获取详情数据显示出来
food/info.js添加getinfo方法 获取详情数据
,
getInfo: function () {
var that = this;
wx.request({
url: app.buildUrl("/food/info"),
header: app.getRequestHeader(),
data: {
id: that.data.id
},
success: function (res) {
var resp = res.data;
if (resp.code != 200) {
app.alert({"content": resp.msg});
wx.navigateTo({
url: "/pages/food/index"
});
return;
}
that.setData({
info: resp.data.info,
buyNumMax: resp.data.info.stock,
});
WxParse.wxParse('article', 'html', resp.data.info.summary, that, 5);
}
});
}
onLoad函数,添加id的获取并且调用这个getinfo函数:
onLoad: function (e) {
var that = this;
that.setData({
id: e.id
});
WxParse.wxParse('article', 'html', that.data.info.summary, that, 5);
this.getInfo();
},
api/Food.py
@route_api.route("/food/info" )
def foodInfo():
resp = {'code': 200, 'msg': '操作成功~', 'data': {}}
req = request.values
id = int(req['id']) if 'id' in req else 0
food_info = Food.query.filter_by( id = id ).first()
if not food_info or not food_info.status :
resp['code'] = -1
resp['msg'] = "美食已下架"
return jsonify(resp)
resp['data']['info'] = {
"id":food_info.id,
"name":food_info.name,
"summary":food_info.summary,
"total_count":food_info.total_count,
"comment_count":food_info.comment_count,
'main_image':UrlManager.buildImageUrl( food_info.main_image ),
"price":str( food_info.price ),
"stock":food_info.stock,
"pics":[ UrlManager.buildImageUrl( food_info.main_image ) ]
}
return jsonify(resp)
后台运行成功:

onLoad去除掉多余的初始化设置数据、
"info": {
"id": 1,
"name": "小鸡炖蘑菇",
"summary": '<p>多色可选的马甲</p><p><img src="http://www.timeface.cn/uploads/times/2015/07/071031_f5Viwp.jpg"/></p><p><br/>相当好吃了</p>',
"total_count": 2,
"comment_count": 2,
"stock": 2,
"price": "80.00",
"main_image": "/images/food.jpg",
"pics": [ '/images/food.jpg','/images/food.jpg' ]
},
buyNumMax:2,
WxParse.wxParse('article', 'html', that.data.info.summary, that, 5);
每次展示都刷美食列表页
food/index.js 在onShawc处理刷页面数据的获取
调整
this.getBannerAndCat();
位置即可
onLoad: function () {
var that = this;
wx.setNavigationBarTitle({
title: app.globalData.shopName
});
},
//解决切换不刷新维内托,每次展示都会调用这个方法
onShow:function(){
this.getBannerAndCat();
},
每次展示都刷美食详情页
food/info.js 在onShawc处理刷页面数据的获取
调整
this.getInfo();
位置即可
});
},
onShow:function(){
this.getInfo();
},
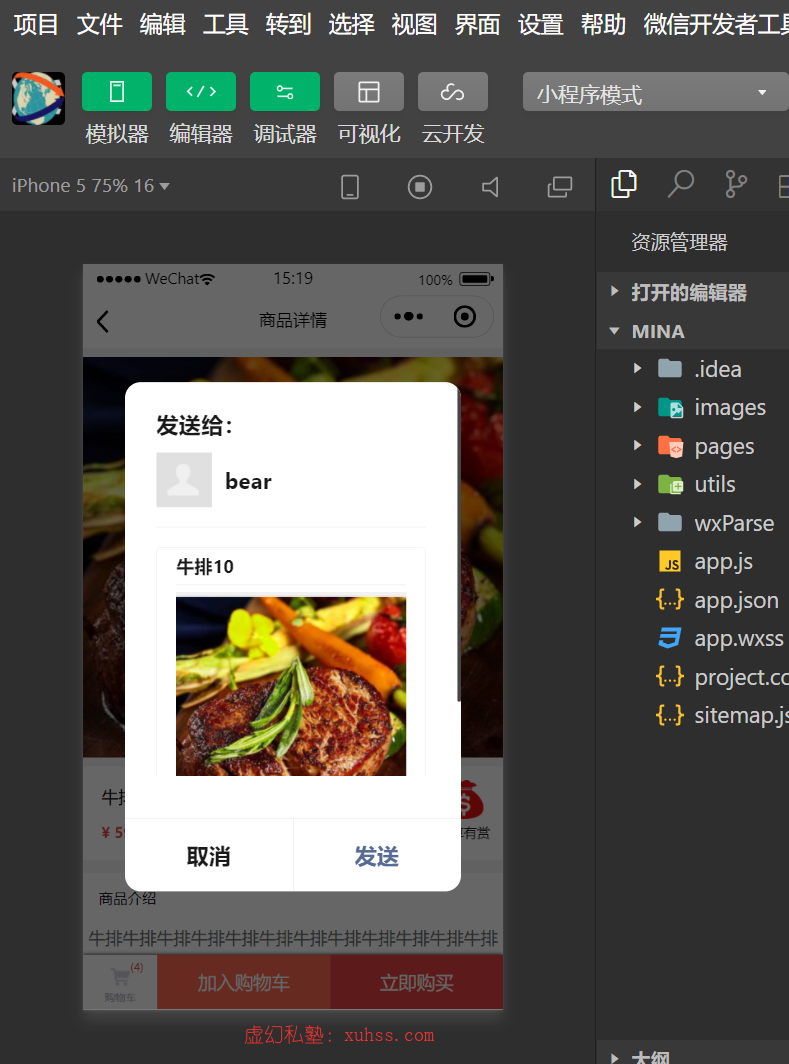
转发好友功能
info.js添加函数
,
onShareAppMessage: function () {
var that = this;
return {
title: that.data.info.name,
path: '/pages/food/info?id=' + that.data.info.id,
success: function (res) {
// 转发成功
},
fail: function (res) {
// 转发失败
}
}
}

分享成功将网络请求发送到后台:
mina/utils/util.js添加2个函数:
/*参考文章:https://segmentfault.com/q/1010000008005954/a-1020000008187652*/
/*获取当前页url*/
function getCurrentPageUrl() {
var pages = getCurrentPages() //获取加载的页面
var currentPage = pages[pages.length - 1] //获取当前页面的对象
var url = currentPage.route //当前页面url
return url
}
/*获取当前页带参数的url*/
function getCurrentPageUrlWithArgs() {
var pages = getCurrentPages() //获取加载的页面
var currentPage = pages[pages.length - 1] //获取当前页面的对象
var url = currentPage.route //当前页面url
var options = currentPage.options //如果要获取url中所带的参数可以查看options
//拼接url的参数
var urlWithArgs = url + '?'
for (var key in options) {
var value = options[key]
urlWithArgs += key + '=' + value + '&'
}
urlWithArgs = urlWithArgs.substring(0, urlWithArgs.length - 1)
return urlWithArgs
}
module.exports = {
formatTime: formatTime,
getCurrentPageUrl: getCurrentPageUrl,
getCurrentPageUrlWithArgs: getCurrentPageUrlWithArgs
}
info.js加载utils.js
var utils = require('../../utils/util.js');
,
onShareAppMessage: function () {
var that = this;
return {
title: that.data.info.name,
path: '/pages/food/info?id=' + that.data.info.id,
success: function (res) {
// 转发成功
wx.request({
url: app.buildUrl("/member/share"),
header: app.getRequestHeader(),
method: 'POST',
data: {
url: utils.getCurrentPageUrlWithArgs()
},
success: function (res) {
}
});
},
fail: function (res) {
// 转发失败
}
}
}
添加/member/share接口处理
打开order/web/controllers/api/Member.py
from flask import request,jsonify,g
from common.models.food.WxShareHistory import WxShareHistory
@route_api.route("/member/share",methods = [ "POST" ])
def memberShare():
resp = {'code': 200, 'msg': '操作成功~', 'data': {}}
req = request.values
url = req['url'] if 'url' in req else ''
member_info = g.member_info
model_share = WxShareHistory()
if member_info:
model_share.member_id = member_info.id
model_share.share_url = url
model_share.created_time = getCurrentDate()
db.session.add(model_share)
db.session.commit()
return jsonify(resp)
创建数据库
use food_db
CREATE TABLE `wx_share_history` (
`id` int(11) unsigned NOT NULL AUTO_INCREMENT,
`member_id` int(11) NOT NULL DEFAULT '0' COMMENT '会员id',
`share_url` varchar(200) NOT NULL DEFAULT '' COMMENT '分享的页面url',
`created_time` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP COMMENT '创建时间',
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COMMENT='微信分享记录';
flask-sqlacodegen "mysql://root:123456@127.0.0.1/food_db" --tables wx_share_history --outfile "order/common/models/food/WxShareHistory.py" --flask
会员拦截器的添加
AuthInterceptor.py不处理api拦截
@app.before_request
def before_request():
ignore_urls = app.config['IGNORE_URLS']
ignore_check_login_urls = app.config['IGNORE_CHECK_LOGIN_URLS']
path = request.path
# 如果是静态文件就不要查询用户信息了
pattern = re.compile('%s' % "|".join(ignore_check_login_urls))
if pattern.match(path):
return
if '/api' in path:
return
添加api拦截器intercepters/ApiAuthInterceptor.py
# -*- coding: utf-8 -*-
from application import app
from flask import request,g,jsonify
from common.models.member.Member import Member
from common.libs.member.MemberService import MemberService
import re
'''
api认证
'''
@app.before_request
def before_request_api():
api_ignore_urls = app.config['API_IGNORE_URLS']
path = request.path
if '/api' not in path:
return
member_info = check_member_login()
g.member_info = None
if member_info:
g.member_info = member_info
pattern = re.compile('%s' % "|".join( api_ignore_urls ))
if pattern.match(path):
return
if not member_info :
resp = {'code': -1, 'msg': '未登录~', 'data': {}}
return jsonify(resp)
return
'''
判断用户是否已经登录
'''
def check_member_login():
auth_cookie = request.headers.get("Authorization")
if auth_cookie is None:
return False
auth_info = auth_cookie.split("#")
if len(auth_info) != 2:
return False
try:
member_info = Member.query.filter_by(id=auth_info[1]).first()
except Exception:
return False
if member_info is None:
return False
if auth_info[0] != MemberService.geneAuthCode( member_info ):
return False
if member_info.status != 1:
return False
return member_info
www.py引入拦截器
'''
拦截器
'''
from web.interceptors.AuthInterceptors import *
from web.interceptors.ApiInterceptors import *
添加api接口的过滤规则 在base_setting.py
##过滤url
IGNORE_URLS = [
"^/user/login"
]
IGNORE_CHECK_LOGIN_URLS = [
"^/static",
"^/favicon.ico"
]
API_IGNORE_URLS = [
"^/api"
]