文章目录
本篇练习代码已上传码云:
https://gitee.com/yinjiangbing/django_study_model_two.git
上篇写到了数据库的建表,改名及数据库的增和查的使用
这篇就借助登录注册再把数据库的删除和更新说一下
首先说一下删除部分
先在视图里写一个删除函数delete,和配置路由
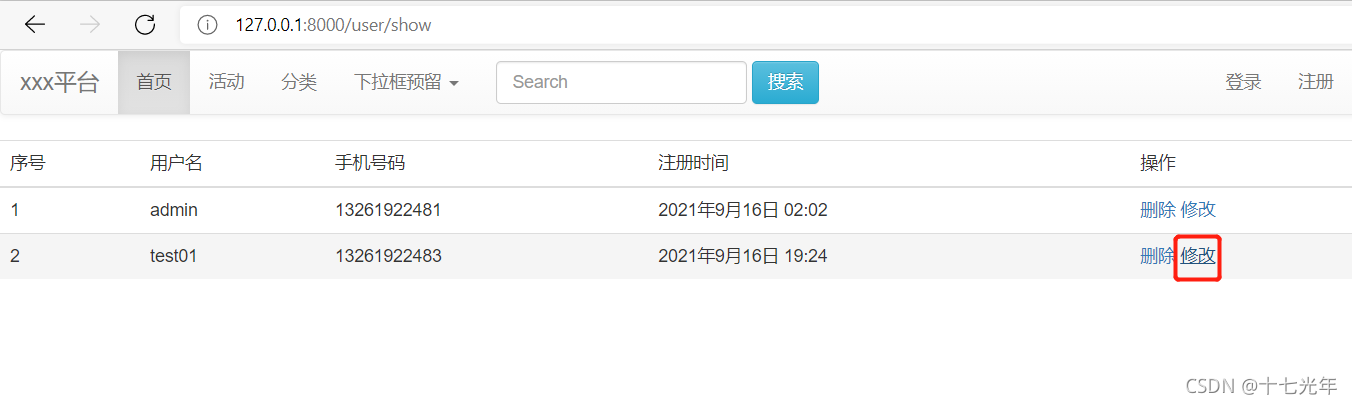
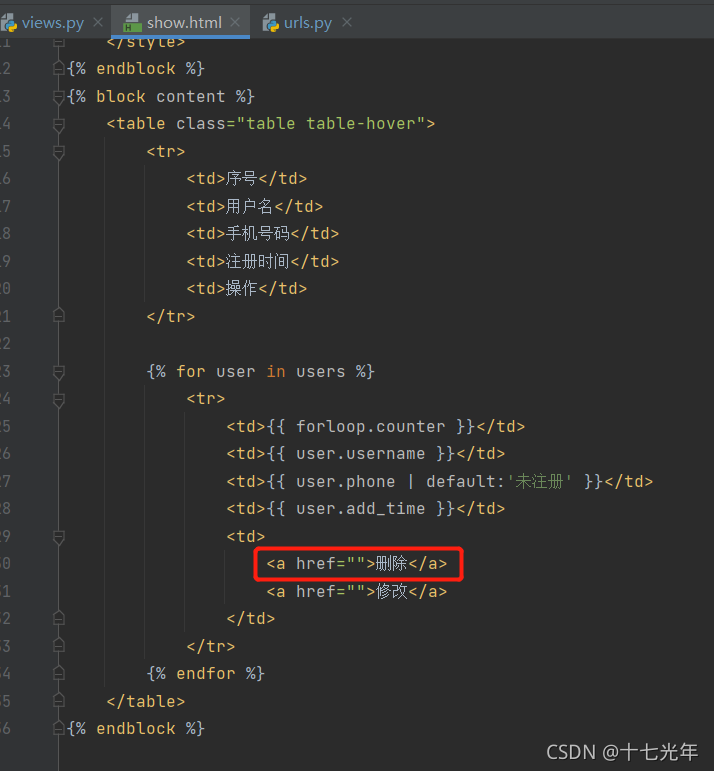
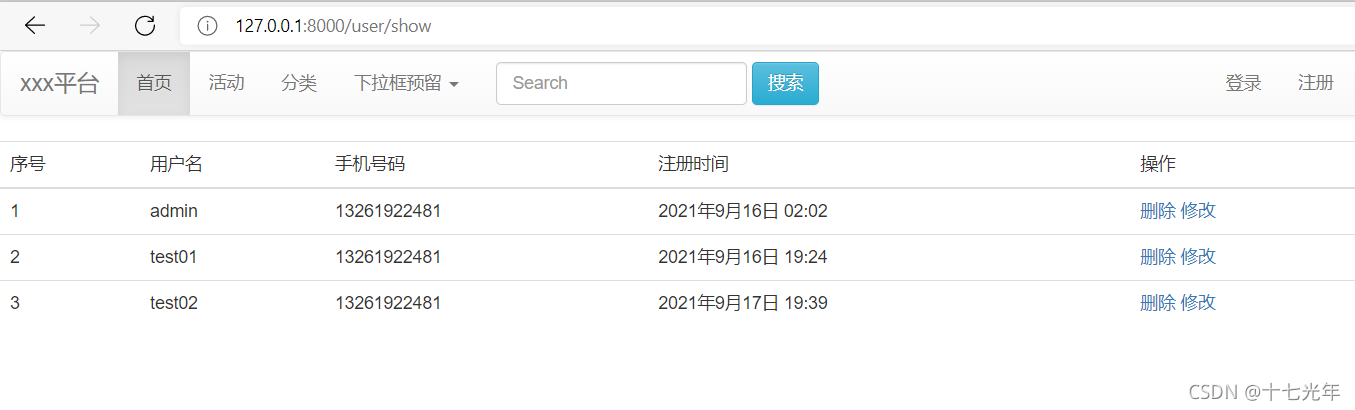
返回来看下show.html

这个页面有删除按钮,想要实现的是我点击删除按钮能调用删除函数,执行删除动作,然后删除数据库的对应的信息,提交表单
show页面的这个删除是针对当前页面的用户做删除
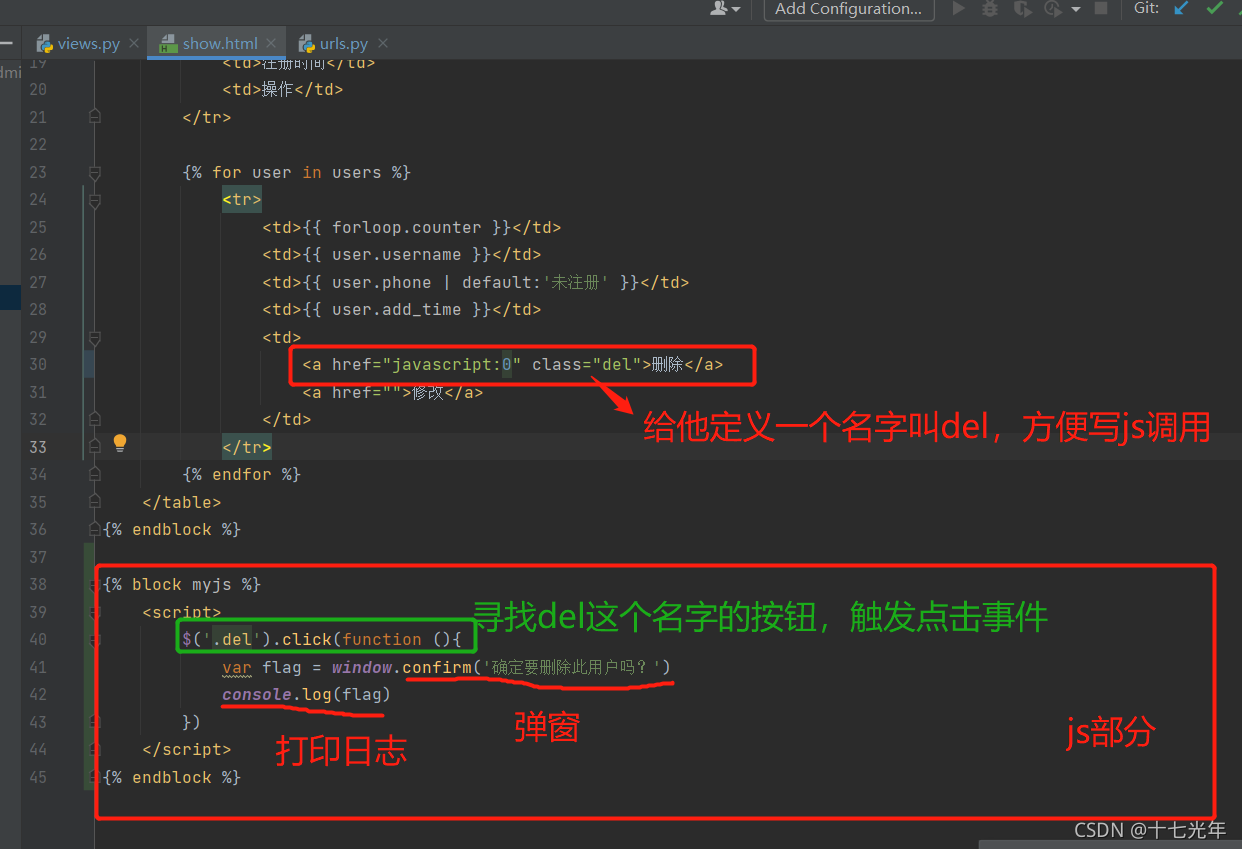
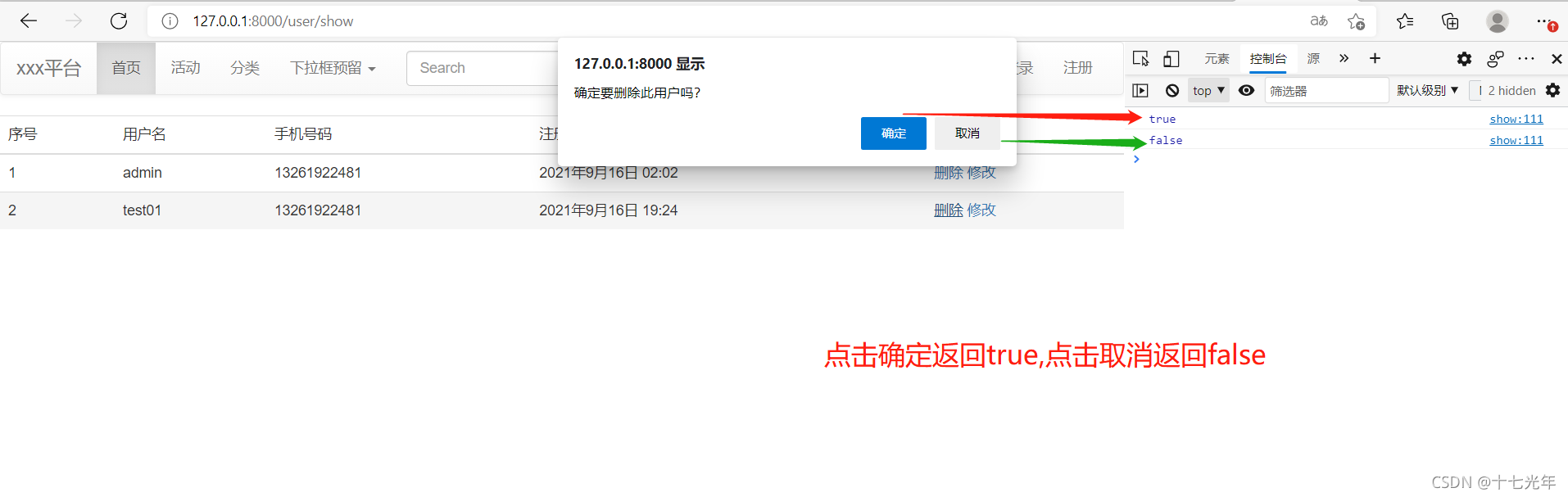
为了防止误删操作,这里加一个弹窗提示,可以给这个删除添加一个事件,使用confirm()



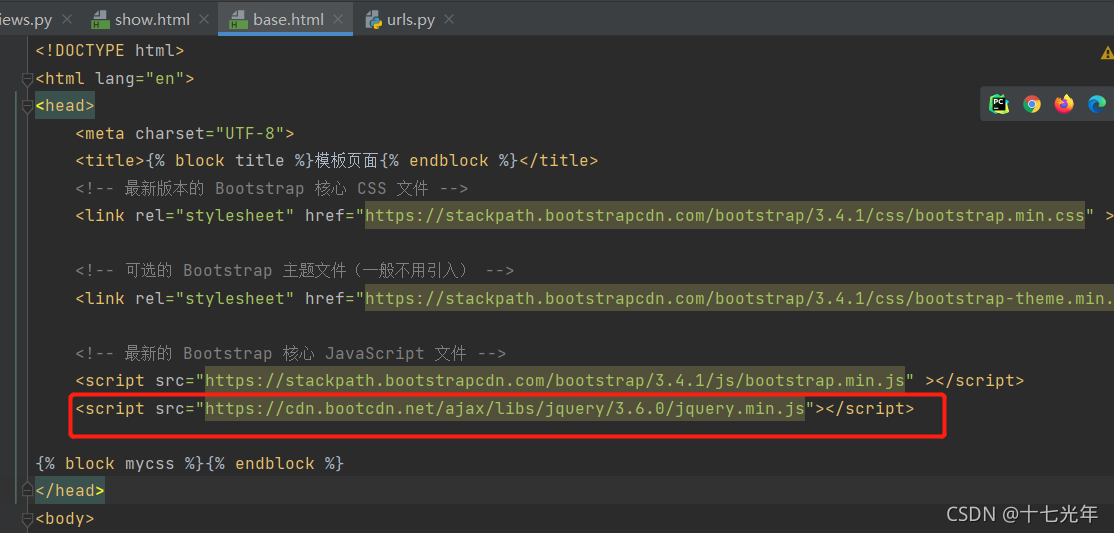
刚才点击删除时没有反应,看了下base.html,没有把jQuerycdn带上,加上之后就好了(cdn地址:https://www.bootcdn.cn/jquery/)

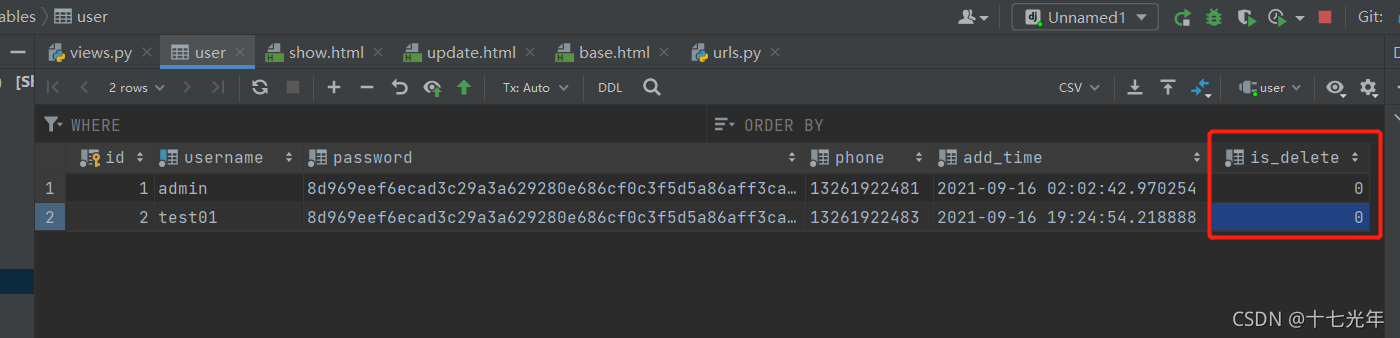
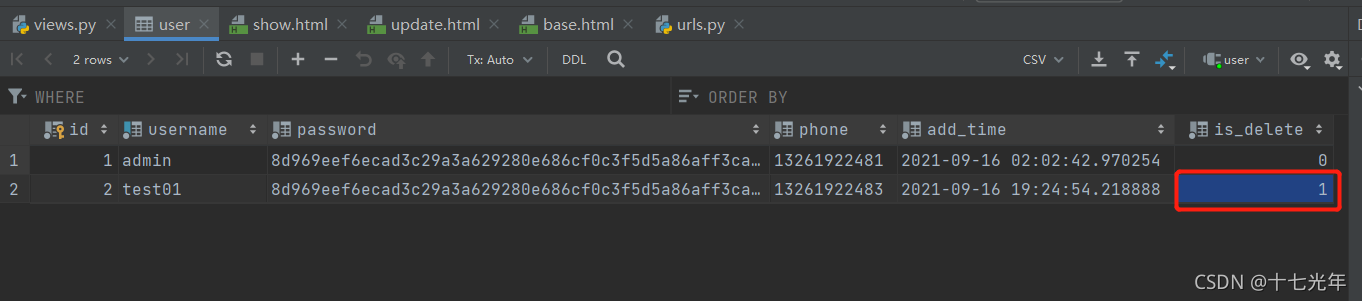
所以这里可以通过布尔类型来判断
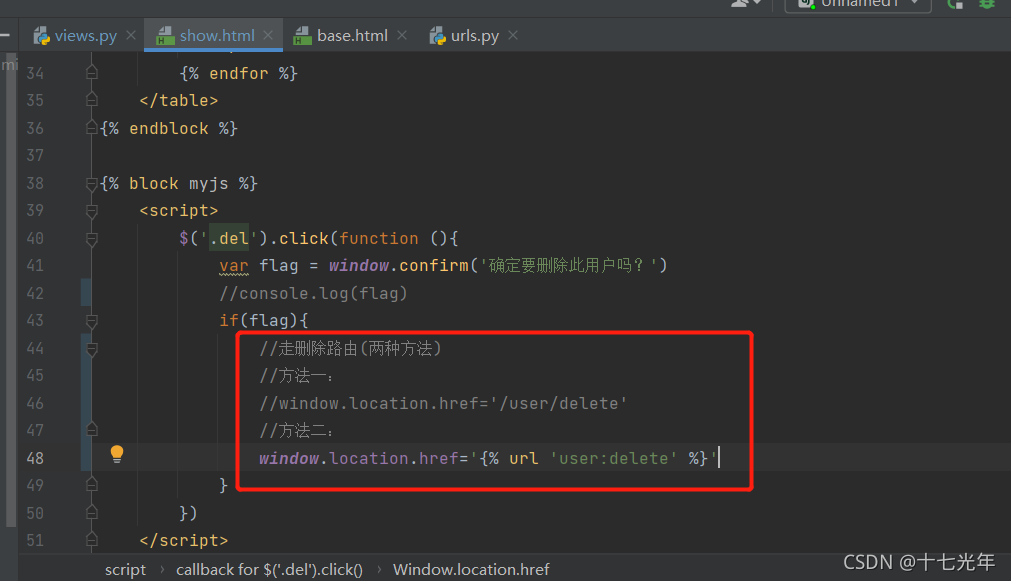
首先来看下js里面走路由的两种方法

在这里我给delete函数随便给个返回值,看下效果


可以正常访问到这个路由
这个路由就等效于走的我user/delete
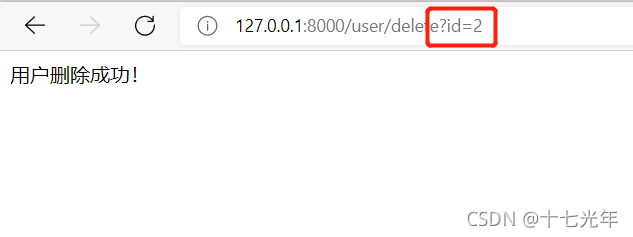
这时候我需要给他传一个用户id,要不一下全给删了,所以后面肯定要带一个id,形式就是user/delete?id=…这样的(get)
所以这里就要在它后面拼接一个id
window.location.href='{% url 'user:delete' %}?id=1'
我这里给写死id=1了,后面肯定不能这么写,要获取到id的值
这时候去继续完善delete函数(删除逻辑)
首先获取到id值
id = request.GET.get('id')
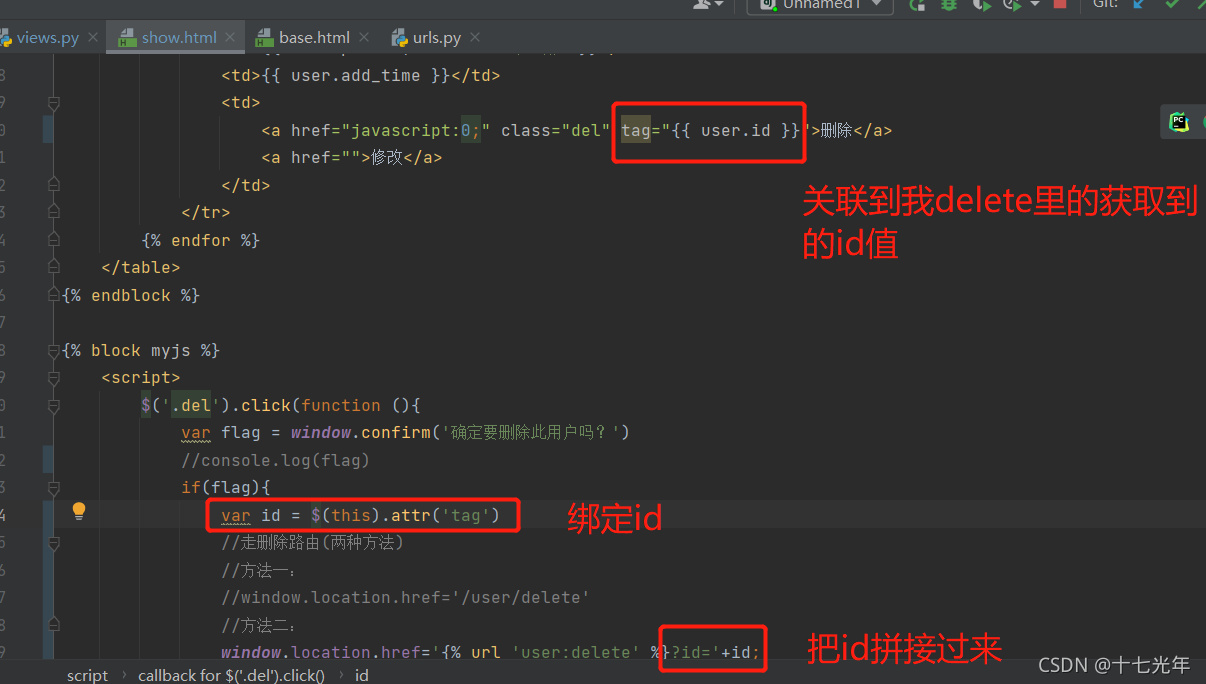
然后去编辑show.html

var id = $(this).attr(‘tag’);
这句后面有个符号刚才漏掉了

这样就取过来了
那这里js部分就整完了,源码如下:
<script>
$('.del').click(function (){
var flag = window.confirm('确定要删除此用户吗?')
//console.log(flag)
if(flag){
var id = $(this).attr('tag');
//走删除路由(两种方法)
//方法一:
//window.location.href='/user/delete'
//方法二:
window.location.href='{% url 'user:delete' %}?id='+id;
}
})
</script>
接下来就开始专注写删除逻辑了
# 用户删除
def delete(request):
# 先得到一个id的值
id = request.GET.get('id')
# 根据id去数据库中执行查询
user = User.objects.get(pk=id)
# 判断是否找到该用户
if user:
# 查询到用户,执行删除
user.delete()
# 删除完之后再回到当前页面
return redirect(reverse('user:show'))
else:
return HttpResponse('删除失败!')
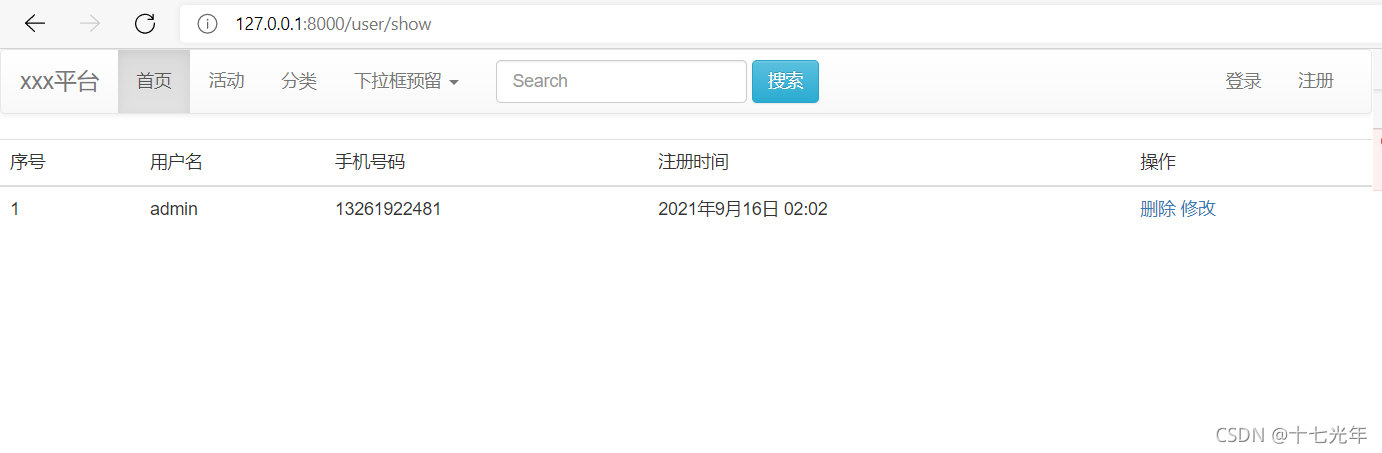
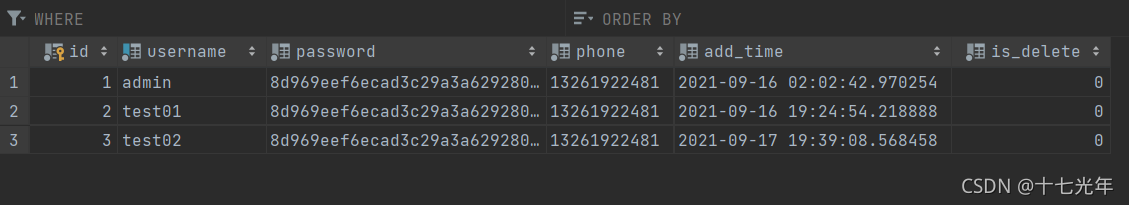
然后就试一下


删除test02

可以实现预期功能!
删除可以了,拿下来就是更新部分(也就是修改用户信息)
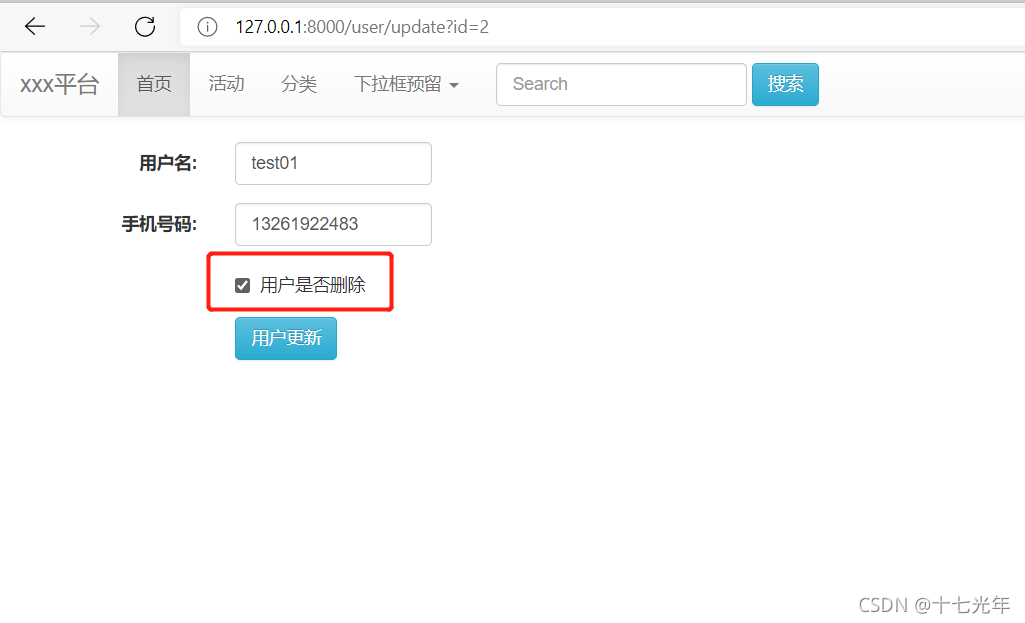
这里需要有一个专门的更新页面,在模板user下再建一个update.html

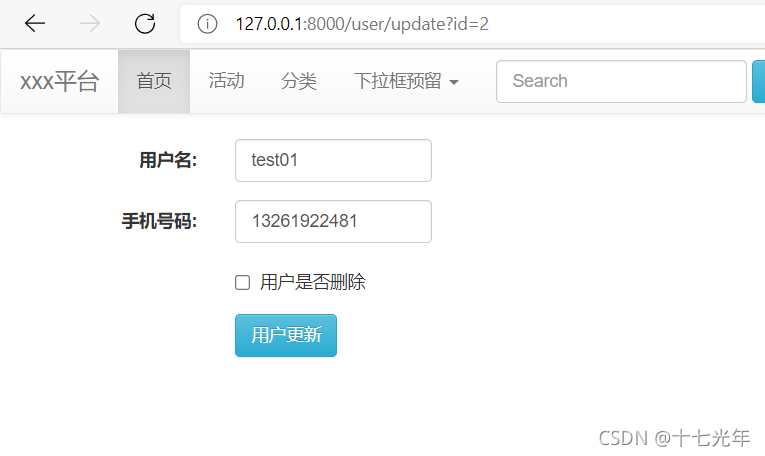
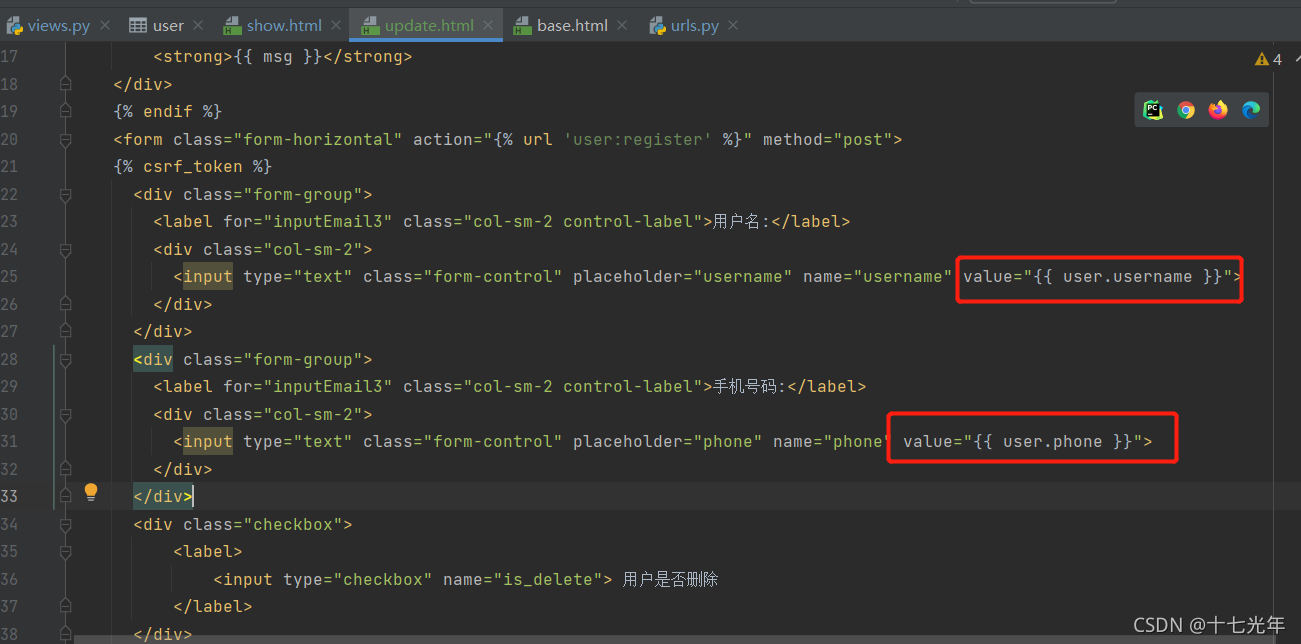
把页面写出来
这里只更新了用户名和手机号,后面会添加密码等信息
{% extends 'base.html' %}
{% block title %}
用户更新
{% endblock %}
{% block mycss %}
<style>
#error{
color: red;
}
</style>
{% endblock %}
{% block content %}
{% if msg %}
<div class="alert alert-warning alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button>
<strong>{{ msg }}</strong>
</div>
{% endif %}
<form class="form-horizontal" action="{% url 'user:register' %}" method="post">
{% csrf_token %}
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">用户名:</label>
<div class="col-sm-2">
<input type="text" class="form-control" placeholder="username" name="username" value="{{ user.username }}">
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">手机号码:</label>
<div class="col-sm-2">
<input type="text" class="form-control" placeholder="phone" name="phone" value="{{ user.phone }}">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox" name="is_delete">
<label>
<input type="checkbox"> 用户是否删除
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-info">用户更新</button>
</div>
</div>
</form>
{% endblock %}

首先我得先把原来的数据拿过来,不然我都不知道要更新的是谁
先把update逻辑写一下
# 用户更新
def update(request):
if request.method == 'POST':
pass
else:
id = request.GET.get('id')
# 数据库查找
user = User.objects.get(pk=id)
if user:
return render(request, 'user/update.html', {'user': user})
else:
return redirect(reverse('user:show'))
这里只是写了逻辑和页面,数据还没拿过来,这时候只要去页面里拿数据往里放就行,以value值的形式放在表单上

废话不多说了,直接上代码:
views.py
# 用户更新
def update(request):
if request.method == 'POST':
id = request.POST.get('id')
username = request.POST.get('username')
phone = request.POST.get('phone')
is_delete = request.POST.get('is_delete')
# 查找要更新的用户
user = User.objects.get(pk=id)
# 更新
# 方式一:
# user.username = username
# user.phone = phone
# user.is_delete = bool(is_delete) # 强转成布尔类型
# # 提交保存
# user.save()
# # 更新成功返回到show页面,此时show页面展示的是更新后的信息
# return redirect(reverse('user:show'))
# 方式二:
# 判断is_delete的值,做反向更改
if is_delete == 'True':
is_delete = False
elif is_delete == 'False':
is_delete = True
User.objects.filter(id=id).update(username=username, phone=phone, is_delete=bool(is_delete))
return redirect(reverse('user:show'))
else:
id = request.GET.get('id')
# 数据库查找
user = User.objects.get(pk=id)
if user:
return render(request, 'user/update.html', {'user': user})
else:
return redirect(reverse('user:show'))
update.html
{% extends 'base.html' %}
{% block title %}
用户更新
{% endblock %}
{% block mycss %}
<style>
#error{
color: red;
}
</style>
{% endblock %}
{% block content %}
{% if msg %}
<div class="alert alert-warning alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button>
<strong>{{ msg }}</strong>
</div>
{% endif %}
<form class="form-horizontal" action="{% url 'user:update' %}" method="post">
{% csrf_token %}
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">用户名:</label>
<div class="col-sm-2">
<input type="text" class="form-control" placeholder="username" name="username"
value="{{ user.username }}" id="username">
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">手机号码:</label>
<div class="col-sm-2">
<input type="text" class="form-control" placeholder="phone" name="phone" value="{{ user.phone }}" id="phone">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox" name="is_delete">
<label>
<input type="checkbox" name="is_delete" {% if user.is_delete == 1 %} checked {% endif %}
value="{{ user.is_delete }}" id="is_delete"> 用户是否删除
</label>
</div>
</div>
</div>
<input type="hidden" name="id" value="{{ user.id }}">
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-info">用户更新</button>
</div>
</div>
</form>
{% endblock %}