1.HTML的格式:
html---网页中的根标签
head---网页的头部
title---网页标题
body---网页的身体(基本上所有内容都会放在body中)

2. 网页的基本结构
<html>
<head>
<title>我的第一个网页</title>
</head>
<body>
hello word
<body>
</html>
使用的开发工具:HBuilderX
3.?标题标签
h1-h6
随着数字的增加,字体越小,越细
<html>
<head><meta charset="utf-8">
<title>标题标签</title>
</head>
<body>
<h1>h1标签</h1>
<h2>h1标签</h2>
<h3>h1标签</h3>
<h4>h1标签</h4>
<h5>h1标签</h5>
<h6>h1标签</h6>
</body>
</html>4.段落标签
p
标签,能够自动换行,使文字成段落效果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>p标签 段落标签</title>
</head>
<body>
<p>段落标签</p>
<p>自动换行</p>
<p>使文字</p>
<p>形成段落效果</p>
</body>
</html>

?5.文字效果标签
文字加粗
B
和
strong
文字增大
big
文字缩小
small
文字删除
del
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文字样式标签</title>
</head>
<body>
<strong>文字变粗</strong>
<b>文字变粗</b>
<small>文字变小</small>
<big>文字变大</big>
<del>文字删除</del>
<big>
<strong>文字变大变粗</strong>
</big>
<small>
<del>文字变小删除</del>
</small>
</body>
</html>

6.有序列表
ol
有序列表的开始,li表示列表项
在
ol
上添加
start
指定开始的位置,通过
type
可以指定显示的方式
start
的值是一个整数
type 1 a A i I? (显示方式)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>有序列表</title>
</head>
<body>
<ol>
<li>张三</li>
<li>李四</li>
<li>王五</li>
<li>赵六</li>
</ol>
<ol start="10">
<li>张三</li>
<li>李四</li>
<li>王五</li>
<li>赵六</li>
</ol>
<ol start="6" type="A">
<li>张三</li>
<li>李四</li>
<li>王五</li>
<li>赵六</li>
</ol>
<ol start="h" type="i">
<li>张三</li>
<li>李四</li>
<li>王五</li>
<li>赵六</li>
</ol>
</body>
</html>
start 10:从10开始排序?
type:排序样式

?7.无序列表
?ul 表示无序列表的开始
li 表示
列表项
type="circle"? 空心圆
type="disc"? ?实心圆
type="square"实心方块
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>无序列表</title>
</head>
<body>
<ul>
<li>张三</li>
<li>李四</li>
<li>王五</li>
<li>赵六</li>
</ul>
<ul type="circle">
<li>张三</li>
<li>李四</li>
<li>王五</li>
<li>赵六</li>
</ul>
<ul type="disc">
<li>张三</li>
<li>李四</li>
<li>王五</li>
<li>赵六</li>
</ul>
<ul type="square">
<li>张三</li>
<li>李四</li>
<li>王五</li>
<li>赵六</li>
</ul>
</body>
</html>

8.超链接
a
标签
href
属性,指定网页的路径,这个网页路径可以是已经存在的,也可以是自己的网页路径。
不想要跳转 ,可以给个#
target
指定网页打开的方式:
'
_blank'
和'_search' 在新的窗口打开
'_parent' 和'_self'在当前窗口打开
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>超链接</title>
</head>
<body>
<a href="https://baidu.com" target="_blank">百度</a>
<a href="https://sina.com.cn/" target="_search">新浪</a>
<a href="https://www.163.com/" target="_parent">网易</a>
<a href="04_有序列表.html" target="_self">有序列表</a>
<a href="#">有序列表</a>
</body>
</html>

9.图片标签
img
是一个单标签
src
放的是图片的路径
width
可以设置宽度 以
px
(像素)作为单位
height
可以设置高度
title
可以设置图片的标题,鼠标放上去或者路径有误的时候就可以显示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>超链接</title>
</head>
<body>
<img src="day%2001/css/faq03.jpg">
</body>
</html>

?
10.换行标签
<br />?<br />
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
轻轻的我走了,
<br /><br /><br /><br /><br />
正如我轻轻的来;
<br />
我轻轻的招手,
<br />
作别西天的云彩。
</body>
</html>
?
11 .水平线标签
<hr />
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
轻轻的我走了,
<hr />
正如我轻轻的来;
<hr />
我轻轻的招手,
<hr />
作别西天的云彩。
</body>
</html>
12.基础表格
table
表格
boder
属性设置表格的边框
cellspacing
属性调整单元格之间的间距
tr
表格的行
td
表格的单元格

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>基础的表格</title>
</head>
<body>
<table border="1" cellspacing="0">
<tr>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>出生日期</td>
</tr>
<tr>
<td>张胜男</td>
<td>18</td>
<td>女</td>
<td>2021年08月01日</td>
</tr>
<tr>
<td>李四</td>
<td>20</td>
<td>男</td>
<td>2021年08月01日</td>
</tr>
<tr>
<td>王五</td>
<td>30</td>
<td>女</td>
<td>2021年08月01日</td>
</tr>
</table>
</body>
</html>
?
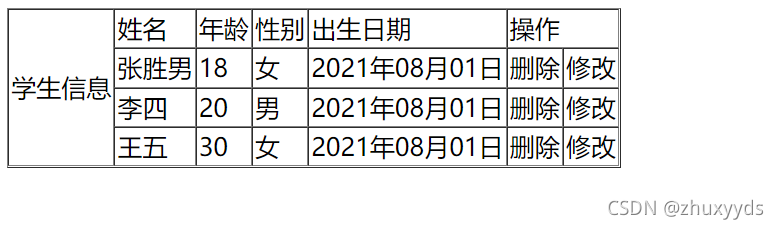
13.合并单元格
colspan
合并单元格(横向合并)
rowspan
合并单元格(纵向合并)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1" cellspacing="0">
<tr>
<td rowspan="4">学生信息</td>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>出生日期</td>
<td colspan="2">操作</td>
</tr>
<tr>
<td>张胜男</td>
<td>18</td>
<td>女</td>
<td>2021年08月01日</td>
<td>删除</td>
<td>修改</td>
</tr>
<tr>
<td>李四</td>
<td>20</td>
<td>男</td>
<td>2021年08月01日</td>
<td>删除</td>
<td>修改</td>
</tr>
<tr>
<td>王五</td>
<td>30</td>
<td>女</td>
<td>2021年08月01日</td>
<td>删除</td>
<td>修改</td>
</tr>
</table>
</body>
</html>

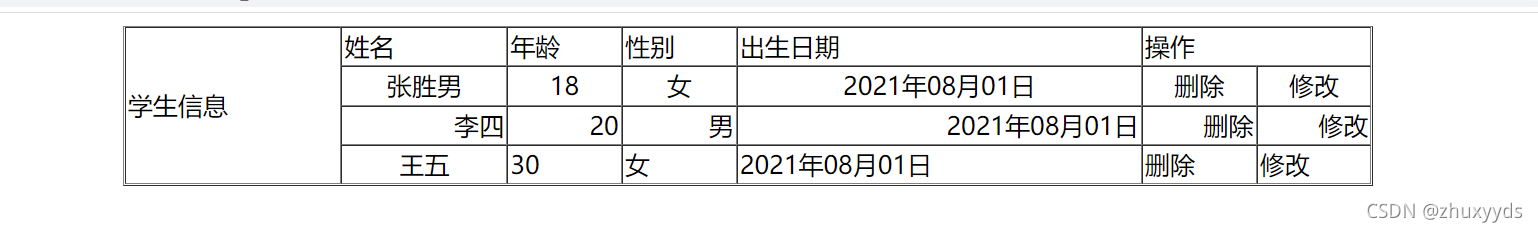
14.表格对齐方式
align
:
left(左)? ?center(居中) right(右)
在
table
标签上添加
align
属性,指定整个表格的对齐方式
在
tr
标签上添加
align
属性
,
指定的是整行 文字的对齐方式
在
td
标签上添加
align
属性,指定的是当前单元格的对齐方式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1" cellspacing="0" width="800px" align="center">
<tr align="left">
<td rowspan="4">学生信息</td>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>出生日期</td>
<td colspan="2">操作</td>
</tr>
<tr align="center">
<td>张胜男</td>
<td>18</td>
<td>女</td>
<td>2021年08月01日</td>
<td>删除</td>
<td>修改</td>
</tr>
<tr align="right">
<td>李四</td>
<td>20</td>
<td>男</td>
<td>2021年08月01日</td>
<td>删除</td>
<td>修改</td>
</tr>
<tr>
<td align="center">王五</td>
<td>30</td>
<td>女</td>
<td>2021年08月01日</td>
<td>删除</td>
<td>修改</td>
</tr>
</table>
</body>
</html>

15.表格的表头和标题
caption
表头
th
表示当前单元格为标题,但是还是需要放在
tr
中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>基础的表格</title>
</head>
<body>
<table border="1" cellspacing="0">
<caption>个人信息</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>出生日期</th>
</tr>
<tr>
<td>张胜男</td>
<td>18</td>
<td>女</td>
<td>2021年08月01日</td>
</tr>
<tr>
<td>李四</td>
<td>20</td>
<td>男</td>
<td>2021年08月01日</td>
</tr>
<tr>
<td>王五</td>
<td>30</td>
<td>女</td>
<td>2021年08月01日</td>
</tr>
</table>
</body>
</html>

16.完整的表格
thread
表格的头部
tbody
表格的身体
tfooter
表格底部
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1" cellspacing="0">
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>出生日期</th>
</tr>
</thead>
<tbody>
<tr>
<td>张胜男</td>
<td>18</td>
<td>女</td>
<td>2021年08月01日</td>
</tr>
<tr>
<td>李四</td>
<td>20</td>
<td>男</td>
<td>2021年08月01日</td>
</tr>
<tr>
<td>王五</td>
<td>30</td>
<td>女</td>
<td>2021年08月01日</td>
</tr>
</tbody>
<tfoot>
<tr align="right">
<td colspan="4">总计:3人</td>
</tr>
</tfoot>
</table>
</body>
</html>

?


