文章目录
一、HTML5文档基本格式
1.<!doctype>标记
<!doctype html>
<!doctype>标记位于文档最前面,用于向浏览器说明当前文档使用哪种HTML标准规范。
2.<html>标记
<html>标记用于告知浏览器其自身是一个HTML文档。
3.<head>标记
<head>标记用于定义HTML文档的头部信息。
4.<body>标记
<body>标记用于定义HTML文档所要显示的内容。
二、HTML5语法
1.标签不区分大小写
<P>标签p前后不一样</p>
2.允许属性值加引号。
3.允许部分属性值的属性可以省略。
三、HTML标记
带有<>符号的元素都是HTML标记。
1.单标记
<标记名 />
例如:
<hr/> 用于定义一条水平线。
2.双标记
<标记名>内容</标记名>
例如:
<h2>点赞收藏</h2> <h2>表示一个标题标记的结束。
3.注释标记
在HTML文档中便于理解阅读,不会显示在页面中。
<!--注释语句-->
4.案例分析
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟联盟大队长</title>
</head>
<body>
<h2>不会飞的菜鸟</h2>
<p>点赞点赞点赞点赞点赞</p>
<hr /> <!--分割线-->
<p>学到了没,哈哈哈哈哈哈哈!</p>
</body>
</html>
运行结果如下:

四、标记的属性
1.基本语法格式:
<标记名 属性1="属性值1">内容</标记名>
例如:
<h2 align="center">不会飞的菜鸟</h2>
align是属性名,center是属性值,表示文本居中对齐。
align还有left和right属性值,分别表示左对齐和右对齐,默认值是左对齐。
2.<strong>标记
在HTML中这种标记间的包含关系称为标记的嵌套。
例如:
<p>
学到了没,
<strong>我看你也不会。</strong>
哈哈哈哈哈哈哈!
</p>
3.案例如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟联盟大队长</title>
</head>
<body>
<h2 align="center">不会飞的菜鸟</h2>
<p align="center">点赞点赞点赞点赞点赞</p>
<hr /> <!--分割线-->
<p>
学到了没,
<strong>我看你也不会。</strong>
哈哈哈哈哈哈哈!
</p>
</body>
</html>
运行结果:

五、HTML文档头部相关标记
1.标题标记
<title>标记是页面的标题,一个文档只能有一个标题。
格式如下:
<tltle>标题</title>
2.元信息标记
<meta/>标记用于定义页面的元信息,为引擎提供网页的关键字,作者姓名,内容描述,等。
在这不过多描述,你可以自行查阅资料。
3.外部文件标记
<link>标记可引用外部文件,一个页面可以使用多个<link>标记引用多个外部文件。
格式:
<link 属性="属性值"/>
link常用属性值
| 属性名 | 属性值及作用 |
|---|---|
| href | URL 指定引用外部文档的地址 |
| rel | stylesheet 定义一个外部样式表 |
| type | text/css引用外部文档CSS样式表 |
| type | text/javascript引用外部文档javascript脚本 |
例如:引用一个外部文档CSS样式表
<link rel="stylesheet" type="text/css" href="style.css" />
4.内嵌样式标记
<style>标记为文档定于样式信息
格式:
<style 属性="属性值">样式内容</style>
六、文本控制标记
文本控制标记可以让文字排版整齐,结构清晰,看起来更加的美观。
1.标题标记
格式如下:
<hn align="对齐方式">标题文本</hn>
注意:align的属性值:
left:使文字左对齐。
center:使文字居中。
right:使文字右对齐。
案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>标题标记</title>
</head>
<body>
<h1>1级标题</h1>
<h2>2级标题</h2>
<h3>3级标题</h3>
<h4>4级标题</h4>
<h5>5级标题</h5>
<h6>6级标题</h6>
</body>
</html>
运行结果:

2.段落标记
格式:
<p align="对齐方式">段落文本</p>
注意:align同样是段落标记的属性,可以通过align的属性值来设置段落的对齐方式。
案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>段落标记</title>
</head>
<body>
<p>不会飞的菜鸟</p>
<p align="right">点赞点赞点赞点赞点赞</p>
<p align="center">学到了没,哈哈哈哈哈哈哈!</p>
<p align="left">留下关注再走!</p>
</body>
</html>
运行结果如下:

3.水平线标记
格式:
<hr 属性="属性值" />
常用的属性是:
1.align:设置水平线的对齐方式。
2.size:设置水平线的粗细。
3.color:设置水平线的颜色。
4.width:设置水平线的宽度。
案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>水平线标记</title>
</head>
<body>
<p>不会飞的菜鸟</p>
<p>点赞点赞点赞点赞点赞</p>
<hr size="5"/>
<p>学到了没,哈哈哈哈哈哈哈!</p>
<hr color="crimson"/>
<p>留下关注再走!</p>
<hr width=""/> <!--默认值是浏览器窗口的100%-->
</body>
</html>
运行结果:

4.换行标记
格式:<br>
换行标记:能使一段文字自动换行。
案例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>换行标记</title>
</head>
<body>
<p>点赞点赞点赞点赞点赞点赞点赞点赞<br/>点赞点赞点赞点赞点赞点赞点赞点赞点赞</p>
</body>
</html>
运行结果如下:

5.文本化格式标记
文本格式化标记可以使文字设置成粗体,斜体等。
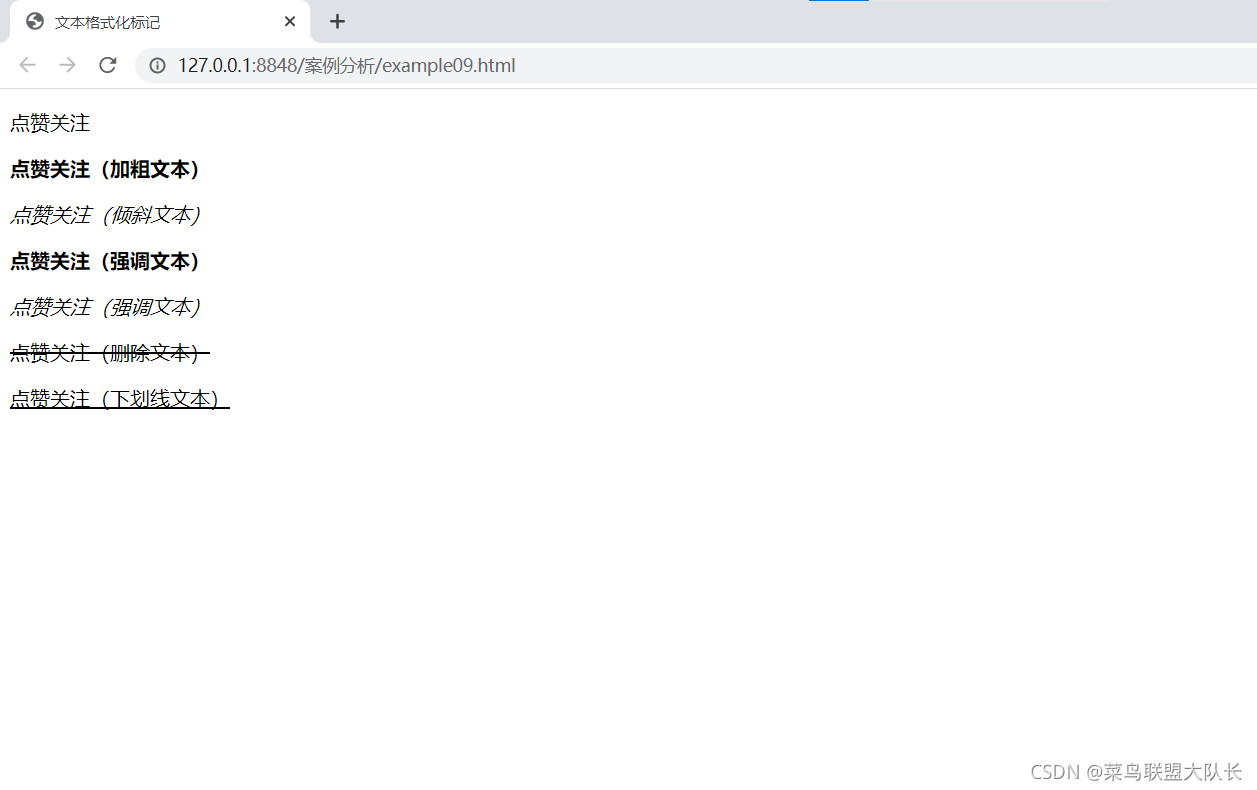
下面通过一个案例来分析文本格式标记
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文本格式化标记</title>
</head>
<body>
<p>点赞关注</p>
<p><b>点赞关注(加粗文本)</b></p>
<p><i>点赞关注(倾斜文本)</i></p>
<p><strong>点赞关注(强调文本)</strong></p>
<p><em>点赞关注(强调文本)</em></p>
<p><del>点赞关注(删除文本)</del></p>
<p><ins>点赞关注(下划线文本)</ins></p>
</body>
</html>
运行结果:

七、图像标记
1.插入图片
格式:
<img src="图像URL" />
src是指图片的文件的路径和文件名。
案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>图像标记</title>
</head>
<body>
<img src="01.png"/>
</body>
</html>
运行结果为:

2.图像替换文本
由于一些原因图像可能无法显示的时候,我们可以把图像替换成文本。
<img src="01.png" alt="车"/>
在这就不演示了,现在不显示图像的情况一般不会出现了。
八、超链接标记
1.创建超链接
格式:
<a href="跳转目标" target="弹出方式">文本或图像</a>
href:用于指定链接的地址。
target:用于指定链接的打开方式。取值有 _self 和 _blank 两种,_self为默认值,_blank 为新窗口打开。
案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>创建超链接</title>
</head>
<body>
<a href="https://editor.csdn.net/md/?articleId=119924505" target="_blank">Dev-C++的下载和安装</a>
</body>
</html>
运行结果:

2.锚点链接
在浏览网页时,需要不断地滚动鼠标,非常不方便,锚点就可以解决这样的问题。
href="#id名"用于指定链接目标的ID名称,然后通过相应的id名称标注跳转目标的位置。(通过下面的案例就行分析)
案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>锚点连接</title>
</head>
<body>
<ul>
<li><a href="#one">点赞</a></li>
<li><a href="#two">点赞点赞</a></li>
<li><a href="#three">点赞点赞点赞</a></li>
</ul>
<p>看看有几个赞</p>
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<h3 id="one">一个赞</h3>
<p>哈哈哈哈哈哈哈哈啊哈哈哈哈哈哈哈啊哈哈哈哈哈哈哈哈哈哈哈哈啊哈哈哈哈哈哈哈啊哈哈哈哈,哈哈哈哈哈哈哈哈啊哈哈哈哈哈哈哈啊哈哈哈哈
哈哈哈哈哈哈哈哈啊哈哈哈哈哈哈哈啊哈哈哈哈,哈哈哈哈哈哈哈哈啊哈哈哈哈哈哈哈啊哈哈哈哈。哈哈哈哈哈哈哈哈啊哈哈哈哈哈哈哈啊哈哈哈哈
哈哈哈哈哈哈哈哈啊哈哈哈哈哈哈哈啊哈哈哈哈,哈哈哈哈哈哈哈哈啊哈哈哈哈哈哈哈啊哈哈哈哈</p>
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<h3 id="two">两个赞</h3>
<p>哈哈哈哈哈哈哈哈啊哈哈哈哈哈哈哈啊哈哈哈哈哈哈哈哈哈哈哈哈啊哈哈哈哈哈哈哈啊哈哈哈哈,哈哈哈哈哈哈哈哈啊哈哈哈哈哈哈哈啊哈哈哈哈
哈哈哈哈哈哈哈哈啊哈哈哈哈哈哈哈啊哈哈哈哈,哈哈哈哈哈哈哈哈啊哈哈哈哈哈哈哈啊哈哈哈哈。哈哈哈哈哈哈哈哈啊哈哈哈哈哈哈哈啊哈哈哈哈
哈哈哈哈哈哈哈哈啊哈哈哈哈哈哈哈啊哈哈哈哈,哈哈哈哈哈哈哈哈啊哈哈哈哈哈哈哈啊哈哈哈哈</p>
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<h3 id="three">三个赞</h3>
<p>哈哈哈哈哈哈哈哈啊哈哈哈哈哈哈哈啊哈哈哈哈哈哈哈哈哈哈哈哈啊哈哈哈哈哈哈哈啊哈哈哈哈,哈哈哈哈哈哈哈哈啊哈哈哈哈哈哈哈啊哈哈哈哈
哈哈哈哈哈哈哈哈啊哈哈哈哈哈哈哈啊哈哈哈哈,哈哈哈哈哈哈哈哈啊哈哈哈哈哈哈哈啊哈哈哈哈。哈哈哈哈哈哈哈哈啊哈哈哈哈哈哈哈啊哈哈哈哈
哈哈哈哈哈哈哈哈啊哈哈哈哈哈哈哈啊哈哈哈哈,哈哈哈哈哈哈哈哈啊哈哈哈哈哈哈哈啊哈哈哈哈</p>
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
</body>
</html>
运行结果:

通过点击 **“点赞点赞点赞”**会跳转到这个页面,如下图:

九,总结
编辑不易,多多支持。