自从上次在B站看到一个喷子,一个人喷一堆人,当时我就看不过去了,直接用Python写了个自动评论软件,他说一句我能说十句,当场教育喷子~

于是乎,顺便整理一下,做了一手教程,分享给大家,当然不是教大家去做喷子,只是学学这么个技术~

不知道你们用的什么环境,我一般都是用的Python3.6环境和pycharm解释器,没有软件,或者没有资料,没人解答问题,都可以加这个群点我免费领取资料 包括今天的代码,过几天我还会做个视频教程出来,有需要也可以领取~
给大家准备的学习资料包括但不限于:
Python 环境、pycharm编辑器/永久激活/翻译插件
python 零基础视频教程
Python 界面开发实战教程
Python 爬虫实战教程
Python 数据分析实战教程
python 游戏开发实战教程
Python 电子书100本
Python 学习路线规划

模块:
requests >>> pip install requests
re
time (时间模块 会给一个延时)
random (随机) >>> 随机评论内容
内置模块 你只需要安装好python环境 自带的
实现案例思路:
一. 数据来源分析(爬虫)
先手动去评论一下 (网站发送请求的情况是什么的)
找请求url地址 评论发送请求地址
通过开发者工具进行抓包分析
post请求: 需要提交一个表单
[评论多个视频,比如这个up主所有视频,都进行评论]
1. 通过开发者工具进行抓包分析: 可以找到评论请求地址 [oid参数变化: 每一个视频都对应一个oid]
2. 分析 oid 参数的来源 >>> 在视频详情页的网页源代码里面就有 oid 参数
3. 每个视频详情页的url 都是有一个bv号 BV1764y1e7eu
4. 找到所有视频的 bv 号 [找视频的ID] 在视频列表找到 视频的BV号
二. 代码实现
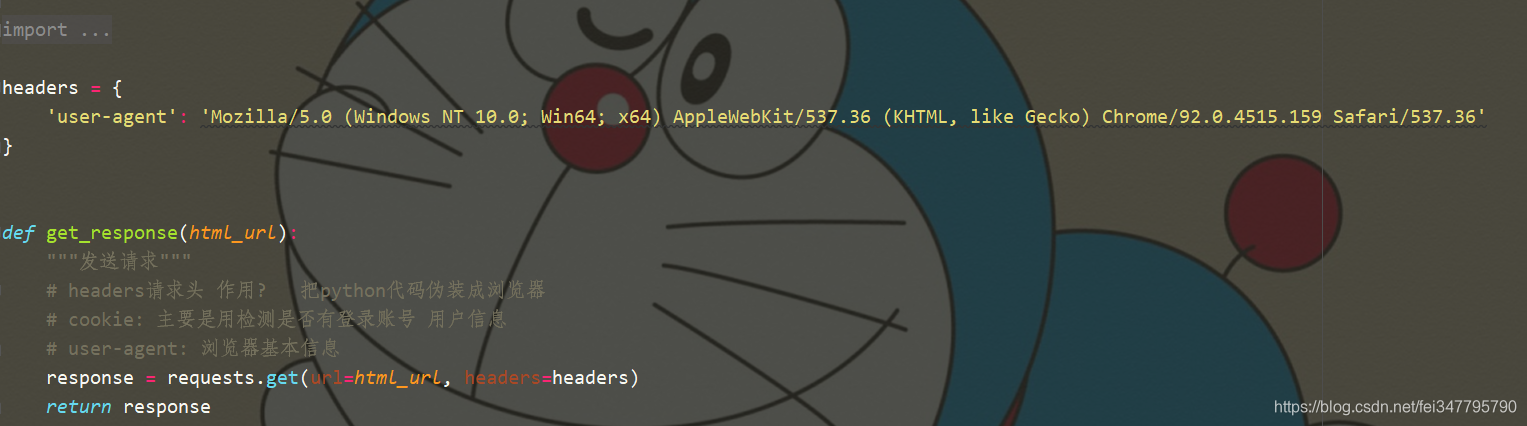
1. 发送请求 对于视频列表页发送请求
2. 获取数据 获取json字典数据
3. 解析数据 提取 视频Bv号
4. 发送请求 对于视频详情页url地址发送请求
5. 获取数据 网页源代码 视频里面 oid 参数
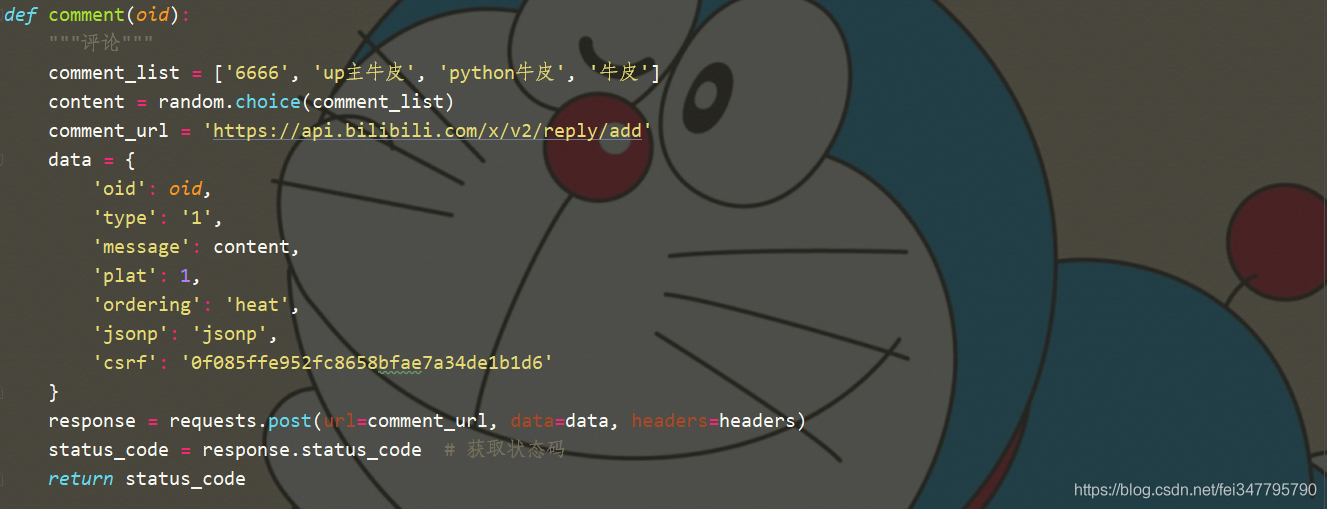
6. 实现评论
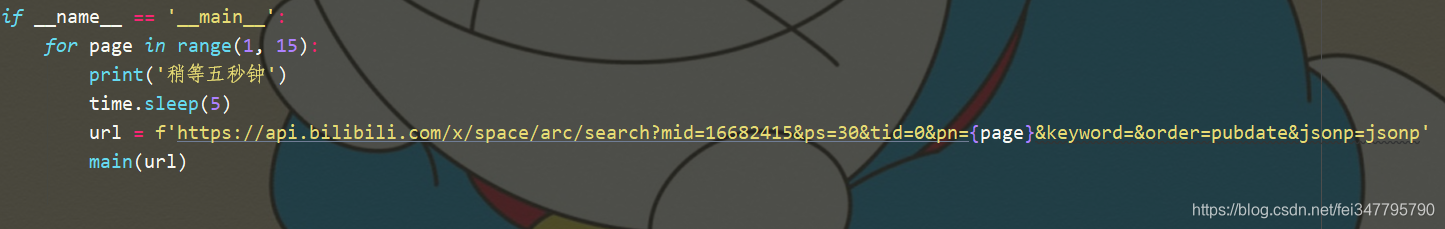
7. 进行多个/全部 视频评论

来 直接上代码
详细解释我都打在注释了,今天容我懒一波~







聪明的人看到这里都已经开始运行了~肯定有人看到一半说,都截图了怎么不直接截长图,乖乖,截长图你就看不清了!