各位大家好,相信大家在做python开发的时候,常常会因《本地项目已完成,怎样完全同步至服务器呢》的困扰,我们完全可以通过pycharm的一些配置来做到。
服务器:centos7
本地:windows7
我们以搭建一个Django项目来讲解
1.打开pycharm软件(我的pycharm是汉化版的)
2.点击 “文件”-“新建项目”-弹出新窗口-按照如下进行操作,最后点击右下角的创建即可

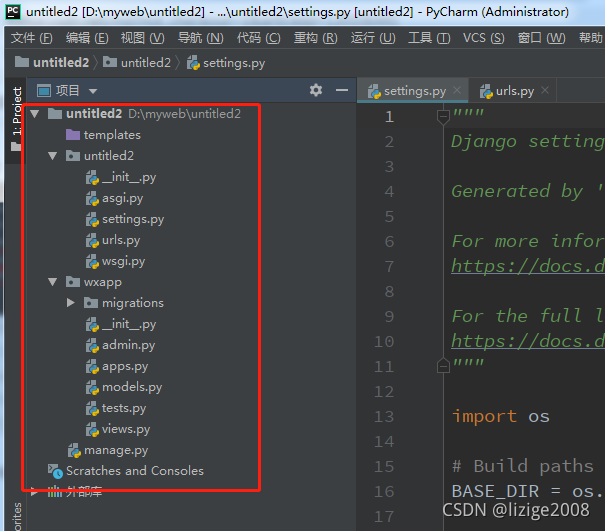
3.这样就得到一个django项目(自动创建一些文件),如下图所示

4.我们现在就可以在本地做其他django开发了,但我们不是这个目的,我们是本地的文件实时更新至服务器,关键的来了。
点击“工具”-“Deployment”-“Configuration”,如下图所示

5.进入如下窗口

6.点击“+”号,选择SFTP,输入服务器的名称,可以自已写。我写了个wxserver

7.如下图所示,一目了然。最后点击确定。

8.首先要把django项目全部都同步一次,如下操作

9.以上把所有文件都同步过去了,如果修改后的文件呢,所以我们还要设置一个修改过后,保存之后自动同步过去。

进入设置界面进行设置。(修改过后才同步)

说明:
1.如果你很顺利的话,那就恭喜你了。
2.我在同步过程中就出问题了,说我限权不够,意思是同步至服务器上的目录要给它读写的权限。
操作:
到服务器端(定位到目录权限的上一级目录,比如:要给wxapp权限,定位到wxapp的上一级目录,cd /www/wwwroot/weixin)
1.如果你不是root用户,是没有权限操作的。
su root(进入root用户) ,如果是,请跳过。
2.chmod -R 777 wxapp(赋予读写权限)