系列文章目录
第一章 python Web django学习入门之创建人生中第一个django项目
第二章 python Web django学习入门之settings 配置详解,路由详解,响应数据 !
前言






程序员的心中不得不说万物都是都是从 0 到 1,哈哈~ 今天主要讲解如何使用django 做 模板渲染, 静态文件加载让内容变得更加美观,以及模型数据库的创建与使用,admin控制台的配置及应用。如有看不懂之处,请跟随系列文章从头来看哦!
一、模板页面
如果只返回一个字符串这肯定是不行的,太low了,也不好看,现在来返回一个正式的HTML页面,并在HTML页面中加入模板变量,由视图函数动态传递值。
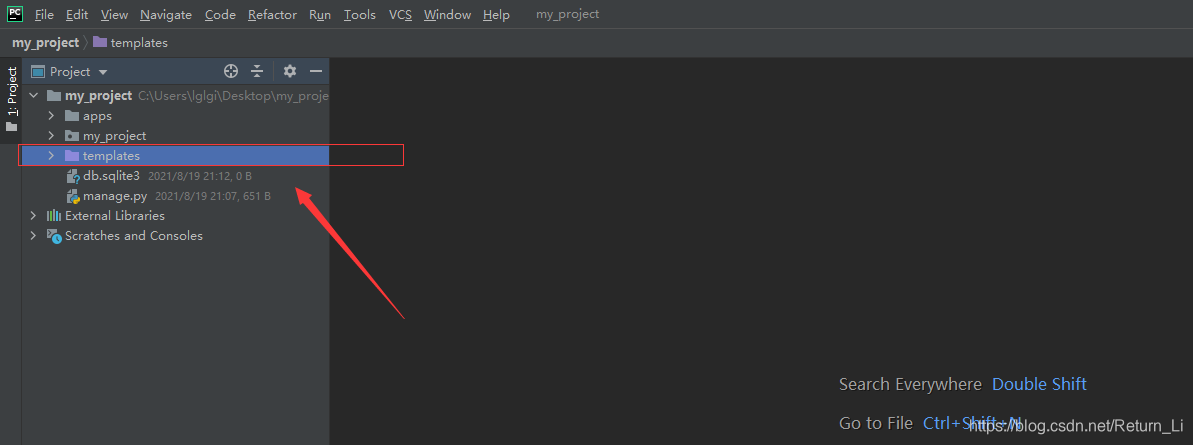
1. 首先初始通过命令行初始创建项目工程时是不会生产templates文件夹的, 所以需要我们手动在my_project/templates新建一个

2. 配置django中模板页面的保存路径,在项目目录下的settings.py文件中
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')], # 就是这一行 设置静态模板路径,
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
3. 在templates目录下新建一个index.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hi</title>
</head>
<body>
<h1>{{ message }}</h1>
</body>
</html>
在html页面中,我们并没有明确指出H1标签要渲染的内容;而是通过一个{{ message }}来等待接收视图函数传来的数据,在html页面中这样的变量也叫做 模板变量,常用双大括号语法
接下来修改之前的index视图函数,由视图函数传递变量给到HTML页面。
# from django.http import HttpResponse
from django.shortcuts import render
def index(request):
# 此处字典的key,message对应html页面中我们写的{{ message }}
content = {"message": "Hello World !!"}
return render(request, 'index.html', content)
# return HttpResponse("<h1>Hello World !!</h1>")
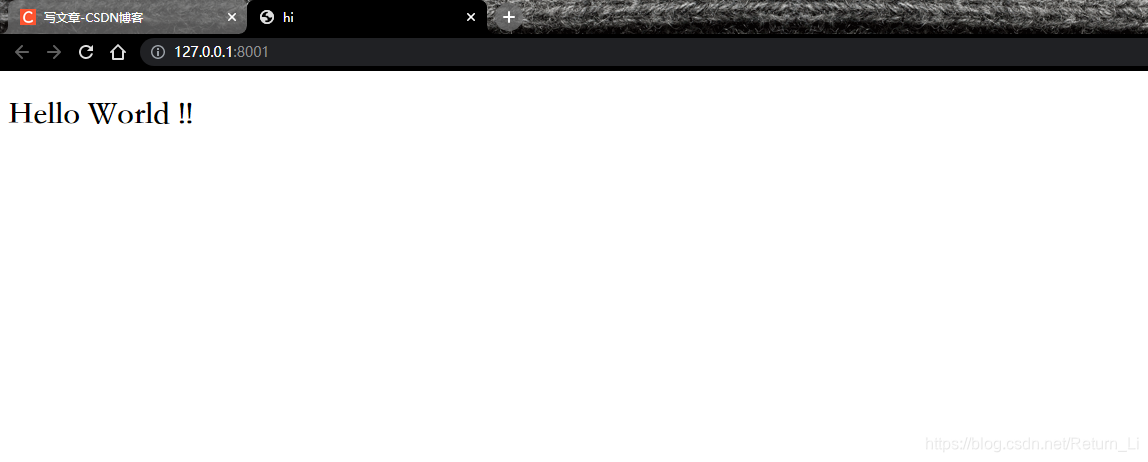
访问一下,得到的结果和之前一样。

3.1. render()函数参数注解
render函数用来返回一个模板页面,并将一个字典组合成的模板变量传递到模板页面上,由html完成数据填充进行页面的渲染。
render(request, template_name, context=None, content_type=None, status=None, using=None)
request: 固定接收request请求
template_name: 为一个可以找到的模板页面 。
context: 模板页面所需模板变量, 也就要传入文件中用于渲染呈现的数据, 默认是字典格式。
content_type: 生成的文档要使用的MIME 类型。默认为DEFAULT_CONTENT_TYPE 设置的值。
status: http的响应代码, 默认是200, 可自行定义。
using: 用于加载模板使用的模板引擎的名称。
3.2. 模板变量
在django中的html页面,不光可以编写原本的标签内容,还可以像Vue一样在页面中使用双大括号,来提前定义一些模板变量。
模板变量可以由后台视图函数构建一个字典数据类型传递,字典的key是模板变量名,value值该模板变量对应的数据,当然模板变量的内容远不止此,还会再后面继续为大家叙述。
二、静态文件
虽然有了模板页面,可以来展示一些标签的效果,但是整个html还是感觉很简陋,所以我们还要继续引入一些类似css、img这样的静态资源,来装饰我们的页面, 让页面变得更加美观。
1. 在Django中模板页面的静态资源使用
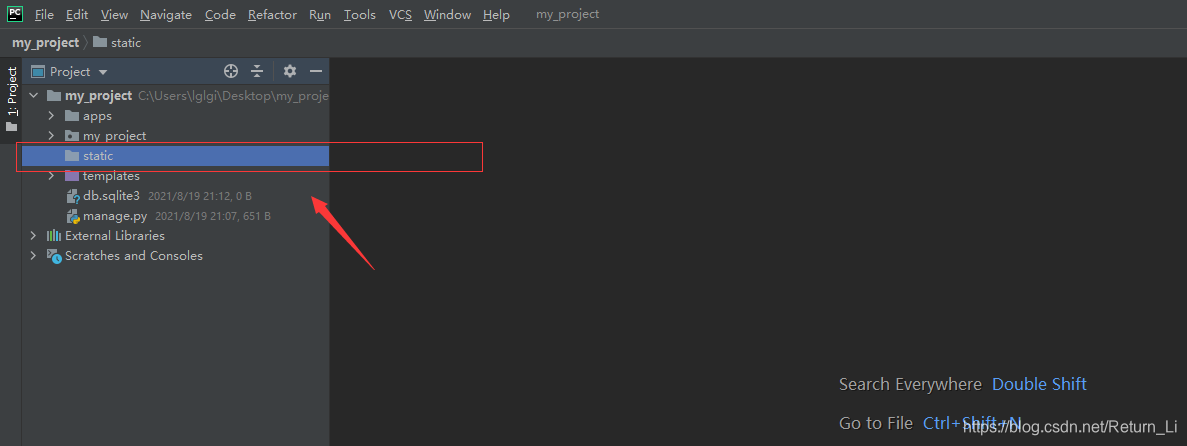
1.1. 首先需要我们在项目中创建static目录用于保存对应的静态资源。

1.2. 在settings中配置静态文件保存目录,添加如下内容:
####################################################################
# 静态文件目录 #
####################################################################
# STATICFILES_DIRS 该配置项用来告诉django在查找静态资源时,应该访问哪个目录
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static'),
)
1.3. 我们以一张图片为例, 在static下新建images用于存储图片
此时的目录结构为:
|- my_project # 项目目录
|-- apps # 子应用集
|-- my_prject # 主程序目录
|-- static # 静态文件目录
|--- images # 图片收集目录
|-- templates # 模板文件目录
|--- index.html # 模板文件
|-- manage.py # 主程序入口
// 新增文件目录详细介绍,其他略过哦, 因为前两期已经说过了
自己随意添加一张图片到 static/images/hello.jpg, 我的图片名称: hello.jpg
1.4. 接下来在模板页面中去引入图片并使用它,打开index.html进行修改
<!DOCTYPE html>
<html lang="en">
{% load staticfiles %}
<head>
<meta charset="UTF-8">
<title>hi</title>
</head>
<body>
<h1>{{ message }}</h1>
<img src='{% static "images/hello.jpg" %}' alt="hello world 图">
</body>
</html>
1.4.1. 静态标签
这里用到了一个特殊语法: {% load staticfiles %} 这个叫 静态标签,静态标签不同于模板变量,
静态标签经常用来加载数据或逻辑处理,比如之后会讲到的 {% if %} ,使用静态标签可以方便我们在html页面上实现一些只有在后端代码中才可以实现的逻辑处理。
敲重点:
在HTML页面中引入静态资源,图片,CSS,JS 等文件时,都需要通过 {% static "path" %} 来进行引入,并且在模板页面头部需要使用 {% load staticfiles %} 标签进行静态资源的加载。
三、模型数据库
配置完以上功能是否感觉还是缺少一些什么呢,没错了!就是内容的动态性, 在我们的实际开发项目过程中, 数据的来源都是来源于数据库, 而不是像我们现在这样写死一个字符串作为内容返回,那么现在就需要我们在项目中加入数据库,并且在视图函数中通过对数据库的访问来拿到数据返回模板页面渲染。跟着我们的内容没有下限的走,哈哈哈哈😄,别偷懒了,不然活该单身一辈子。。。
1. Model 创建模型类
以新闻表为例, 在 apps/my_app/model.py 中新建 新闻表模型类
from django.db import models
class News(models.Model):
"""新闻表"""
create_time = models.DateTimeField(auto_now_add=True, verbose_name="创建时间")
update_time = models.DateTimeField(auto_now=True, verbose_name="更新时间")
title = models.CharField(max_length=150, verbose_name="主标题")
content = models.TextField(verbose_name="内容")
author = models.CharField(max_length=50, verbose_name="作者")
class Meta:
db_table = 'tb_news'
verbose_name_plural = "新闻表"
ordering = ['create_time']
def __str__(self):
return self.title
1.1. 参数讲解
在这里我们使用到了django的orm映射关系用来创建数据库表,继承自django的models.Model
类,而一个类用来表示一张表,类中的一个属性代表一个字段。
class Meta:是模型类的元类,用来设置当前表的一些属性
db_table: 表示更换在数据库中默认生成的表面, 不设置的情况下为,当前子应用名_News。
ordering: 读取数据时不设置排序时,默认以当前list 中的字段进行排序, 可多字段排序。
def str: 用来描述当前数据在返回时的默认展示结果, 这里设置的时标题
DateTimeField: 时间类型字段, auto_now_add=True 表示 新增数据时create_time 默认为当前时间
CharField: 存储字符串。必须有 max_length 参数指定长度。
TextField: 大文本,可扩展默认没有长度限制。
2. 通过manage.py命令行管理工具提供的两条命令,创建我们所需要的数据库
2.1. django mysql 连接配置
settings.py 中更换 DATABASES
DATABASES = {
'default': { # 主:写
'ENGINE': 'django.db.backends.mysql',
'HOST': '127.0.0.1', # 数据库主机
'PORT': 3306, # 数据库端口
'USER': 'root', # 数据库用户名
'PASSWORD': '123456', # 数据库用户密码
'NAME': 'test_db', # 数据库名字
}
}
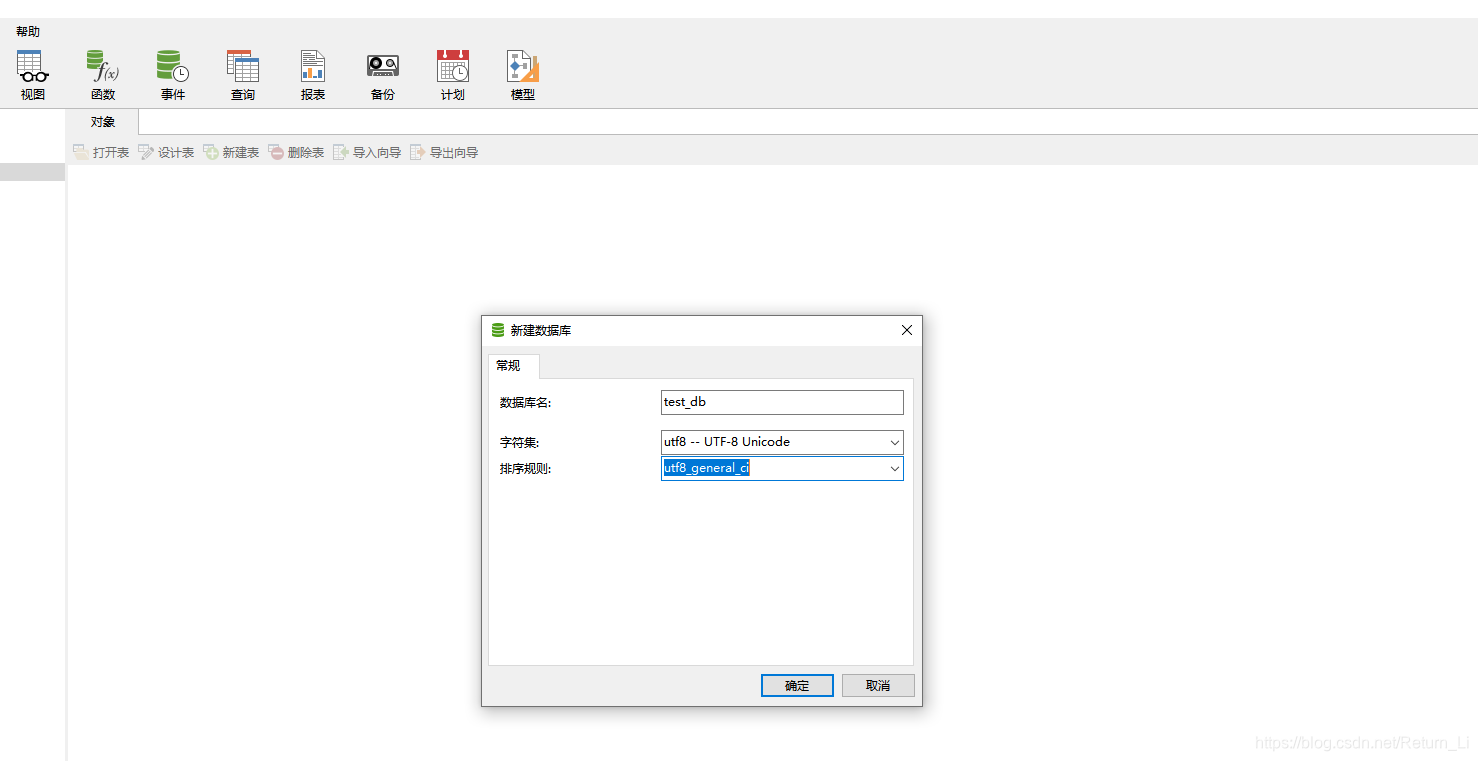
2.2. 使用 Navicat 可视化创建 test_db 数据库

这时候重启项目会报错error, 提示我们需要一个 mysqlclient 来对mysql 进行连接:
django.core.exceptions.ImproperlyConfigured: Error loading MySQLdb module.
Did you install mysqlclient?
解决方案:
1. 安装最新版本 pymysql
pip install pymysql
2. 在项目主程序根目录 my_project/__init__.py 中 加入以下两行
import pymysql
pymysql.install_as_MySQLdb()
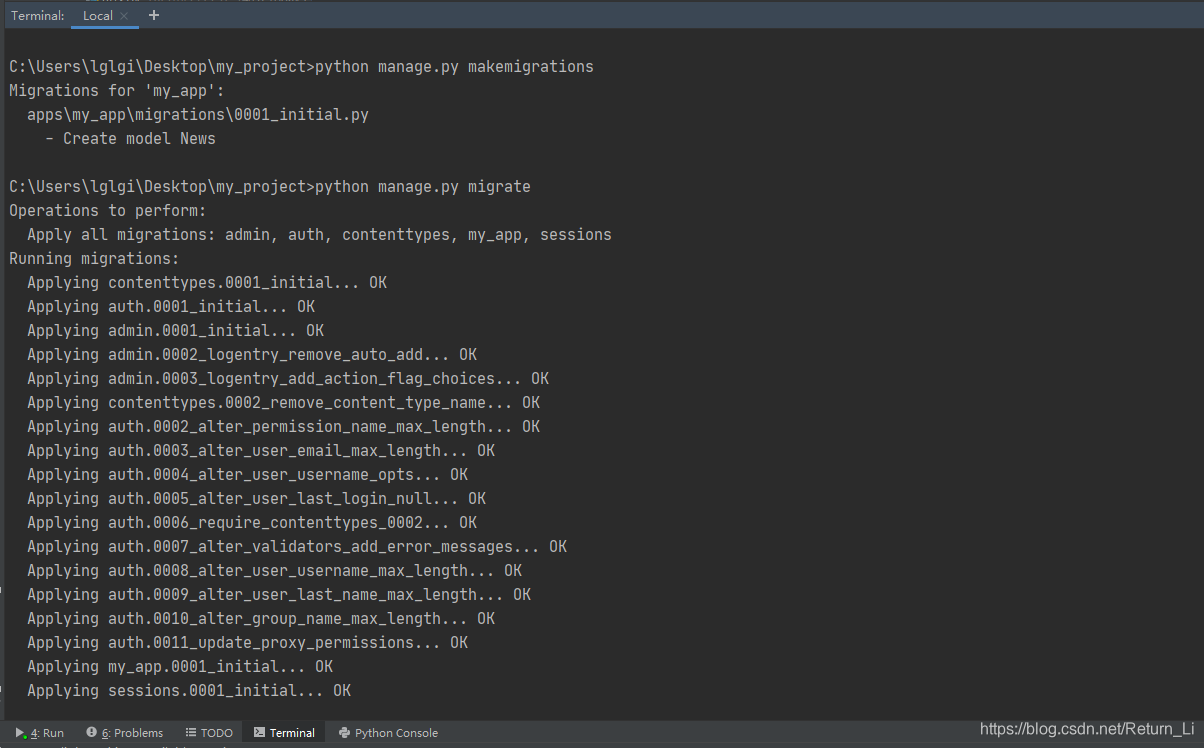
最后在 pyCharm Terminal 中 执行命令
python manage.py migrate
# 根据数据库迁移文件生成对应SQL语句并执行
# 初次执行是为了先把默认django需要的数据库创建出来
python manage.py makemigrations
# 创建数据库迁移文件
# 这次执行是为了创建my_app中News模型类的迁移文件
# 将新添加的模型类迁移文件生成对应SQL并执行,实际创建出对应的News表

如果提示结果正常,那么代表相应的数据表已经创建好了,接下来就需要我们去到django为我们提供的
admin(数据库管理界面)来进行相关表的操作了!
四、admin控制台
admin控制台是django为我们提供的一个非常便捷的用来管理数据库的界面
其实在项目创建之初,你已经看到了它对应的路由设置:path('admin/', admin.site.urls)
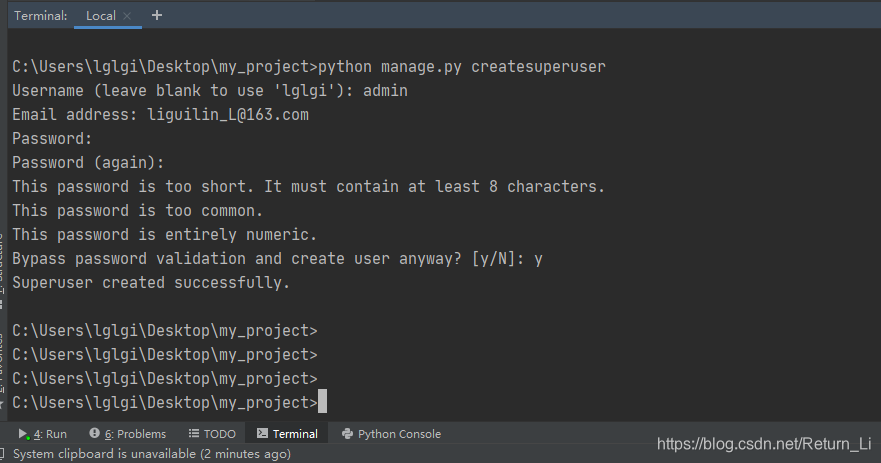
1. 创建admin超级用户
在 pyCharm Terminal 中 执行命令
python manage.py createsuperuser

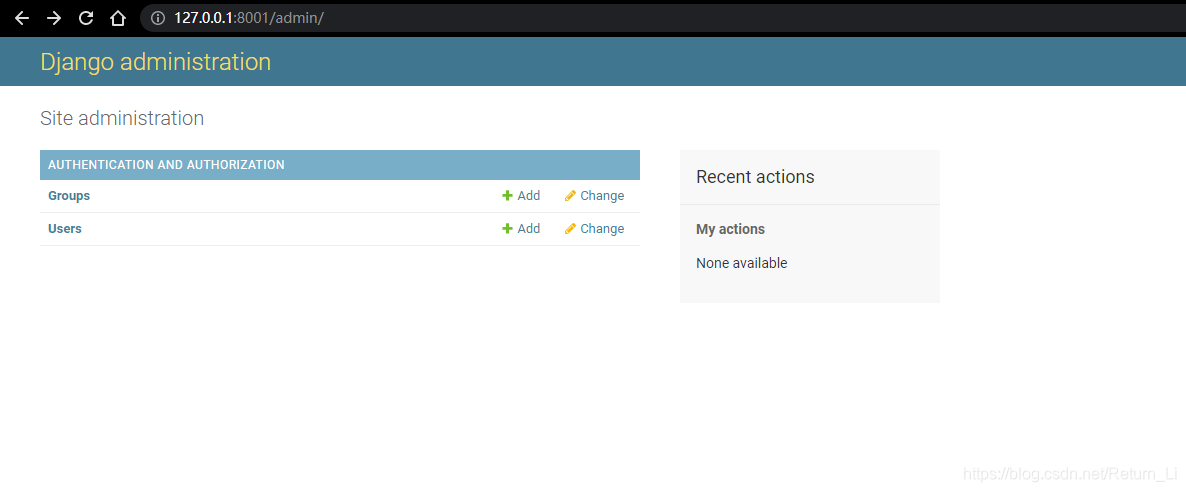
根据提示输入对应的账号密码以及邮箱, 完成后访问 启动地址 加 /admin, 会进入到admin后台, 初次会提示你进行登录操作, 登录后可看到:

why why why ~ 为什么还是没有看到我们的news 新闻表呢?
这是因为表创建之后,还需要通过对应app下的 admin.py 文件进行admin后台注册,只有注册在这个文件中的模型类对应的表才可以在admin界面所看到。
1.1. 在my_app下的admin.py文件中进行模型类的注册
# my_project/apps/my_app/admin.py
from django.contrib import admin
from apps.my_app import models
admin.site.register(models.News) # 使用register函数接收模型类作为参数即可完成注册
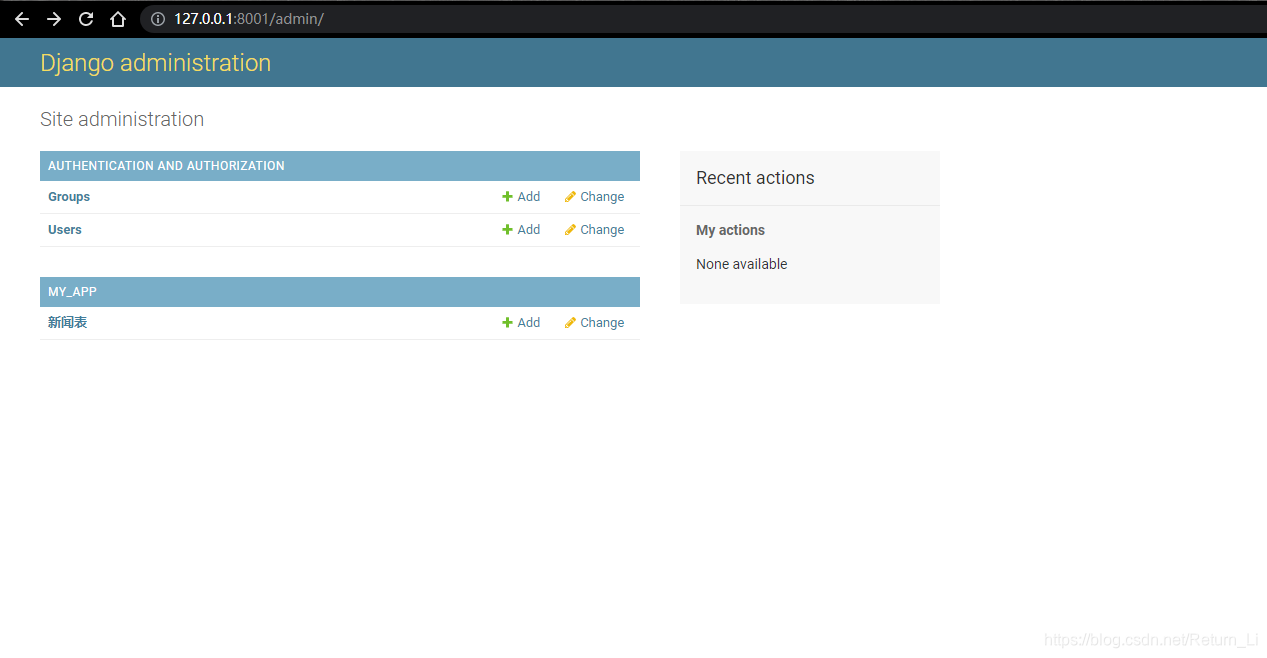
重启项目后,返回页面查看, 它出现了, 接下来就可以进行新闻添加了


数据新建完成, 那么现在就需要把数据库中的数据通过视图返回前端渲染
1.2. 把数据库中的数据通过视图返回前端渲染
更换视图逻辑读取内容
# from django.http import HttpResponse
from django.shortcuts import render
from apps.my_app import models
def index(request):
# 通过新闻模型类读取新闻所有数据, .all() 读取所有
news = models.News.objects.all()
content = {
"news": news
}
return render(request, 'index.html', content)
# return HttpResponse("<h1>Hello World !!</h1>")
1.3. 最后模板渲染视图返回内容
<!DOCTYPE html>
<html lang="en">
{% load staticfiles %}
<head>
<meta charset="UTF-8">
<title>hi</title>
</head>
<body>
<img src='{% static "images/hello.jpg" %}' alt="hello world 图">
{% for new in news %}
<h1>{{ new.title }}</h1>
<p>作者:{{ new.author }} 创建时间: {{ new.create_time }} </p>
<p>{{ new.content }} </p>
{% empty %}
<p>没有任何内容</p>
{% endfor %}
</body>
</html>
{% for new in news %}: 循环读取每条内容。
{{ new.title }}: 表示获取当前内容中的某个属性内容, 也就是标题。
{% empty %}: 表示如果内容为空, 则输出默认字符串。
{% endfor %}: 结束for 循环。
重启后可见页面:


总结
至此, 三章博客基本已经囊括了我们大多数常用的组件, 创作不易, 如果觉得有用的博友们, 记得点赞哦, 想学习更多的django知识, 关注博主不迷路, 带你一起进步 。