Django自学连载一(认识Django)
1. Django简介
Django是什么?
Django 是用Python开发的一个免费开源的Web框架,可以用于快速搭建高性能,优雅的网站!采用了MVC->MVT的框架模式。
Django前景
在Python中,与web开发相关的包有13045个,其中django就占了9091个,约70%。同时,Python中活跃的web框架多达54,其中最活跃的包括Django,flask等。Django便是其中的佼佼者,截至目前,已经有超过5200个中大型网站使用Django开发。比较知名的使用Django的公司:
国内:豆瓣、知乎等
国外:Google、YouTube(油管)、Instagram(照片墙)->facebook等
Django框架核心
1、一个面向对象的映射器,用作数据模型(以 Python 类的形式定义)和关系型数据库间的介质;
2.、一个基于正则表达式的 URL 分发器(路由分发器);
3、一个视图系统,用于处理请求;
4、一个模板系统(HTML、css、js)。
2. 设计模式
MVT模式
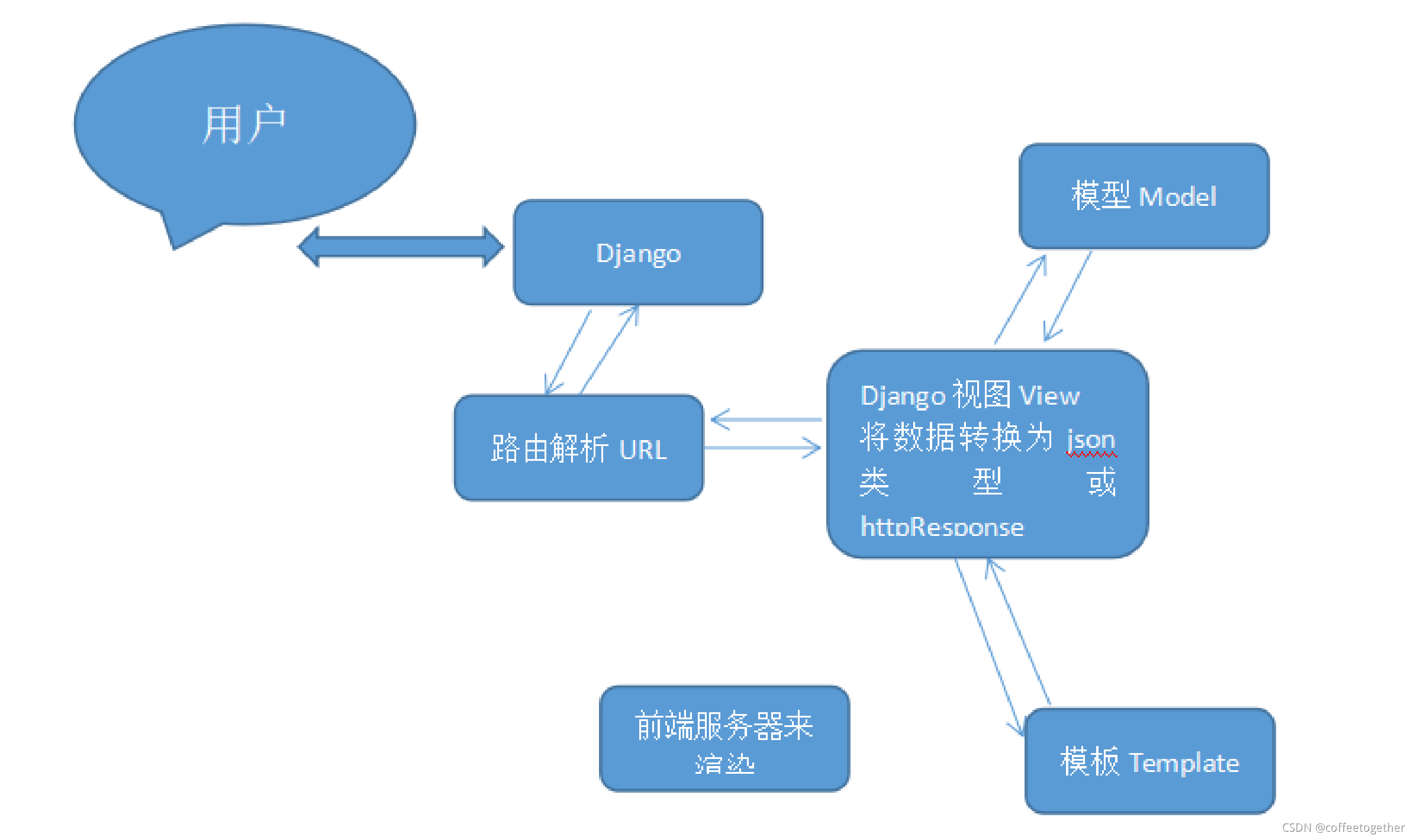
Django的MVT设计模式由Model(模型), View(视图) 和Template(模板)三部分组成,分别对应单个app目录下的models.py, views.py和templates文件夹。它们看似与MVC设计模式不太一致,其实本质是相同的。Django的MVT设计模式与经典的MVC对应关系如下。
-
Django Model(模型): 与MVC中的模型Model类似
-
Django View(视图): 类似于MVC中的控制器Controller,负责根据用户请求从数据库中读取数据,指定向y用户展示数据的方式(网页或json数据),同时也能处理用户提交过来的数据。
-
Django Template(模板): 类似于MVC中的视图View,用于呈现Django View传递过来的数据,也决定了用户界面的外观。同时也包含了表单,用于收集用户传递的数据。
Django MVT设计模式中最重要的是视图(view),view会同时与模型(model)和模板(templates)进行交互。当用户发来一个请求(request)时,Django会对请求头信息进行解析,解析出用户需要访问的url地址,然后根据路由urls.py中的定义的对应关系把请求转发到相应的视图处理。视图会从数据库读取需要的数据,指定渲染模板,最后返回响应数据。

3. 开发环境简介
-
系统支持:linux(推荐,项目常用),mac,windows
unix
推荐使用linux:linux兼容性比mac与windows更加优秀 -
linux系统
- 虚拟机中安装linux系统(推荐使用)
- 使用云服务器
- 安装双系统
-
开发环境支持
- python
- pip
- virtualenv (虚拟环境)
- mysql
注:为什么开发时需要在虚拟环境里:
4. 干净,环境与环境之间是相互独立的。eg:爬虫项目放在环境1,Django放在环境2中,那么两个项目中的包的使用不会相互冲突。
4.创建虚拟环境
4.1.首先安装管理环境的包以及虚拟环境包
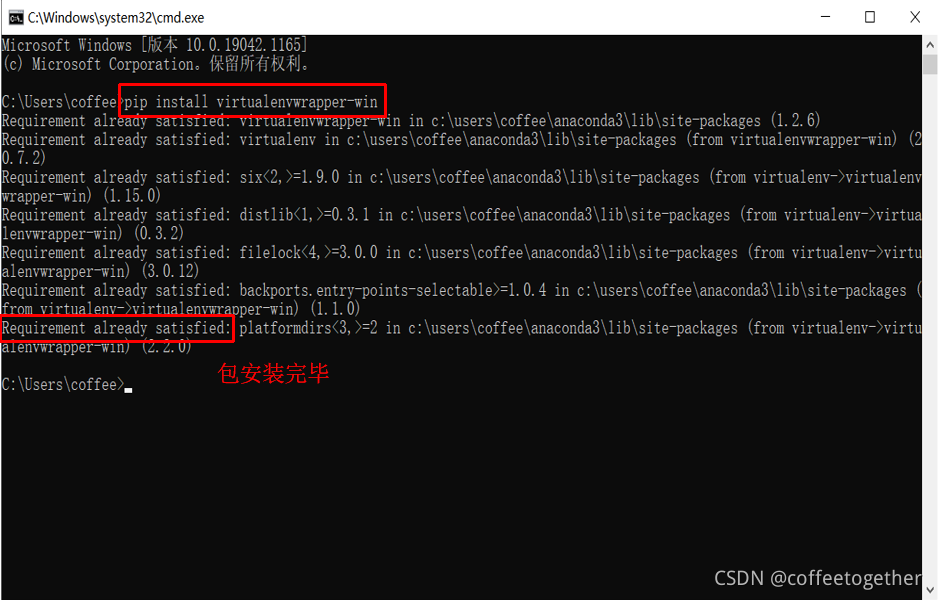
4.1.1 安装环境管理包virtualenvwrapper

注:pycharm的编辑器的终端与cmd终端是一样的,因此在pycharm中进行安装操作相同
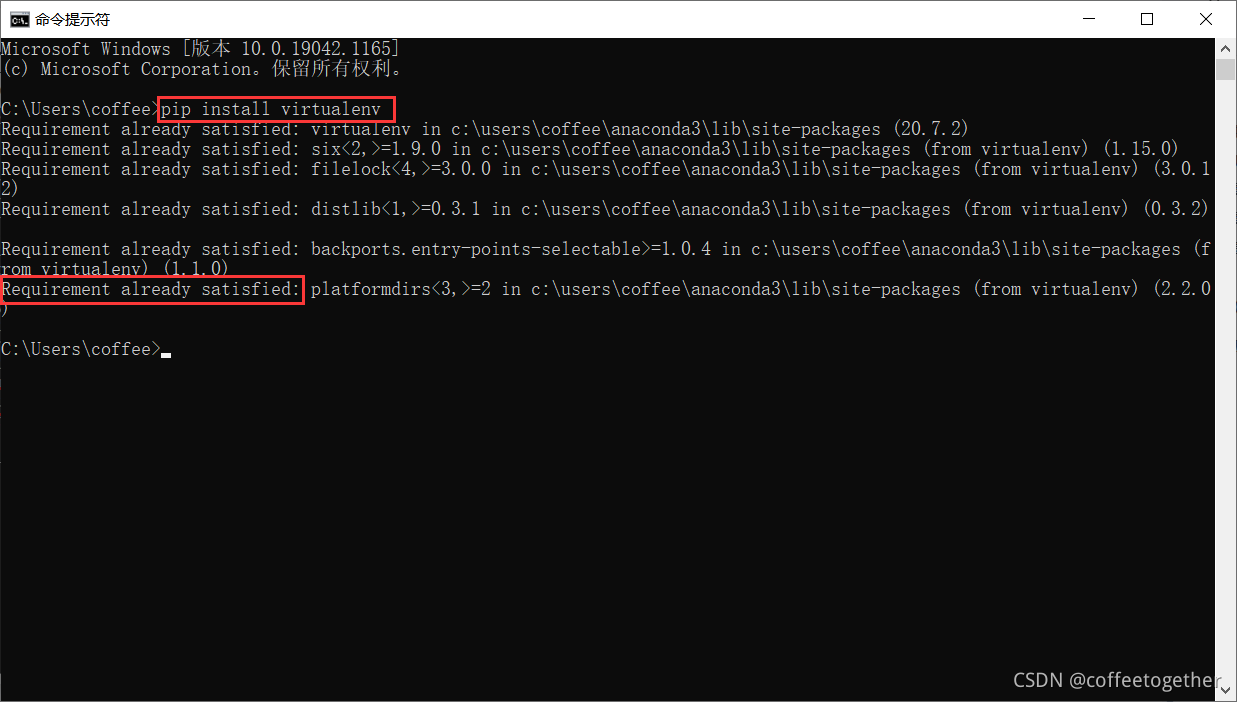
4.1.2 安装虚拟环境包virtualenv

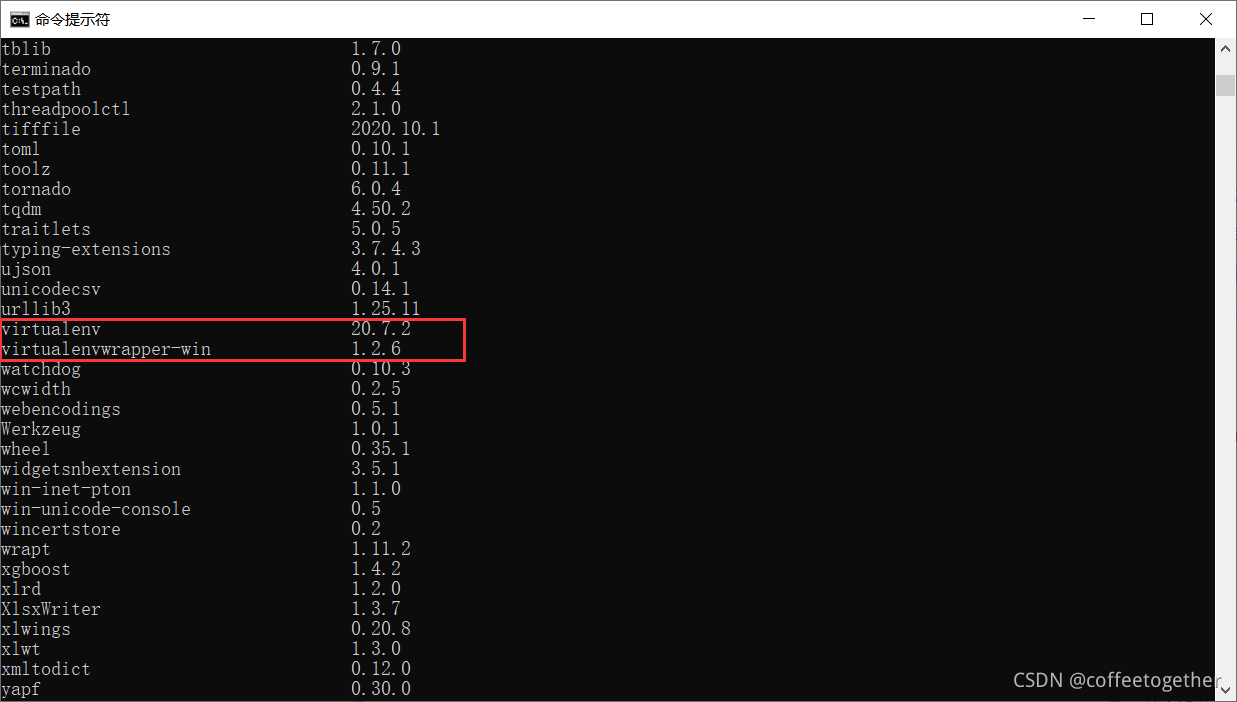
4.1.3 查看pip list,检查是否安装成功

检查存在以上两个包,因此安装成功。
4.2 对虚拟环境的操作
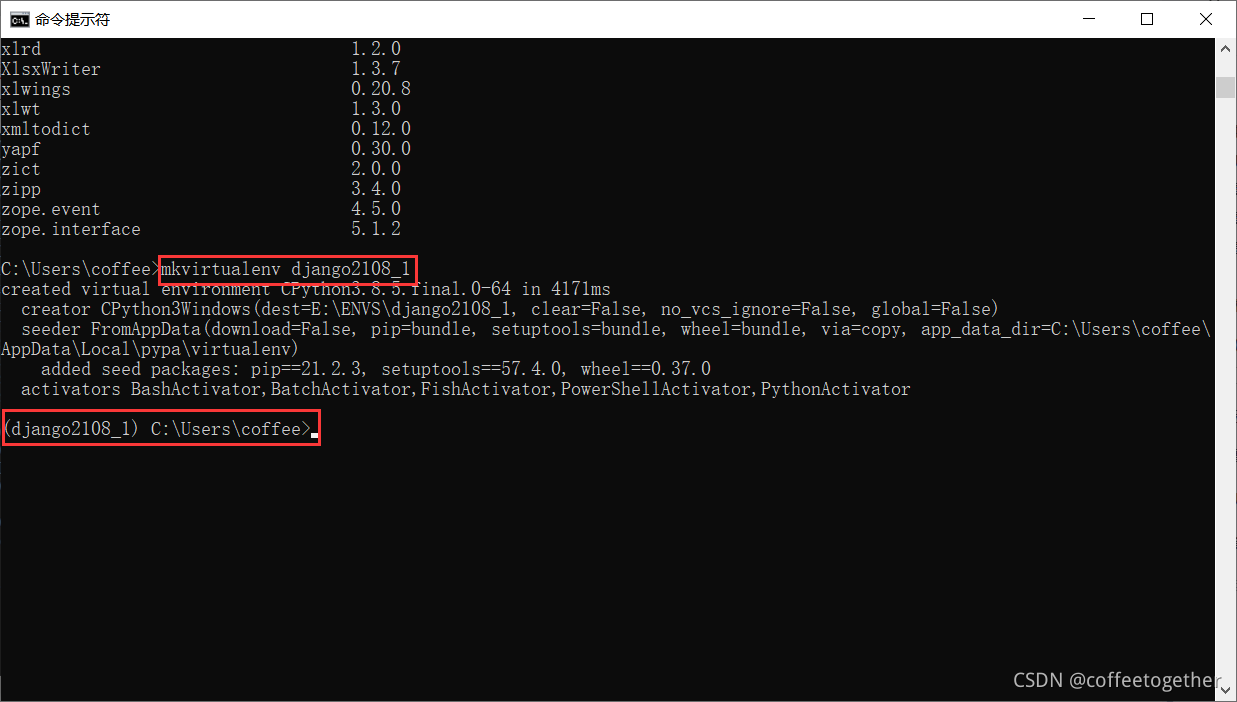
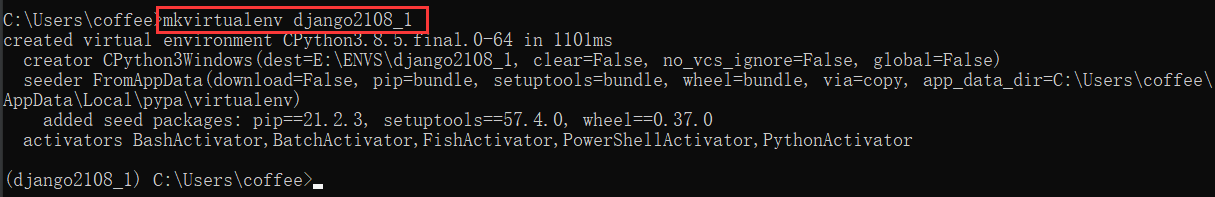
4.2.1 创建虚拟环境
创建虚拟环境命令为mkvirtualenv 创建环境名

(django2108_1)表示已经进入到环境中。
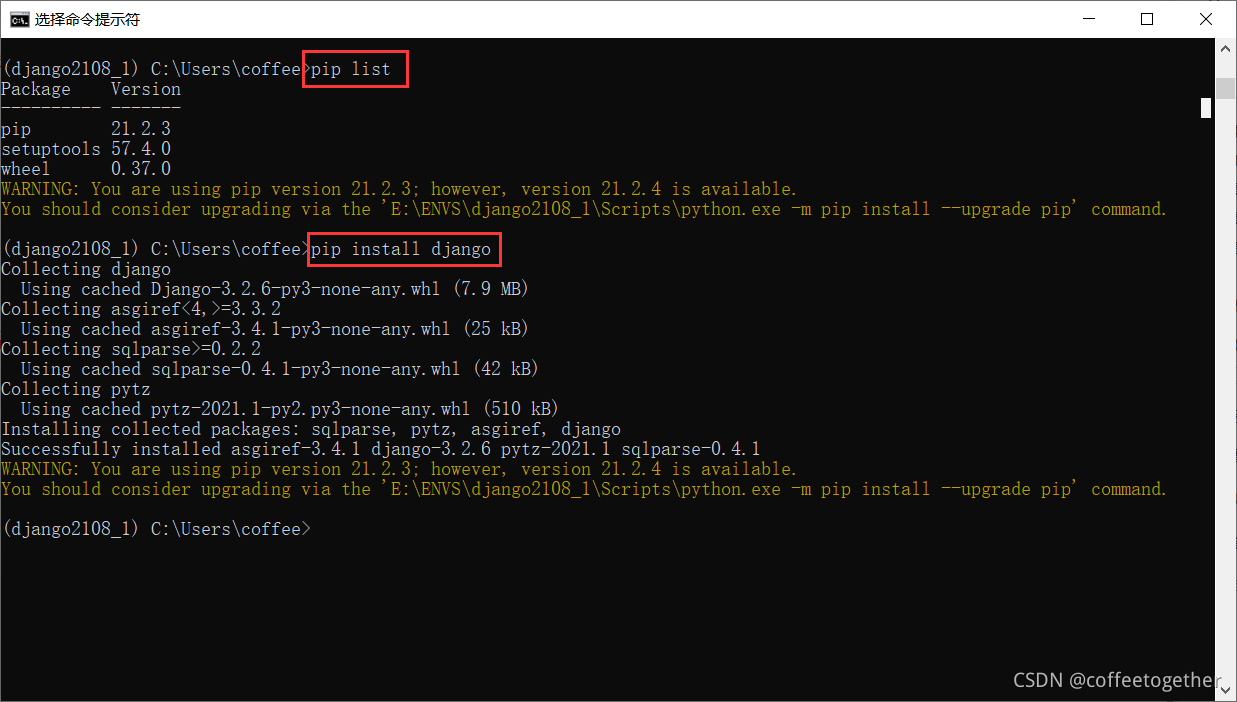
4.2.2 查看虚拟环境中的包,并安装Django包

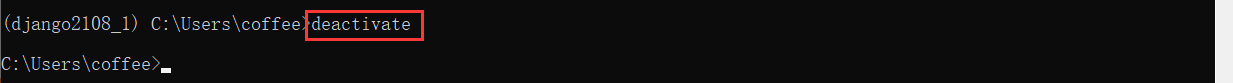
4.2.3 退出虚拟环境
命令为:deactivate

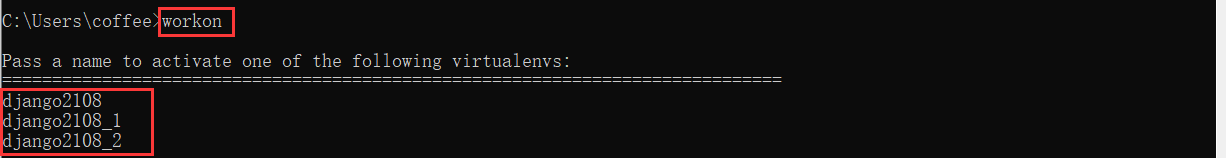
4.2.4 查看创建所有虚拟环境
命令为:workon

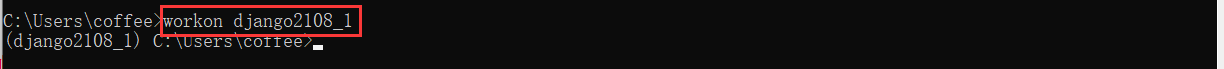
4.2.5 进入指定的虚拟环境
命令为:workon 已创建的虚拟环境

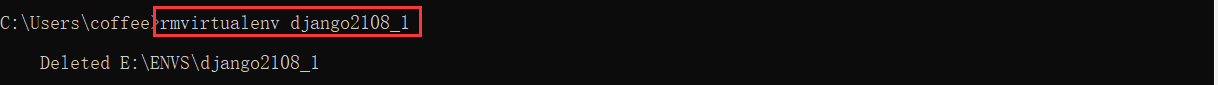
4.2.6 删除虚拟环境
命令为:rmvirtualenv 虚拟环境名
注:想要删除虚拟环境,首先要退出要删除的虚拟环境

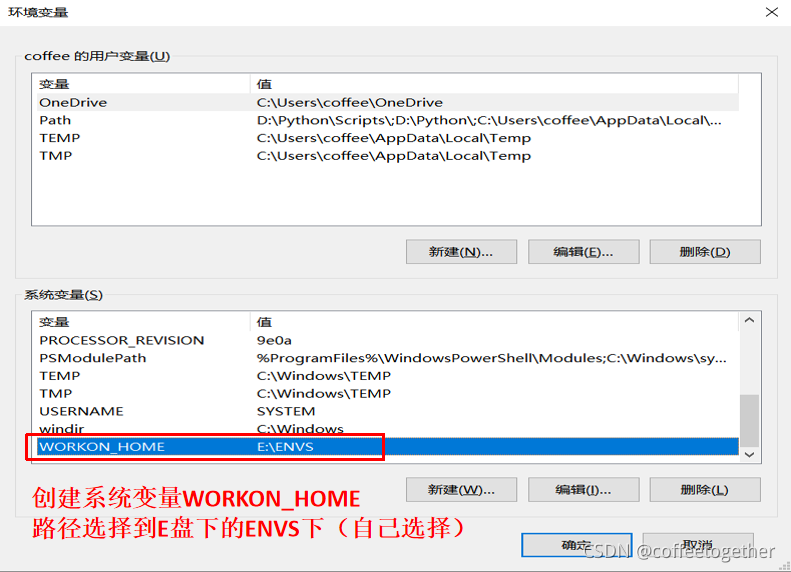
4.3 更换虚拟环境中的路径(创建虚拟环境的路径默认在c盘)

根据自己选择,通过创建系统变量WORKON_HOME,将环境变量存储到不同的路径。
5.项目创建与服务启动
5.1创建项目
5.1.1 再次创建虚拟环境

5.1.2 在磁盘中创建文件夹用来存放项目

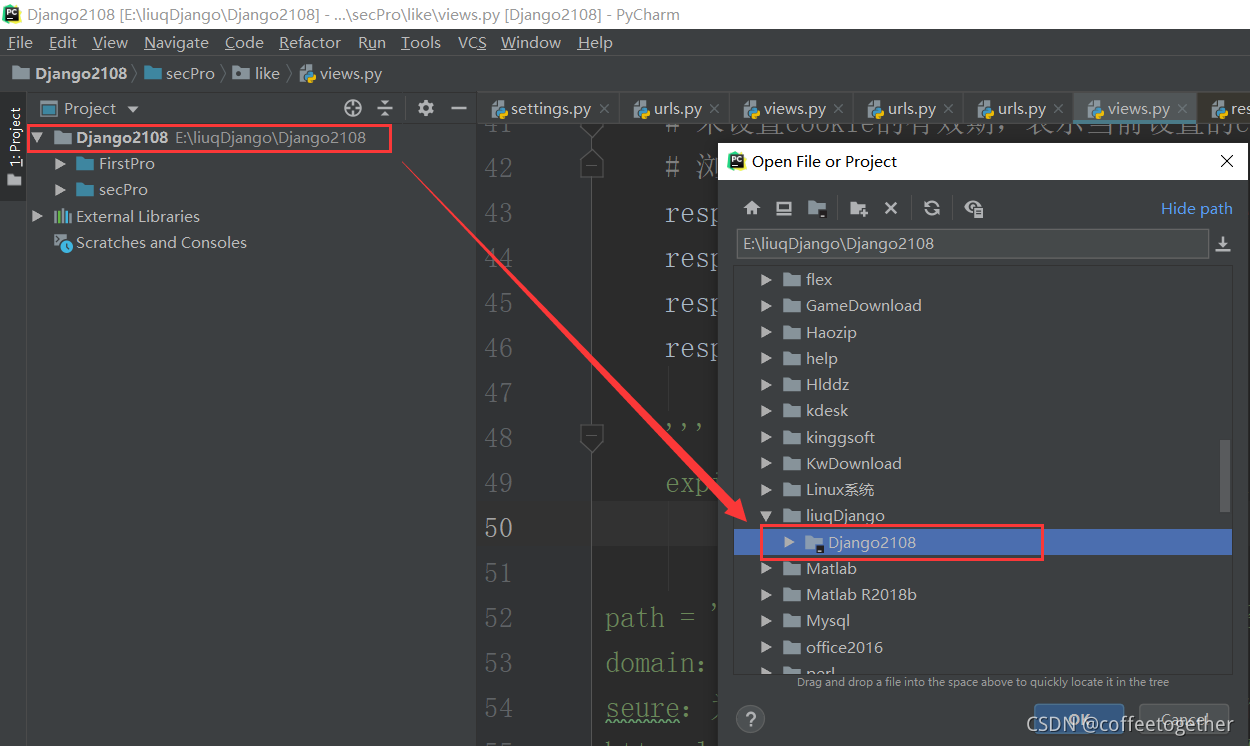
5.1.3 打开存放项目的文件夹,作为项目文件

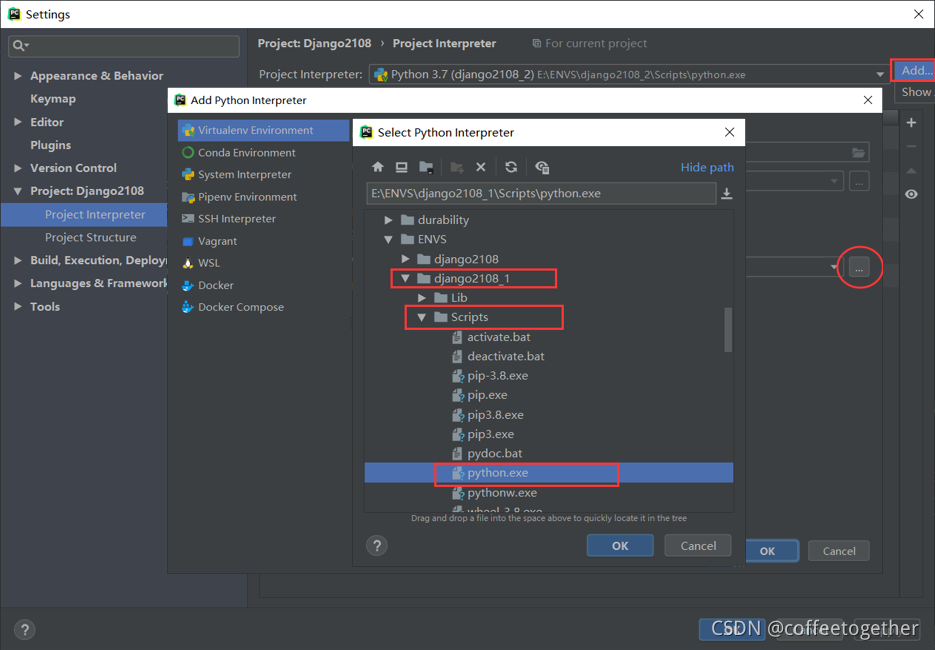
5.1.4 添加环境变量

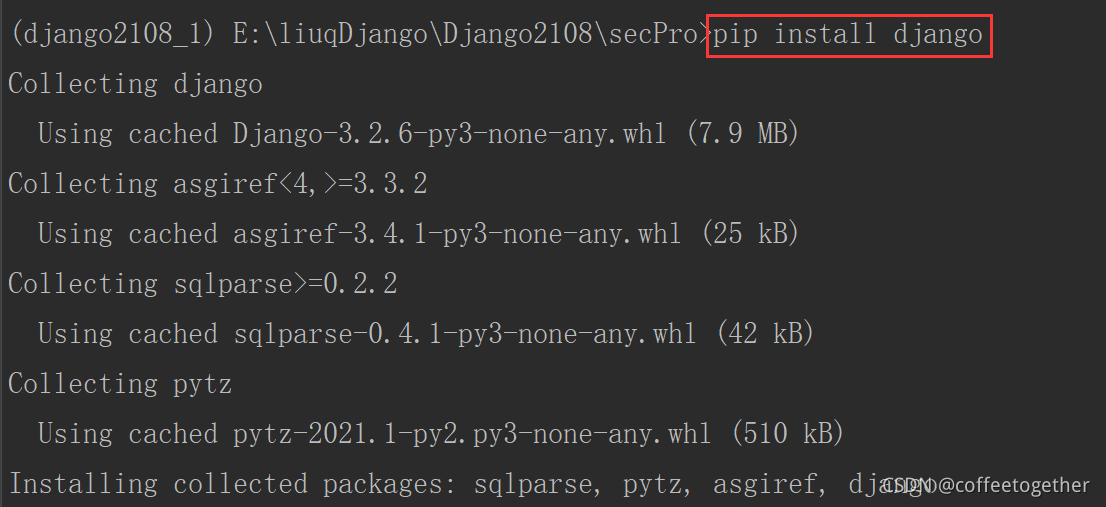
5.1.5 在新的环境中安装django包

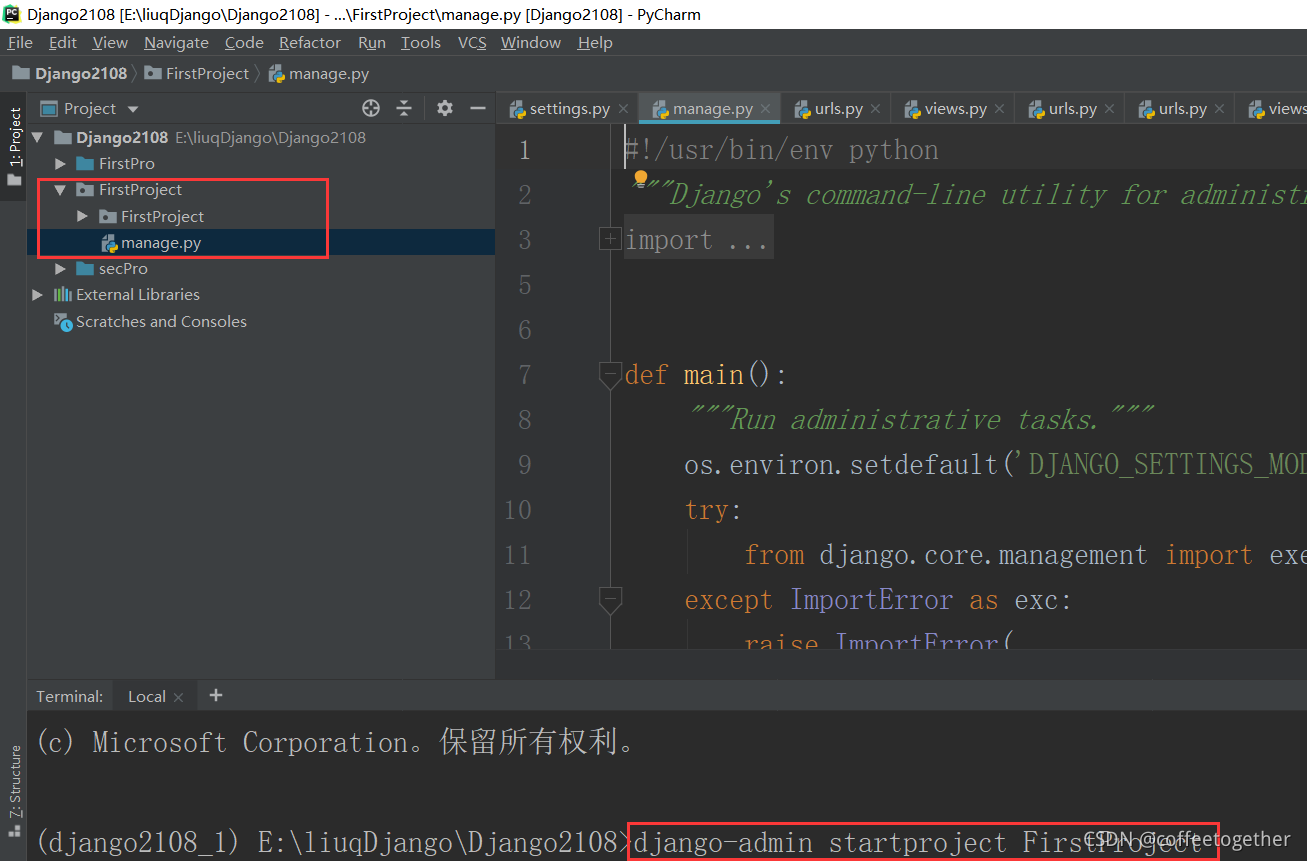
5.1.6 创建项目
命令为:django-admin startproject 项目名

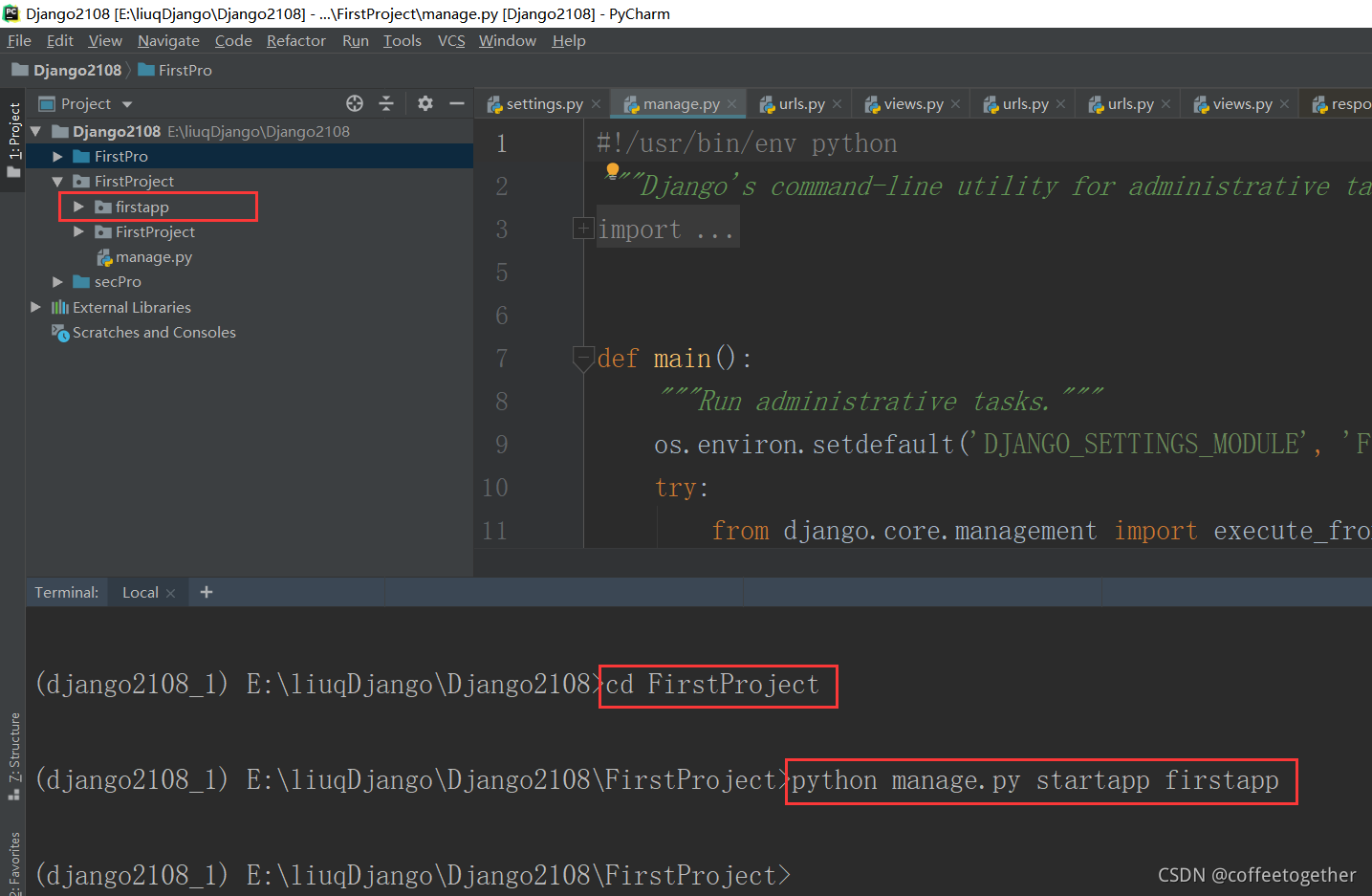
5.1.7 创建子应用

首先cd到创建的项目路路径中,其次输入python manage.py startapp 子应用名称,创建子应用。
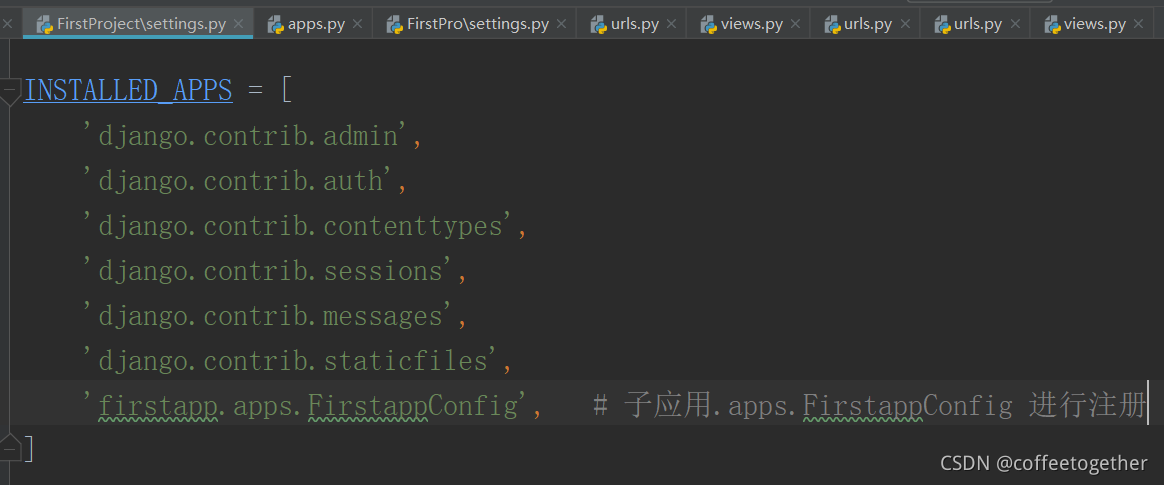
5.1.8 注册子应用

5.2 启动服务
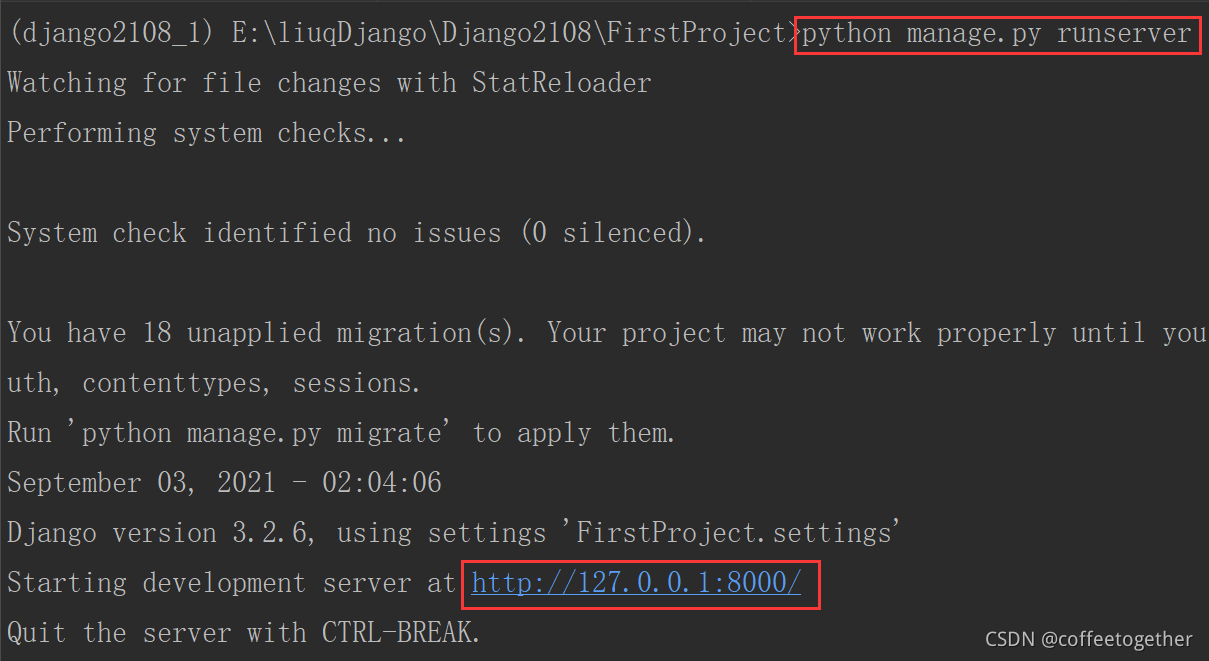
方式一:直接在终端输入命令python manage.py runserver

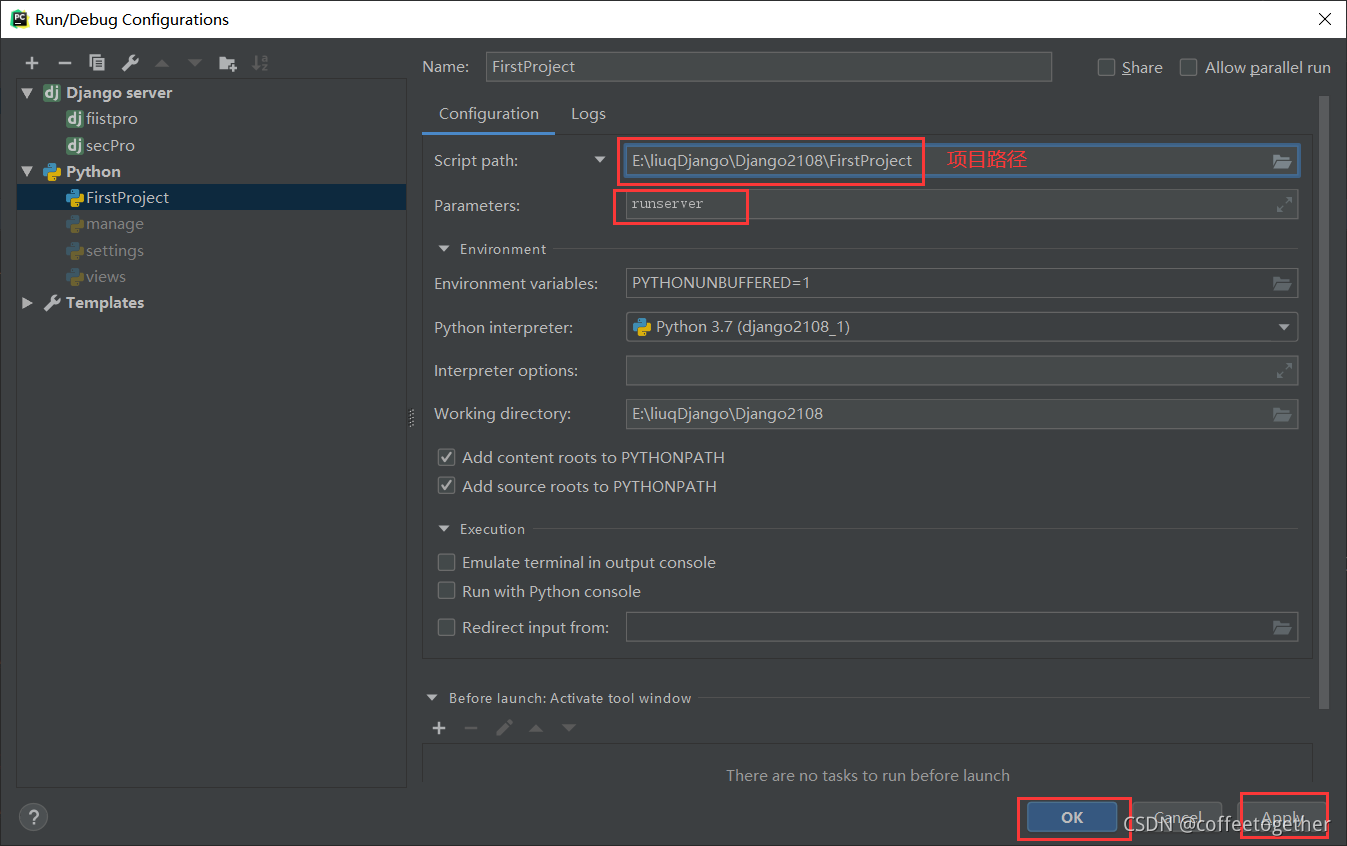
方式二:通过设置Python中终端执行参数

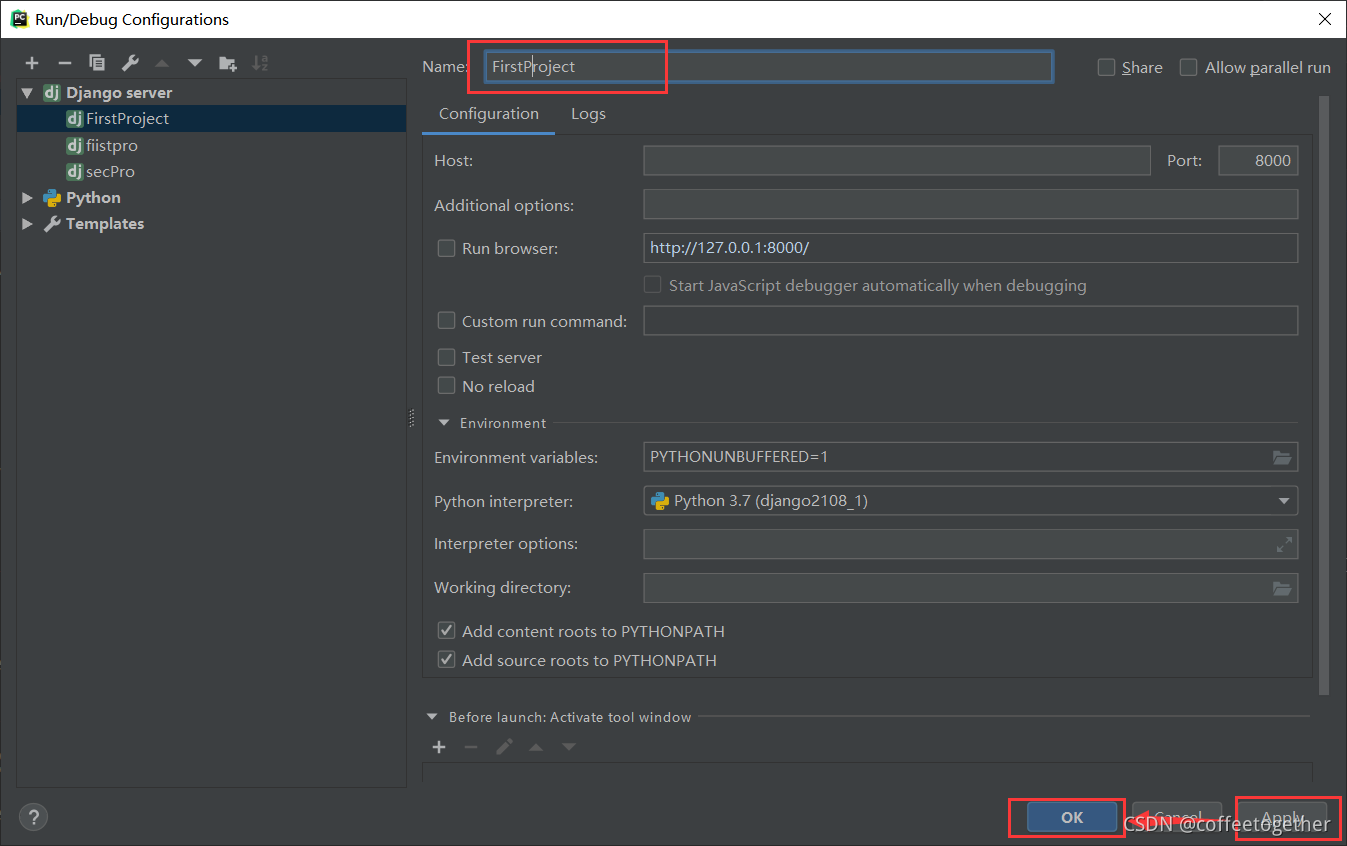
方式三:通过设置Django server(推荐使用),注:需要设置根目录和配置文件

5.3.打开网页,查看结果