<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="add" method="post">
{{csrf_field()}}
用户名 <input type="text" name="username" id=""><br>
手机号 <input type="tel" name="phone" id=""><br>
<input type="submit" value="添加">
</form>
</body>
</html>记录学习laravel8.6实现增删改查,希望对初学习的你有所帮助
1.添加表单
2.展示表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table>
<tr>
<td>id</td>
<td>用户名</td>
<td>手机号</td>
<td>操作</td>
</tr>
@foreach($data as $v)
<tr>
<td>{{$v->id}}</td>
<td>{{$v->username}}</td>
<td>{{$v->phone}}</td>
<td>
<a href="delete?id={{$v->id}}">删除</a>||
<a href="edit?id={{$v->id}}">编辑</a>
</td>
</tr>
@endforeach
</table>
</body>
</html>3.编辑页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>编辑</title>
</head>
<body>
<form action="update" method="post">
<input type="hidden" name="id" value="{{$info->id}}">
{{csrf_field()}}
用户名 <input type="text" name="username" value="{{$info->username}}"><br>
手机号 <input type="tel" name="phone" value="{{$info->phone}}"><br>
<input type="submit" value="编辑">
</form>
</body>
</html>4.使用查询构造器实现的
控制器方法
<?php
namespace App\Http\Controllers;
use Illuminate\Routing\Controller;
use Illuminate\Http\Request;
// 引入DB类
use Illuminate\Support\Facades\DB;
class TestController extends Controller{
public function index(){
return view("test/index");
}
// 添加 推荐使用的方式
public function add(Request $request){
// 接收表单传过来的数据
$data['username'] = $request['username'];
$data['phone'] = $request['phone'];
$data['created_ad'] = date("Y-m-d h:i:s",time());
// 执行添加操作
$res = DB::table('member')->insert($data);
// dd($res);返回true 表示添加成功 false表示失败
if($res){
// 添加成功跳转至列表页面
return redirect('show');
}else{
// 添加失败跳转至添加页面
return redirect('index');
}
}
// 列表展示
public function show()
{
$data = DB::table("member")->get();
return view("test/show",["data"=>$data]);
}
// 删除
public function delete(Request $request)
{
//接收id
$where['id'] =$request['id'];
$res = DB::table('member')->where($where)->delete();
//dd($res);返回1 表示删除成功 0表示未做删除
if($res){
// 删除成功跳转至列表展示
return redirect('show');
}else{
return redirect('show');
}
}
//编辑
public function edit(Request $request)
{
# 接收id
$where['id'] = $request['id'];
$info = DB::table('member')->where($where)->first();
return view("test/edit",["info"=>$info]);
}
// 修改
public function update(Request $request)
{
# 接收id
$where['id'] = $request['id'];
# 接收新值
$data['username']=$request['username'];
$data['phone']=$request['phone'];
$res = DB::table('member')->where($where)->update($data);
// dd($res);
if($res === 1){
return redirect('show');
}else{
return redirect('show');
}
}
}
?>
5.路由
路由设置这里可以看我上一篇路由设置
Route::get('indexs','TestController@index');
// 添加方法
Route::post('add','TestController@add');
// 列表展示
Route::get('show','TestController@show');
//删除
Route::get('delete','TestController@delete');
//编辑
Route::get('edit','TestController@edit');
Route::post('update','TestController@update');
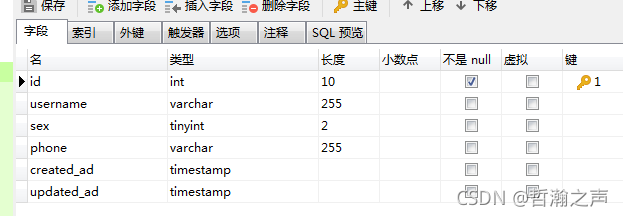
6.表?

原创不易,关注,点赞支持,谢谢老铁?