内置User实现注册登录
shopper的views.py编写视图函数loginView的业务逻辑
from django.contrib.auth import authenticate, login
from django.contrib.auth.models import User
from django.http import HttpResponse
from django.shortcuts import redirect, render
from django.urls import reverse
def loginView(request):
title = '用户登录'
classContent = 'logins'
if request.method == 'POST':
username = request.POST.get('username','')
password = request.POST.get('password','')
if User.objects.filter(username=username):
user = authenticate(username=username,password=password)
if user:
login(request,user)
return redirect(reverse('shopper:shopper'))
else:
state = '注册成功'
d=dict(username=username,password=password,
is_staff=1,is_active=1)
user = User.objects.create_user(**d)
user.save()
return render(request,'login.html',locals())
模板文件login.html
{% extends 'base.html' %}
{% load static %}
{% block content %}
<div class="login-bg">
<div class="login-cont w1200">
<div class="form-box">
<form class="layui-form" action="" method="post">
{% csrf_token %}
<legend>手机号注册登录</legend>
<div class="layui-form-item">
<div class="layui-inline iphone">
<div class="layui-input-inline">
<i class="layui-icon layui-icon-cellphone iphone-icon"></i>
<input name="username" id="username" lay-verify="required|phone" placeholder="请输入手机号" class="layui-input">
{{ infos.username }}
</div>
</div>
<div class="layui-inline iphone">
<div class="layui-input-inline">
<i class="layui-icon layui-icon-password iphone-icon"></i>
<input id="password" type="password" name="password" lay-verify="required|password" placeholder="请输入密码" class="layui-input">
{{ infos.password }}
</div>
</div>
</div>
<p>{{ state }}</p>
<div class="layui-form-item login-btn">
<div class="layui-input-block">
<button class="layui-btn" lay-submit="" lay-filter="demo1">注册/登录</button>
</div>
</div>
</form>
</div>
</div>
</div>
{% endblock content %}
{% block footer %}
<div class="footer">
<div class="ng-promise-box">
<div class="ng-promise w1200">
<p class="text">
<a class="icon1" href="javascript:;">7天无理由退换货</a>
<a class="icon2" href="javascript:;">满99元全场免邮</a>
<a class="icon3" style="margin-right: 0" href="javascript:;">100%品质保证</a>
</p>
</div>
</div>
<div class="mod_help w1200">
<p>
<a href="javascript:;">关于我们</a>
<span>|</span>
<a href="javascript:;">帮助中心</a>
<span>|</span>
<a href="javascript:;">售后服务</a>
<span>|</span>
<a href="javascript:;">母婴资讯</a>
<span>|</span>
<a href="javascript:;">关于货源</a>
</p>
<p class="coty">母婴商城版权所有 © 2012-2020</p>
</div>
</div>
{% endblock footer %}
{% block script %}
layui.config({
base: '{% static 'js/' %}'
}).use(['jquery','form'],function(){
var $ = layui.$,form = layui.form;
$("#find").click(function() {
if(!/^1\d{10}$/.test($("#username").val())){
layer.msg("请输入正确的手机号");
return false;
}
})
})
{% endblock script %}
需要在表单中加入{% csrf_token %}设置CSRF防护
avaScript脚本代码是验证用户输入的用户名是否为手机号码,验证方式使用正则表达式,比如if(!/^1\d{10}$/.test($("#username").val())),其中$("#username").val()定位id=username的input控件,然后获取该控件的属性value的值,最后使用if(!/^1\d{10}$/.test()对属性value的值进行正则判断,验证该值是否为长度等于11的手机号码。
个人中心页
shopper的views.py定义视图函数shopperView
from django.contrib.auth import authenticate, login
from django.contrib.auth.decorators import login_required
from django.contrib.auth.models import User
from django.core.paginator import Paginator,EmptyPage,PageNotAnInteger
from django.http import HttpResponse
from django.shortcuts import redirect, render
from django.urls import reverse
from shopper.models import *
@login_required(login_url='/shopper/login.html')
def shopperView(request):
title = '个人中心'
classContenr = 'informations'
p = request.GET.get('p',1)
t = request.GET.get('t','')
payTime = request.session.get('payTime','')
if t and payTime and t == payTime:
payInfo = request.session.get('payInfo','')
OrderInfos.objects.create(**payInfo)
del request.session['payTime']
del request.session['payInfo']
orderInfos = OrderInfos.objects.filter(user_id=request.user.id).order_by('-created')
paginator = Paginator(orderInfos,7)
try:
pages = paginator.page(p)
except PageNotAnInteger:
pages = paginator.page(1)
except EmptyPage:
pages = paginator.page(paginator.num_pages)
return render(request,'shopper.html',locals())
def loginView(request):
title = '用户登录'
classContent = 'logins'
if request.method == 'POST':
username = request.POST.get('username','')
password = request.POST.get('password','')
if User.objects.Filter(username=username):
user = authenticate(username=username,password=password)
if user:
login(request,user)
return redirect(reverse('shopper:shopper'))
else:
state = '注册成功'
d=dict(username=username,password=password,
is_staff=1,is_active=1)
user = User.objects.create_user(**d)
user.save()
return render(request,'login.html',locals())
def logoutView(request):
return HttpResponse('Hello World')
def shopcartView(request):
return HttpResponse('Hello World')
使用Django的内置装饰器login_required设置用户登录访问权限,如果当前用户在尚未登录的状态下访问个人中心页,程序就会自动跳转到指定的路由地址
模板文件shopper.html
{% extends 'base.html' %}
{% load static %}
{% block content %}
<div class="info-list-box">
<div class="info-list">
<div class="item-box layui-clear" id="list-cont">
<div class="item">
<div class="img">
<img src="{% static 'img/portrait' %}" alt="">
</div>
<div class="text">
<h4>{{user.suername}}</h4>
<p class="data">登录时间:{{user.last_login}}</p>
<div class="left-nav">
<div class="title">
<a href="{% url 'shopper:shopcart' %}">我的购物车</a>
</div>
<div class="title">
<a href="{% url 'shopper:logout' %}">我的优惠卷</a>
</div>
</div>
</div>
</div>
<div class="item1">
<div class="cart">
<div class="cart-table-th">
<div class="th th-item">
<div class="th-inner">
订单编号
</div>
</div>
<div class="th th-price">
<div class="th-inner">
订单价格
</div>
</div>
<div class="th th-amount">
<div class="th-inner">
购买时间
</div>
</div>
<div class="th th-sum">
<div class="th-inner">
订单状态
</div>
</div>
</div>
<div class="OrderList">
<div class="order-content" id="list-cont">
{% for p in pages.object_list %}
<ul class="item-content layui-clear">
<li class="th th-item">{{ p.id }}</li>
<li class="th th-price">¥{{ p.price|floatformat:'2' }}</li>
<li class="th th-amount">{{ p.created }}</li>
<li class="th th-sum">{{ p.state }}</li>
</ul>
{% endfor %}
</div>
</div>
</div>
</div>
</div>
</div>
<div id="demo0" style="text-align: center;">
<div class="layui-box layui-laypage layui-laypage-default" id="layui-laypage-1">
{% if pages.has_previous %}
<a href="{% url 'shopper:shopper' %}?p={{ pages.previous_page_number }}" class="layui-laypage-prev">上一页</a>
{% endif %}
{% for page in pages.paginator.page_range %}
{% if pages.number == page %}
<span class="layui-laypage-curr"><em class="layui-laypage-em"></em><em>{{ page }}</em></span>
{% elif pages.number|add:'-1' == page or pages.number|add:'1' == page %}
<a href="{% url 'shopper:shopper' %}?p={{ page }}">{{ page }}</a>
{% endif %}
{% endfor %}
{% if pages.has_next %}
<a href="{% url 'shopper:shopper' %}?p={{ pages.pages.next_page_number }}" class="layui-laypage-next">下一页</a>
{% endif %}
</div>
</div>
</div>
{% endblock content %}
{% block script %}
layui.config({
base: '{% static 'js/' %}'
}).use(['mm','laypage'],function(){
var mm = layui.mm,laypage = layui.laypage;
});
{% endblock script %}
效果展示


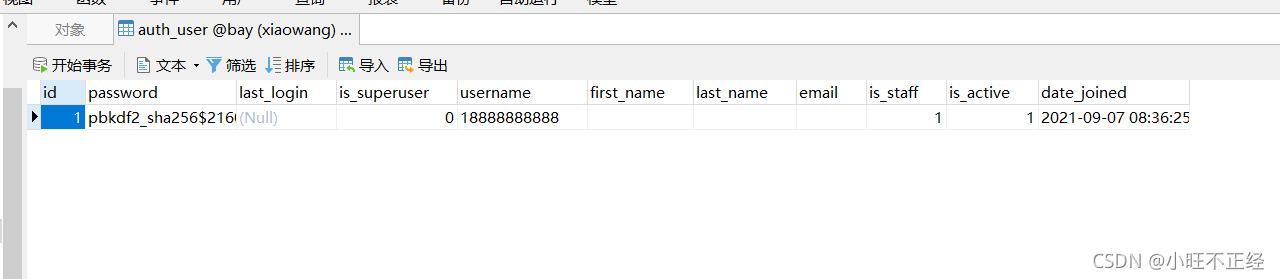
数据表里新增一条数据
登录后的跳转

参考资料:《精通Django 3 Web开发》
素材:https://github.com/xyjw/Django3-Web