网页设计的修改相对于python来说代码频繁,而且python代码编写和HTML设计师两回事,不同的工作,网页设计者不应要求更改Python代码来达到前端显示要求。
模板是一个用于分离文档表现形式和内容的文本。
模板定义了占位符以及各种规范文档如何显示的各部分基本逻辑(模板标签)。
模板通常产生HTML,但是Django的模板也能产生任何基于文本格式的文档。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>反馈信息</title>
</head>
<body>
<h1>面试反馈信</h1>
<p>亲爱的{{person_name}}:</p>
<ul>{% for item in items %}
<li>{{ item }}</li>
{% endfor %}
</ul>
{% if yes %}
<p>正确</p>
{% else %}
<p>不正确</p>
{% endif %}
</body>
</html>
用两个大括号括起来的内容为变量(例如{{person_name}}),这个意味着可以在此处插入指定变量的值;被大括号和百分号包围的内容(例如{% for item in items %}、{% if yes %}等),是模板标签;标签(tag)定义比较明确,即仅通知模板系统完成某些工作标签。
{{}} 变量
{% %} 语句
{% end~ %} 语句结束
模板的使用
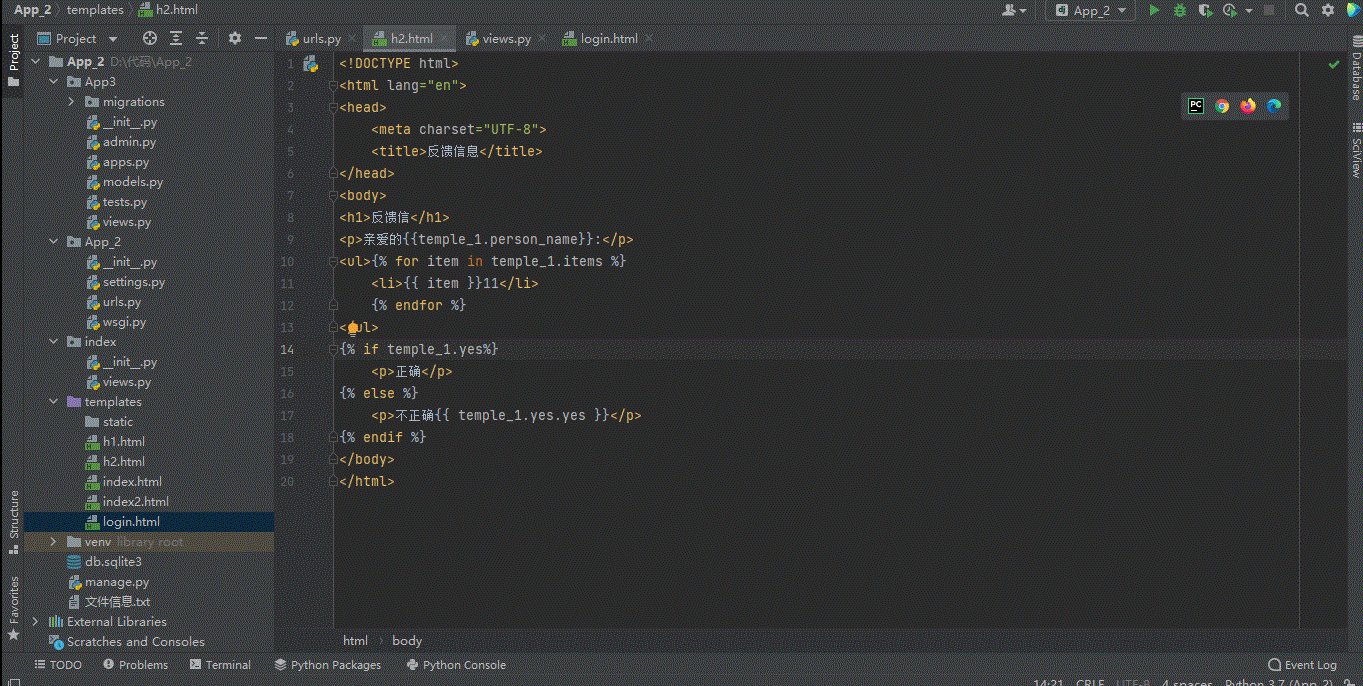
(1)模板编写
内容就如上诉代码所示
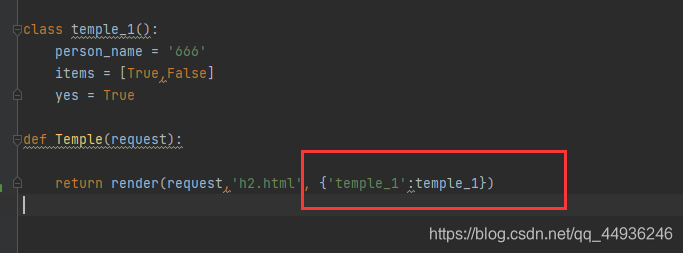
(2)创建模板对象
创建模板对象在模板中创建一个接受变量值的语句或者变量(例如{{}}或者{%%})

创建Context
当我们创建好了模板对象,对于需要填充的数据我们就需要自己来创造了。
我们需要注意的是render?,这里的c就是我们要传入的值(类),但是我们要以字典的形式传入。

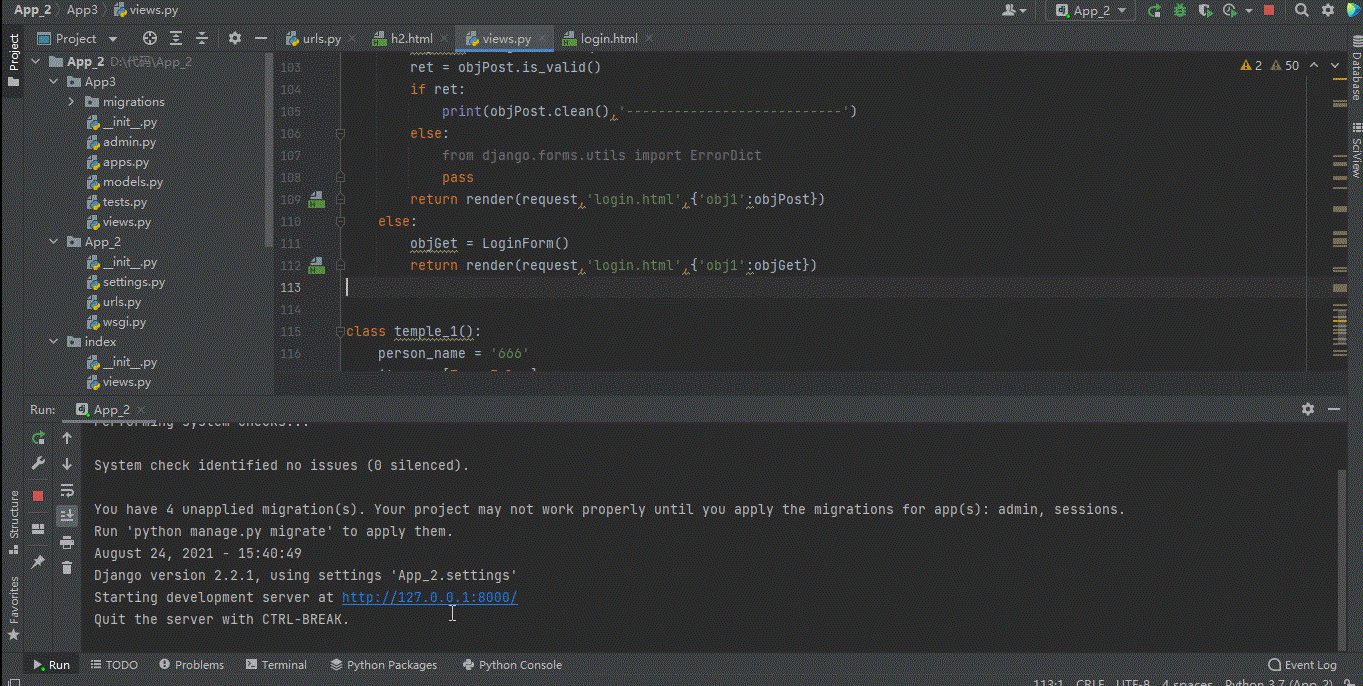
模板渲染
对于模板渲染就是传入数据了
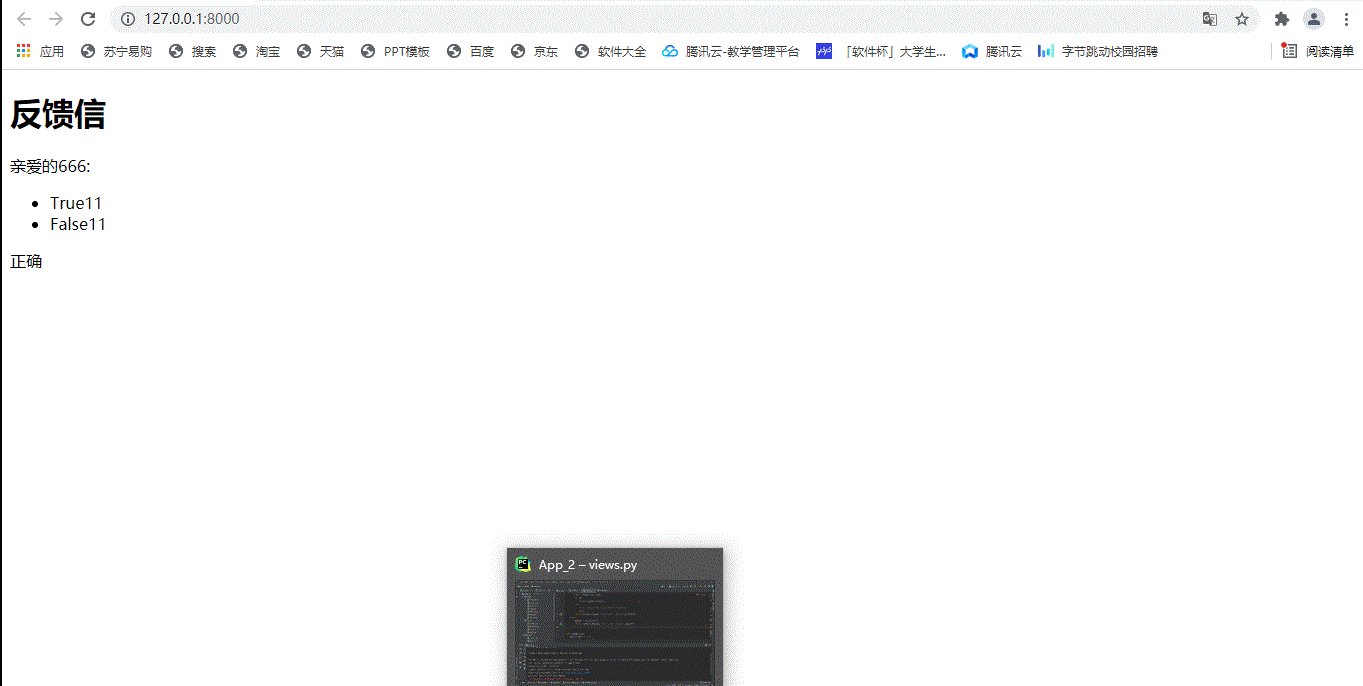
结果展示
标签
1、if/else 这个就是简单的判断语句
2、for 这个就是一个简单的迭代
3、ifequal ifnotequal 比较两个值,判断他们是否相等
4、注释 {# #}这个是Djiango的注释
5、多行注释 {% comment %}{% endcomment %}
Fasle:
空列表
空元组
空字典
空字符串
零(0)
None
Fasle
过滤器
对于过滤器,就是过滤掉不需要的数据,显示我们需要的数据
1. addslashes 添加反斜杠到任何反斜杠、单引号或者双引号前面。
2. date 按指定格式的字符串参数格式化日期对象。例如({{pub_date|date:"Fj,Y"}})
3. length 返回变量的长度
4. upper 将字符串全部转化为大写格式
5. lower 将字符串全部转化成为小写格式
6. random 返回列表中的随机一项
7. add 给内部数值添加一个数值,例如({{100|add:"100"}}),返回200
8. default 如果值不存在,则使用默认值代替
9. cut 删除指定字符串({{“aaaaabbbbbccddddd”|cut:"cc"}}),返回‘aaaaabbbbbddddd’
10.capfirst 第一个字母大写,({{“aa”|capfirst}}),返回Aa
模板的基础就到这里了,希望这对你有用!
谢谢点赞评论!