<ul>
<li><a href="">首页</a></li>
<li><a href="">七夕</a></li>
<li><a href="">恋爱</a></li>
<li><a href="">晚间福利</a></li>
</ul>
</div>
<div id="center">
{% block center %}
{% endblock %}
</div>
<div id="footer">底部</div>
{% block myjs%}
{% endblock %}
</body>
</html>
主文件和配置文件
from apps import create_app
app=create_app()
if __name__ == '__main__':
app.run()
配置文件
ENV='development'
DEBUG=True
更多精彩,后面支持更文