现在我们处理未注册用户的情况
,加入用户未注册,
应该显示授权登录:

所以 我们可以通过删除数据库,这样 python后台返回未注册,这时我将regFlag:false,
checkLogin:function(){
var that = this;
wx.login({
success:function (res) {
if(!res.code){
app.alert({'content':'登录失败,请在此点击'});
return
}
wx.request({
url: app.buildUrl('/member/check-reg'),
method:'POST',
data: {code:res.code},
header: app.getRequestHeader(),
success:function (res) {
if(res.code != 200){
that.setData({
regFlag:false
})
}
}
})
}
});
},
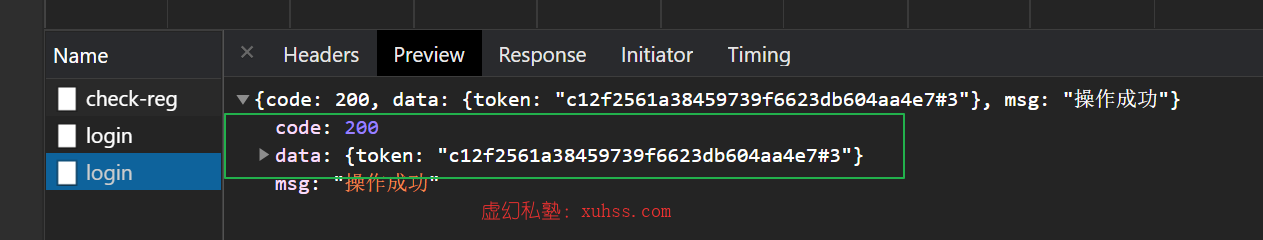
前台就会显示“授权登录”,当我点击“授权登录”按钮,就可以通过发送login接口获得这个用户刚刚注册的token

登录成功后应该进入首页:
- 未登录用户 进入登录界面、点击登录后 再进入首页
- 已登录用户,显示首页
checkLogin
checkLogin:function(){
var that = this;
wx.login({
success:function (res) {
if(!res.code){
app.alert({'content':'登录失败,请在此点击'});
return
}
wx.request({
url: app.buildUrl('/member/check-reg'),
method:'POST',
data: {code:res.code},
header: app.getRequestHeader(),
success:function (res) {
if(res.data.code != 200){
that.setData({
regFlag:false
});
return;
}
}
})
}
});
},
Login
login:function (e) {
var that = this;
if(!e.detail.userInfo){
app.alert({'content':'登录失败,请在此点击'})
}
var data = e.detail.userInfo;
wx.login({
success:function (res) {
if(!res.code){
app.alert({'content':'登录失败,请在此点击'});
return
}
data['code'] = res.code;
wx.request({
url: app.buildUrl('/member/login'),
method:'POST',
data: data,
header: app.getRequestHeader(),
success:function (res) {
if(res.data.code != 200){
app.alert({'content':res.data.msg});
return;
}
that.goToIndex();
}
})
}
});
},
成功进入首页

将返回的信息存储到缓存里面
https://developers.weixin.qq.com/miniprogram/dev/api/storage/wx.setStorage.html
异步写入
同步获取
app.js添加函数
buildUrl:function (path, params) {
var url = this.globalData.domain+path;
var _paramUrl = "";
if (params) {
_paramUrl = Object.keys(params).map(
function (k) {
return [encodeURIComponent(k), encodeURIComponent(params[k])].join("=");
}
).join("&")
_paramUrl = '?'+_paramUrl
}
return url +_paramUrl
},
getCache:function (key) {
var value = wx.getStorageSync(key);
return value;
},
setCache:function (key, value) {
wx.setStorage({
key:key,
data:value
});
}
index.js中添加
app.setCache("token", res.data.data.token);
checkLogin:function(){
var that = this;
wx.login({
success:function (res) {
if(!res.code){
app.alert({'content':'登录失败,请在此点击'});
return
}
wx.request({
url: app.buildUrl('/member/check-reg'),
method:'POST',
data: {code:res.code},
header: app.getRequestHeader(),
success:function (res) {
if(res.data.code != 200){
that.setData({
regFlag:false
});
return;
}
app.setCache("token", res.data.data.token);
}
})
}
});
},
login:function (e) {
var that = this;
if(!e.detail.userInfo){
app.alert({'content':'登录失败,请在此点击'})
}
var data = e.detail.userInfo;
wx.login({
success:function (res) {
if(!res.code){
app.alert({'content':'登录失败,请在此点击'});
return
}
data['code'] = res.code;
wx.request({
url: app.buildUrl('/member/login'),
method:'POST',
data: data,
header: app.getRequestHeader(),
success:function (res) {
if(res.data.code != 200){
app.alert({'content':res.data.msg});
return;
}
app.setCache("token", res.data.data.token);
that.goToIndex();
}
})
}
});
},
可以看到已经写入到了缓存当中
