以豆瓣为例,界面上展示了很多栏目,比如电影,音乐等等,每个类型下面有自己的一些内容?我们试想一下,这些内容是否会使用一个views.py处理所有呢?这样版本管理起来太复杂了,此时就有了Django应用的概念,应用是Django项目中一个独立的业务模块,可以包含自己的路由,视图,模板,模型

1.分布式路由
引入了应用的概念后,每一个应用就有自己的MTV,我们具体来看看如何使用应用。创建应用:
#创建应用
djang-admin startapp music
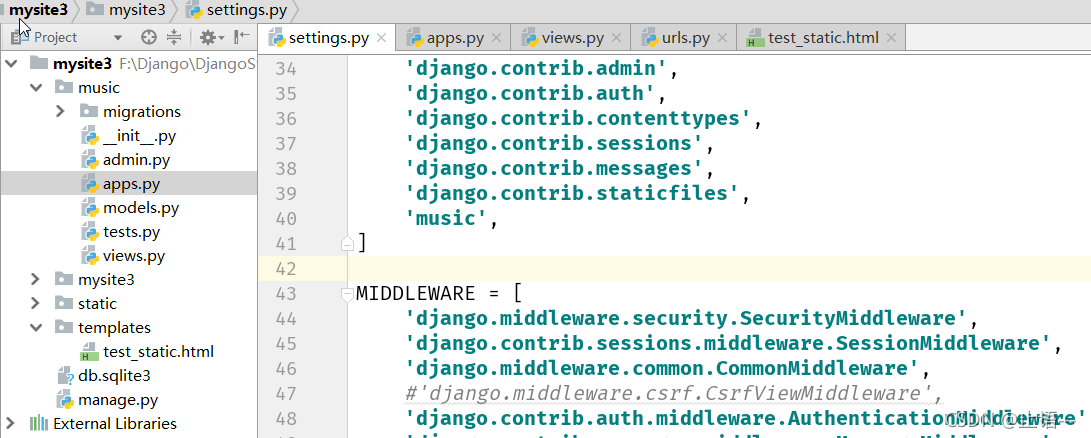
#注册应用,在settings.py中的INSTALLED_APPS中注册一个应用
INSTALLED_APPS = [
...
'django.contrib.staticfiles',
'music',
]
F:\Django\DjangoStudy\mysite3>django-admin startapp music
项目层架目录如下所示:

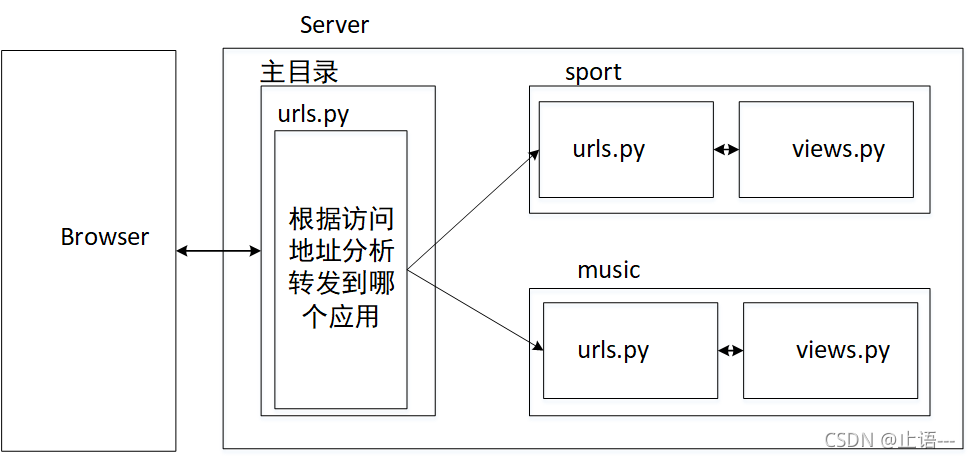
Django中,主路由配置文件(urls.py)可以不处理用户具体路由,主路由配置文件做请求的分发,具体的请求可以由各自用的应用来处理。

具体如何配置:
#主路由中调用inclue函数
include('app名字.url模块名')
因此第一步在主路由配置分布式路由,即在项目同名文件夹二级目录下的urls.py中新增
from django.contrib import admin
from django.urls import path, include
from . import views
urlpatterns = [
path('admin/', admin.site.urls),
path('test_static',views.test_static),
# http://127.0.0.1:8000/music/index
path('music/',include('music.urls'))
]
在应用music中手动新增一个urls.py子路由文件
from django.urls import path
from music import views
urlpatterns = [
path('index',views.index_view)
]
在应用music的视图函数views.py中新增一个函数index_view
from django.http import HttpResponse
from django.shortcuts import render
# Create your views here.
def index_view(request):
return HttpResponse('这是音乐频道首页')

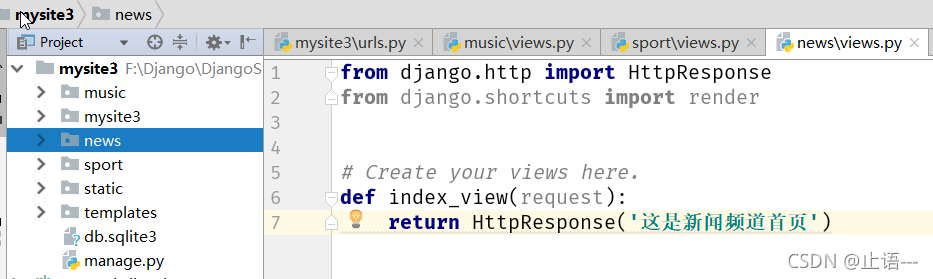
接着继续创建sport和news两个应用,按照music的逻辑,注册路由,添加视图函数和子路由等

2.应用模板
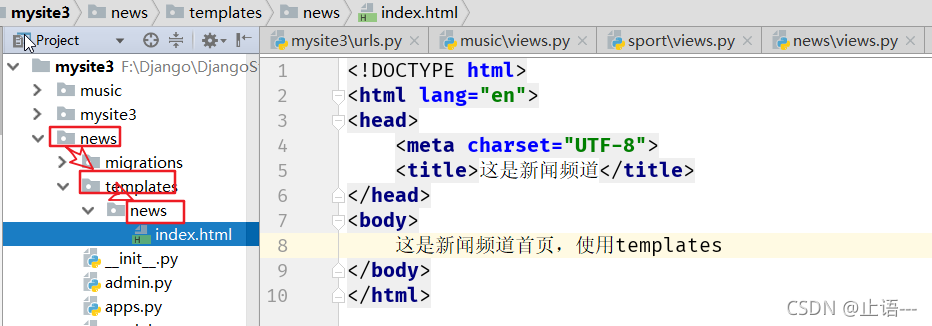
在文章的开头,每一个应用都有自己的的MTV,因此还是需要手动创建一个templates文件夹。这里注意如果外层有同名的html文件,会优先匹配外层templates中的html,如果外层的templates文件夹中没有匹配到的html文件,接着在settings.py中INSTALLED_APPS中,按照注册顺序,依次进行匹配。因此这里创建html文件的目录的时候,可以先创建templates文件夹,在templates下再创建一个应用同名文件夹。

同时,调整下news下视图函数
from django.http import HttpResponse
from django.shortcuts import render
# Create your views here.
def index_view(request):
# return HttpResponse('这是新闻频道首页')
return render(request,'news/index.html')
news/templates/news下的index.html文件如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>这是新闻频道</title>
</head>
<body>
这是新闻频道首页,使用templates/news
</body>
</html>

项目代码见:https://download.csdn.net/download/rhx_qiuzhi/23963960