引言:
??Django如何调用HTML前端页面呢?
Django怎样去调用漂亮的HTML前端页面呢?
| 就直接使用render方法即可! |
| render方法是django封装好用来调用HTML前端模板的方法! |
1.模板放在哪?
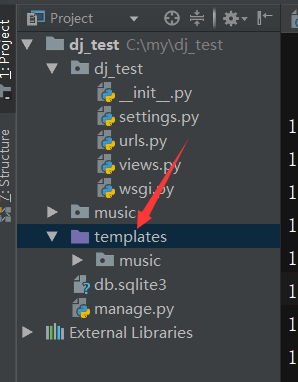
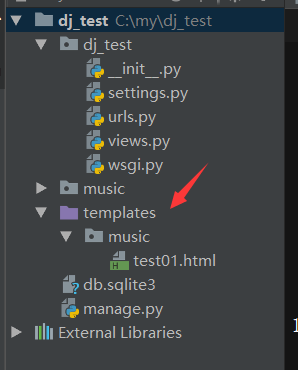
- 在主目录下创建一个templates目录用来存放所有的html的模板文件。(如果是使用pycharm创建django项目的话,默认就会自动创建这个目录哦!但是用命令创建django项目的话是没有此目录的!)
- templates目录里面再新建各个以app名字命名的目录来存放各个app中的模板文件。

2.Django中实战使用——调用漂亮的HTML前端页面
(1)App music里面的views.py文件:
from django.shortcuts import render,redirect,reverse
from django.http import HttpResponse
import time
# Create your views here.
def login(request): #登陆
return render(request,"music/test01.html") #返回HTML模板
#第二个html文件的路径可以直接写templates下的:因为在settings.py文件中已经配置好了!
注意:如果是使用pycharm创建的django项目,templates目录路径是已经添加到DIRS中了哦!
如果是使用命令创建的Django项目,需要你自行添加此值哦!

(2)App music里面的views.py文件:
from django.contrib import admin
from django.urls import path
from . import views
urlpatterns = [ #子路由
path("login/",views.login),
]
(3)HTML模板文件:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册界面</title>
<link rel="stylesheet" href="RESETCSS.css">
<style>
div{
width: 300px;
height: 350px;
border: 1px solid grey;
margin: 8px 0 0 8px;
}
span{
border-bottom: 3px solid purple;
padding-bottom: 3px;
}
a{
text-decoration: none;
float: right;
padding-top: 3px;
color: deepskyblue;
}
.first{
width: 290px;
height: 30px;
border: 1px solid grey;
border-radius: 5px;
margin: 5px 4px;
}
.second{
width: 200px;
height: 30px;
border: 1px solid grey;
border-radius: 5px;
margin: 5px 4px;
}
.third{
width: 79px;
height: 30px;
border: 1px solid blue;
border-radius: 5px;
color: blue;
}
.fourth{
width: 79px;
height: 30px;
border: 1px solid blue;
border-radius: 5px;
vertical-align: middle;
background-image: url("https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=1378353400,959510337&fm=26&gp=0.jpg");
background-size: 79px 30px;
}
.zc{
width: 290px;
height: 30px;
border: 1px solid grey;
border-radius: 5px;
margin: 5px 4px;
background-color: skyblue;
color: white;
}
</style>
</head>
<body>
<div>
<form action="">
<span>请注册</span>
<a href="">立即登录<</a>
<hr>
<input type="text" class="first" placeholder="请输入手机号"><br>
<input type="text" class="second" placeholder="请输入短信验证码">
<input type="button" class="third" value="发送验证码"><br>
<input type="text" class="first" placeholder="请输入用户名"><br>
<input type="password" class="first" placeholder="请输入密码"><br>
<input type="password" class="first" placeholder="请再次输入密码"><br>
<input type="text" class="second" placeholder="请输入图形验证码">
<input type="button" class="fourth"><br>
<input type="submit" class="zc" value="立即注册"><br>
</form>
</div>
</body>
</html>
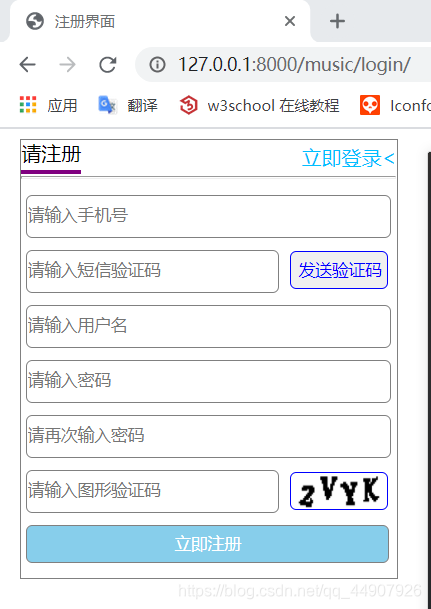
(4)实现效果: