 PyQtGraph主要使用领域为:数学/科学/工程应用等;
PyQtGraph主要使用领域为:数学/科学/工程应用等;
PyQtGraph为PyQt5/PyQt6/PySide2等图形用户界面 (GUI) 开发框架的一款强大可视化工具,底层为NumPy (快速科学计算)、Qt的GraphicsView框架 (2D图形可视化)、OpenGL (3D图形可视化);
相比于之前的工具,PyQtGraph在以下方面尤其出色:
- 界面修图 (点一点即可修改);
- 快速成图 (底层为NumPy);
- 实时绘制数据;
- 医学影像图展示 (如MRI);
- 交互图快速制作 (数据选择、标记、小部件);
- 对python/qt程序员更友好;
- 完美支持?Linux, Windows和OSX;
- 纯python编写,比pyqwt更易于移植等

安装
pip install pyqtgraph -i https://pypi.tuna.tsinghua.edu.cn/simple使用方式
- 交互式shell里使用 (如python -i, ipython, etc);
- 应用程序中直接弹出窗口使用;
- 以小部件的形式嵌入到在PyQt应用程序中使用;
- PyQt和PySide中使用等等。
快速上手
以在command line里使用为例,
import numpy as np
import pyqtgraph as pg
data = np.random.normal(size=(500,500))
pg.image(data, title="Simplest possible image example")以上几行代码即可得到一个界面可修改的交互图,

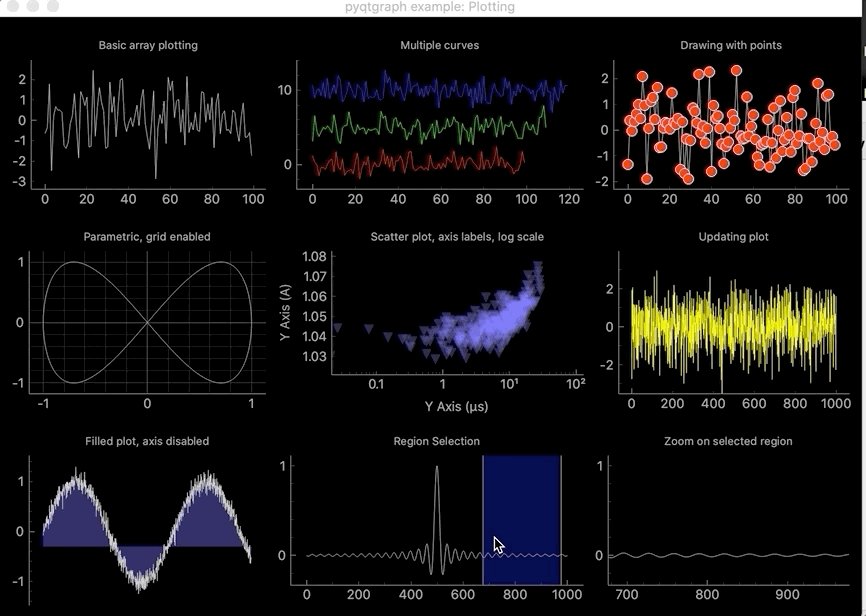
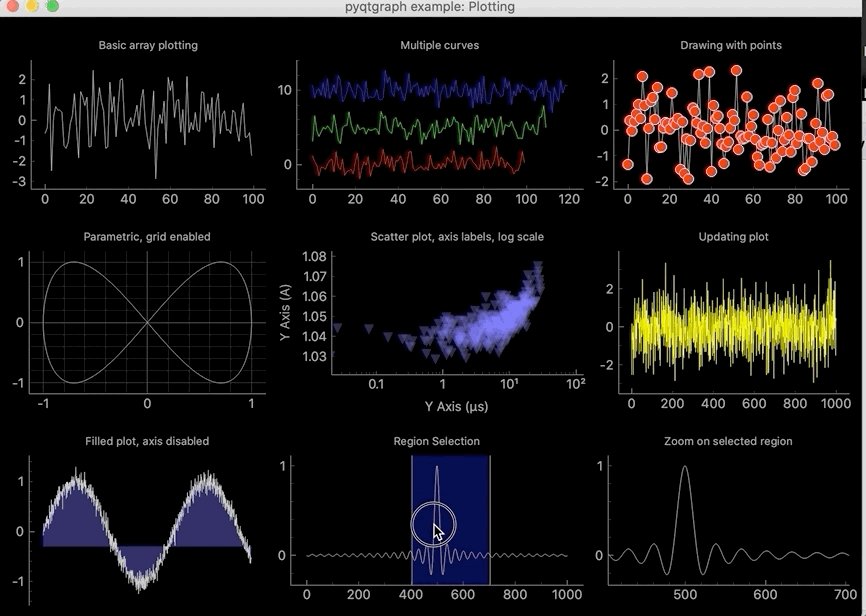
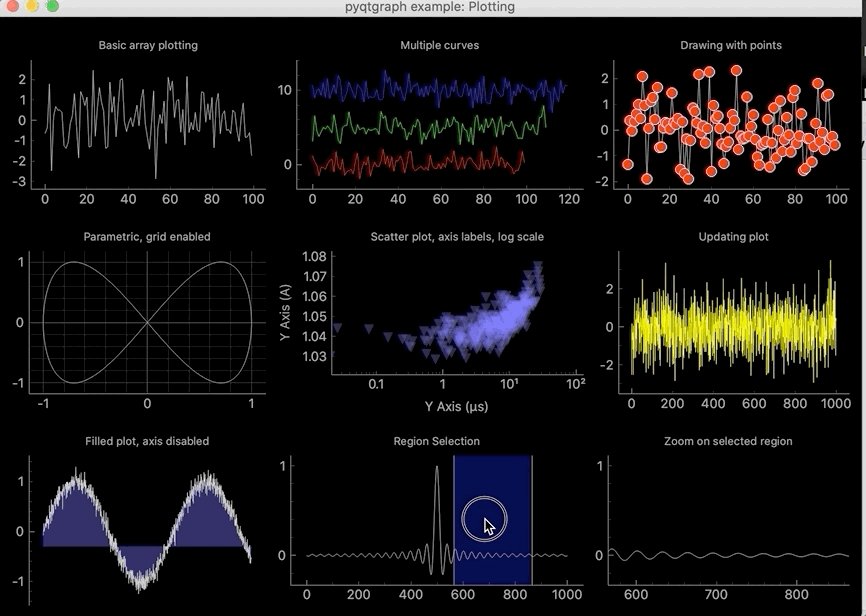
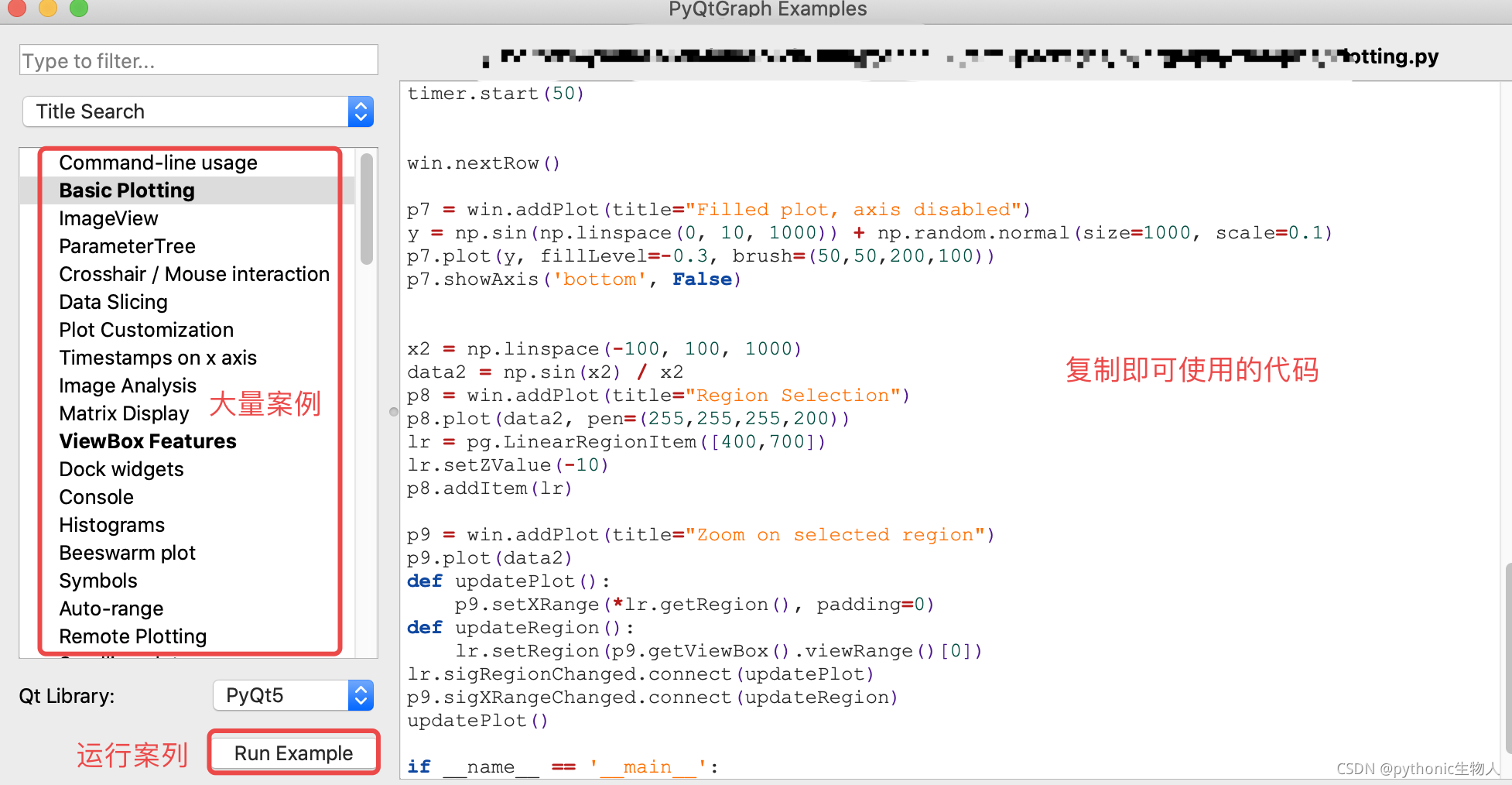
齐全的demo
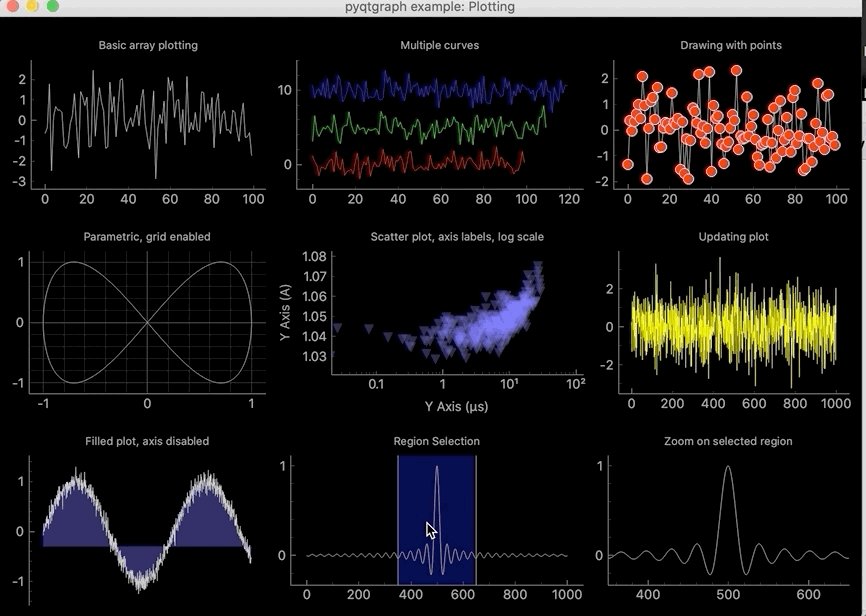
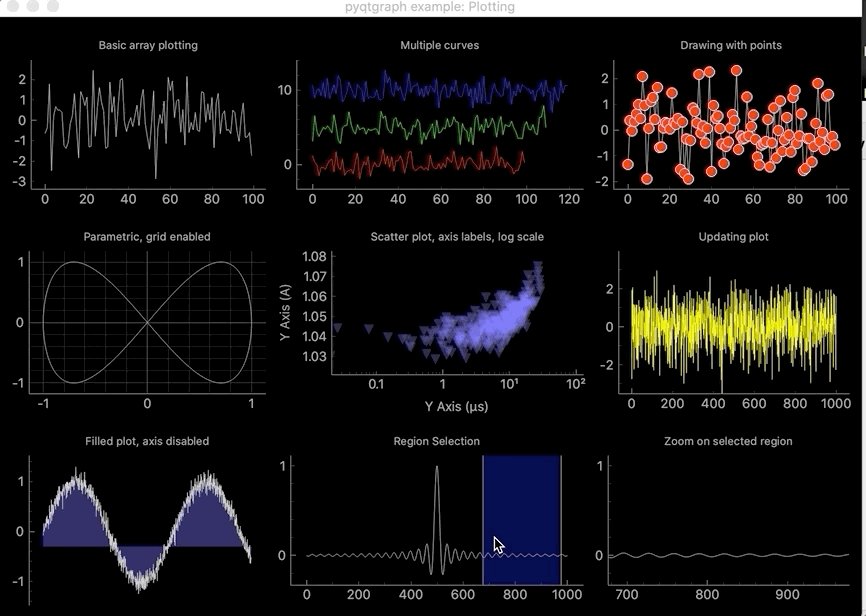
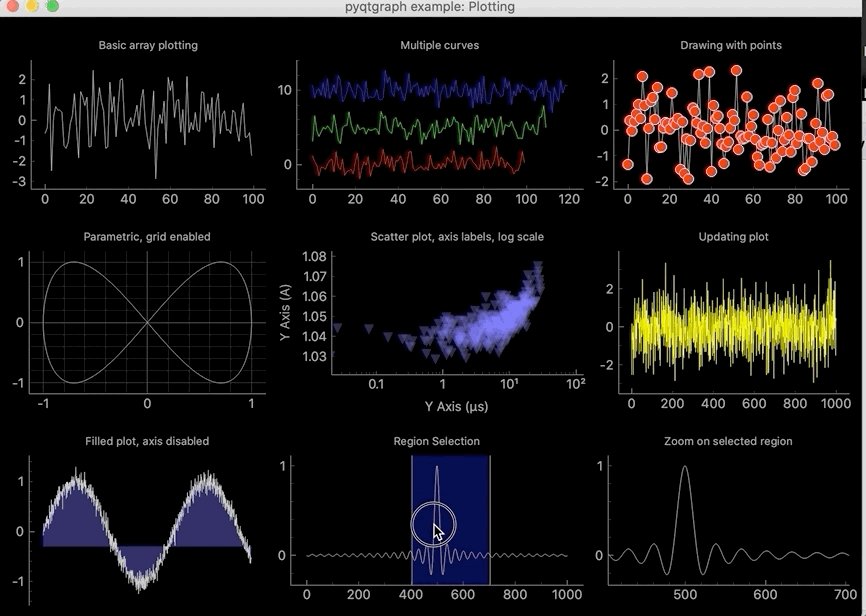
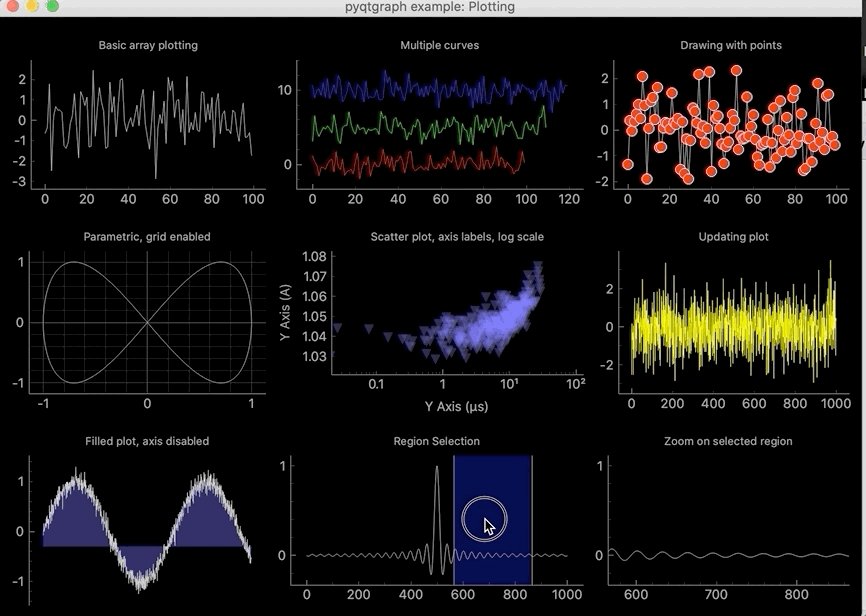
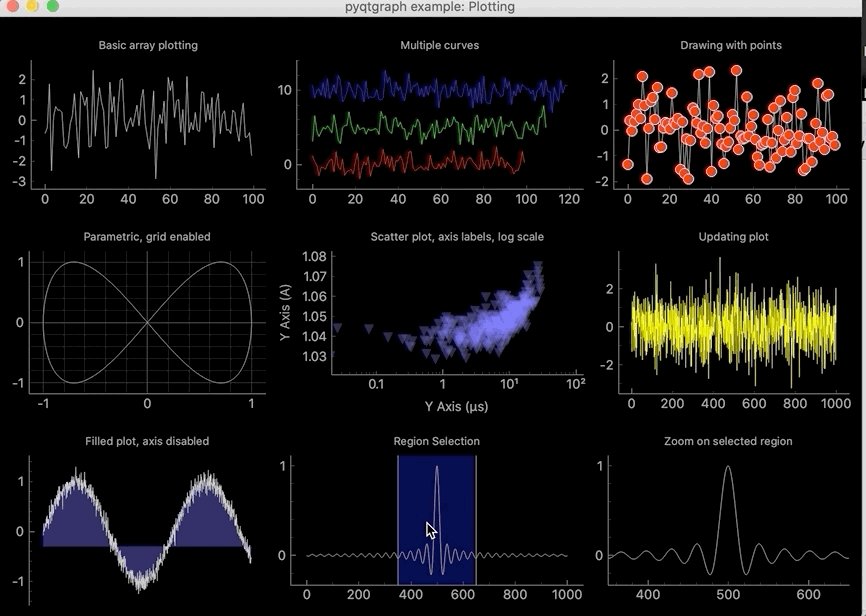
PyQtGraph提供了人性化的例子界面,非常有助于上手:
import pyqtgraph.examples
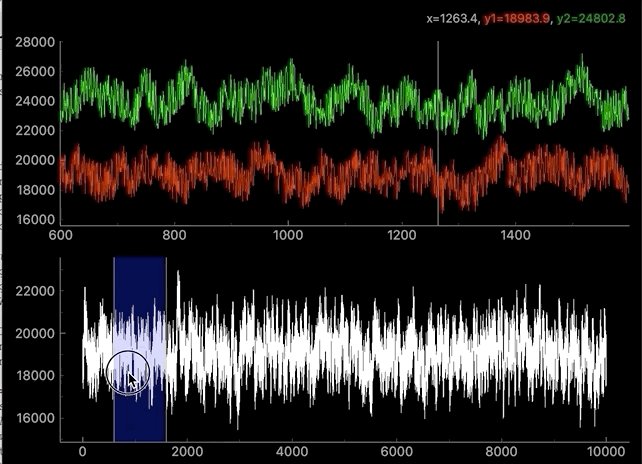
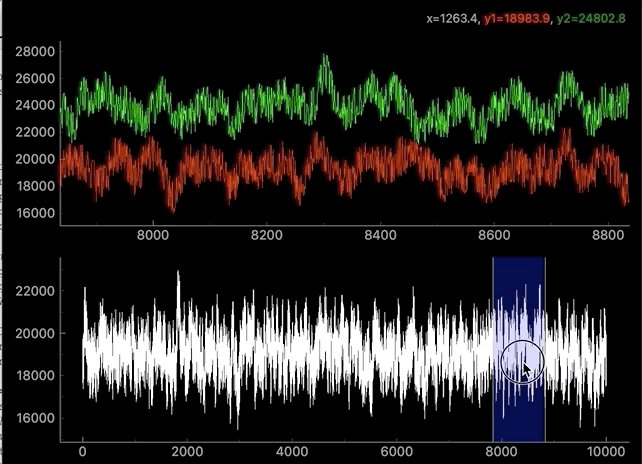
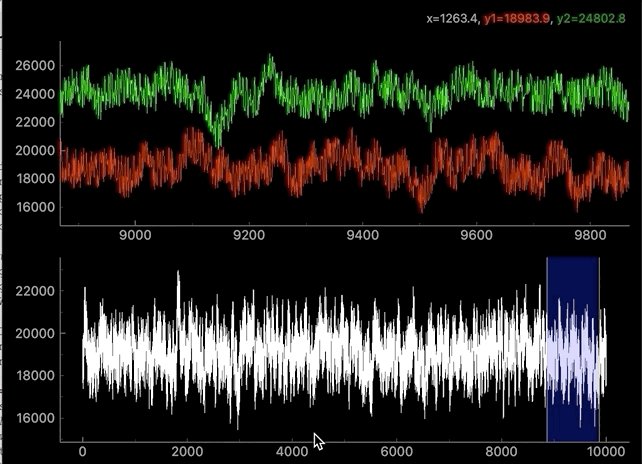
pyqtgraph.examples.run() 举个例子,实时数据,
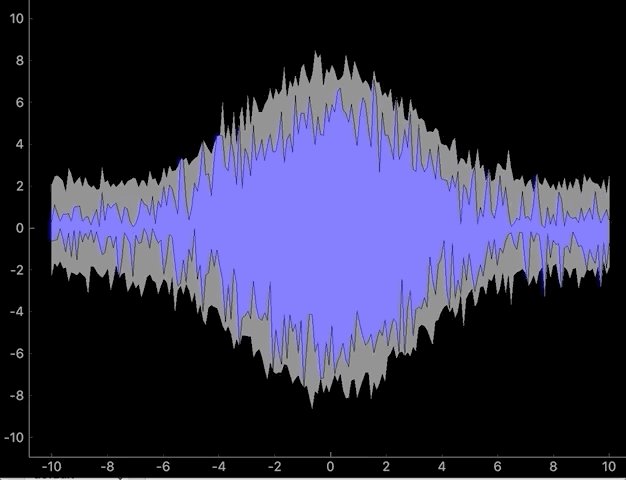
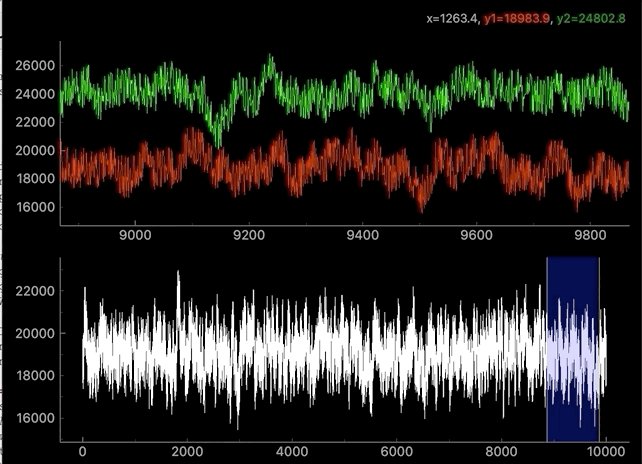
举个例子,实时数据,

音频信号,
?


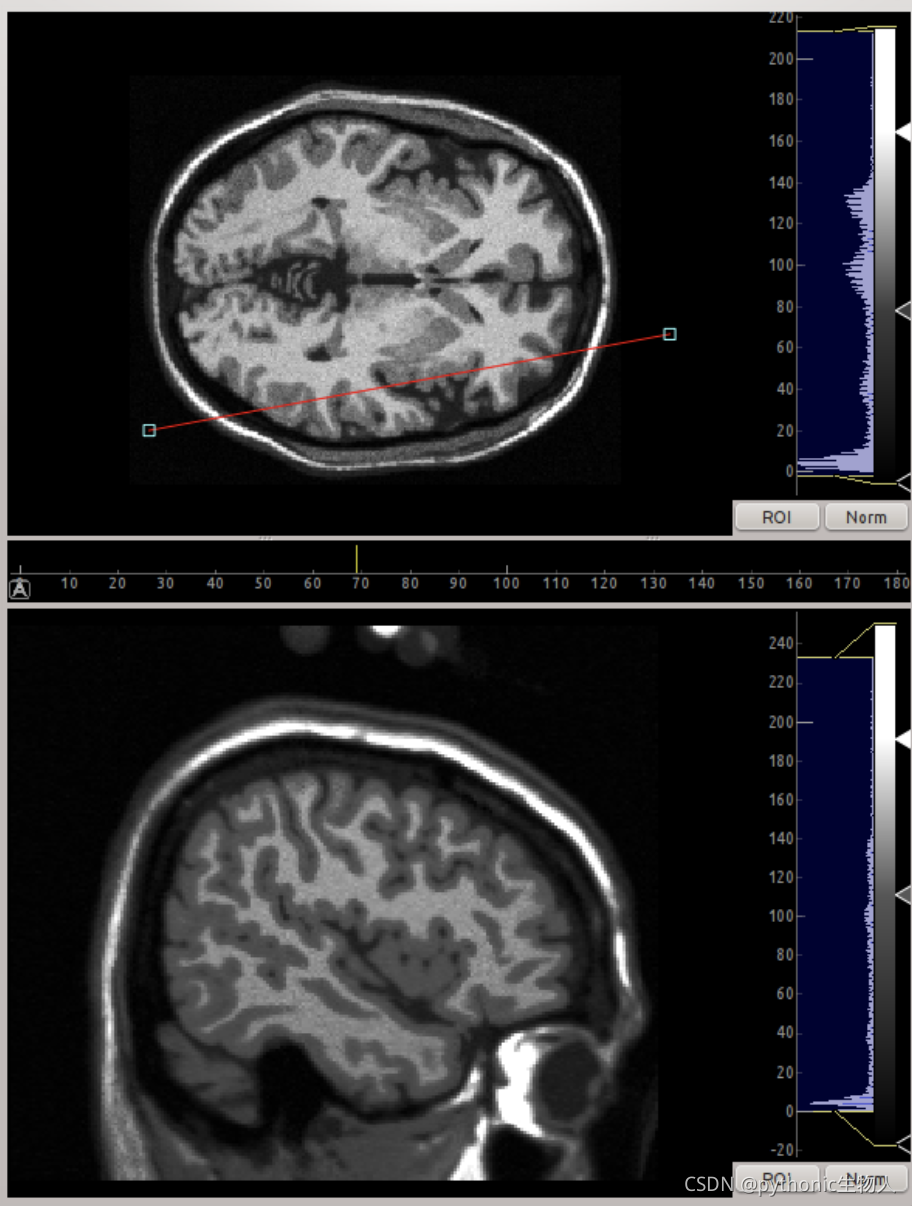
医学影像图,

?3D图

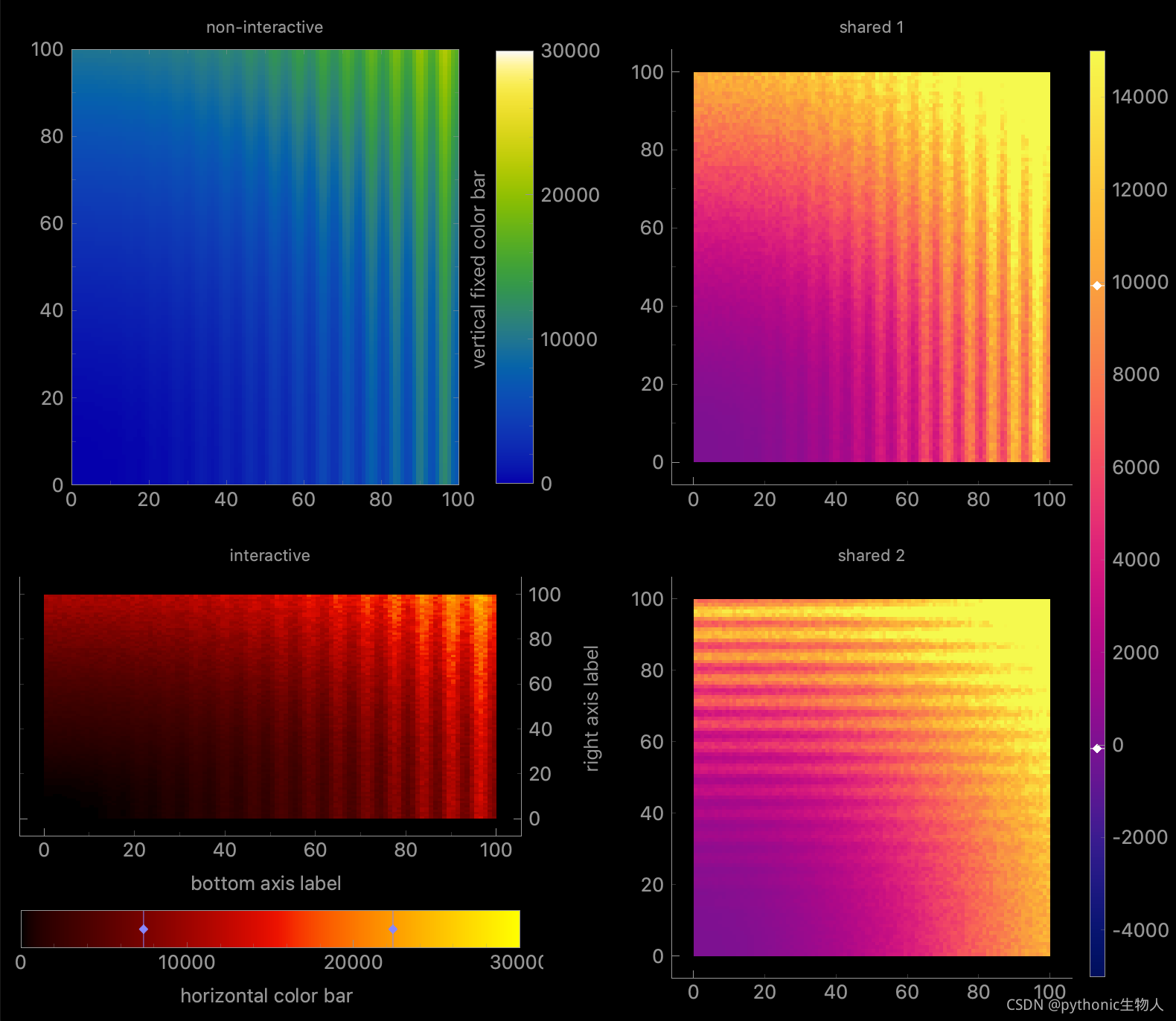
?2D图,


交互图形,

参考:https://github.com/pyqtgraph/pyqtgraph?