这里写目录标题
1.selenium介绍
参考添加链接描述
Selenium是针对Web应用的开源自动化测试工具,通过编写模拟用户操作的脚本,它会打开浏览器对Web应用进行黑盒测试。可以方便的用于功能测试、兼容性测试、 稳定性测试及并发测试。Selenium由IDE、Remote Control(简称RC)、WebDriver、Grid四个工程组成:
1、Selenium IDE
是一个用于录制/回放测试脚本的Firefox附加组件。
2、Selenium RC
RC由Server和Client组成两部分组成,Server负责加载/关闭浏览器以及作为HTTP代理来访问Web应用,Clinet支持多种编程语言和测试框架(TestNG、JUnit、NUnit等)。
3、Selenium WebDriver
WebDriver作为Selenium2的核心特性提供比RC更简洁易用的API,是官方推荐的RC替代方案。可以更好的支持动态网页,不需要再额外启动一个独立的Server。
4、Selenium Grid
是Selenium的一个扩展工具,可以很方便地同时在多台机器上和异构环境中并行运行多个RC或WebDriver用例。
2.selenium优点
3.webdriver 简介
- webdriver这是Selenium2 核心特性。Webdriver供了web自动化的各种语言调用接口库。
- “WebDriver”顾名思义就是“Web浏览器驱动”,它专注于解决如何通过外部命令(通常为测试用例)操作浏览器的问题。
-
- WebDriver规范定义一组与平台、语言无关的接口(API),包括发现和操作页面上的元素以及控制浏览器行为,主要用于支持Web应用的自动化测试。
- Webdriver是通过各种浏览器的驱动(web driver)来驱动浏览器的。
4.webdriver 常用api
4.1 api 脚本
# coding = utf-8(可加可不加,一般加上防止乱码)
from selenium import webdriver #使用selenium库的WebDriver里的函数,要先把包导入
import time
driver = webdriver.Chrome() #导入使用浏览器的驱动
time.sleep(3)
driver.get("http://www.baidu.com")
time.sleep(3)
driver.find_element_by_id("kw").send_keys("selenium") #使用id定位
time.sleep(3)
driver.find_element_by_id("su").click()
driver.quit() #不仅退出窗口,而且关闭整个webdriver,释放连接,quit是更加彻底的close
driver.close() #关闭当前浏览器窗口
4.2元素的定位
常用的元素
id(唯一)
name
class name
tag name
xpath(唯一)
css selector(唯一)
link text
partial link text
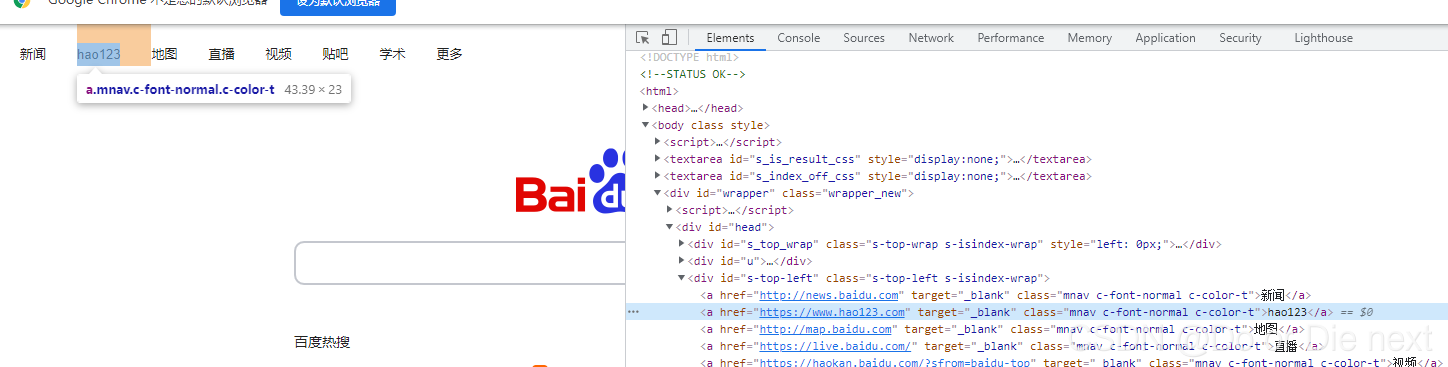
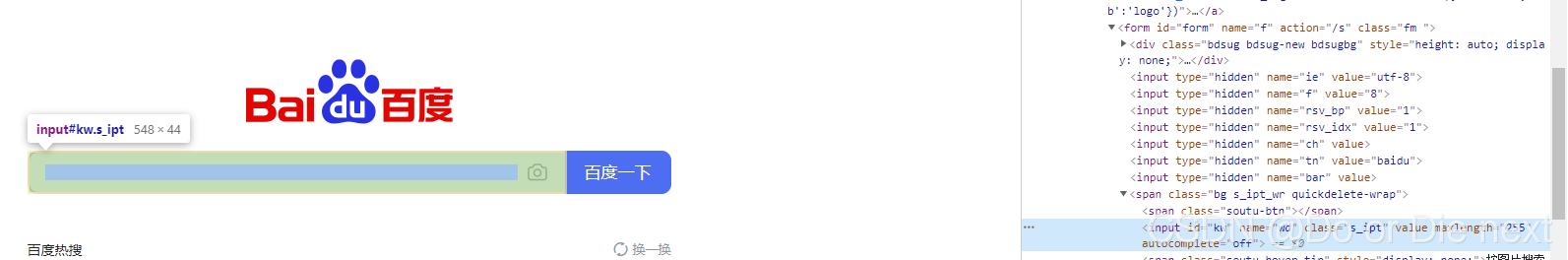
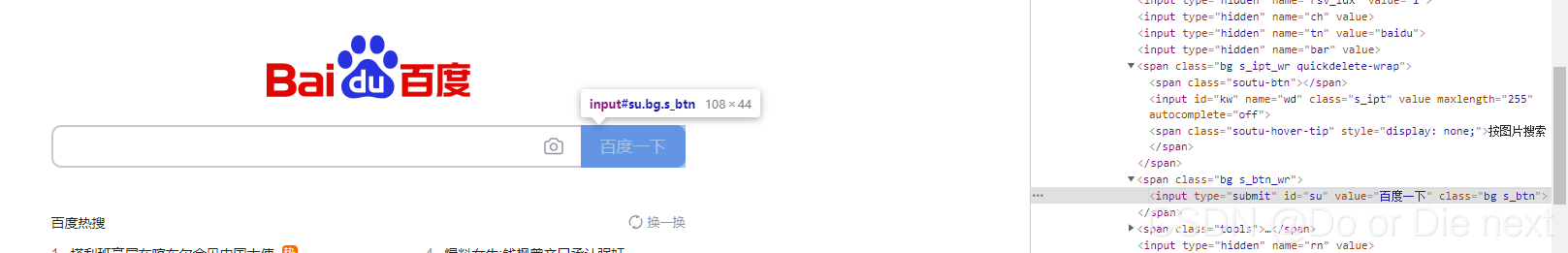
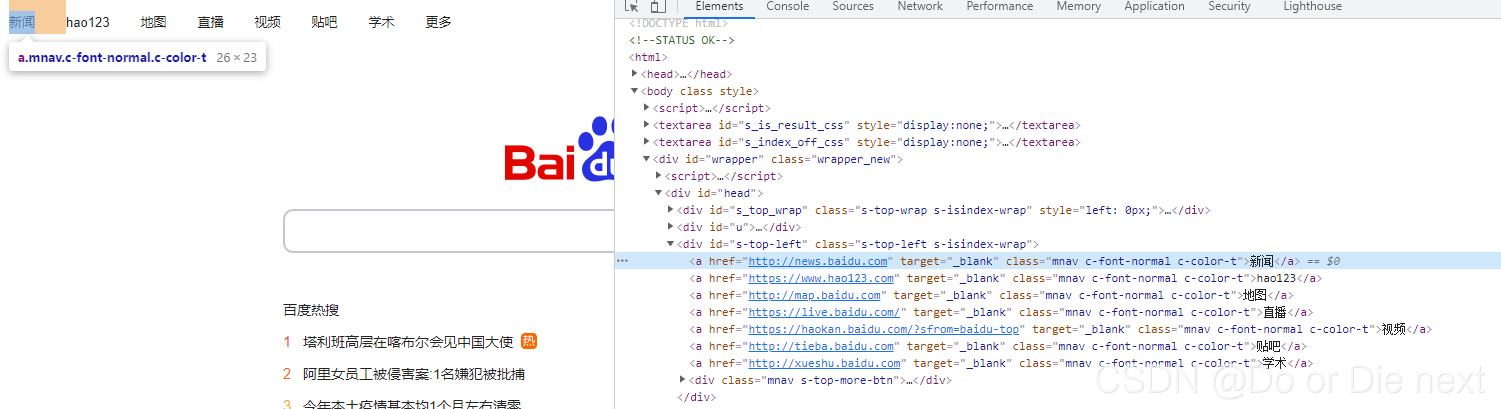
以百度为例,Chorme浏览器中打开百度,,定位输入框和百度一下按钮,(右击,点击检查)

1.定位输入框

2.定位“百度一下按钮”

4.2.1 id 和name
输入框:
定位百度一下按钮:
4.2.1.1 id
from selenium import webdriver
import time
##获取浏览器的驱动
driver=webdriver.Chrome()
##打开百度网页
driver.get("https://www.baidu.com")
##id
driver.find_element_by_id("kw").send_keys("张艺兴") #定位到输入框
driver.find_element_by_id("su").click()#定位到“百度一下按钮”
time.sleep(5)
driver.close()
4.2.1.1 name
from selenium import webdriver
import time
##获取浏览器的驱动
driver=webdriver.Chrome()
##打开百度网页
driver.get("https://www.baidu.com")
#name
driver.find_element_by_name("wd").send_keys("孙一宁")
driver.find_element_by_id("su").click()
time.sleep(5)
driver.close()
4.2.2 class name 和tag name
输入框:
定位百度一下按钮:
从输入框de 信息中,我们看到,不只有id和name两个属性,还有class name
和tag name(标签名)
input 就是一个标签的名字(但不唯一),可以通过find_element_by_tag_name(“input”) 来定位。
class=“s_ipt”,通过find_element_by_class_name(“s_ipt”)定位。
4.2.2.1 通过 class name
from selenium import webdriver
import time
driver = webdriver.Chrome()
driver.get("https://www.baidu.com/")
# 3.通过class name定位
driver.find_element_by_class_name("s_ipt").send_keys("张杰")
time.sleep(6)
driver.find_element_by_class_name("bg_s_btn").click()
time.sleep(6)
driver.quit()
4.2.2.2 通过 tag name
tag name 指标签名字,像input button 等,一般情况下不唯一
4.2.1 css定位 和xpath
-
CSS(Cascading Style Sheets)是一种语言,它被用来描述HTML 和XML 文档的表现。 CSS
-
使用选择器来为页面元素绑定属性。这些选择器可以被selenium 用作另外的定位策略。
-
CSS 的比较灵活可以选择控件的任意属性,上面的例子中:
find_element_by_css_selector("#kw") -
CSS的获取可以用chrome的F12开发者模式中Element-右键-copy-copy selector来获取

from selenium import webdriver
import time
driver = webdriver.Firefox()
driver.get("https://www.baidu.com/")
# 4.通过CSS定位,通过检查元素定位到对应行,右击点击复制选择css选择器
driver.find_element_by_css_selector("#kw").send_keys("张艺兴")
time.sleep(6)
driver.find_element_by_css_selector("#su").click()
time.sleep(6)
driver.quit()
4.2.2.2 通过 xpath
XPath 是一种在XML 文档中定位元素的语言。因为HTML 可以看做XML 的一种实现,所以selenium 用户可是使用这种强大语言在web 应用中定位元素。
XPath 扩展了上面id 和name 定位方式,提供了很多种可能性。
在元素的定位行,右击选择copy,进行xpath的复制

from selenium import webdriver
import time
##获取浏览器的驱动
driver=webdriver.Chrome()
##打开百度网页
driver.get("https://www.baidu.com")
driver.find_element_by_xpath("//*[@id='kw']").send_keys("100周年")
driver.find_element_by_xpath("//*[@id='su']").click()
time.sleep(2)
driver.find_element_by_class_name("bg_s_btn").click()
== 注意:复制下来的xpath因为是双引号里有一个双引号,因为Python语法的限制,所以要修改引号==
这里是引用
添加链接描述
4.2.1 link text和 partial link text定位
4.2.1.1 link text
有时候不是一个输入框也不是一个按钮,而是一个文字链接,我们可以通过link

from selenium import webdriver
import time
##获取浏览器的驱动
driver=webdriver.Chrome()
##打开百度网页
driver.get("https://www.baidu.com")
#link-text
driver.find_element_by_link_text("新闻").click();
time.sleep(6)
driver.quit()
4.2.1.2 partial link text定位
通过部分链接定位,这个有时候也会用到,我还没有想到很好的用处。拿上面的例子,我可以只用链接的一部分文
字进行匹配:
#partial link text
driver.find_element_by_partial_link_text("hao").click()
4.3操作测试对象
定位之后需要对这个元素进行操作。鼠标点击呢还是键盘输
入,这要取决于我们定位的是按钮还输入框。
webdriver中比较常用的操作对象有下面几个:
- click:点击对象;
- send_keys:在对象上模拟按键输入;
- clear:清除对象的内容,如果可以的话;
- submit:提交表单;
- text:用于获取元素的文本信息
4.3.1 鼠标点击与键盘输入与清空输入
click() 用于点击一个按钮
send_keys(“xx”) 用于在一个输入框里输入xx 内容。
clear()清空输入
from selenium import webdriver
import time
## 获取驱动
driver=webdriver.Chrome()
## 打开网页
driver.get("https://www.baidu.com/")
driver.find_element_by_id("kw").send_keys("张艺兴") #键盘输入
driver.find_element_by_id("su").click() #鼠标点击
time.sleep(6)
#关闭
driver.quit()
from selenium import webdriver
import time
#获取驱动
driver=webdriver.Chrome()
#打开网页
driver.get("https://www.baidu.com/")
driver.find_element_by_id("kw").send_keys("张艺兴") #键盘输入
#driver.find_element_by_id("su").click() #鼠标点击
time.sleep(6)
#clear
driver.find_element_by_id(("kw")).clear()
time.sleep(6)
#关闭
driver.quit()
4.3.2 submit提交表单
与click用法一样
#driver.find_element_by_id("su").click() #鼠标点击
driver.find_element_by_id("su").submit()
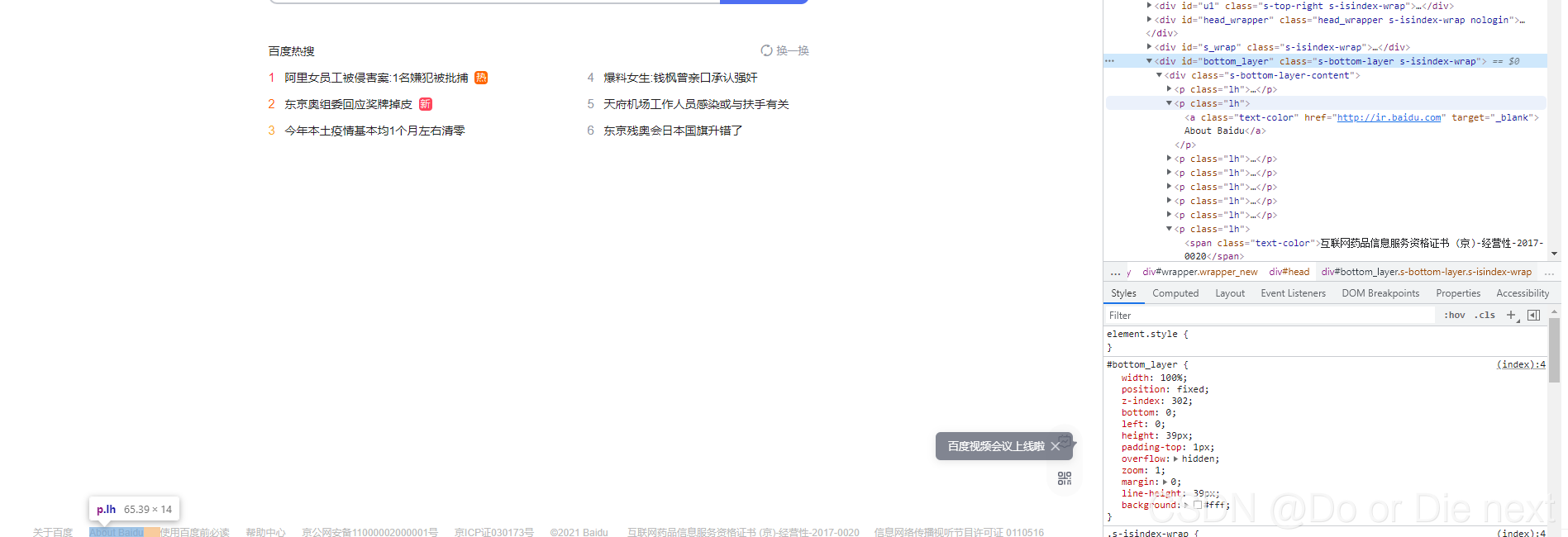
4.3.3 text显示页面文本

from selenium import webdriver
import time
## 获取驱动
driver=webdriver.Chrome()
## 打开网页
driver.get("https://www.baidu.com/")
## 显示页面的文本
text= driver.find_element_by_id("bottom_layer").text
print(text)
time.sleep(6)
##关闭
driver.quit()
# driver.close()

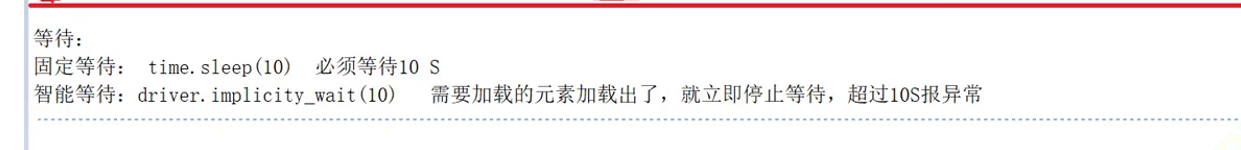
4.4 添加等待
4.4.1固定等待
必须等待5秒
import time
time.sleep(5)
4.4.2智能等待
在一个时间范围内智能的等待,等到页面加载出来后就进入到下一个命令(小于等于5秒)
driver.implicitly_wait(5)
固定等待和智能等待的区别

4.4 打印titlt 和url
from selenium import webdriver
driver = webdriver.Chrome()
driver.get('http://www.baidu.com')
print(driver.title) # 把页面title 打印出来
print(driver.current_url) #打印url
driver.quit()

4.5浏览器操作
4.5.1浏览器最大化/最小化
driver.maximize_window()
driver.minimize_window()
4.5.2 设置浏览器的宽、高
driver.set_window_size(400,1000)
4.5.3浏览器前进后退
from selenium import webdriver
import time
driver = webdriver.Chrome()
driver.get("https://www.baidu.com/")
driver.find_element_by_id("kw").send_keys("张艺兴")
time.sleep(6)
driver.find_element_by_id("su").click()
print(driver.title)
# 浏览器后退(到百度页面)
driver.back()
print(driver.title)
time.sleep(6)
# 浏览器前进(到张艺兴页面)
driver.forward()
print(driver.title)
time.sleep(6)
driver.quit()
4.5.4控制浏览器滚动条
# 将页面滚动条拖到底部(后面的数值表示)
js = "var q=document.documentElement.scrollTop=100000"
# 在当前窗口/框架同步执行javaScript
driver.execute_script(js)
time.sleep(6)
# 将页面滚动条拖到页面的顶部
js = "var q=document.documentElement.scrollTop=0"
# 在当前窗口/框架同步执行javaScript
driver.execute_script(js)
time.sleep(6)
4.6键盘事件
需要引入keys包:
from selenium.webdriver.common.keys import Keys
4.6.1键盘按键
键盘定位(只能定位到焦点)
通过send_keys()调用按键:
send_keys(Keys.TAB) # TAB
send_keys(Keys.ENTER) # 回车
#键盘定位
from selenium import webdriver
#导包
from selenium.webdriver.common.keys import Keys
import time
driver=webdriver.Chrome()
driver.get("http://127.0.0.1:90/zentao/user-login.html")
driver.maximize_window()
driver.find_element_by_id("account").send_keys("admin")
#给用户名输入账号,从账号使用Tab定位到密码,
driver.find_element_by_id("account").send_keys(Keys.TAB)
time.sleep(2)
driver.quit()
4.6.2键盘组合键(ctrl+A ctrl+c ctrl +X)
rom selenium import webdriver
import time
from selenium.webdriver.common.keys import Keys
driver = webdriver.Chrome()
driver.get("https://www.baidu.com/")
# 输入框输入内容
driver.find_element_by_id("kw").send_keys("张艺兴")
time.sleep(6)
# ctrl+a全选输入内容
driver.find_element_by_id("kw").send_keys(Keys.CONTROL,'a')
time.sleep(6)
# ctrl+x剪贴输入内容
driver.find_element_by_id("kw").send_keys(Keys.CONTROL,'x')
time.sleep(6)
# 输入框重新输入内容,
driver.find_element_by_id("kw").send_keys("张艺兴")
time.sleep(6)
driver.find_element_by_id("su").click()
time.sleep(6)
driver.quit()
4.7鼠标事件
ActionChains 类
- context_click() 右击
- double_click() 双击
- drag_and_drop() 拖动
- move_to_element() 移动
ActionChains(driver)
生成用户的行为。所有的行动都存储在actionchains 对象。通过perform()存储的行为。
perform()
执行所有存储的行为
#鼠标事件
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
import time
## 获取驱动
driver=webdriver.Chrome()
## 打开网页
driver.get("https://www.baidu.com/")
driver.find_element_by_id("kw").send_keys("张艺兴")
time.sleep(5)
#点击
driver.find_element_by_id("su").click()
#driver.find_element_by_id("su").submit()
su=driver.find_element_by_id("su")
#双击
#把driver放在Actions中,然后双击,然后执行的所有存储的元素
ActionChains(driver).double_click(su).perform()
#右击
ActionChains(driver).context_click(su).perform()
#定位元素的原位置
element = driver.find_element_by_id("s_btn_er")
# 定位元素要移动的目标位置
target = driver.find_element_by_class_name("btn")
# 执行元素的移动操作
ActionChains(driver).drag_and_drop(element,target).perform(
time.sleep(7)
driver.quit()
4.8定位一组元素
webdriver有时候就需要使用findElements 方法来定位一组元素。
- 先获取一组对象,再在这组对象中过滤出需要具体定位的一些对象
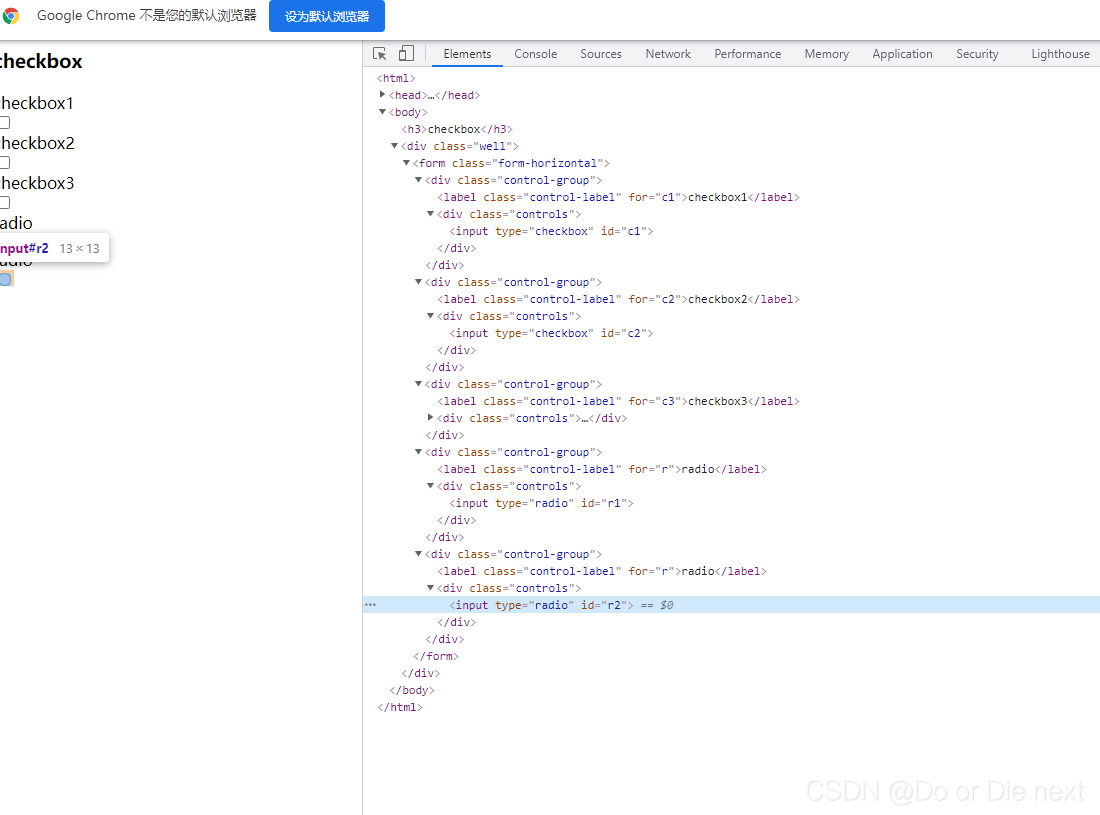
批量操作:如果想全选checbox,不选radio,
根据源码,checkbox 和ratio的tage
-name都是input.但是checkbox的type是checkbox

from selenium import webdriver
import time
import os
driver=webdriver.Chrome()
file="file:///"+os.path.abspath("H:\selenium2html/checkbox.html")
driver.get(file)
driver.maximize_window()
time.sleep(5)
#driver.find_element_by_id("c2").click()
#定位一组元素
#查到所有checkbox和radio 的tag-name为input ,但不同之处是checkbox的type是checkbox
inputs=driver.find_elements_by_tag_name("input")
for input in inputs:
if input.get_attribute('type')=='checkbox':
input.click()
time.sleep(2)
4.9多层框架/窗口定位
多层框架或窗口的定位:
- switch_to_frame()
- switch_to_window()
- switch_to_default_content:从frame中嵌入的页面里跳出,跳回到最外面的原始页面中。
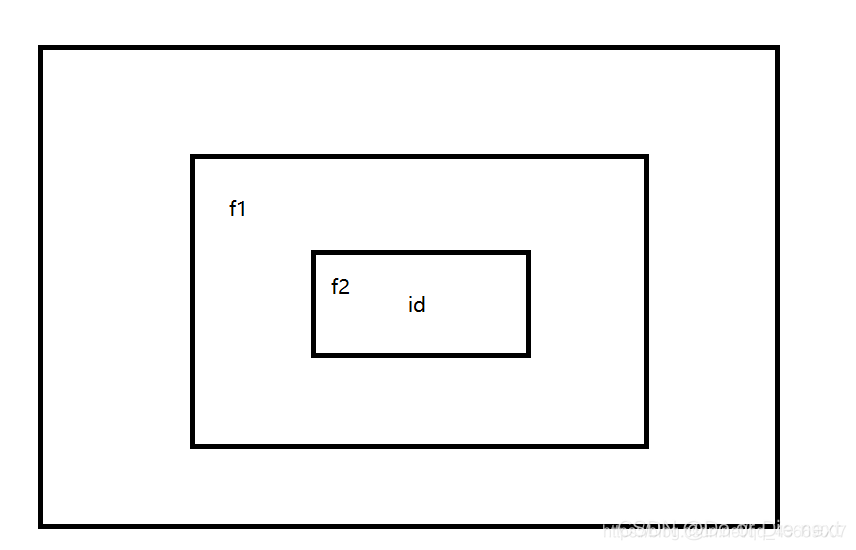
对于一个现代的web 应用,经常会出现框架(frame) 或窗口(window)的应用。有时候我们定位一个元素,定位器没有问题,但一直定位不了,这时候就要检查这个元素是否在一个frame 。webdriver 提供了一个switch_to_frame 方法switch_to_frame()把当前定位的主体切换了frame里,去获取frame中嵌入的页面。

想要定位f2里面的id,那么就要一层一层的进入,先进入f1,再进入f2,然后才能定位里面的id
# 进入f1
driver.switch_to.frame("f1")
# 进入f2
driver.switch_to.frame("f2")
# 如果想要再进入到f1,那么就要先跳到原来的默认页面,再进去f1
# 让页面跳转到回原来的默认页面
driver.switch_to.default_content()
driver.switch_to.frame("f1")
4.10层级定位
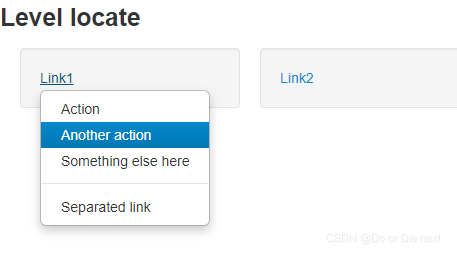
例子:想定位到Another action
先点击显示出1个下拉菜单,然后再定位到该下拉菜单所在。所以应该先找到Link1,并点击,出现下图,然后移动鼠标

from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
import time
import os
driver=webdriver.Chrome()
file="file:///"+os.path.abspath("H:\selenium2html/level_locate.html")
driver.get(file)
driver.maximize_window()
time.sleep(5)
#因为是个链接,所以用link_text
driver.find_element_by_link_text("Link1").click()
time.sleep(6)
#用鼠标事件移动
mm=driver.find_element_by_link_text("Another action")
ActionChains(driver).move_to_element(mm).perform()
time.sleep(2)
driver.quit()
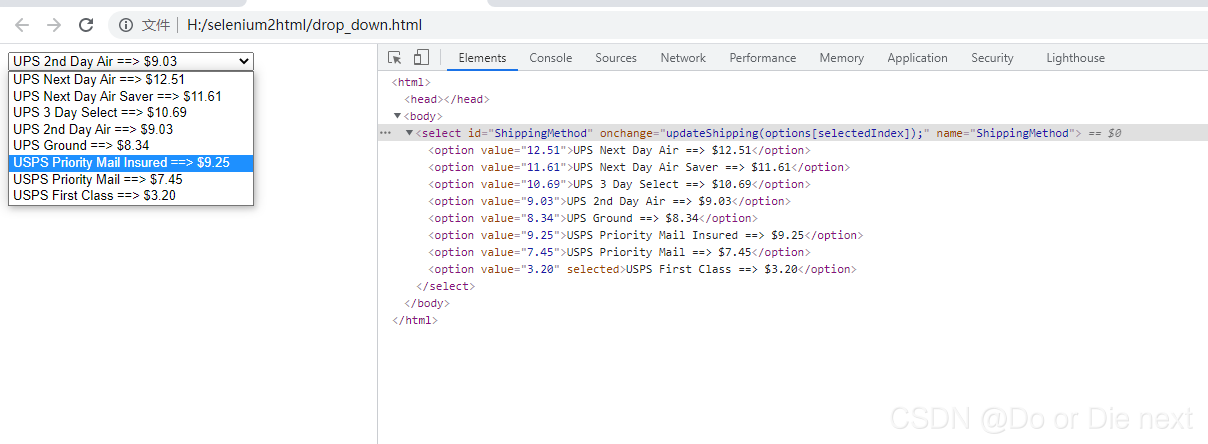
4.11下拉框处理

下拉框是我们最常见的一种页面元素,对于一般的元素,我们只需要一次就定位,但下拉框里的内容需要进行两次定位,先定位到下拉框,再定位到下拉框内里的选项。
#下拉框
from selenium import webdriver
import time
import os
driver=webdriver.Chrome()
file="file:///"+os.path.abspath("H:\selenium2html/drop_down.html")
driver.get(file)
river.find_element_by_id("ShippingMethod"))
driver.maximize_window()
time.sleep(5)
#1.xpath定位
#driver.find_element_by_xpath("//*[@id='ShippingMethod']/option[4]").click()
# 2.value定位
options=driver.find_elements_by_tag_name("option")
# for option in options:
# if option.get_attribute('value')=="9.03":
# option.click()
#3.使用数组定位
options[3].click()
time.sleep(2)
driver.quit
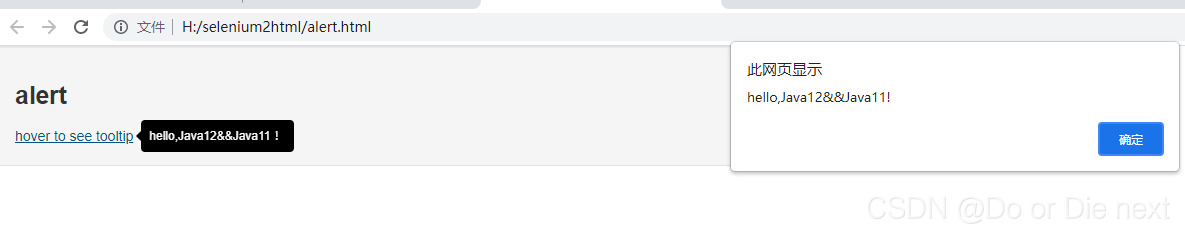
4.12 alert、confirm、prompt 的处理
- text 返回alert/confirm/prompt 中的文字信息
- accept 点击确认按钮
- dismiss 点击取消按钮,如果有的话
- send_keys 输入值,这个alert\confirm 没有对话框就不能用了,不然会报错

获取text
from selenium import webdriver
import time
import os
driver=webdriver.Chrome()
file="file:///"+os.path.abspath("H:\selenium2html/alert.html")
driver.get(file)
driver.maximize_window()
time.sleep(5)
#找到点击的链接,并点击,弹出alert
driver.find_element_by_id("tooltip").click()
#获得alert的操作句柄
alert=driver.switch_to.alert
#获得alert的文字信息
text=alert.text
print(text)
time.sleep(5)
#关掉弹窗
alert.accept()

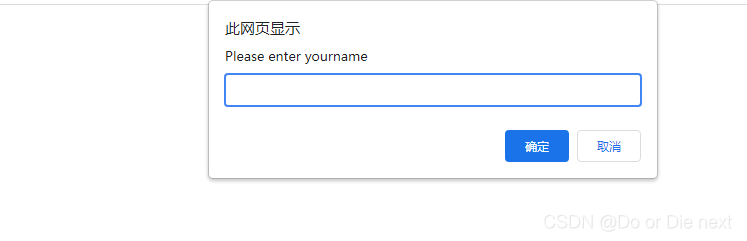
在框中输入内容
先点击“请点击”

然后弹出框,输入

from selenium import webdriver
import time
import os
driver=webdriver.Chrome()
file="file:///"+os.path.abspath("H:\selenium2html/send.html")
driver.get(file)
driver.maximize_window()
time.sleep(5)
#定位到请点击按钮,并点击
driver.find_element_by_tag_name("input").click()
time.sleep(2)
#获得alert的操作句柄
alert=driver.switch_to.alert
alert.send_keys("hello aa")
time.sleep(2)
#点击确定,并关闭
alert.accept()
time.sleep(5)
driver.quit
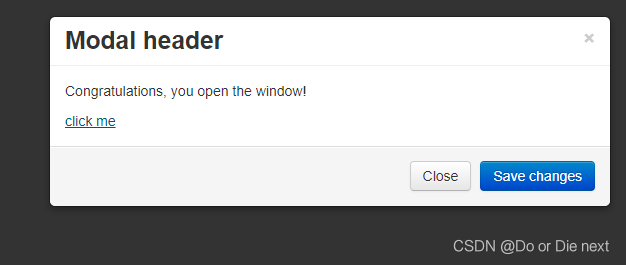
4.13 DIV对话框的处理



from selenium import webdriver
import time
import os
driver=webdriver.Chrome()
file="file:///"+os.path.abspath("H:\selenium2html/modal.html")
driver.get(file)
driver.maximize_window()
time.sleep(5)
#定位到click按钮
driver.find_element_by_id("show_modal").click()
time.sleep(3)
#定位到 click me
driver.find_element_by_id("click").click()
time.sleep(3)
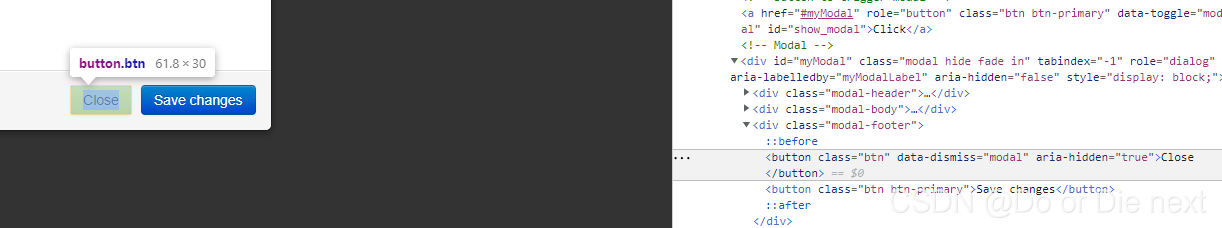
#如果有多个div,定位困难,可以先定位到div
#想定位到close,先定位到div
div=driver.find_element_by_class_name("modal-footer")
#在定位到button
buttons=div.find_elements_by_tag_name("button")
#在定位close
buttons[0].click()
time.sleep(2)
driver.quit()
4.14上传文件操作
在selenium webdriver 只要定位上传按钮,上传过程一般要打开一个本地窗口,从窗口选择本地文件添加。通过send_keys 添加本地文件路径就可以了。绝对路径和相对路径都可以,关键是上传的文件是存在的。

from selenium import webdriver
import time
import os
driver=webdriver.Chrome()
file="file:///"+os.path.abspath("H:\selenium2html/modal.html")
driver.get(file)
driver.maximize_window()
time.sleep(5)
#找到选择文件按钮
driver.find_element_by_tag_name("input").send_keys("")#此处填地址
time.sleep(2)
driver.quit()