/*在子组件中需要获取商品信息数据,而且父组件中也需要用到,已经在父组件中调用过请求了,拿到了数据,想将数据传递给子组件,正常在子组件标签中写上代码*/
<bottomNavigation :goodsInfo="Data" :RunBuyList ="RunBuyList" @BtnBuyNow="parentClickBuyNow" @BtnFx="parentClickFx" @ListClick="ParentClickList">
</bottomNavigation>
props: {
?? ??? ??? ?goodsInfo:Object,//商品信息
}
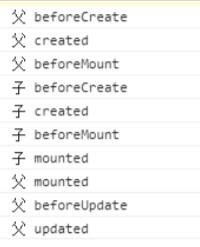
结果拿不到父组件变量名为Data的数据 , 后来想了一下应该是异步的问题,并且子组件的渲染dom生命周期比父组件要快。看一下实测的生命周期顺序。
于是我决定利用v-if 来判断 只有在父组件成功拿到数据后,再渲染子组件。目前没想到其他更好的办法。
<!-- 必须异步请求结果回来能拿到商品信息后 才渲染子组件 -->
<view v-if="Data&&RunBuyList">
<bottomNavigation :goodsInfo="Data" :RunBuyList ="RunBuyList" @BtnBuyNow="parentClickBuyNow" @BtnFx="parentClickFx" @ListClick="ParentClickList">
</bottomNavigation>
</view>
?