开源web框架django知识总结(二)
接着开源web框架django知识总结(一)的知识继续讲解,url和视图函数
URL 结构
语法:
protocol://hostname[:port]/path[?query][#fragment]
实例:
http://tts.tmooc.cn/video/showVideo?menuld=657421&version=AID999#subject
Django如何处理url的请求
.1 、Django从配置中,根据ROOT_URLCONF找到主路由文件;默认情况下,该文件再项目同名目录下的urls;例如:mysite1/mysite1/urls.py
.2 、Django加载主路由文件中的urlpatterns变量[包含很多路由的数组]
.3、依次匹配urlpatterns中的path,匹配到第一个适合的终端后续匹配
.4、匹配成功 - 调用对应的视图函数处理请求,返回响应
.5、匹配失败 - 返回404响应
补充:清理多余无用的虚拟环境、项目
删除本环境:rmvirtualenv 环境名
sudo rm -rf 文件夹名(包含子文件夹和问价)
pycharm中清理
视图函数
视图函数是用于接收一个浏览器请求(HttpRequest对象)并通过HttpResponse对象返回响应的函数。此函数可以接受浏览器请求并根据业务逻辑返回相应的响应内容给浏览器
语法:def xxx_view(request[,其它参数…]):
? return HttpResponse对象
新建:views.py
from django.http import HttpResponse
def pagg1_view(request):
html = "<h1>这是我的第一个页面</h1>"
return HttpResponse(html)
urls.py
from django.contrib import admin
from django.urls import path
from . import views
urlpatterns = [
path('admin/', admin.site.urls),
# http://192.168.42.128:8000/page/2003 注:一旦自己开始写url,没指定http://127.0.0.1:8000,这个网址的火箭,就没了
path('page/2003/',views.pagg1_view),
# 注意下面几个写法
path('page/2003',views.pagg1_view), #报错
# http://192.168.42.128:8000/page
path('page/',views.pagg1_view),
path('page',views.pagg1_view),
]
一、路由配置
settings.py中的ROOT_URLCONF指定了主路由配置列表urloatterns的文件位置
# file:<项目名文件夹下>/urls.py
urlpatterns = [
path('page/2003/',views.page_2003_view),
...#此处配置主路由
]
path()函数
导入 from django.urls import path
? 语法 path(route,views,name=None)
? 参数
? 1、route:字符串类型,匹配的请求路径
? 2、views:指定路径所对应的试图处理函数的名称
? 3、name:为地址起别名,在模板中地址反向解析时使用
练习: 建一个小网站
1、输入网址:http://127.0.0.1:8000,在网页中输出:这是我的首页
from django.http import HttpResponse
# http://127.0.0.1:8000/
# path('', views.index_view),
def index_view(request):
html = "这是我的首页"
return HttpResponse(html)
2、输入网址:http://127.0.0.1:8000/page/1,在网页中输出:这是编号为1的网页
#http://127.0.0.1:8000/page/1
#path('page/1', views.page1_view),
def page1_view(request):
html = "这是编号为1的网页"
return HttpResponse(html)
3、输入网址:http://127.0.0.1:8000/page/2,在网页中输出:这是编号为2的网页
#http://127.0.0.1:8000/page/2
#path('page/2', views.page2_view),
def page2_view(request):
html = "这是编号为2的网页"
return HttpResponse(html)
思考:建立如上一百个网页该怎么办?
例如:http://127.0.0.1:8000/page/3
? http://127.0.0.1:8000/page/4
? …
? http://127.0.0.1:8000/page/100
#http://127.0.0.1:8000/page/3-100 #注意执行顺序,上面已经有了 path('page/1', views.page1_view),所以,不会往下面执行
#path('page/<int:pg>', views.pagen_view),
def pagen_view(request,pg):
html = "这是编号为%s的网页!!!"%(pg)
return HttpResponse(html)
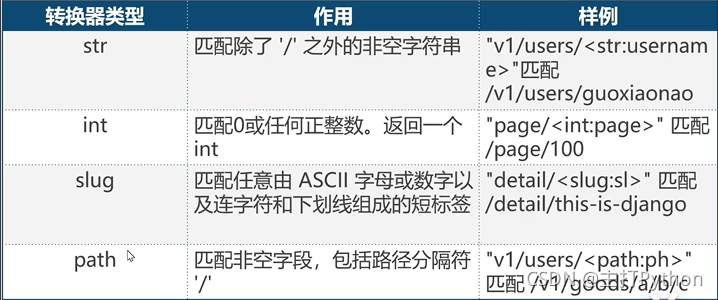
path转换器
语法:<转化器类型:自定义名>
作用:若转换器类型匹配到对应类型的数据,则将数据按照关键字传参的方式传递给视图函数
例子:path(‘page/<int:page>’,views.xxx)

练习:小计算器
? 定义一个路由的格式为:http://127.0.0.1:8000/整数/操作字符串[add/sub/mul]整数,从路由中提取数据,做相应的操作后返回给浏览器
? 效果如下:127.0.0.1:8000/100/add/200 页面显示结果:300
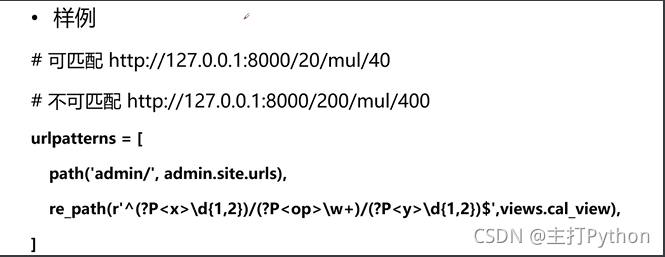
re_path()函数
? 在url的匹配过程中可以使用正则表达式进行精确匹配
? 语法:re_path(reg,view,name=xxx)
? 正则表达式为命名分组模式(?Ppattern);匹配提取参数后用关键字传参方式传递给视图函数



主路由urls.py配置
from django.contrib import admin
from django.urls import path, re_path
from . import views
urlpatterns = [
#http://127.0.0.1:8000/整数2位/操作符/整数2位 注意,如果把此行代码放在下面,会被path('<int:n>/<str:op>/<int:m>', views.cal_view),行取代,不会执行
re_path(r'^(?P<x>\d{1,2})/(?P<op>\w+)/(?P<y>\d{1,2})$', views.cal2_view),
#http://127.0.0.1:8000/整数/操作符/整数
path('<int:n>/<str:op>/<int:m>', views.cal_view),
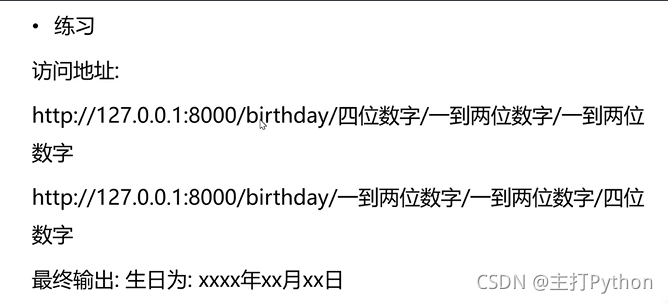
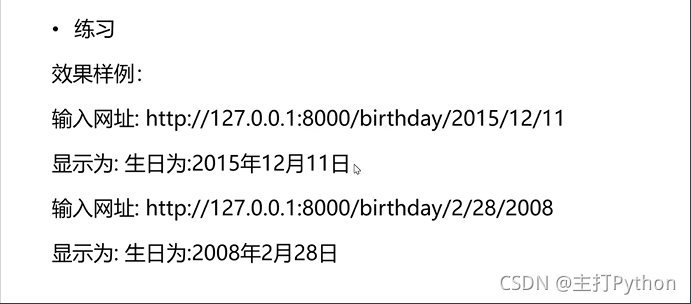
#http://127.0.0.1:8000/birthday/年4/月2/日2
re_path(r'^birthday/(?P<y>\d{4})/(?P<m>\d{1,2})/(?P<d>\d{1,2})$', views.birthday_view),
#http://127.0.0.1:8000/birthday/月2/日2/年4
re_path(r'^birthday/(?P<m>\d{1,2})/(?P<d>\d{1,2})/(?P<y>\d{4})$', views.birthday_view)
]
views.py
from django.http import HttpResponse
# 思考:建立如上一百、一千、一万个网页该怎么办?
# http://127.0.0.1:8000/page/3-100
def pagen_view(request,pg):
html = "这是编号为%s的网页!!!"%(pg)
return HttpResponse(html)
#http://127.0.0.1:8000/整数/操作符/整数
#path('<int:n>/<str:op>/<int:m>', views.cal_view),
def cal_view(request,n,op,m):
if op not in ['add', 'sub', 'mul']:
return HttpResponse('Your op is wrong')
result = 0
if op == 'add':
result = n + m
elif op == 'sub':
result = n - m
elif op == 'mul':
result = n * m
return HttpResponse('结果为:%s'%(result))
# http://127.0.0.1:8000/整数2位/操作符/整数2位 注意,如果把此行代码放在下面,会被path('<int:n>/<str:op>/<int:m>', views.cal_view),行取代,不会执行
# re_path(r'^(?P<x>\d{1,2})/(?P<op>\w+)/(?P<y>\d{1,2})$', views.cal2_view),
def cal2_view(request, x, op, y):
html = 'x:%s op:%s y:%s'%(x, op, y)
return HttpResponse(html)
#http://127.0.0.1:8000/birthday/年4/月2/日2
#re_path(r'^birthday/(?P<y>\d{4})/(?P<m>\d{1,2})/(?P<d>\d{1,2})$', views.birthday_view),
def birthday_view(request, y, m, d):
html = "生日为%s年%s月%s日"%(y,m,d)
return HttpResponse(html)
#http://127.0.0.1:8000/birthday/月2/日2/年4
#re_path(r'^birthday/(?P<m>\d{1,2})/(?P<d>\d{1,2})/(?P<y>\d{4})$', views.birthday_view)
def birthday_view1(request, y, m, d):
html = "生日为%s月%s日%s年"%(m,d,y)
return HttpResponse(html)
二、请求和响应
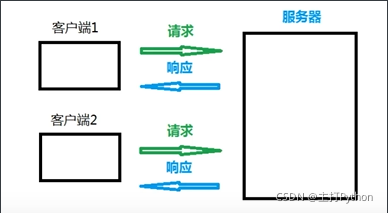
1、请求和响应
定义:请求,是指浏览器端通过HTTP协议发送给服务端的数据;响应,是指服务器端接收到请求后做响应的处理后,,再回复给浏览器段的数据


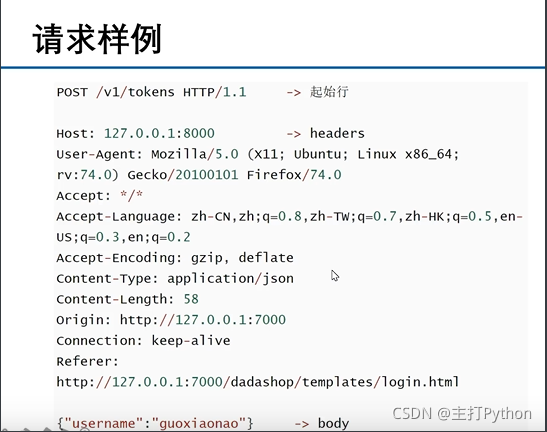
请求中的方法:
? 根据HTTP标准,HTTP请求可以使用多种请求方法
? HTTP1.0定义了三种请求方法:GET,POST,HEAD方法(了解)

HTTP1.1新增了五种请求方法:OPTIONS,PUT,DELETE,TRACE,CONNECT方法

Django中的请求:
? 请求在Django中实则就是,视图函数的第一个参数,即HttpRequest对象
? Django接收到http协议的请求后,会根据请求数据保温创建HttpRequest对象
? HttpRequest对象,通过属性,描述了请求的所有相关信息
具体的一些值:
? path_info:URL字符串
? method:字符串,表示HTTP请求方法,常用值:‘GET’、‘POST’
? GET:QuerDict查询字典的对象,包含get请求方式的所有数据
? POST:QueryDict查询字典的对象,包含post请求方式的所有数据
? FILES:类似于字典的对象,包含所有的上传文件信息
? COOKIES:Python字典,包含所有的cookie,键和值都为字符串
? session:类似字典的对象,表示当前的会话
? body:字符串,请求体的内容(POST 、PUT)
? scheme:请求协议(‘http’/‘https’)
? request.get_full_path():请求完整的路径
? request.META:请求中的元数据(消息头) request.META[‘REMOTE_ADDR’]:客户端IP地址
# views.py
from django.http import HttpResponse, HttpResponseRedirect
def test_request(request):
print('path info is', request.path_info)
print('method is', request.method)
print('querystring is', request.GET)
print('full path is', request.get_full_path())
return HttpResponse('test request ok')
#return HttpResponseRedirect('/page/1')
# urls.py
path('test_request', views.test_request),
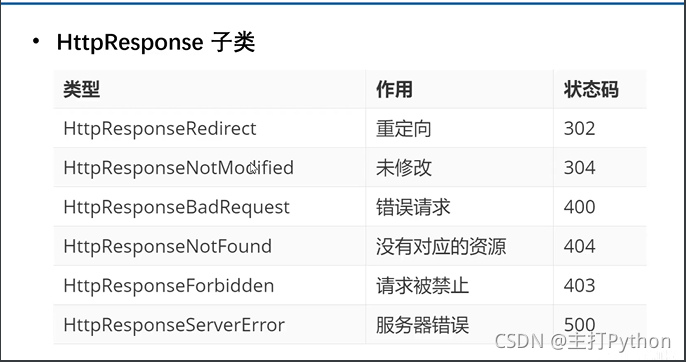
Django中的响应对象:
? 构造函数格式:HttpResponse(content=响应体,content_type=响应体数据类型,status=状态码)
? 作用:向客户端浏览器返回响应,同时携带响应体内容
常见的content_type如下:
? ‘text/html’(默认的,html文件)
? ‘text/plain’(纯文本)
? ‘text/css’(css文件)
? ‘text/javascript’(js文件)
? ‘multipart/form-data’(文件提交)
? ‘application/json’(json传输)
? ‘application/xml’(xml文件)

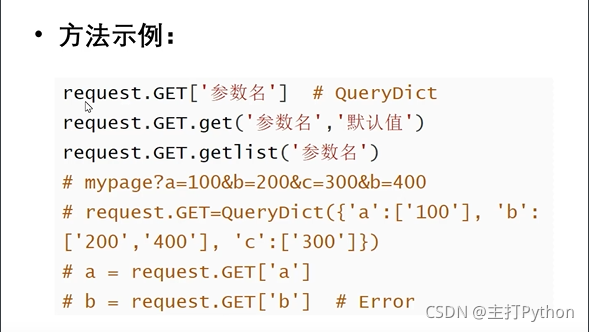
2、GET请求和POST请求
定义:

GET请求中,如果有数据需要传递给服务器,通常会用查询字符串(Query String)传递 。【注意:不要传递敏感数据】
URL格式:xxx?参数名1=值1&参数名2=值2… 如:http://127.0.0.1:8000/page1?a=100&b=200
服务器端接收参数,获取客户端请求GET请求提交的数据

#views.py
def test_get_post(request):
if request.method == 'GET':
print(request.GET)
print(request.GET['a'])
#问卷调查 - from get 兴趣爱好 - 复选框
print(request.GET.getlist('a'))
print(request.GET.get('c', 'no c'))
return HttpResponse(POST_FORM)
elif request.method == 'POST':
#处理用户提交数据
print('uname is', request.POST['uname'])
return HttpResponse('post is ok')
else:
pass
return HttpResponse('--test get post is ok--')
# urls.py
path('test_get_post', views.test_get_post),
思考:之前的计算器功能,能否拿查询字符串做?
? http://127.0.0.1:8000/整数/操作符/整数
? http://127.0.0.1:8000/cal?x=10&y=20&op=add
POST处理

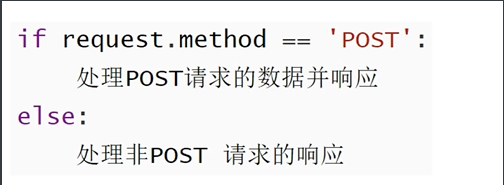
服务端接收数据:通过request.method来判断是否为POST请求,如:

使用post方式接收客户端数据:

#在views.py中定义一个全局变量
POST_FORM = '''
<form method='post' action='/test_get_post'>
用户名: <input type='text' name='uname'>
<input type='submit' value='提交'>
</form>
'''
取消csrf验证:禁止掉settings.py文件中MIDDLEWARE中的CsrfViewMiddleware的中间件
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
#'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
三、Django的设计模式及模板层
MVC和MTV
传统的MVC

Django的MTV模式:

模板层、变量和标签
什么是模板?
。模板是可以根据字典数据动态变化的html网页
。模板可以根据视图中传递的字典数据动态生成响应的HTML网页
模板配置
创建模板文件夹<项目名>/templates
在settings.py中TEMPLATES配置项
。BACKEND:指定模板的引擎
。DIRS:模板的搜索目录(可以是一个或多个)
。APP_DIRS:是否要在应用中的templates文件夹中搜索模板文件
。OPTIONS:有关模板的选项
**配置项中,需修改部分:设置DIRS **
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'django_pro12/templates')], # 修改此项
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
模板的加载方式
**方案1:**通过loader获取模板,通过HttpResponse进行响应,在视图函数中
# views.py
from django.template import loader
def test_html(request):
#方案1
t = loader.get_template('test_html.html')
html = t.render()
return HttpResponse(html)
在mysite1文件夹下新建templates文件夹,新建test_html.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h3>{{ username }}是模板层的~~~~</h3>
</body>
</html>
urls.py文件中加入
path('test_html', views.test_html),
**方案2:**使用render()直接加载并响应模板,在视图函数中:
from django.shortcuts import render
return render(request,'模板文件名','字典数据')
def test_html(request):
#方案1
# t = loader.get_template('test_html.html')
# html = t.render()
# return HttpResponse(html)
#方案2
from django.shortcuts import render
return render(request, 'test_html.html')
视图层与模板层之间的交互
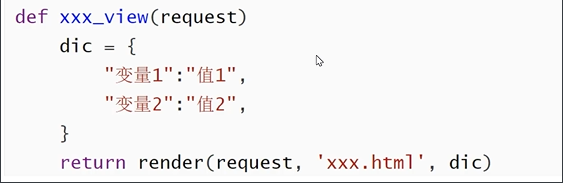
。视图函数可以将Python变量封装到字典中传递到模板,样例:

。模板中,我们可以使用{{变量名}}的语法,调用视图传进来的变量
from django.shortcuts import render
return render(request,'模板文件名','字典数据')
def test_html(request):
#方案1
# from django.template import loader
# t = loader.get_template('test_html.html')
# html = t.render()
# return HttpResponse(html)
#方案2
from django.shortcuts import render
dic = {'username':'guoxiaonao','age':18}
return render(request, 'test_html.html', dic)
5、模板层、过滤器和继承
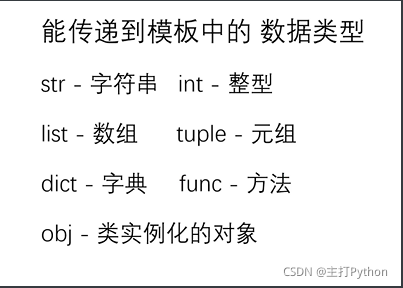
模板层-变量:

在模板中使用变量的语法:

views.py
from django.shortcuts import render
def test_html_param(request):
dic = {}
dic['int'] = 88
dic['str'] = 'guoxiaonao'
dic['lst'] = ['Tom', 'Jack', 'Lily']
dic['dict'] = {'a':9, 'b':8}
dic['func'] = say_hi
dic['class_obj'] = Dog()
dic['script'] = '<script>alert(1111)</script>'
return render(request, 'test_html_param.html', dic)
def say_hi():
return 'hahaha'
class Dog:
def say(self):
return 'wangwang'
test_html_param.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试变量</title>
</head>
<body>
<h3>int 是 {{ int|add:"2" }}</h3>
<h3>str 是 {{ str|upper }}</h3>
<h3>lst 是 {{ lst }}</h3>
<h3>lst 是 {{ lst.0 }}</h3>
<h3>dict 是 {{ dict }}</h3>
<h3>dict['a'] 是 {{ dict.a }}</h3>
<h3>function 是 {{ func }}</h3>
<h3>class_obj 是 {{ class_obj.say }}</h3>
<h3>script 是 {{ script|safe }}</h3>
</body>
</html>
urls.py
path('test_html_param', views.test_html_param),
模板标签
作用:将一些服务器端的功能嵌入到模板中,例如流程控制
标签语法 {% 标签 %}…{% 结束标签 %}
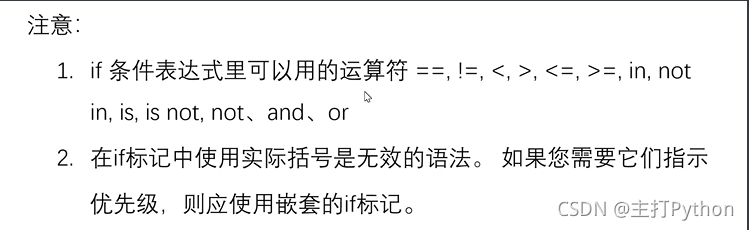
**if 标签 **
语法 {% if 条件表达式1 %} … {% elif 条件表达式2 %} … {% elif 条件表达式3 %} …{% else %} …{% endif %}

# views.py
def test_if_for(request):
dic = {}
dic['x'] = 20
dic['lst'] = ['Tom', 'Jack', 'Lily']
return render(request, 'test_if_for.html', dic)
# test_if_for.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试if 和 for</title>
</head>
<body>
{% if x > 10 %}
今天天气很好
{% else %}
今天天气非常好
{% endif %}
<br>
{% for name in lst %}
{% if forloop.first %} &&&&& {% endif %}
<p> {{ forloop.counter }} {{ name }}</p>
{% if forloop.last %} ===== {% endif %}
{% empty %}
当前没数据
{% endfor %}
</body>
</html>
# urls.py
path('test_if_for', views.test_if_for),
mycal.html
<form action='/mycal' method='post'>
<input type='text' name="x" value="{{ x }}">
<select name='op'>
<option value="add" {% if op == 'add' %}selected{% endif %} > +加</option>
<option value="sub" {% if op == 'sub' %}selected{% endif %}> -减</option>
<option value="mul" {% if op == 'mul' %}selected{% endif %}> *乘</option>
<option value="div" {% if op == 'div' %}selected{% endif %}> /除</option>
</select>
<input type='text' name="y" value="{{ y }}"> = <span>{{ result }}</span>
<div><input type="submit" value='开始计算'></div>
</form>
views.py
def test_mycal(request):
if request.method == 'GET':
return render(request, 'mycal.html')
elif request.method == 'POST':
#处理计算
x = int(request.POST['x']) # 要确认传来数据类型
y = int(request.POST['y'])
op = request.POST['op']
result = 0
if op == 'add':
result = x + y
elif op == 'sub':
result = x - y
elif op == 'mul':
result = x * y
elif op == 'div':
result = x / y
#dic={'x':x, 'y':y, 'op':op}
return render(request, 'mycal.html', locals()) # locals() 返回变量dic={'x':x, 'y':y, 'op':op}
urls.py
path('mycal', views.test_mycal),
模板层过滤器
定义:在变量输出时对变量的值进行处理
作用:可以通过使用过滤器来改变变量的输出显示
语法:{{变量|过滤器1:‘参数值1’|过滤器2:‘参数值2’…}}

模板的继承

定义:模板继承可以使用父模板的内容重用,子模板直接继承父模板的全部内容并可以覆盖父模板中响应的块
语法:父模板中:
? 定义父模板中的块block标签
? 标识出哪些在子模块中是允许被修改的
? block标签:在父模板中定义,可以在子模板中覆盖
语法:子模板中:
? 继承模板extends标签(写在模板文件的第一行) 例如:{% extends ‘base.html’ %}
? 子模板重写父模板中的内容块 {% block block_name %} 子模板用来覆盖父模板中 block_name块的内容 {% endblock block_name %}
views.py
def base_view(request):
lst = ['Tom', 'Jack']
return render(request, 'base.html', locals())
def music_view(request):
return render(request, 'music.html')
def sport_view(request):
return render(request, 'sport.html')
templates文件夹下base.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
{% block mytitle %}
<title>主页</title>
{% endblock %}
</head>
<body>
{{ lst }}
<a href="/music_index">音乐频道</a>
<a href="/sport_index">体育频道</a>
<br>
{% block info %}
这是主页
{% endblock %}
<br>
<h3>有任何问题联系xxxx</h3>
templates文件夹下music.html
{% extends 'base.html' %}
{% block mytitle %}
<title>音乐频道</title>
{% endblock %}
{% block info %}
欢迎来到音乐频道
{% endblock %}
templates文件夹下sport.html
{% extends 'base.html' %}
{% block mytitle %}
<title>体育频道</title>
{% endblock %}
{% block info %}
欢迎来到体育频道
{% endblock %}
urls.py
path('base_index', views.base_view, name='base_index'),
path('music_index', views.music_view),
path('sport_index', views.sport_view),
重写的覆盖规则
? 不重写,将按照父模板的效果显示;重写,按照重写效果显示
? 注意:模板继承时,服务器端的动态内容无法继承
6、url反向解析
代码中url出现的位置
模板【html中】
<a href='url'>超链接</a>
点击后,页面跳转至url
<form action='url' method='post'>
form表单中的数据 用post方法提交至url
视图函数中,302跳转 HttpResponseRedirect(‘url’)
将用户地址栏中的地址跳转到url
代码中url书写规范
。绝对地址: http://127.0.0.1:8000/page/1
。相对地址1:1,’/page/1’ —’/’ 开头的相对地址,浏览器会把当前地址栏里的协议、ip和端口加上这个地址,作为最终访问地址,即如果当前页面地址栏为 http://127.0.0.1:8000/page/3;当前相对地址最终结果为 http://127.0.0.1:8000 + /page/1
。相对地址2: 2,‘page/1’ 没有’/’ 开头的相对地址,浏览器会根据当前url的最后一个/之前的内容,加上该相对地址,最为最终访问地址,例如当前地址栏地址为 http://127.0.0.1:8000/topic/detail;则该相对地址最终结果为 http://127.0.0.1:8000/topic/ + page/1
views.py
def test_url(request):
return render(request, 'test_url.html')
def test_url_result(request,age):
# #302跳转
# from django.urls import reverse
# url = reverse('base_index')
# return HttpResponseRedirect(url)
return HttpResponse('---test url res is ok')
test_url.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试url</title>
</head>
<body>
<br>
<a href="{% url 'tr' '100' %}">url反向解析版本</a>
</body>
</html>
urls.py
#http://127.0.0.1:8000/test/url
path('test/url', views.test_url),
path('test_urls_result/<int:age>', views.test_url_result, name='tr'),
url反向解析:是指在视图或模板中,用path定义的名称来动态查找或计算出相应路径的路由
path函数的语法:
path(route,views,name="别名")
? path('page',views.page_view,name="page_url")
根据path中的 name= 关键字,传参给url确定了个唯一确定的名字,在模板中或视图中,可以通过这个名字反向推断出此url信息
{% url '别名' %}
{% url '别名' '参数值1' '参数值2' %}
ex:
{% url 'pagen' '400' %}
{% url 'person' age='18' name='gxn' %}
在视图函数中 -->可调用django中的reverse方法进行反向解析
from django.urls import reverse
reverse('别名', args=[], kwargs={})
ex:
print(reverse('pagen',args=[300]))
print(reverse('person',kwargs={'name':'xixi','age':18}))