伪类 first-child 和 first-of-type
:first-child
<!DOCTYPE html>
<html>
<head>
<style>
p:first-child
{
background-color:yellow;
}
</style>
</head>
<body>
<h1>欢迎访问我的主页</h1>
<p>这个段落是其父元素(body)的首个子元素。</p>
<p>这个段落不是其父元素的首个子元素。</p>
<div>
<p>这个段落是其父元素(div)的首个子元素。</p>
<p>这个段落不是其父元素的首个子元素。</p>
</div>
<p><
</body>
</html>
结果

根据以上例子:
选中其父元素的首个子元素为p的p元素;
首个子元素是p选中该p元素。
(所有父元素的首个子元素为p)
: first-of-type
在这里插入代码片<!DOCTYPE html>
<html>
<head>
<style>
p:first-of-type
{
background:#ff0000;
}
</style>
</head>
<body>
<h1>这是标题</h1>
<p>这是第一个段落。
<div>
<p>这是另一个段落</p>
</div>
</p>
<p>这是第二个段落。</p>
<p>这是第三个段落。</p>
<p>这是第四个段落。</p>
<div>
<p>这是另一个段落</p>
</div>
</body>
</html>
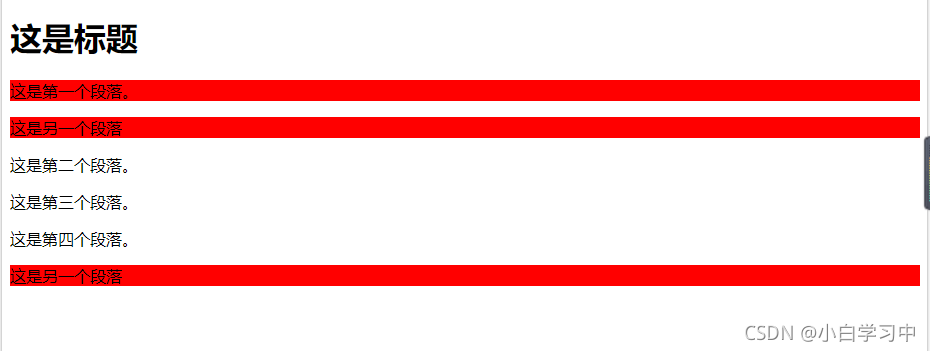
结果

根据以上例子:
:first-of-type 指定父元素的首个p元素
(所有父标签的子元素以p分类,选中第一个p;
如上所示,寻找父元素div的第一个子元素p)
其它标签及属性可前往https://www.w3school.com.cn/网站查找。