Django实战开发项目之点餐系统第三章
后台管理系统的增删改查功能的实现
1、myadmin/models.py中user类对应上一章中的osdb数据库里面的user表字段
from django.db import models
from datetime import datetime
# Create your models here.
class user(models.Model):
username = models.CharField(max_length=50)
nickname = models.CharField(max_length=50)
password_hash = models.CharField(max_length=100)
password_salt = models.CharField(max_length=50)
status = models.IntegerField(default=1)
create_at = models.DateField(default=datetime.now)
uodate_at = models.DateField(default=datetime.now)
class Meta:
db_table = 'user'
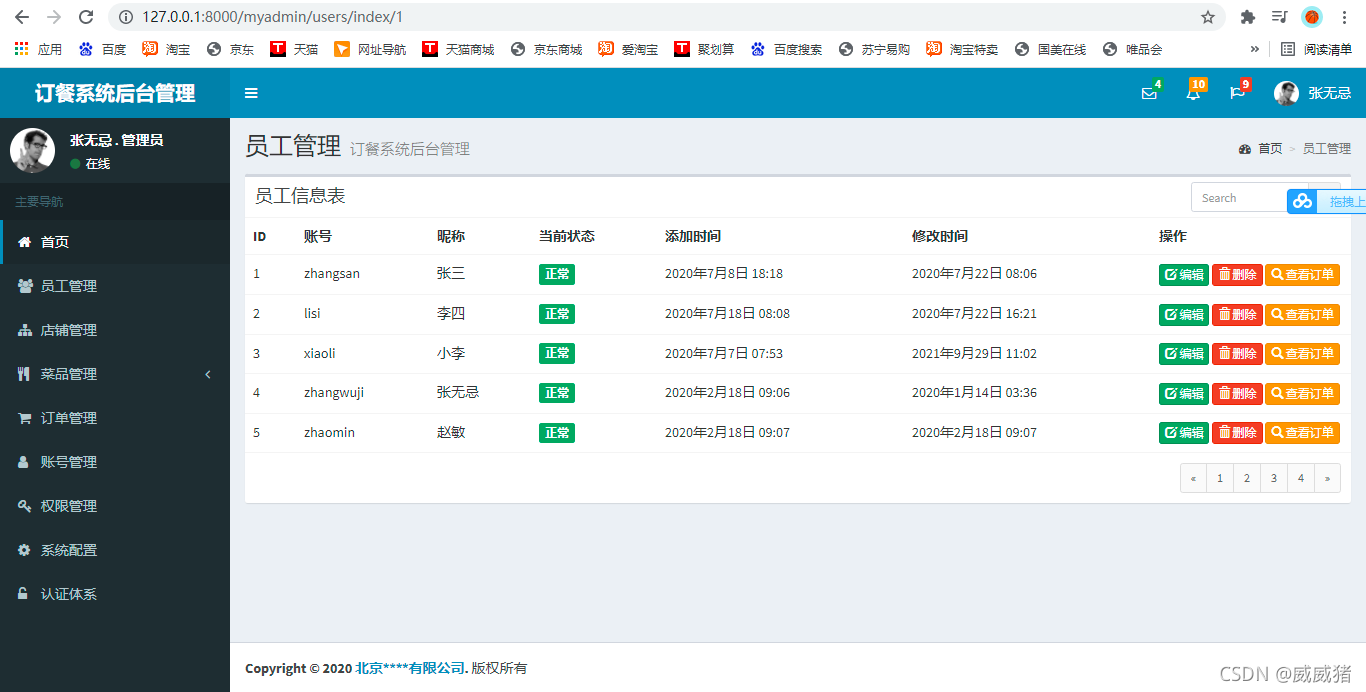
2、员工信息分页显示
一、myadmin/views/myadmin_users.py
from django.shortcuts import render
from myadmin.models import user
from django.http import HttpResponse
from django.core.paginator import Paginator
# Create your views here.
# 加载后台员工管理首页
def myadmin_users_index(request,Pindex):
try:
ulist = user.objects.all()
PageUsers = Paginator(ulist,5) #(实例化对象)5个数据分一页
Pagenum = PageUsers.num_pages #最大页数
PageRange = PageUsers.page_range #页数范围
if Pindex < 1:
Pindex = 1
elif Pindex > Pagenum:
Pindex = Pagenum
PageContext = PageUsers.page(Pindex) #每页的内容
context = {"users":PageContext,"Pindex":Pindex,"PageRange":PageRange}
return render(request,"myadmin/user/myadmin_users_index.html",context)
except Exception as err:
print(err)
return HttpResponse("无员工数据")
# 加载后台员工添加
def myadmin_users_add(request):
pass
# 执行添加后台员工
def myadmin_users_insert(request):
pass
# 删除后台员工页面
def myadmin_users_delete(request):
pass
# 加载后台员工编辑
def myadmin_users_exdit(request):
pass
# 执行后台员工编辑
def myadmin_users_update(request):
pass
二、templates/myadmin/user/myadmin_users_index.html
{% extends 'myadmin/base.html' %}
{% block main_content %}
<section class="content-header">
<h1>
员工管理
<small>订餐系统后台管理</small>
</h1>
<ol class="breadcrumb">
<li><a href="#"><i class="fa fa-dashboard"></i> 首页</a></li>
<li class="active">员工管理</li>
</ol>
</section>
<!-- Main content -->
<section class="content container-fluid">
<div class="row">
<div class="col-xs-12">
<div class="box">
<div class="box-header">
<h3 class="box-title">员工信息表</h3>
<div class="box-tools">
<div class="input-group input-group-sm" style="width: 150px;">
<input type="text" name="table_search" class="form-control pull-right" placeholder="Search">
<div class="input-group-btn">
<button type="submit" class="btn btn-default"><i class="fa fa-search"></i></button>
</div>
</div>
</div>
</div>
<!-- /.box-header -->
<div class="box-body table-responsive no-padding">
<table class="table table-hover">
<tr>
<th>ID</th>
<th>账号</th>
<th>昵称</th>
<th>当前状态</th>
<th>添加时间</th>
<th>修改时间</th>
<th width="200">操作</th>
</tr>
{% for user in users %}
<tr>
<td>{{user.id}}</td>
<td>{{user.username}}</td>
<td>{{user.nickname}}</td>
<td><span class="label label-success">正常</span></td>
<td>{{user.create_at}}</td>
<td>{{user.update_at}}</td>
<td>
<button type="button" class="btn btn-success btn-xs">
<span class="glyphicon glyphicon-edit" aria-hidden="true"></span> 编辑</button>
<button type="button" class="btn btn-danger btn-xs">
<span class="glyphicon glyphicon-trash" aria-hidden="true"></span> 删除</button>
<button type="button" class="btn btn-warning btn-xs">
<span class="glyphicon glyphicon-search" aria-hidden="true"></span> 查看订单</button>
</td>
</tr>
{% endfor %}
</table>
</div>
<!-- /.box-body -->
<div class="box-footer clearfix">
<ul class="pagination pagination-sm no-margin pull-right">
<li><a href="{% url 'myadmin_users_index' Pindex|add:-1 %}">«</a></li>
{% for Page in PageRange %}
<li><a href="{% url 'myadmin_users_index' Page %}">{{Page}}</a></li>
{% endfor %}
<li><a href="{% url 'myadmin_users_index' Pindex|add:1 %}">»</a></li>
</ul>
</div>
</div>
<!-- /.box -->
</div>
</div>
</section>
{% endblock %}
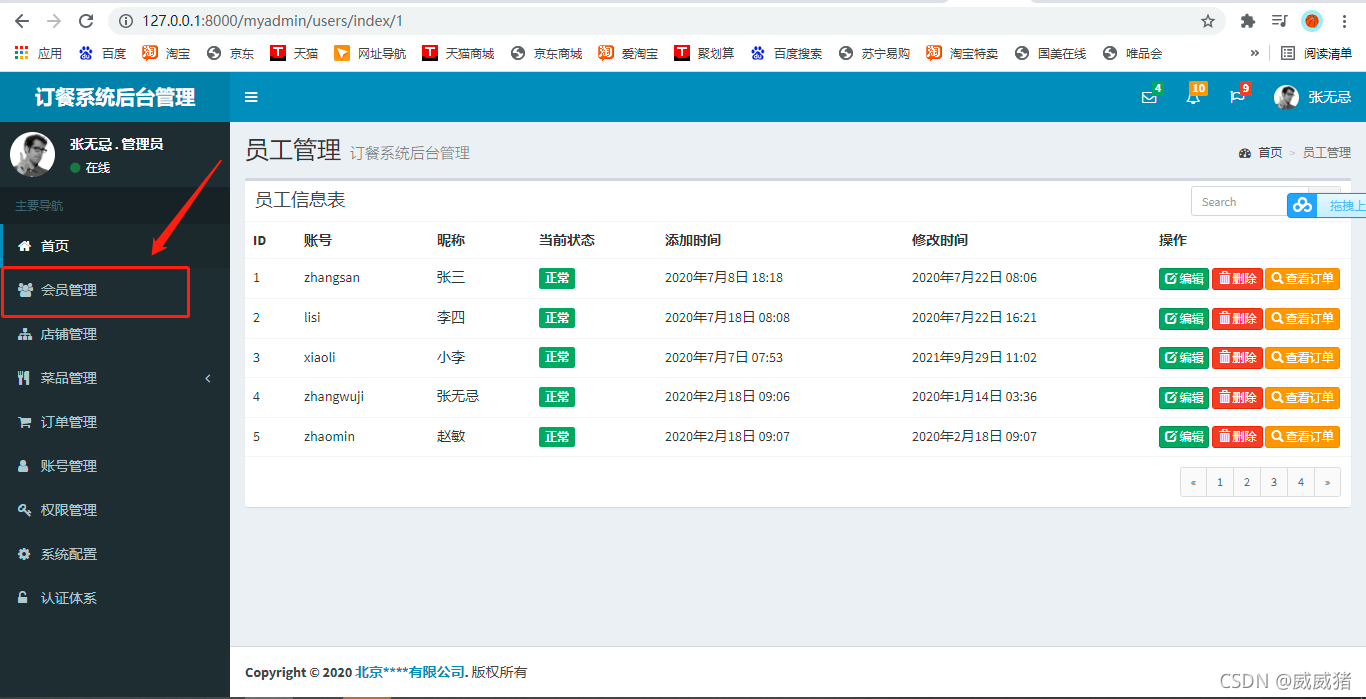
三、重新刷新网页,并点击下图

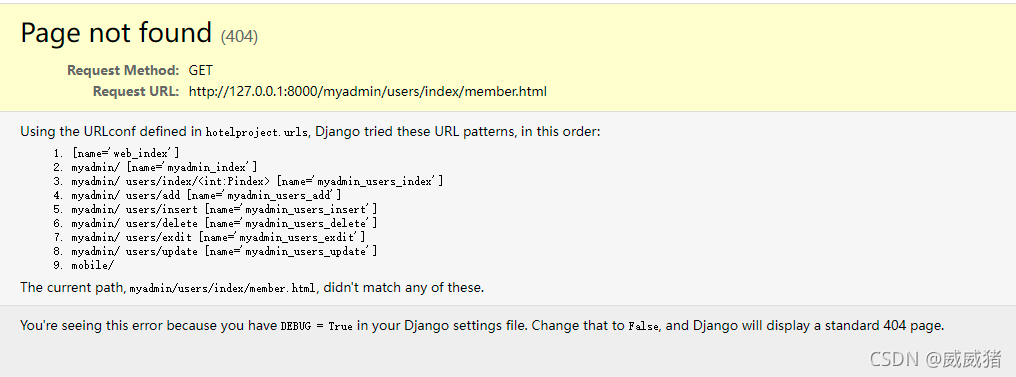
会系统发现报错

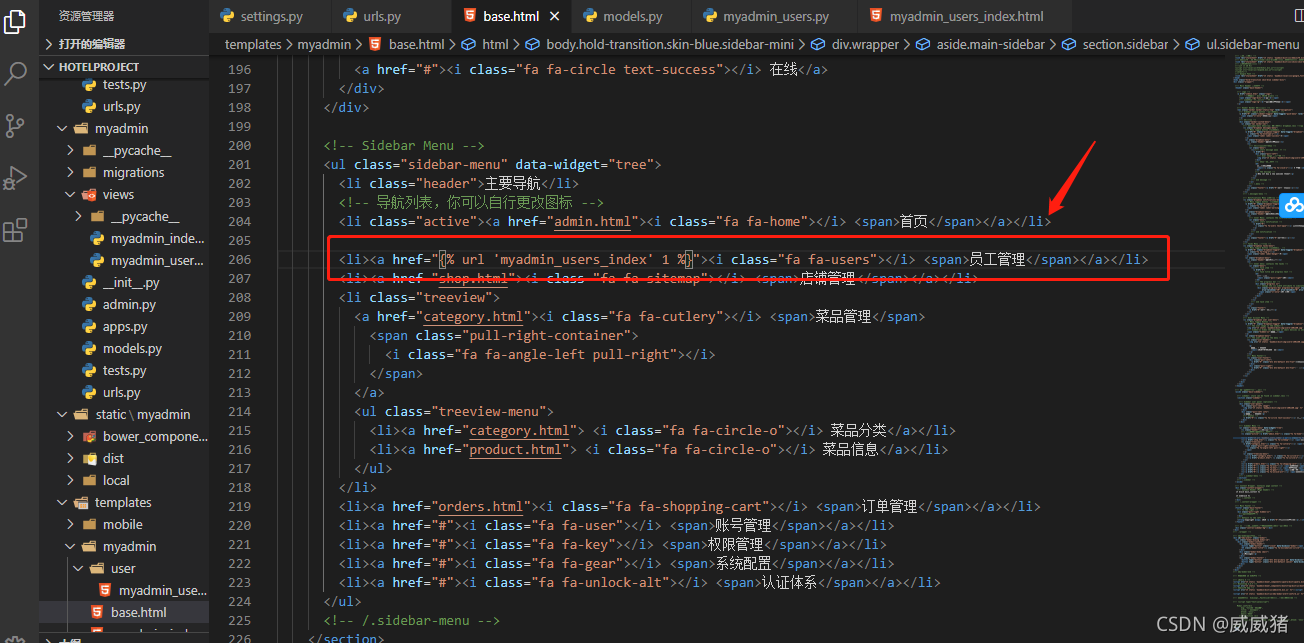
这是由于父模板里面的超链接没设置好的原因,因为我们的路径没问题,所以请对父模板base.html做以下修改:

<li><a href="{% url 'myadmin_users_index' 1 %}"><i class="fa fa-users"></i> <span>员工管理</span></a></li>
四、再次刷新网页并点击员工管理,分页显示成功