首先我们来看看最终成果!!!!

?因为前一段时间河南等地又受疫情影响,因放假在家没有事情做,我自己就写了一个这样的小项目打发时间,最近也是没有啥项目做就把这个项目得原理分享给大家!!!
记得点赞关注哦!!!!
一. 爬虫爬取数据
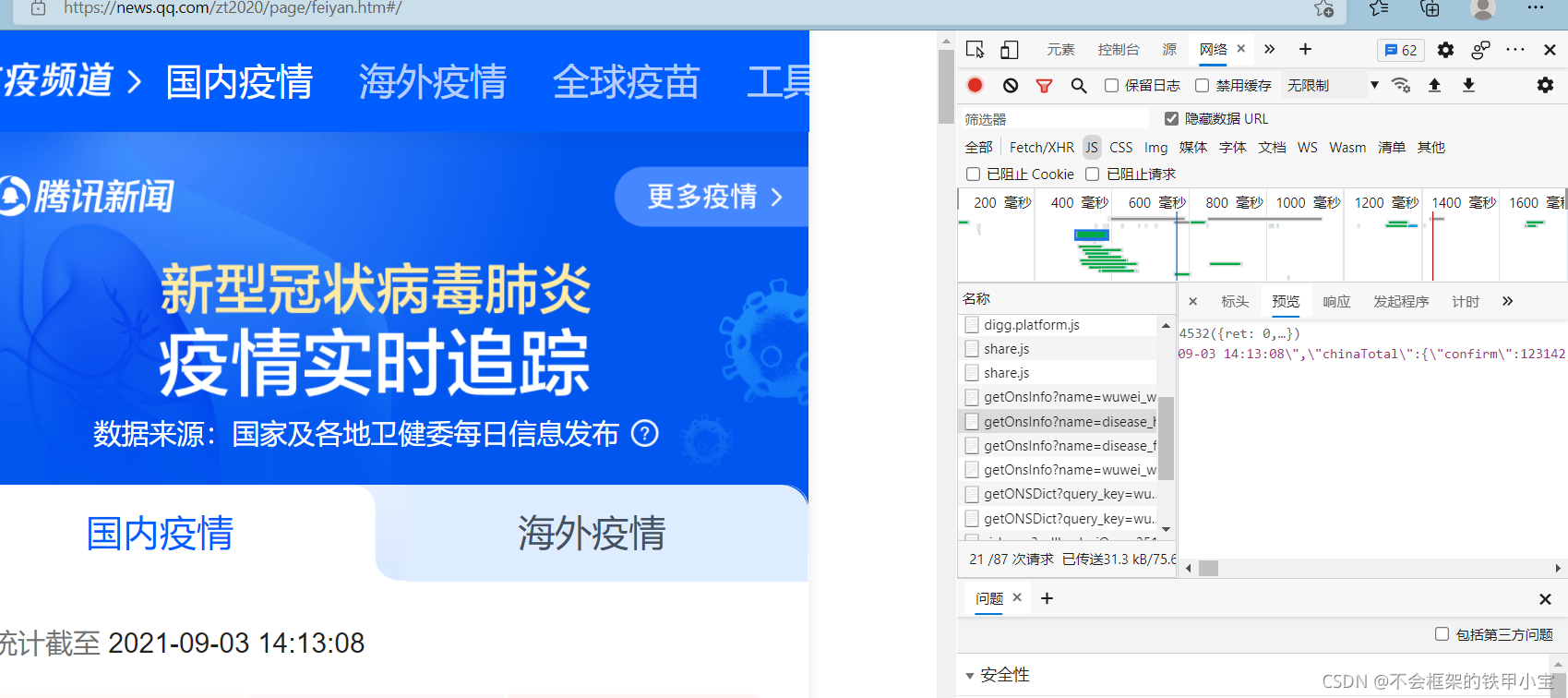
①首先我们用python去写一个爬虫脚本去获取一些疫情数据(我用的是腾讯)
首先我们先抓包,找到数据所在的请求链接。

 ?
?
?我们可以看到这个url就是我们获取数据的链接,我们对这个链接请求然后抓取数据并保存到csv文件中。我们可以看一下代码。
import requests
import json
import csv
all_dict={}
url='https://view.inews.qq.com/g2/getOnsInfo?name=disease_h5&callback=jQuery351007009437517570039_1629632572593&_=1629632572594'
head={'User-Agent':'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/92.0.4515.107 Safari/537.36 Edg/92.0.902.62'
}
#有什么问题可以找小宝交流哦QQ2922035952
response = requests.get(url,headers=head).text
print(response)
dict1 =json.loads(response[42:132060])#这个切片位置是会变化的,需要我们去分析每天变化的位置,然后再去切片
d = json.loads(dict1['data'])
print(d)
# print(d['lastUpdateTime'])
all_dict['统计时间']=d["lastUpdateTime"]
chinaTotal = d['chinaTotal']
all_dict['累计确诊病例'] = chinaTotal['confirm']
all_dict['现有确诊'] = chinaTotal['nowConfirm']
all_dict['治愈病例'] = chinaTotal['heal']
all_dict['死亡病例'] = chinaTotal['dead']
all_dict['本土昨日新增'] = chinaTotal['suspect']
all_dict['境外输入'] = chinaTotal['importedCase']
all_dict['无症状感染者'] = chinaTotal['noInfect']
print(all_dict)
print(chinaTotal)
with open('yqin.csv','w+',newline='')as f:
f1= csv.writer(f)
list1=[]
f1.writerow(all_dict)
for i in all_dict:
list1.append(all_dict[i])
f1.writerow(list1)
# print(chinaTotal)
area = d['areaTree'][0]
# for i in area:
# print(area[i])
children = area['children']
with open('yq1.csv','w+',newline = '')as f:
list1= ['省份','现有病例','昨日新增','累计病例','死亡人数','治愈人数']
f1 = csv.writer(f)
f1.writerow(list1)
for i , index,in enumerate(children):
cc = children[i]
dd = []
dd.append(cc['name'])
dd.append(cc['total']['nowConfirm'])
dd.append(cc['today']['confirm'])
dd.append(cc['total']['confirm'])
dd.append(cc['total']['dead'])
dd.append(cc['total']['heal'])
f1.writerow(dd)
print(dd)
 ?
?
?这个数据就是我们但时候需要传到前端的数据,我们每天更新一下就可以!
二.
数据的爬取我们写完了,我们开始先构建html得界面,我在给大家推荐一个前端软件

这个官网下载就可以,免费使用,写html是比较方便的。
 ?一共做了九个模块,大家可以看本文章得第一个图,看看是不是九个模块,这些就是涉及到前端的基础知识了,如果有前端不熟的小伙伴可以去先把基础学好,然后在来仔细看这个,也可以找我讨论哦。
?一共做了九个模块,大家可以看本文章得第一个图,看看是不是九个模块,这些就是涉及到前端的基础知识了,如果有前端不熟的小伙伴可以去先把基础学好,然后在来仔细看这个,也可以找我讨论哦。
标题有了,接下来我们要用css去把这些模块分在不同的位置。
大家需要创建一个css文件哦,然后在html导入。
![]()
?接下来我直接在代码里面给大家讲解了。
话不多说,上代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>疫情监控</title>
<script src='../static/js/jq.js'></script>
<script type='text/javascript' src='../static/js/echarts.min1.js'></script>
<script type='text/javascript' src='../static/js/china.js'></script>
<link href="../static/css/main.css" rel="stylesheet"/>
</head>
<body >
<div id="title">全国疫情实时追踪</div>
<div id="time" style="color:#5b4c00;">时间</div>
<div id="zuo1">我是标题左一</div>
<div id="zuo2">我是标题左二</div>
<div id="ls">lishi</div>
<div id="z1" style="color: black;" >
<div class="num" style="color: #FFD700;"><h1>123</h1></div>
<div class="num" style="color: #008000;"><h1>123</h1></div>
<div class="num" style="color: #FF0000;"><h1>123</h1></div>
<div class="num" style="color: #FFFFFF;"><h1>123</h1></div>
<div class="txt" ><h2>累计确诊</h2></div>
<div class="txt" ><h2>累计治愈</h2></div>
<div class="txt" ><h2>累计死亡</h2></div>
<div class="txt" ><h2>境外输入</h2></div>
</div>
<div id="z2">我是标题中二</div>
<div id="y1">我是标题右一</div>
<div id="y2">我是标题右二</div>
<iframe id="ls" scrolling="no" frameborder="0" allowtransparency="true" src="https://tenapi.cn/lishi/"></iframe>
<iframe id="y1" scrolling="no" frameborder="0" allowtransparency="true" src="http://i.tianqi.com/index.php?c=code&id=36&icon=5&num=5"></iframe>
<!-- <iframe id="y1" scrolling="no" src="https://tianqiapi.com/api.php?style=tt&skin=pitaya" frameborder="0" allowtransparency="true"></iframe> -->
<script type="text/javascript">
var chartDom = document.getElementById('y2');
var myChart = echarts.init(chartDom);
var option;
var dataAxis = {{data2[0]|tojson}}
// 这个地方就是传后端的数据给这个图形的数据
var data = {{data2[1]|tojson}}
var yMax = 500;
var dataShadow = [];
for (var i = 0; i < data.length; i++) {
dataShadow.push(yMax);
}
option = {
backgroundColor:'#47c6e9',
title: {
text: '疫情柱状图',
subtext: '点击缩放'
},
xAxis: {
data: dataAxis,
axisLabel: {
inside: true,
textStyle: {
color: '#fff'
}
},
axisTick: {
show: false
},
axisLine: {
show: false
},
z: 10
},
yAxis: {
axisLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
textStyle: {
color: '#999'
}
}
},
dataZoom: [
{
type: 'inside'
}
],
series: [
{
type: 'bar',
showBackground: true,
itemStyle: {
color: new echarts.graphic.LinearGradient(
0, 0, 0, 1,
[
{offset: 0, color: '#f6f68f'},
{offset: 0.5, color: '#f0ea35'},
{offset: 1, color: '#edf02e'}
]
)
},
emphasis: {
itemStyle: {
color: new echarts.graphic.LinearGradient(
0, 0, 0, 1,
[
{offset: 0, color: '#2378f7'},
{offset: 0.7, color: '#2378f7'},
{offset: 1, color: '#83bff6'}
]
)
}
},
data: data
}
]
};
// Enable data zoom when user click bar.
var zoomSize = 6;
myChart.on('click', function (params) {
console.log(dataAxis[Math.max(params.dataIndex - zoomSize / 2, 0)]);
myChart.dispatchAction({
type: 'dataZoom',
startValue: dataAxis[Math.max(params.dataIndex - zoomSize / 2, 0)],
endValue: dataAxis[Math.min(params.dataIndex + zoomSize / 2, data.length - 1)]
});
});
option && myChart.setOption(option);
</script>
<script type="text/javascript">
var chartDom = document.getElementById('zuo2');
var myChart = echarts.init(chartDom);
var option;
option = {
backgroundColor:'#47c6e9',
title: {
text: '中国每百人接种疫苗剂数'
},
tooltip: {
trigger: 'axis'
},
xAxis: {
type: 'category',
data :{{data3[0]|tojson}}
},
yAxis: {
type: 'value'
},
series: [{
data :{{data3[2]|tojson}},
type: 'line',
smooth: true
}]
};
option && myChart.setOption(option);
</script>
<script type="text/jscript">
var chartDom = document.getElementById('zuo1');
var myChart = echarts.init(chartDom);
var option;
option = {
backgroundColor:'#47c6e9',
title: {
text: '中国累计接种疫苗',
subtext: '数据来自网络'
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
legend: {
data: ['2021年']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: {
type: 'value',
boundaryGap: [0, 0.01]
},
yAxis: {
type: 'category',
data : {{data3[0]|tojson}}
},
series: [
{
name: '2021年',
type: 'bar',
data : {{data3[1]|tojson}}
},
]
};
option && myChart.setOption(option);
</script>
<script type="text/javascript" ">
var map = echarts.init(document.getElementById('z2'));//初始化
var COLORS = ["#ffffff", "#faebd2", "#e9a188", "#d56355", "#bb3937", "#772526", "#480f10"];//图例里的颜色
var date =new Date();
var dataList={{data|tojson}};
var option={//配置项(名称)
tooltip: {//提示框组件
formatter:function(params,ticket, callback){//提示框浮层内容格式器,支持字符串模板和回调函数两种形式。
return params.seriesName+'<br />'+params.name+':'+params.value
}//数据格式化
},
backgroundColor:'#47c6e9',//背景色
visualMap: {//visualMap 是视觉映射组件,用于进行『视觉编码』,也就是将数据映射到视觉元素(视觉通道)。
type: 'piecewise',//分段型视觉映射组件
orient: 'horizontal',//方向
left: 'left',//位置
top: 'bottom',//位置
pieces: [{//自定义『分段式视觉映射组件』的每一段的范围,以及每一段的文字,以及每一段的特别的样式。
value: 0, color: COLORS[0]
}, {
min: 1, max: 9, color: COLORS[1]
}, {
min: 10, max: 99, color: COLORS[2]
}, {
min: 100, max: 499, color: COLORS[3]
}, {
min: 500, max: 999, color: COLORS[4]
}, {
min: 1000, max: 10000, color: COLORS[5]
}, {
min: 10000, color: COLORS[6]
}],
inRange: {
color:COLORS //取值范围的颜色
},
show:true//图注
},
geo: {//地理坐标系组件用于地图的绘制
map: 'china',
roam: false,//不开启缩放和平移
zoom:1.23,//视角缩放比例
label: {
normal: {
show: true,
fontSize:'10',
color: 'rgba(0,0,0,0.7)'
}
},
itemStyle: {
normal:{
borderColor: 'rgba(0, 0, 0, 0.2)'
},
emphasis:{
areaColor: '#F3B329',//鼠标选择区域颜色
shadowOffsetX: 0,
shadowOffsetY: 0,
shadowBlur: 20,
borderWidth: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
},
series : [//系列列表。(图表)
{
name: '确诊人数',
type: 'map',//图表类型
geoIndex: 0,
data:dataList//图表的数据
}
]
}
map.setOption(option);//用配置项配置(动词)echarts
</script>
<script src="../static/js/get_data.js"></script>
<script>#这是ajax调用后端得一个时间函数,等下面有介绍这个时间函数
function get_time(){
var date =new Date();
$.ajax({
url:'/time',
timeout:1000,
success:function(data){
$('#time').html(data)
},
error:function(xhr,type,errorThrown){}
});
}
setInterval(get_time,10000)
setInterval(get_data,10000)
setInterval(get_data1,10000)
</script>
</body>
</html>?接下来是css得代码
#title{
position: absolute;
width:40%;
height:10%;
top:0;
left : 30%;
background-color: #47c6e9;
font-size: 30px;
display:flex;
align-items:center;
justify-content:center;
}
#time{
position: absolute;
height:10%;
width: 30%;
top:0%;
right:0%;
font-size:20px;
background-color: #47c6e9;
}
#ls{
position: absolute;
height:10%;
width: 30%;
top:0%;
left:0%;
font-size:30px;
background-color: #47c6e9;
}
#z1{
position: absolute;
width:40%;
height:30%;
top:10%;
left : 30%;
background-color: #47c6e9;
/* background:#black; */
}
#z2{
position: absolute;
width:40%;
height:70%;
top:30%;
left : 30%;
/* background:white; */
}
#zuo1{
position: absolute;
width:30%;
height:45%;
top:10%;
left : 0;
background:#666666;
}
#zuo2{
position: absolute;
width:30%;
height:45%;
top:55%;
left : 0;
background:#666666;
}
#y1{
position: absolute;
width:30%;
height:45%;
top:10%;
right : 0%;
background-color: #47c6e9;
}
#y2{
position: absolute;
width:30%;
height:45%;
top:55%;
right : 0%;
background-color: #47c6e9;
}
.num{
width:25%;
float:left;
display:flex;
align-items:center;
justify-content:center;
color:gold;
font-size:10px;
}
.num1{
width:25%;
float:left;
display:flex;
align-items:center;
justify-content:center;
color:green;
font-size:10px;
}
.num2{
width:25%;
float:left;
display:flex;
align-items:center;
justify-content:center;
color:red;
font-size:10px;
}
.num3{
width:25%;
float: right;
display: ;
align-items:center;
justify-content:center;
color:wh:;;
font-size:10px;
}
.txt{
width:25%;
float:left;
font-family:'幼圆';
display:flex;
align-items:center;
justify-content:center;
color:white;
}
.txt h2{
margin:0;
}前端基本都布置好了,我们可以来写后端程序了
三.
flask的应用!!
首先我们得下载flask?
下载方法就是pip得方法,我就不多说了。
就是flask得环境配置我说一下,我们先看图。

?社区版我们需要自己创建这flask得文件夹,然后在里面创建这些文件夹。
我们剩下的直接看flask的代码。
from flask import Flask
from flask import render_template ,request,redirect,jsonify
import dr
app = Flask(__name__)
@app.route('/')
def hello_world():
return render_template('lianxi.html',data=dr.get_data2(),data2 = dr.get_data3(),data3 = dr.get_data4())
@app.route('/time')
def get_time():
return dr.get_time()
@app.route('/data')
def get_data():
data = dr.get_data()
return jsonify({'confirm':data[0],'heal':data[1],'dead':data[2],'shuru':data[3]})
import time
import csv
def get_time():
time_str = time.strftime('%Y{}%m{}%d{} %X')
return time_str.format('年','月','日')
def get_data():
with open(r'C:\Users\admin\PycharmProjects\untitled\实战案例\yqin.csv','r')as f:
list1=[]
list3=[]
f1=csv.reader(f)
for i in f1:
list1.append(i)
list2 = list1[1]
list3.append(list2[1])
list3.append(list2[3])
list3.append(list2[4])
list3.append(list2[6])
return tuple(list3)
def get_data1():
with open(r'C:\Users\admin\PycharmProjects\untitled\yq1.csv', 'r', newline='')as f:
f1 = csv.reader(f)
lit2 = []
dict1 = []
for i in f1:
lit1 = []
if i[0] == '省份':
continue
else:
# lit1.append({"name":i[0],"value":int(i[1])})
lit1.append(i[0])
lit1.append(int(i[1]))
lit2.append(lit1)
# return {'data':lit1}
return lit2
def get_data2():
lit= []
f = get_data1()
for i in f:
lit.append({"name":i[0],"value":int(i[1])})
# return jsonify({"data":lit})
return lit
def get_data3():
f = get_data1()
list1 = []
list2 = []
for i in f:
list1.append(i[0])
list2.append(i[1])
return list1,list2
def get_data4():
with open(r'C:\Users\admin\PycharmProjects\untitled\实战案例\yimiao.csv','r',encoding='utf-8',newline='')as f:
f1= csv.reader(f)
list1 = list(f1)
# for i in f1:
# print(i)
return list1[0],list1[1],list1[2]第二个是dr代码,负责后端数据的读取,就是最开始爬虫的数据传到前端数据中。
总结:
这差不多就是疫情实时追踪得全部步骤,还有那个前端的图形模块都是在echarts中可以下载的,大家直接下载就可以了,如果还有什么疑问可以直接找我讨论就可以哦,如果觉得写的可以的大家给我点点赞哦。
最后我说一下,十分感谢我学编程从小白到小白的路上有一堆大佬的帮助,在这里十分感谢。可能他们也看不到,我就直接把我学的直接分享给大家,希望能给大家带来一定的帮助哦!!!

?