学习文章:https://blog.csdn.net/weixin_39860280/article/details/112642573
主要学习文章:https://zhuanlan.zhihu.com/p/103565373使用 wget 下载整个网站的目录及文件
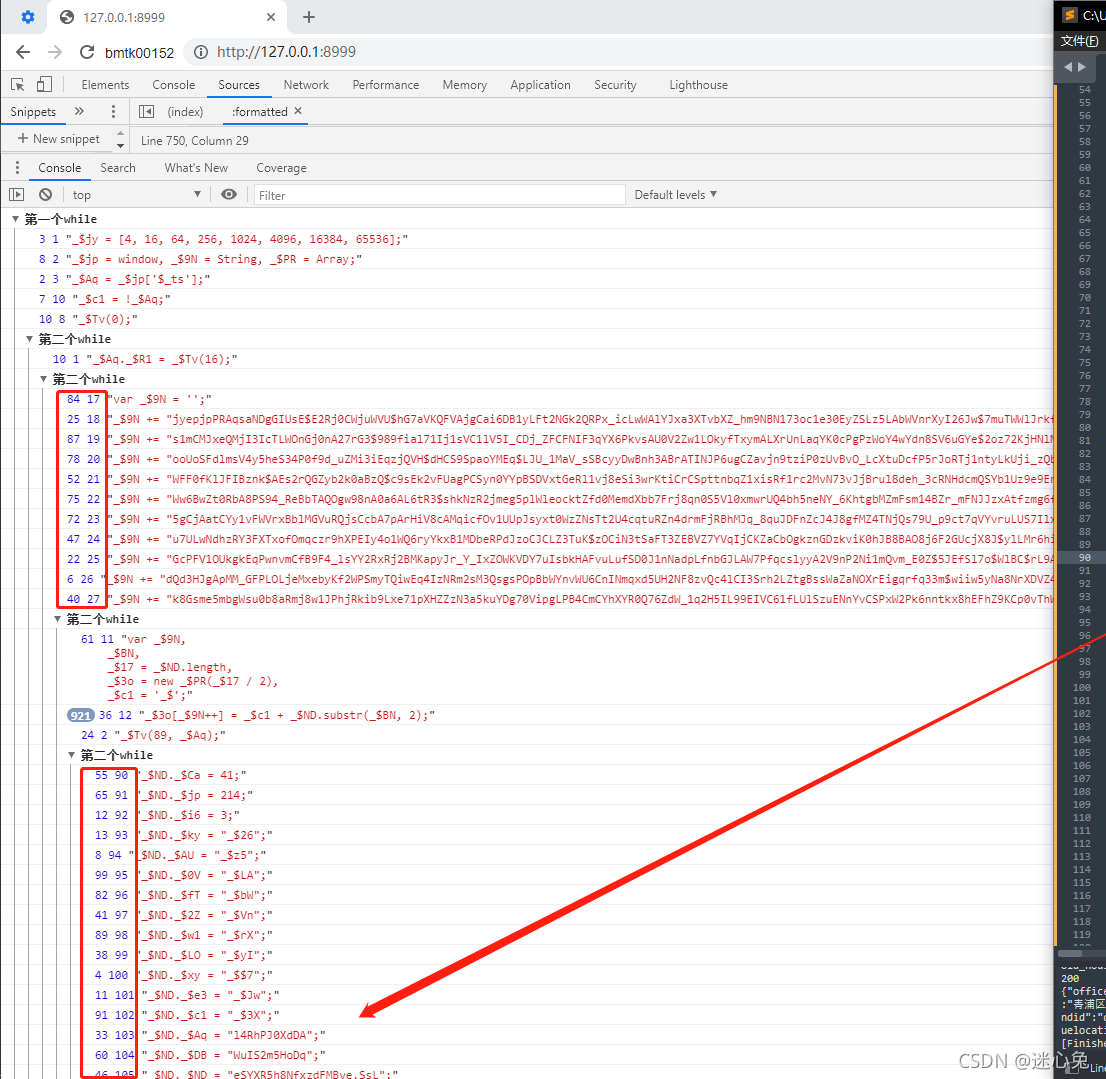
这里要注意:这里是响应后的全部文件【需要自己改回响应202的页面】
启动Python自带服务:python -m http.server 8999

获取202响应的HTML
1、取meta,大整数数组
************* 第二次构造小型数组【包含数字和字符串】************
2.0、构造小型数组【包含数字和字符串】
1* 取四个值的字符串数组,去除前四位不同的一个字符串
2* 剩下的三个字符串,正则匹配它们的值【数字】
3* 从大整数数组中切片,得到临时数组
4* 根据临时数组的值,把【数字】插入到构造的小型数组
2.1 使用2构造的小型数组【包含数字和字符串】
1* 取(五个值)的字符串数组,正则匹配它们的值【字符串】
2* 从大整数数组中切片,得到临时数组
3* 根据临时数组的值,把【字符串】插入到构造的小型数组
注:
mikasa 数组暂时不知怎么用(五个值)
第二次构造小型数组【包含数字和字符串】会用到第一次构造的数组
************* 第二次构造小型数组【包含数字和字符串】************
3.0、构造小型数组【包含数字和字符串】
1* 取(18个值)的字符串数组,正则匹配它们的值【字符串】
2* 从大整数数组中切片,得到临时数组
3* 根据临时数组的值,把【字符串】插入到(第二次构造)的小型数组
3.1 获取大型字符串
1* 获取10个长串的字符串,正则匹配它们的值【字符串】
2* 从大整数数组中切片,得到临时数组
3* 根据临时数组的值,把【字符串】插入到(第一次构造)的小型数组
4* 对(第一次构造)的小型数组,进行json拼接成大型字符串
注:
items 数组暂时不知怎么用(18个值)
4.0 构造字典和多层数组【暂时不知怎么食用】
字典:allVars
多层数组:armin

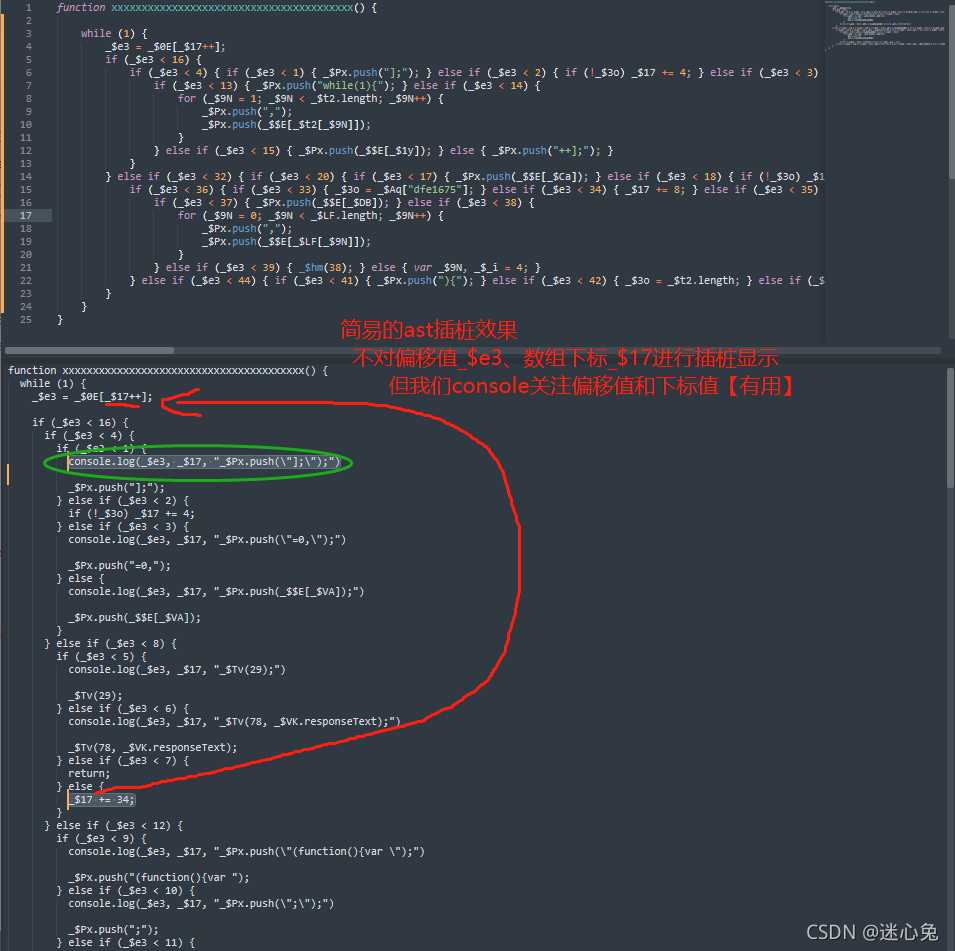
js测试代码
function xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx() {
while (1) {
_$e3 = _$0E[_$17++];
if (_$e3 < 16) {
if (_$e3 < 4) { if (_$e3 < 1) { _$Px.push("];"); } else if (_$e3 < 2) { if (!_$3o) _$17 += 4; } else if (_$e3 < 3) { _$Px.push("=0,"); } else { _$Px.push(_$$E[_$VA]); } } else if (_$e3 < 8) { if (_$e3 < 5) { _$Tv(29); } else if (_$e3 < 6) { _$Tv(78, _$VK.responseText); } else if (_$e3 < 7) { return; } else { _$17 += 34; } } else if (_$e3 < 12) { if (_$e3 < 9) { _$Px.push("(function(){var "); } else if (_$e3 < 10) { _$Px.push(";"); } else if (_$e3 < 11) { _$Px.push(_$$E[_$VK]); } else { _$hm(11, 0, _$QR.length); } } else {
if (_$e3 < 13) { _$Px.push("while(1){"); } else if (_$e3 < 14) {
for (_$9N = 1; _$9N < _$t2.length; _$9N++) {
_$Px.push(",");
_$Px.push(_$$E[_$t2[_$9N]]);
}
} else if (_$e3 < 15) { _$Px.push(_$$E[_$1y]); } else { _$Px.push("++];"); }
}
} else if (_$e3 < 32) { if (_$e3 < 20) { if (_$e3 < 17) { _$Px.push(_$$E[_$Ca]); } else if (_$e3 < 18) { if (!_$3o) _$17 += 9; } else if (_$e3 < 19) { if (!_$3o) _$17 += 8; } else { _$Px.push("}"); } } else if (_$e3 < 24) { if (_$e3 < 21) { _$Px.push("["); } else if (_$e3 < 22) { _$Px.push(_$U$); } else if (_$e3 < 23) { _$Px.push(_$$E[_$ju]); } else { _$Px.push("="); } } else if (_$e3 < 28) { if (_$e3 < 25) { _$Px.push("var "); } else if (_$e3 < 26) { _$17 += -34; } else if (_$e3 < 27) { _$Px.push("=$_ts.scj,"); } else { _$Px.push("function "); } } else { if (_$e3 < 29) { _$Px.push(_$$E[_$t2[0]]); } else if (_$e3 < 30) { _$3o = _$U$ == 0; } else if (_$e3 < 31) { _$Px.push(_$$E[_$QF]); } else { _$3o = _$QR.length; } } } else {
if (_$e3 < 36) { if (_$e3 < 33) { _$3o = _$Aq["dfe1675"]; } else if (_$e3 < 34) { _$17 += 8; } else if (_$e3 < 35) { if (!_$3o) _$17 += 1; } else { _$Px.push("("); } } else if (_$e3 < 40) {
if (_$e3 < 37) { _$Px.push(_$$E[_$DB]); } else if (_$e3 < 38) {
for (_$9N = 0; _$9N < _$LF.length; _$9N++) {
_$Px.push(",");
_$Px.push(_$$E[_$LF[_$9N]]);
}
} else if (_$e3 < 39) { _$hm(38); } else { var _$9N, _$_i = 4; }
} else if (_$e3 < 44) { if (_$e3 < 41) { _$Px.push("){"); } else if (_$e3 < 42) { _$3o = _$t2.length; } else if (_$e3 < 43) { _$Px.push(_$$E[_$CW]); } else { _$Px.push("=$_ts.aebi;"); } } else { if (_$e3 < 45) { for (_$9N = 0; _$9N < _$NG.length; _$9N += 2) { _$hm(0, _$NG[_$9N], _$NG[_$9N + 1], _$Px); } } else if (_$e3 < 46) { _$Px.push(","); } else if (_$e3 < 47) { _$3o = _$LF.length; } else { _$3o = _$VK.readyState == 4; } }
}
}
}
AST代码【比较乱点】
const fs = require('fs');
const TNT = require("@babel/types");
const babel = require("@babel/core");
const types = require("@babel/types");
const { parse } = require("@babel/parser");
const traverse = require("@babel/traverse").default;
const generator = require("@babel/generator").default;
const template = require("@babel/template");
function compile(jsCode) {
const seen = Symbol("seen");
// 1.parse 将代码解析为抽象语法树(AST)
const ast = babel.parse(jsCode);
/**
* &&作用示例: a && b 【全部真才是真】
* 如果a是false,那么b不管是true还是false,都返回false
* 如果a是true,那么就要在判断b,都返回b。
*/
babel.traverse(ast, {
EmptyStatement(path) { // 删除空语句 【https://blog.51cto.com/u_15072904/2579596?xiangguantuijian&02】
path.remove();
},
WhileStatement(path) {
const { scope, node } = path;
const { test, body, } = node;
if (!(TNT.isLiteral(test, { value: 1 }) || TNT.isUnaryExpression(test) || test.value == true)) return;
const Body = body.body
if (Body.length === 0 || !TNT.isExpressionStatement(Body[0]) || !TNT.isIfStatement(Body[1])) return;
const Right = Body[0].expression.right;
if (!(TNT.isMemberExpression(Right.object) || TNT.isUpdateExpression(Right.property))) return;
let left_name = Body[0].expression.left.name;
let arr_name = Right.object.name;
let index_name = Right.property.argument.name;
scope.traverse(scope.block, {
EmptyStatement(_path) { // 删除空语句 【https://blog.51cto.com/u_15072904/2579596?xiangguantuijian&02】
_path.remove();
},
ExpressionStatement(_path) {
const node = _path.node;
if (node[seen]) {
return;
}
if(TNT.isCallExpression(node.expression) &&
TNT.isMemberExpression(node.expression.callee) &&
TNT.isIdentifier(node.expression.callee.object,{name:"console"})
) return;
if (TNT.isIdentifier(node.expression.left, { name: left_name }) ||
TNT.isIdentifier(node.expression.left, { name: index_name })
) return;
arguments = TNT.StringLiteral(_path.toString())
_path.insertBefore(TNT.CallExpression(
TNT.MemberExpression(TNT.Identifier("console"),
TNT.Identifier("log")),
[TNT.Identifier(left_name),TNT.Identifier(index_name),arguments]))
_path.node[seen] = true;
}
});
scope.traverse(scope.block,{
VariableDeclaration(_path){
const node = _path.node;
if (node[seen]) {
return;
}
arguments = TNT.StringLiteral(_path.toString())
_path.insertBefore(TNT.CallExpression(
TNT.MemberExpression(TNT.Identifier("console"),
TNT.Identifier("log")),
[TNT.Identifier(left_name),TNT.Identifier(index_name),arguments]))
_path.node[seen] = true;
},
})
// // console.log(path.toString())
// console.log(left_name, arr_name, index_name);
// let newIndex = 0;
// let items = [3, 8, 2, 1, 9, 5, 0, 10, 6, 7, 4];
// for (var index = 0; index < items.length; index++) {
// let res = mi(index_name, generator(Body[1]).code.replaceAll(`${left_name}`, items[index]), items[index])
// console.log(res)
// // newIndex = res['index']
// // console.log(newIndex, res['code'])
// }
// console.log(generator(Body[1]).code.replace(new RegExp(`${left_name}`,"gm"), 4))
// const { discriminant, cases } = body.body[0];
// if (!(TNT.isMemberExpression(discriminant) || TNT.isUpdateExpression(discriminant.property))) return;
// // --------------------------------------------------------------------------------------------------------
// let flag = false;
// let arr = [];
// const arr_name = discriminant.object.name; // 获取switch里面的数组名称
// const all_pre_siblings = path.getAllPrevSiblings(); // 获取所有的前兄弟节点
// all_pre_siblings.forEach(pre_pth => {
// let { id, init } = pre_pth.node.declarations[0];
// if (arr_name == id.name && init.callee.object.value !== undefined) {
// console.log(arr_name, init.callee.object.value)
// arr = init.callee.object.value.split('|');
// flag = true
// }
// if (flag) pre_pth.remove();
// });
// // --------------------------------------------------------------------------------------------------------
// if (flag) {
// var resultBody = [];
// arr.map(index => {
// let case_body = cases[index].consequent;
// if (TNT.isContinueStatement(case_body[case_body.length - 1])) case_body.pop() // pop删除数组的最后一个元素
// resultBody = resultBody.concat(case_body) // 重置并连接continue节点
// })
// path.replaceWithMultiple(resultBody); // 多个节点替换一个节点的话使用replaceWithMultiple方法
// path.visit(); // 触发父节点的树重新遍历【字符串自动拼接】
// }
},
});
return generator(ast, opts = {
// "concise": true, // 简洁的,tab会删除 【https://zhuanlan.zhihu.com/p/91948992】
// "compact": true, // 代码压缩,变量赋值等号空格消失【https://blog.51cto.com/u_15072904/2579604】
// "retainLines": true, // 删除空行
// "comments": false, // 删除所有注释【https://blog.51cto.com/u_15072904/2579604】
jsescOption: {
"minimal": true, // Unicode转中文或者其他非ASCII码字符。【https://blog.51cto.com/u_15072904/2579604】
},
}, jsCode).code;
}
const jsCode = fs.readFileSync("1.js", "utf-8");
const newCode = compile(jsCode)
console.log(newCode)