列表
列表可以容纳不同类型的数据.




列表的增删改查
**1.增:
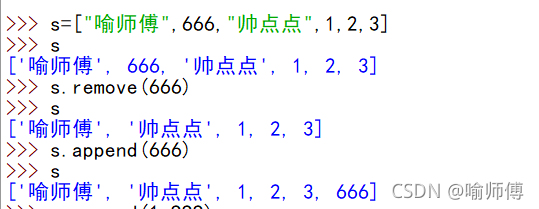
append()方法:**加到最后面
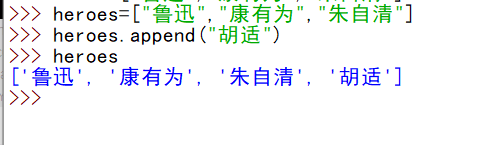
>>> heroes=["鲁迅","康有为","朱自清"]
>>> heroes.append("胡适")
>>> heroes
['鲁迅', '康有为', '朱自清', '胡适']

extend()方法: 同append一样都是加到最后面。
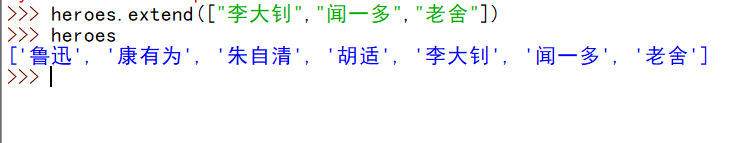
>>> heroes.extend(["李大钊","闻一多","老舍"])
>>> heroes
['鲁迅', '康有为', '朱自清', '胡适', '李大钊', '闻一多', '老舍']


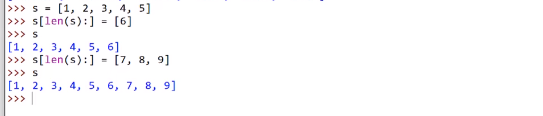
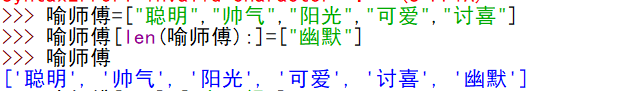
利用切片也可以实现:

不过切片对于初学者来说还是有点难,刚开始还是用append和extend吧。


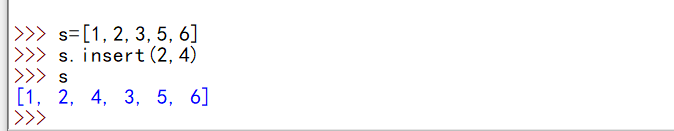
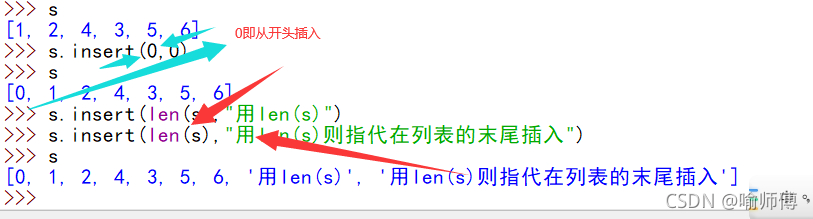
inset()方法: 实现在列表指定位置插入。
>>> s=[1,2,3,5,6]
>>> s.insert(2,4)//2是指定下标 4是指定插入的数字
>>> s
[1, 2, 4, 3, 5, 6]


2.删
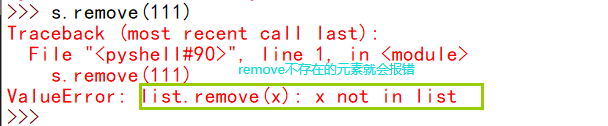
remove():





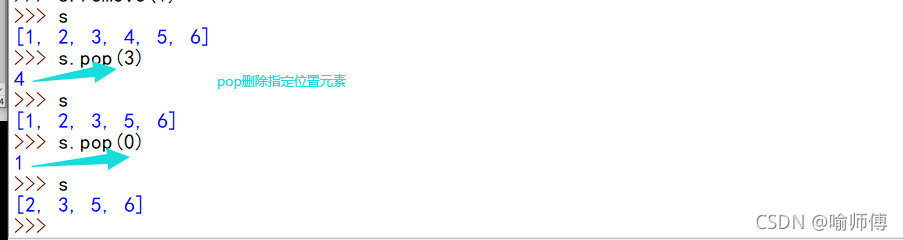
pop():删除指定位置的元素。

clear():删除列表全部元素。

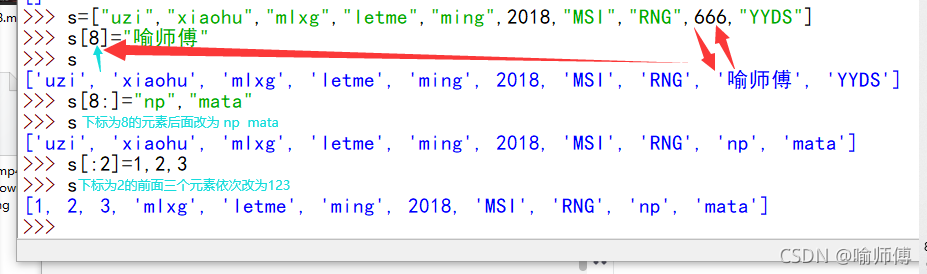
3.改:


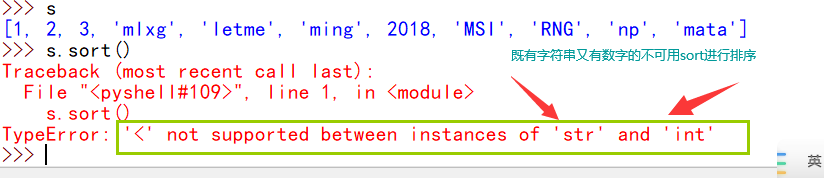
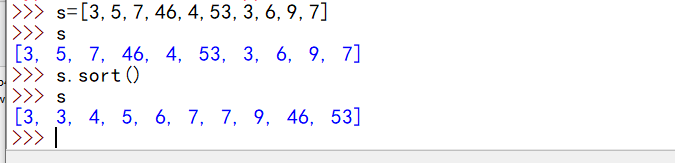
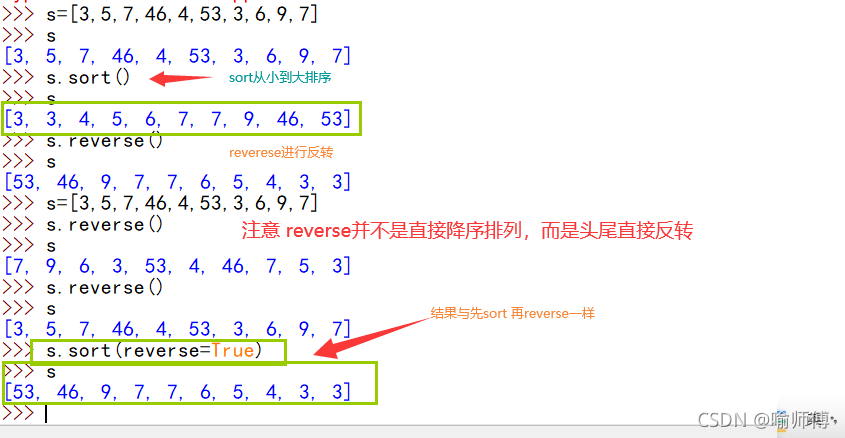
sort()排序: 只能用于列表里全是数字的情况。


reverse():将列表里的元素互相反转,其可以单独使用,也可以放在sort(reverse=false/true)使用,这里我们默认为false。

4.查:
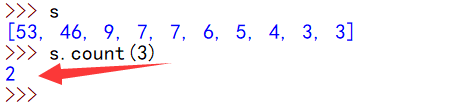
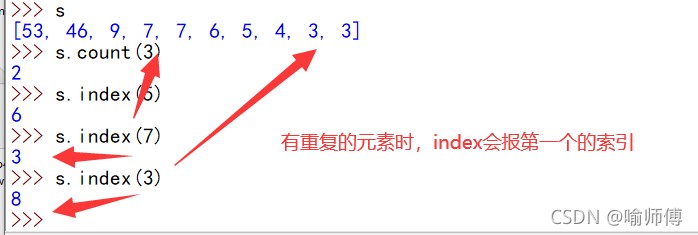
count()方法:查找某个元素出现的次数
比如说我们查找一个列表里有多少重复的数字3:

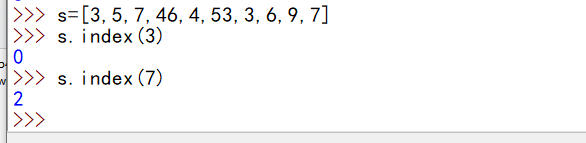
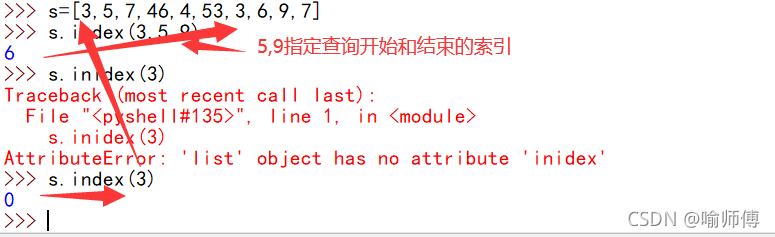
index(x,start,end)方法:查找元素的索引值,start和end是用来指定查找的范围。
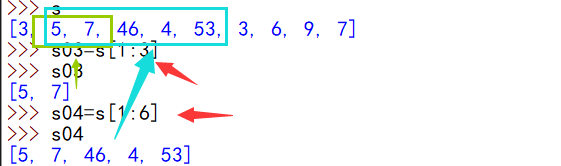
比如说查找列表里5和7的索引值:



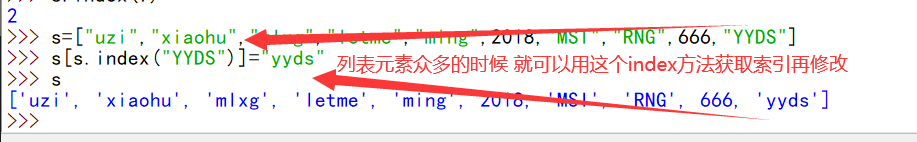
这里index()方法有一个特别的妙用,比如我们在不知道一个列表里的元素的索引(可能是列表元素众多,或者其他原因不好计算)的时候,想修改其为另一个元素,就可以用index()。

copy()方法:复制列表

利用切片复制:

复制指定位置: