2021.9.30
1.个人信息完善
1.1 个人信息form表单实例知识点
- 首先,实例化表单的时候,要让他有初始数据,得加个**initial={}**属性。
- 如果修改了表单内容,没有没有在实例化的时候提供instance=要修改的模型实例,则会创建新的一条数据,如果提供了则是修改instance参数传的模型实例。
- CharField如果传过来是空的,在数据库中就是空字符串,而不是null了。刚好省的判断是否为null
1.2 form表单知识点
- 一开始我给不可修改的数据加了disabled属性,发现POST无法将disabled数据传过来,所以验证一直显示这个字段是必填的。百度之后,将不可修改数据改成readonly,就可以了。可以看出disabled与readonly的区别。
(这算是前端知识,由于我写在form里就算是form表单知识吧,就不再分前端知识这样了,毕竟现在先把重点放在后端) - DateField字段,渲染到前端type竟然是text,想要用日历选时间,将type改为date
- 下拉框选择的部件是Select 而不是什么什么Input
- 字段的Meta类,因为我不希望密码在个人信息里做修改,但其他字段可以,之前是用fields=[想要展示的字段列表]或者全部展示fields = ‘__all__’ ,现在只需要排除一个,可以用exclude = [排除的字段列表]
- 对生日进行校验,首先先判断这个数据是否有输入,因为无非就是两种情况,要么初始值空,要么一定有数据,所以只需要判断是否存在,如果不存在则不让他做时间的比较,否则会报错。
- 经过验证,生日字段type=date 传过来数据类型也是Date和当前时间datetime.time.today()类型一致,可以直接做相减,返回一个timedelta对象,**timedelta.days()**即相差多少天,今天-大于今天的肯定是负数,如果timedelta.days()<0 则抛出时间错误。
1.3 纠结了一早上的问题
就是对个人信息页面GET的时候,就算form添加了initial,给了值也是无法显示数据库已存的生日日期。

在console里发现了这个问题,似乎是时间格式化问题。
我看了一下渲染的HTML,有时间的value,但格式是‘YYYY/MM/DD’,好像没法在里显示出来,格式应该是要YYYY-MM-DD。
尝试过用JQuery修改,因为不熟练,没效果。
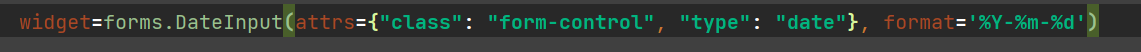
后来查文档的DateInput部件,

发现有个format参数可以修改格式。于是添加上,成了!

果然应证了那句话:你能想到的,Django都为你想好了
2.我终于可以写修改密码页面了,呜呜呜
(插一嘴,Markdown要另起有序列表,先换行,再tab,再点有序列表)
- 还是惯例
①先在work/urls.py添加一条路由
②再在work/views.py里加入视图函数
③在work/templates创建html模板 - 实现方式和前面的很像,不多加赘述,来讲讲遇到的问题
3.遇到的问题
- 表单验证时,可能会因为前面的字段没通过验证,导致后面的验证需要前面的cleaned_data的值的时候取不到值而报错。
例如:旧密码验证抛出错误,cleaned_data里就没有旧密码的值。而新密码要验证是否与旧密码一致,如果用old_pwd = self.cleaned_data[‘old_pwd’]强取,则会报错。所以为了避免强取报错,我改用
old_pwd = self.cleaned_data.get(‘old_pwd’),
这就意味着如果cleaned_data即使没有旧密码,也不会报错,而是返回None。