开发过程中django和vue项目同时运行
背景
- 大二下学期第一次接触前后端分离,在课程大作业项目中是后端人员,用的django框架,前端朋友是vue框架。当时前后端对接是队友做的,只是听说对接时要把vue打包,我还什么都不懂。
- 大二和大三之间的暑假做了第二个django+vue的项目,我还是后端,这次接触了前后端对接,也接触了服务器部署。对接的方法是队友告知的,把前端
npm run build一下,生成的dist文件夹放在后端项目里,设置一下setting.py。 - 暑期项目对接,让我对
npm run build这一步耿耿于怀,太慢了,为什么不能直接一起跑呢??平时开发对接,其实还是在帮助调试,没到上线那一步,难以忍受每次build…然而小菜鸡没在网上搜到一起跑的办法,可能是大家觉得这太简单了不必有教程吧我哭???。但我作为小白qwq真的很需要它…摸索出来了决定总结一下qwq拙见
正题
创建项目
-
建立虚拟环境
virtualenv虚拟环境的使用 - 简书 (jianshu.com)这篇解释很详细。
开发项目时如果用本地python进行开发,多项目维护时会有一些缺点:1. 修改此用户的库会影响系统上其他python软件;2. 不能使用某个包的多个版本;因此使用virtualenv维护多个分离的python环境,每个具有自己的库和包的命名空间。
-
pip install virtualenv -
python -m venv reader-venv我的项目名是reader,虚拟环境名是reader-venv方便记忆。
-
激活虚拟环境
-
MacOS、Linux系统
source reader-venv/bin/activate -
Windows系统
.\reader-venv\Scripts\activate激活成功后命令提示符前面会有(reader-venv)前缀,表示是在一个名为(reader-venv)的python环境,这个环境下安装的包都会被安装在(reader-venv)环境下,系统的python环境不受影响;
- 退出环境使用
deactivate命令
- 退出环境使用
-
-
-
虚拟环境下安装django、创建django项目
-
pip install Django就是在命令提示符有(reader-venv)前缀的情况下安装。
-
django-admin startproject reader我的django项目名reader
-
之后就开始django项目开发了。
-
-
把vue项目创建在django项目根目录下
-
cd进刚刚的reader目录,
vue create front创建一个叫front的前端项目
-
-
pycharm开发django和vue项目
-
用pycharm打开的reader项目,project interpreter选择刚刚的reader-venv,django项目正常开发就好了。
-
用pycharm开发vue,在pycharm的
File-settings中-
把
Languages&Frameworks的JavaScript设置为ECMAScript6 -
在
Plugins中搜索vue安装Vue.js插件
-
-
同时运行
-
django项目运行
- 如果pycharm中显示的Configuration是django项目名reader,直接点击绿色的run图标就好。
- 或者在下面开一个终端,命令行运行,设置运行端口也很方便。
python manage.py runserver 0.0.0.0:8000django项目默认端口是8000
-
vue项目运行
- 如果pycharm中显示的Configuration是vue项目运行的dev或者serve,直接点击绿色的run图标就好。
- 或者在下面开一个终端,命令行运行,
npm run dev或者npm run serve。
-
我目前两个项目都是用pycharm的run运行的。django项目运行默认端口是8000,vue默认端口是8080,二者不冲突,如果冲突是没办法一起跑的。这个时候就需要改一下django或者vue的运行端口。
-
更改django运行端口为8081:
python manage.py runserver 0.0.0.0:8081; -
更改vue运行端口为8090:在front目录下新建一个
vue.config.js文件,文件内容为module.exports = { devServer: { port: 8090 } }之后重新运行vue项目即可。

-
前后端数据对接
-
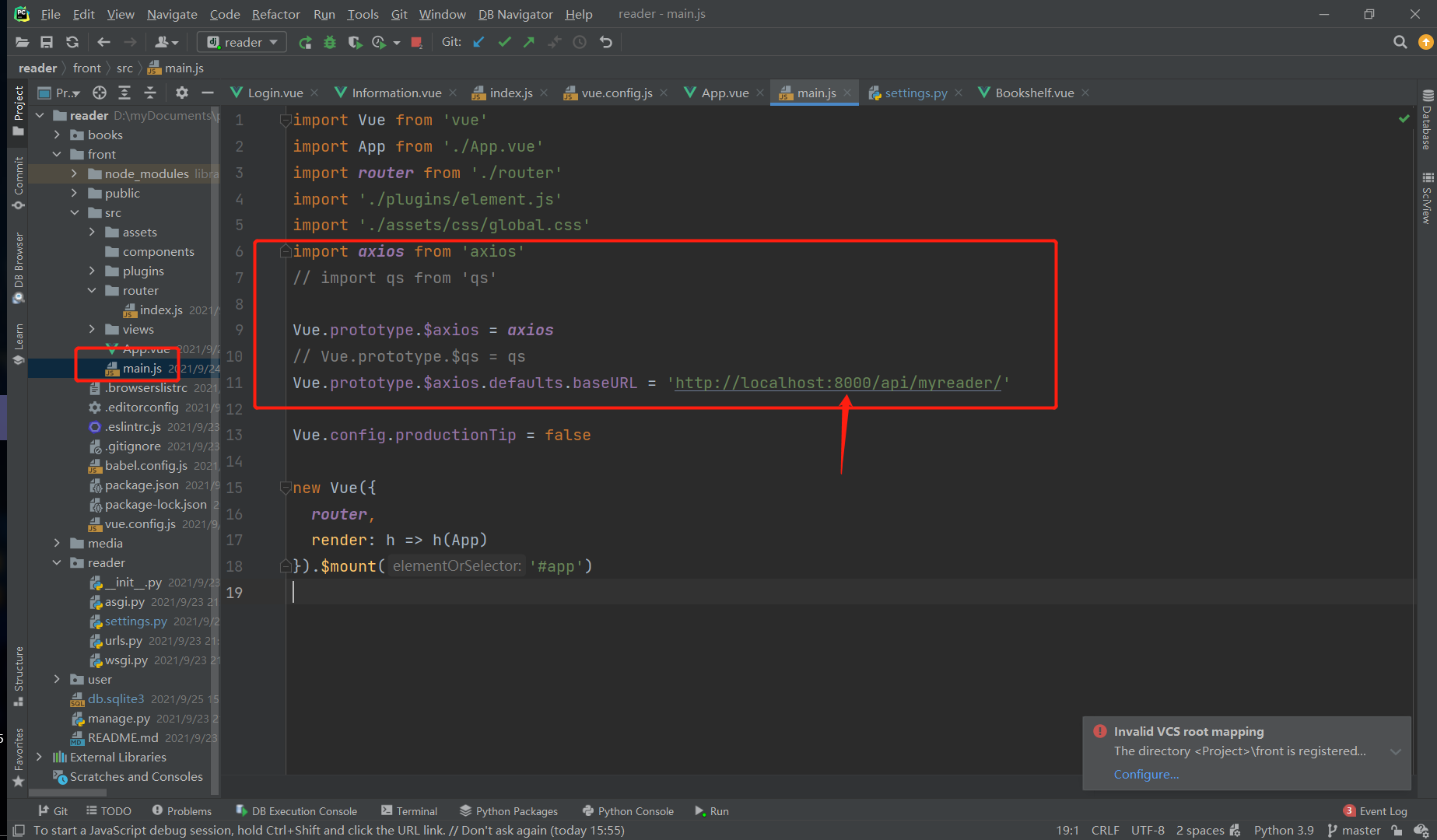
vue发送数据请求有多种方式,这里我采用了axios请求方式,并设置了请求的基地址。基地址用baseURL设置,只需要注意如果后端项目的运行端口变了,baseURL中的端口要一起改变。

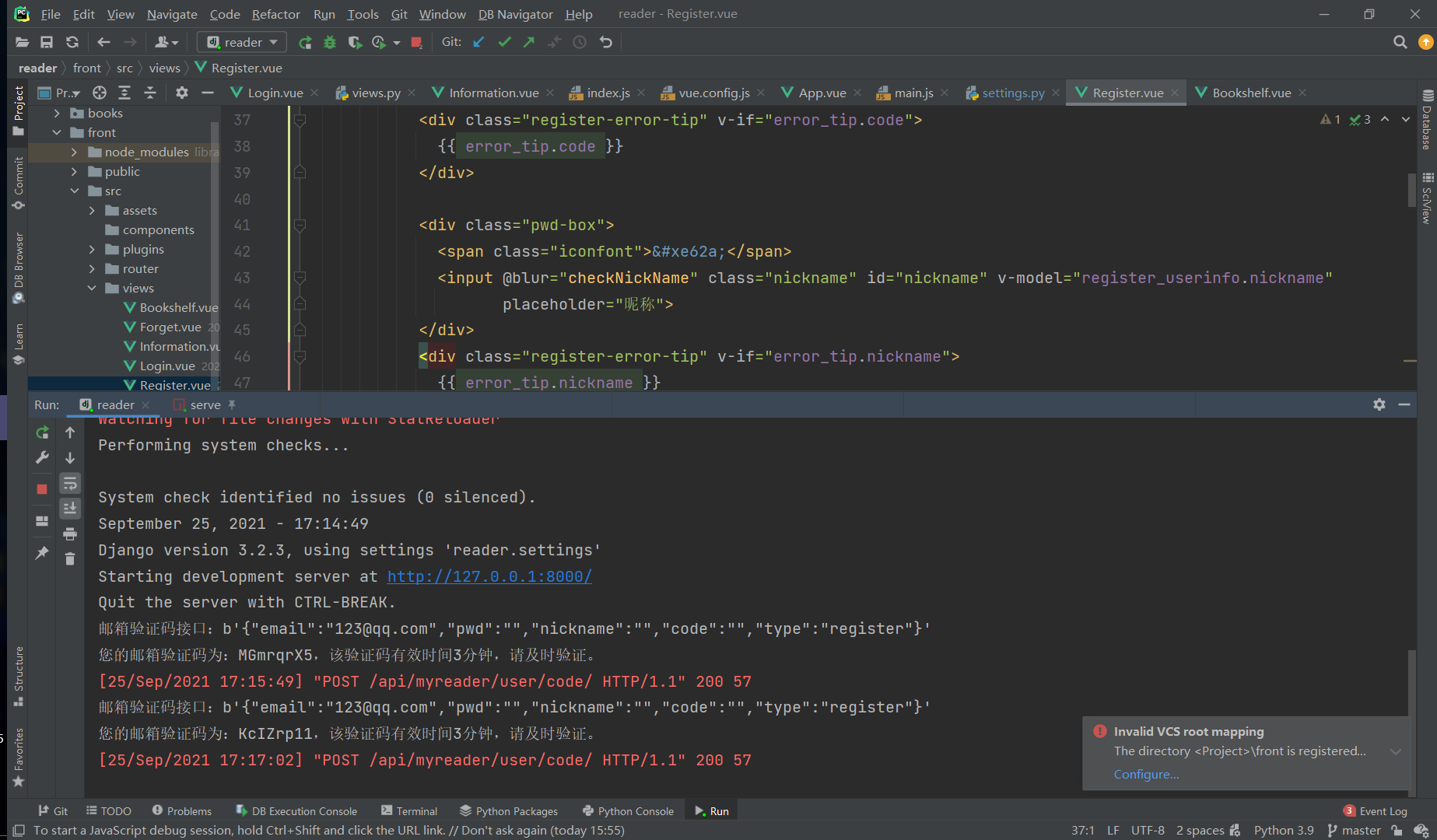
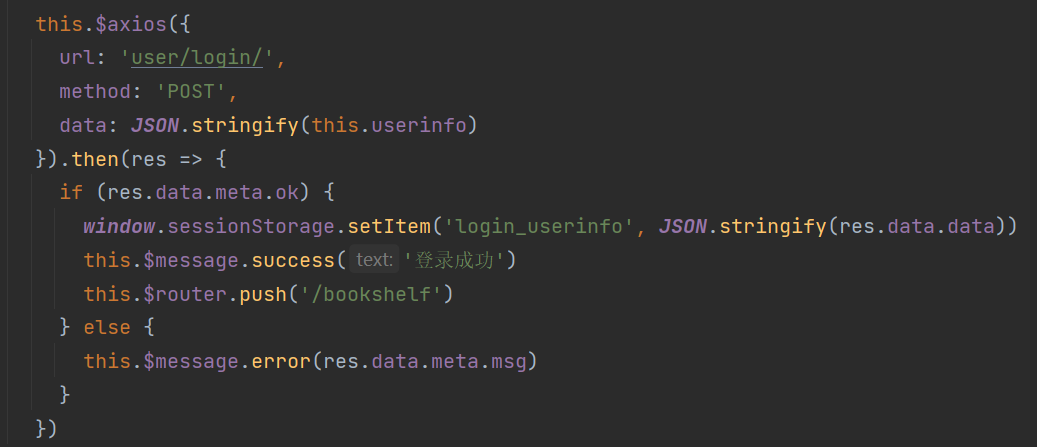
- 如上图设置baseURL,下图是axios发送请求的一个例子。

- 如上图设置baseURL,下图是axios发送请求的一个例子。
-
后端处理请求的一个例子如下图,我一般穿的都是json格式的数据,前端要用
JSON.stringfy后端用json.loads。

跨域问题
-
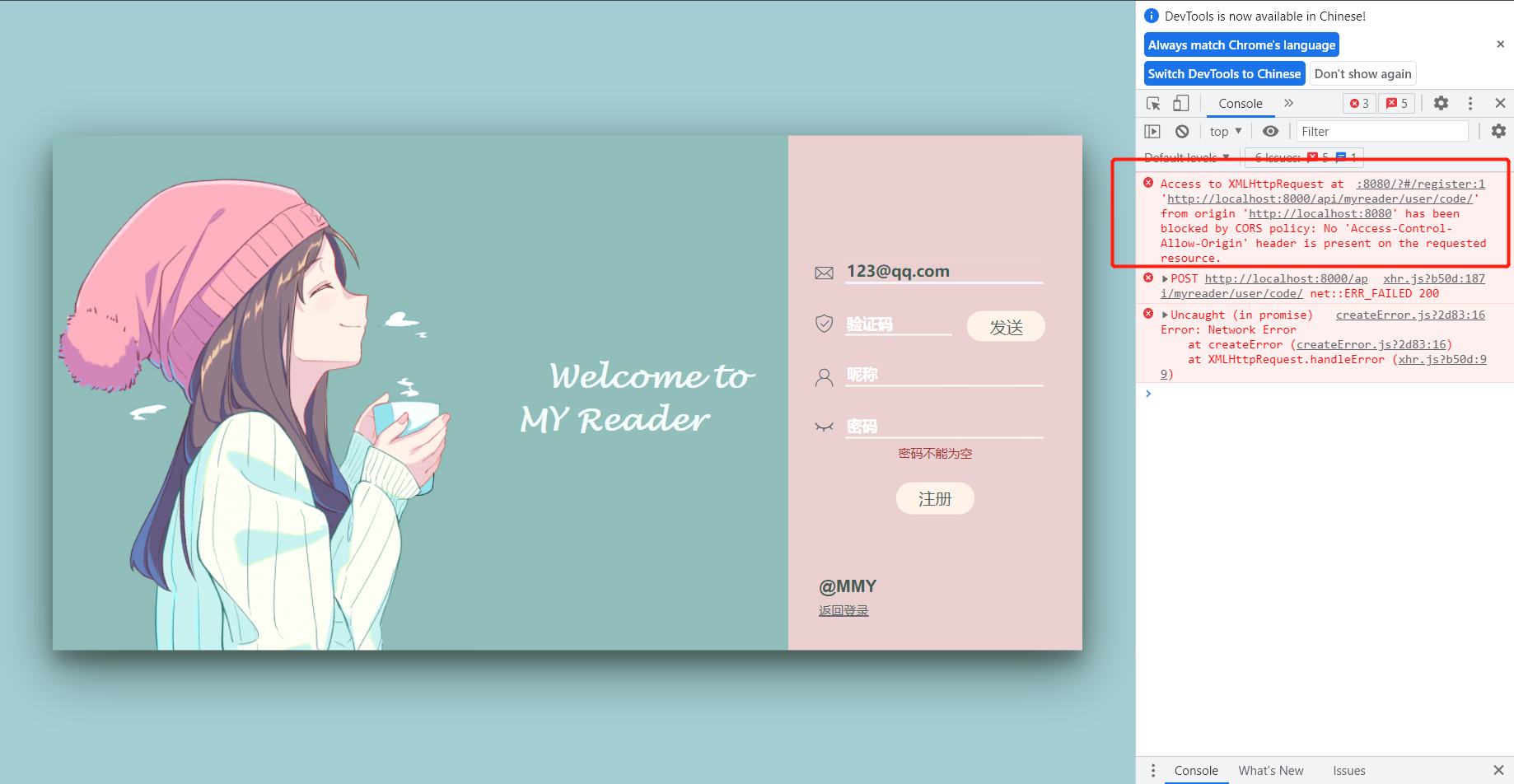
刚刚两个项目一起运行,数据对接没有问题,还会出现跨域问题,报错如下
Access to XMLHttpRequest at 'xxx' from origin 'xxx' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
-
原因是同源策略限制协议+域名+端口相同,否则容易受到XSS、CSRF等攻击。解决跨域问题有多种方式,我这里采用的是后端解决。
-
pip install django-cors-headers -
配置settings.py
INSTALLED_APPS = [ ... 'corsheaders', ... ] MIDDLEWARE_CLASSES = ( ... 'corsheaders.middleware.CorsMiddleware', # 注意顺序 'django.middleware.common.CommonMiddleware', ... ) #跨域忽略 CORS_ALLOW_CREDENTIALS = True CORS_ORIGIN_ALLOW_ALL = True CORS_ORIGIN_WHITELIST = () CORS_ALLOW_METHODS = ( 'DELETE', 'GET', 'OPTIONS', 'PATCH', 'POST', 'PUT', 'VIEW', ) CORS_ALLOW_HEADERS = ( 'accept', 'accept-encoding', 'authorization', 'content-type', 'dnt', 'origin', 'user-agent', 'x-csrftoken', 'x-requested-with', )
-
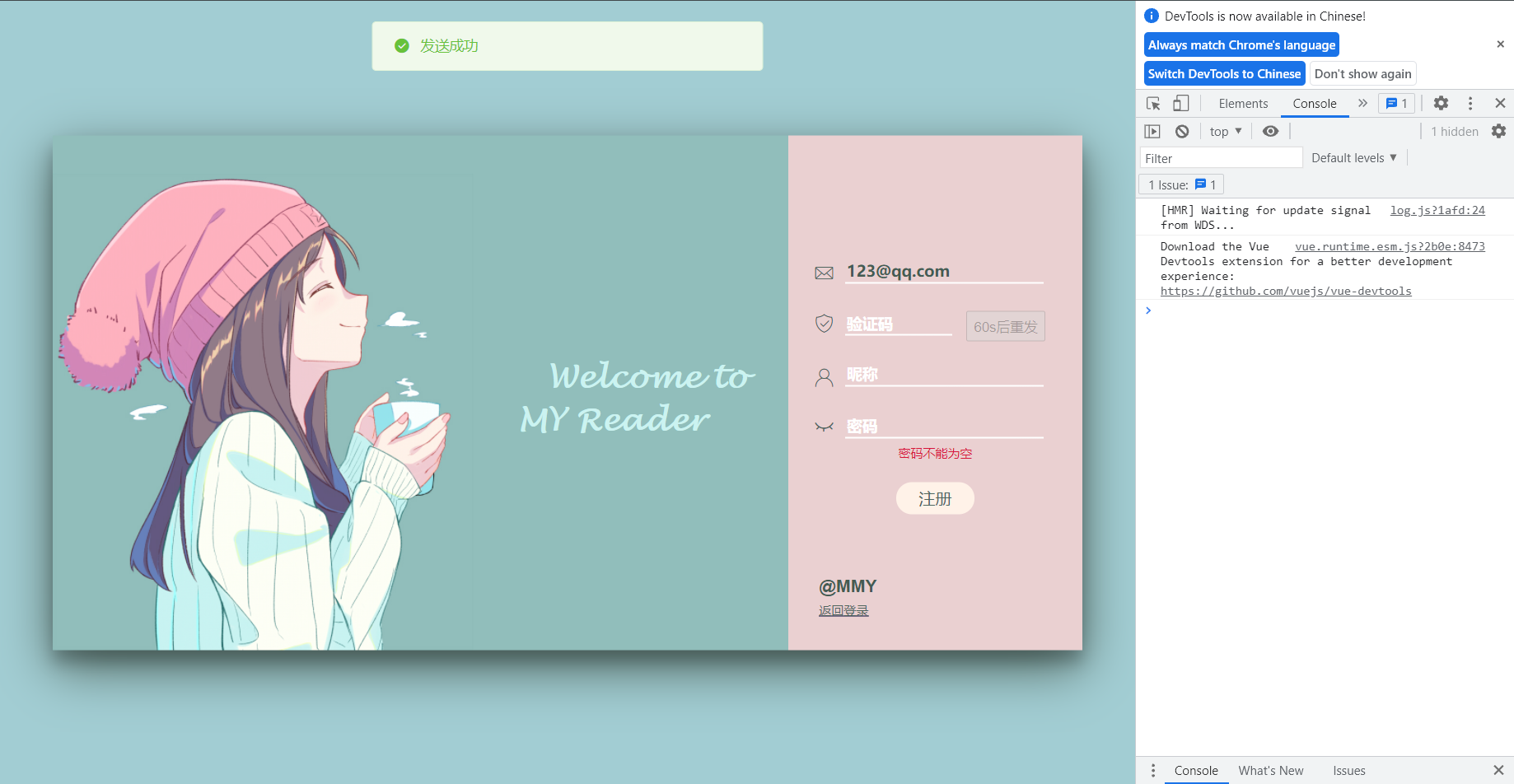
成功~
- 然后就成功啦~撒花撒花
*★,°*:.☆